Với 6 triệu người dùng thực, Rappi là một công ty khởi nghiệp giao hàng theo yêu cầu, kết nối với mọi người trên mọi góc độ. Để thúc đẩy đà tăng trưởng người dùng, Rappi quyết định ra mắt RappiPay, một giải pháp hiện đại liên kết với các tổ chức ngân hàng. Oui Will được Rappi “chọn mặt gửi vàng” với trọng trách cao cả, giúp độ phủ sóng của RappiPay mở rộng đến Mexico.
Tóm lược dự án
Yêu cầu được đặt ra là tạo một landing page đơn giản để truyền tải lợi ích sản phẩm đem lại, khuyến khích tải ứng dụng và đặt hàng thông qua thẻ RappiPay. Tất nhiên – chỉ đơn giản đòi gì đáp nấy thì không phải phong thái làm việc của chúng tôi 🙂 Chúng tôi lập tức khám phá còn gì có thể tiến hành trước và sau khi cuộn chuột trang landing page với nút CTA ở cuối trang.
Thống nhất chiến lược với định hướng nghệ thuật
Vì là một công ty startup đang trên đà tăng trưởng nhanh, Rappi không kịp có tài sản hữu hình cố định để chúng tôi vẽ bản thiết kế thô. Sau khi đánh giá những gì họ đang sở hữu, gồm tài sản thế chấp bán hàng và những bức ảnh – chúng tôi đã rút ra một số kết luận.
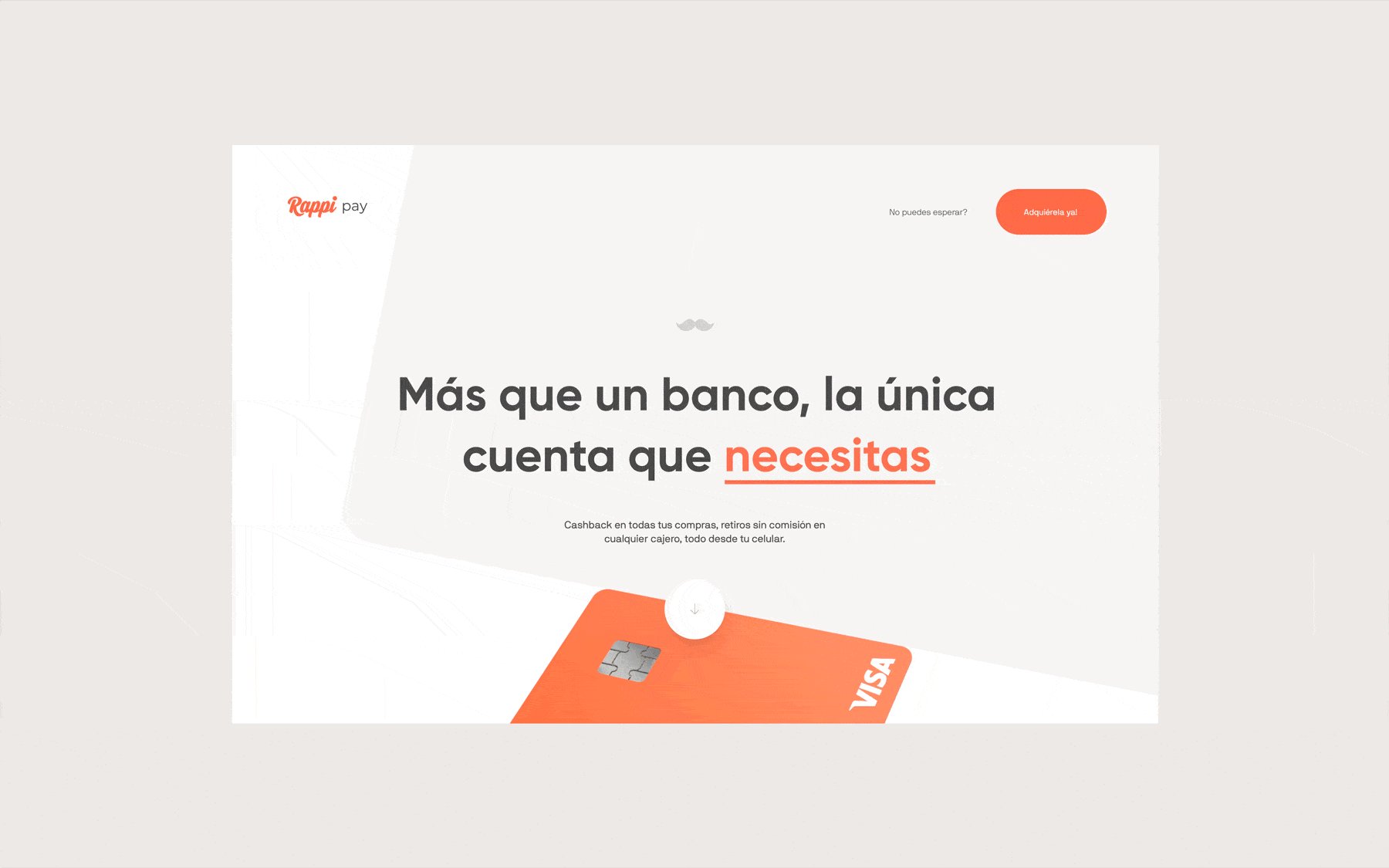
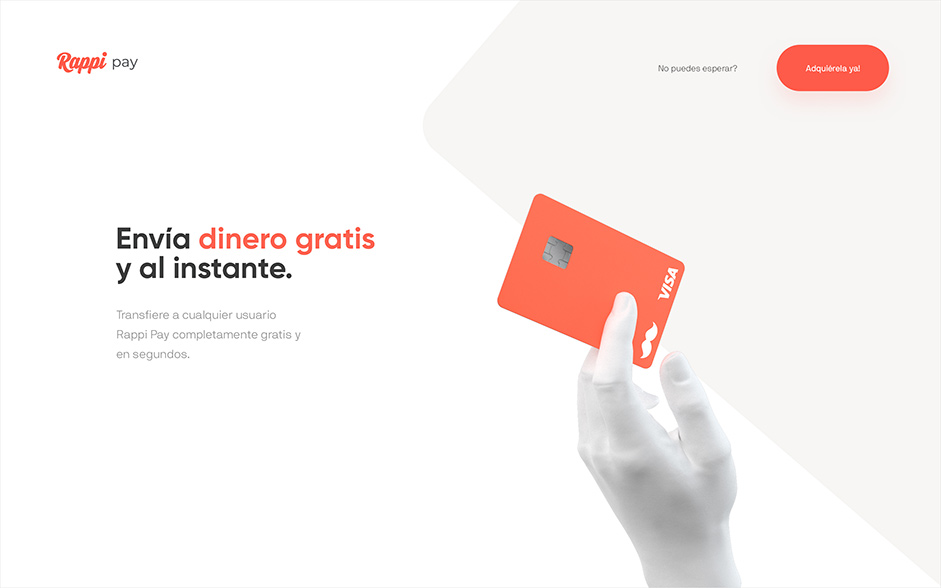
