Server Timing Header cung cấp một phương thức và cách để kết nối thông tin đo lường hiệu suất theo thời gian (Timing) của server tới công cụ phát triển trong trình duyệt. Bổ sung thêm thông tin đo lường Timing vào ứng dụng, cho phép bạn giám sát hiệu suất back-end và front-end ở cùng một nơi.
Khi tiến hành bất kỳ việc tối ưu hóa hiệu suất nào, một trong những điều đầu tiên chúng tôi học được là trước khi muốn cải thiện hiệu suất, là bạn phải đo lường được nó. Nếu không có một con số cụ thể, chúng ta sẽ không thể biết liệu những nỗ lực của chúng ta có giúp hiệu suất cải thiện, dậm chân tại chỗ hay thậm chí còn đang tồi tệ hơn.
Đa số mọi người thường chỉ quen giải quyết các vấn đề đại trà thường thấy về hiệu suất. Đơn giản như tìm ra nguyên do JavaScript trên trang hiển thị trễ, hoặc hình ảnh mất quá nhiều thời gian tải, dù kết nối wifi yếu chỉ là một phần nguyên do. Câu trả lời nằm ở một nơi không ai nghĩ tới: các tiện ích từ nhà phát triển trình duyệt.
Trong những năm qua, các tiện ích của nhà phát triển (Coder) đã được cải thiện hơn để giúp phát hiện và khắc phục sự cố về hiệu suất ở ngoài front-end của ứng dụng. Các bản trình duyệt hiện nay thậm chí được tích hợp sẵn chức năng thu thập thông số hiệu suất. Chúng rà soát các vấn đề ở front-end, nhưng các thông số này có thể hiển thị một nguồn trễ khác mà chúng ta không thể khắc phục trong trình duyệt – đó là thời gian trễ phản hồi máy chủ.
“Time to First Byte” (Thời gian chờ nhận byte dữ liệu đầu tiên)
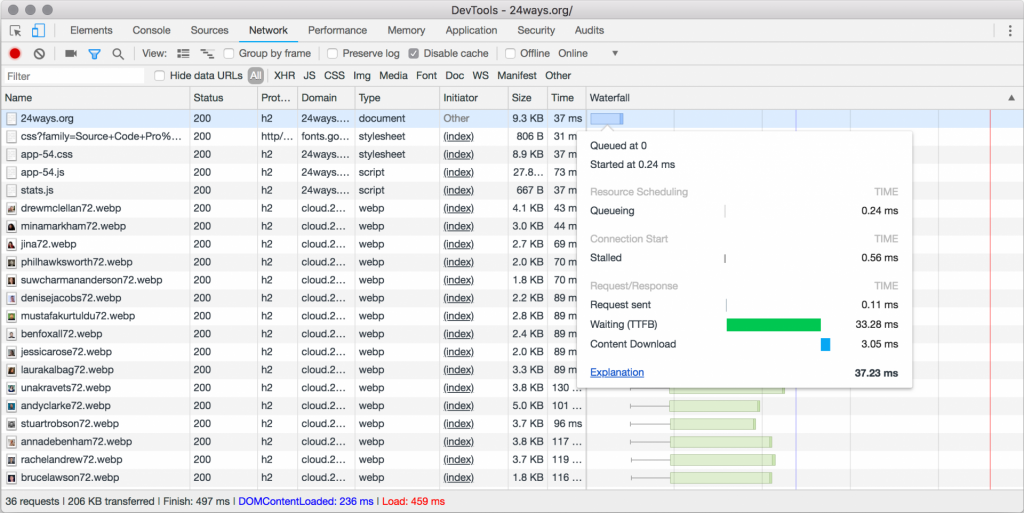