- RappiPay cần những khoảng trắng cân đối cùng những khoảng màu sắc để tạo dựng niềm tin và độ tin cậy.
- Kiểu chữ và ngôn ngữ phải được làm đậm, rõ nét và thông dụng.
- Hình ảnh phải vui tươi nhưng vẫn phải chứa thông điệp.
- Mang lại trải nghiệm người dùng khác biệt và thu hút với tính trực quan.
Mục tiêu tổng thể phải giúp RappiPay tương đồng nhưng không được núp bóng dưới các ngân hàng truyền thống. Chúng tôi muốn cho khách hàng thấy năng lượng và nhiệt huyết tỏa ra nhờ sở hữu một công cụ sẽ làm cho cuộc sống trở nên tiện nghi hơn. Để giúp khách hàng tận hưởng và có nhiều thời gian để làm các công việc mà họ thích, phong cách nghệ thuật được chọn là những sự chuyển động tràn ngập màu sắc.
Sử dụng thiết kế 3D để truyền tải những tiện ích sản phẩm
Vì sao chọn 3D?
Thiết kế thương hiệu với định dạng 3D nguyên bản cho chúng ta khả năng thiết kế trải nghiệm có thể điều hướng người dùng và mang tính trực quan, mà không phải bắt buộc dựa vào những gì thương hiệu có. Mặt khác, thiết kế 3D cho phép chúng ta tự chủ trong cách truyền tải ý nghĩa thương hiệu muốn, một điều cực kỳ quan trọng khi muốn sáng tạo thành công một trải nghiệm số hóa.
Storytelling
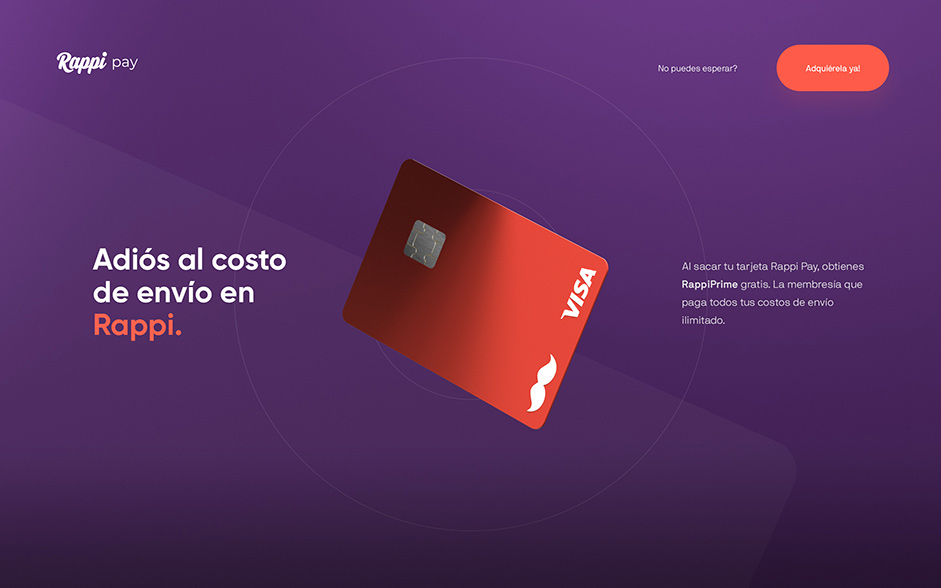
Chúng tôi sử dụng hoạt họa 3D giải thích RappiPay dễ dùng, vui mắt và thoải mái đến thế nào, hữu ích cũng như nhiều tiện lợi. Chúng tôi tận dụng trình tải để giúp khách hàng nhanh chóng hiểu RappiPay sẵn sàng thay thế các ngân hàng truyền thống. Một đồng xu 3D với hình dáng truyền thống dần biến đổi và trở thành một thẻ RappiPay Card. Một khi đã tải hoàn chỉnh, trang landing page, sẽ là một trải nghiệm cuộn chuột với các tiêu đề được tô đậm nhờ công cụ 3D trực quan. Sau khi truyền tải các lợi ích khác nhau của RappiPay, CTA 4 bước đi đến mục tiêu cuối cùng của một trang landing page – mời gọi người dùng tải phần mềm ứng dụng và đăng ký RappiPay Card.
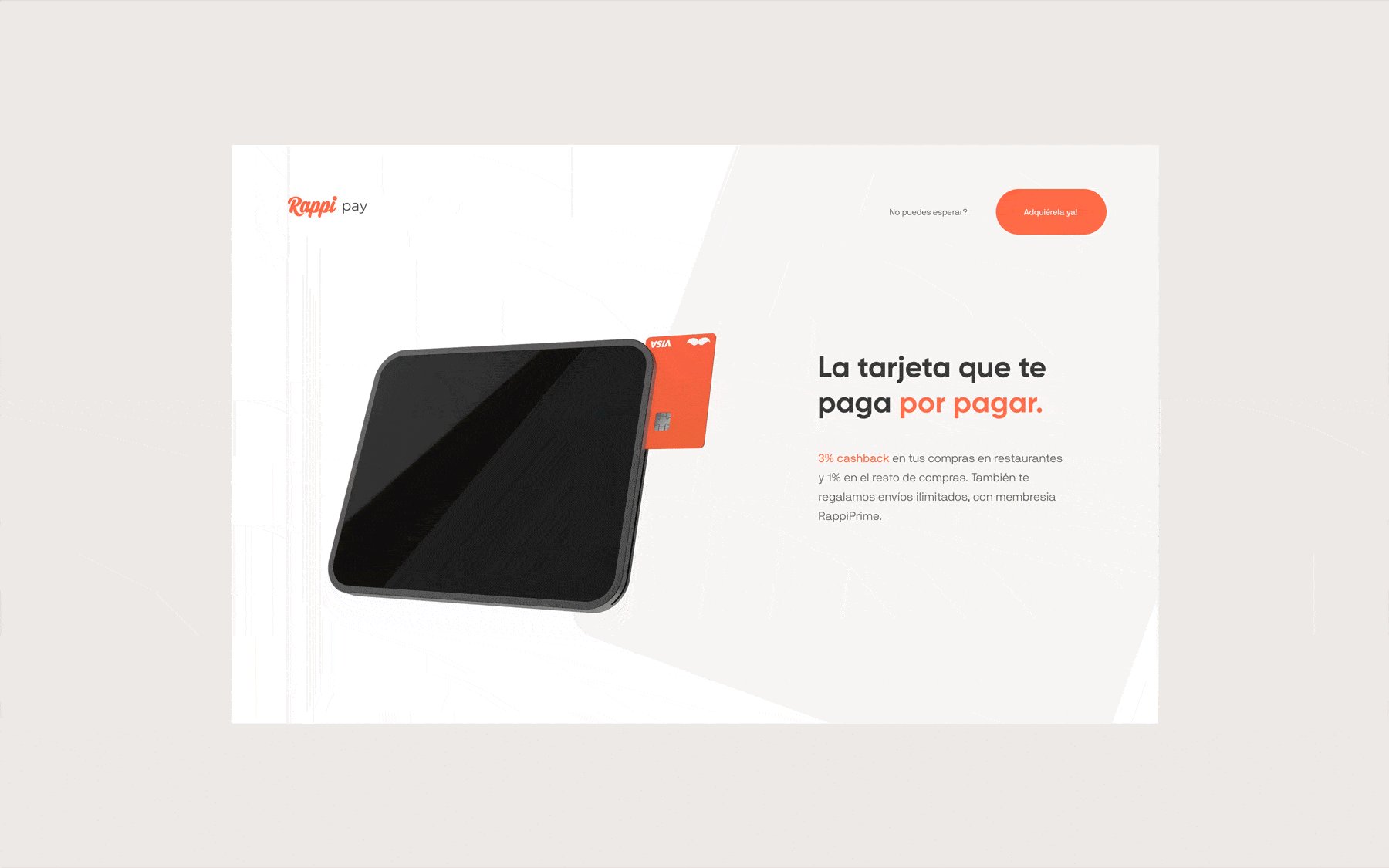
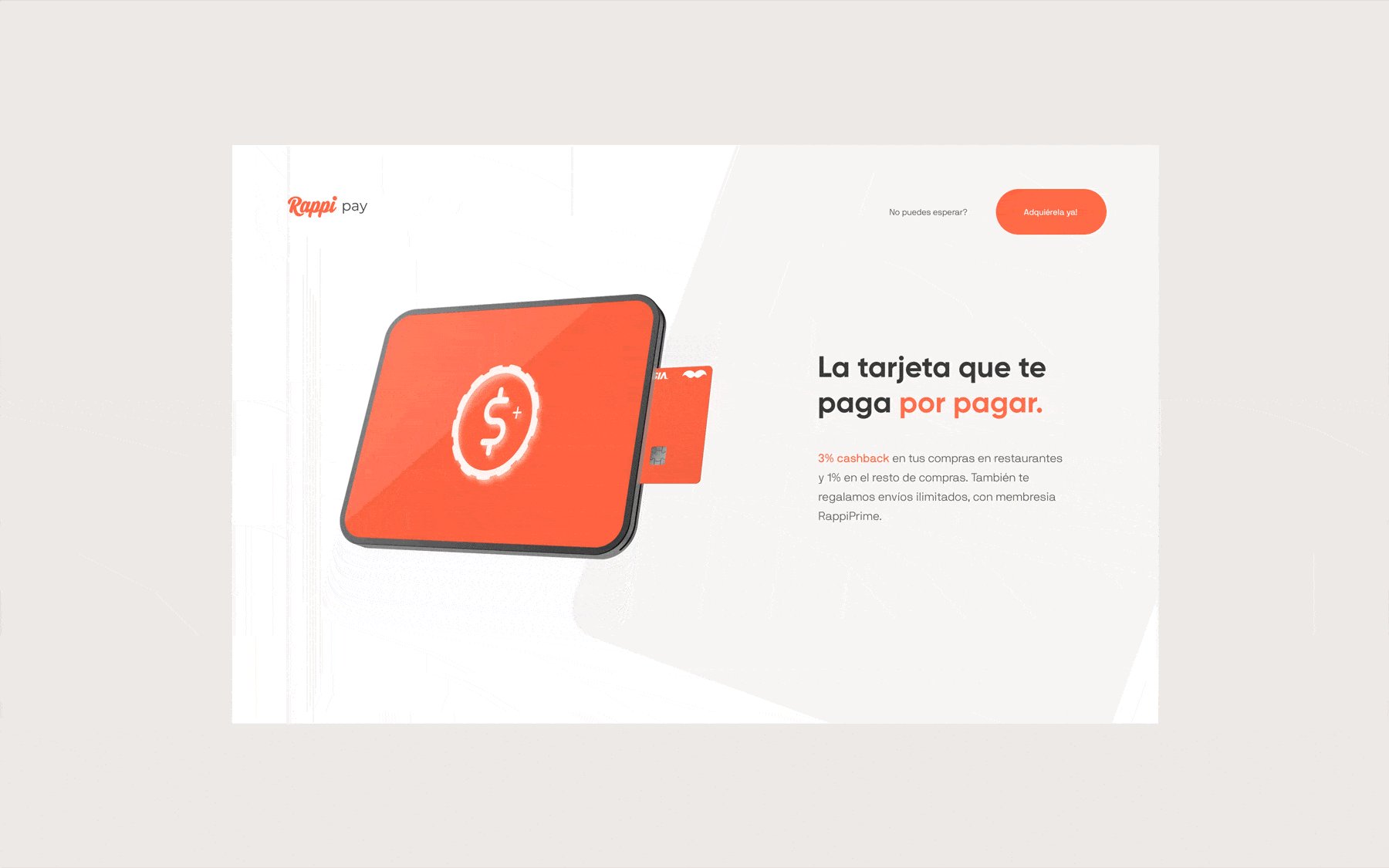
Một khi đã tải hoàn chỉnh, trang landing page sẽ là một trải nghiệm cuộn chuột với các tiêu đề được tô đậm nhờ công cụ 3D trực quan.
Quy trình
Để đạt được điều này, các nhà thiết kế 3D phải làm việc với Giám đốc Nghệ thuật để lên khuôn mẫu cho dự án. Sau khi sắp xếp xong, chúng tôi sẽ bàn bạc về các mô hình kết cấu, ánh sáng và kiết xuất thành phẩm dưới dạng 3D. Chúng tôi sử dụng tông trắng để tạo cảm quan hiện đại và tập trung chủ yếu vào tỷ lệ, kết cấu và màu sắc. Đó mới chỉ là phần khung sườn của quy trình.
Thách thức lớn nhất là việc hợp nhất ánh sáng và màu sắc. Bởi mỗi cảnh 3D sẽ có những mảng ánh sáng và màu sắc riêng biệt nên mất rất nhiều thời gian thử nghiệm, kiểm tra và soát lỗi để (việc hợp nhất) ổn định hơn.
Sau khi rà soát, chúng tôi đã chuyển thể định hướng nghệ thuật tĩnh và phần thiết kế web thành các thiết kế chuyển động. Trong giai đoạn này, mục tiêu là ghép mọi khung hình tĩnh lại với nhau thành một thể gắn kết. Thách thức lớn nhất là việc hợp nhất ánh sáng và màu sắc. Bởi mỗi cảnh 3D sẽ có những mảng ánh sáng và màu sắc riêng biệt nên mất rất nhiều thời gian thử nghiệm, kiểm tra và soát lỗi để (việc hợp nhất) ổn định hơn.
Công nghệ
Vì là một trang landing page, mọi thứ hầu như được xây dựng lên từ con số 0. Chỉnh sửa phần khung front-end và công nghệ back-end là không cần thiết. Trọng tâm của dự án là tập trung thực hiện các kỹ thuật 3D. Sau những ứng dụng với 3D, chúng tôi xuất thành phẩm dưới dạng video và bổ sung thêm để thu hút người dùng khi cuộn chuột.
Về Oui Will
Oui Will xây dựng trải nghiệm hiện đại có mục đích cho các thương hiệu. Chúng tôi đội ngũ chuyên gia quốc tế giàu nhiệt huyết có cùng một chí hướng – sáng tạo những thứ đẹp đẽ gây ấn tượng khó mờ phai, bản sắc văn hóa và kết nối con người.
Tận dụng thời gian triệt để là lợi thế lớn nhất của chúng tôi, nhờ sự dung hòa giữa Thiết kế – Kỹ thuật phong cách châu Âu với Tài chiến lược – Tốc độ của người Mỹ. Oui Will là một agency làm việc không biết ngơi nghỉ. Đội ngũ được chia theo các múi giờ trên khắp thế giới. Chúng tôi làm việc không kể ngày đêm, tận dụng triệt để timeline dự án để không xảy ra tình trạng ảnh hưởng chất lượng chung toàn đội.
Nguồn: awwwards.com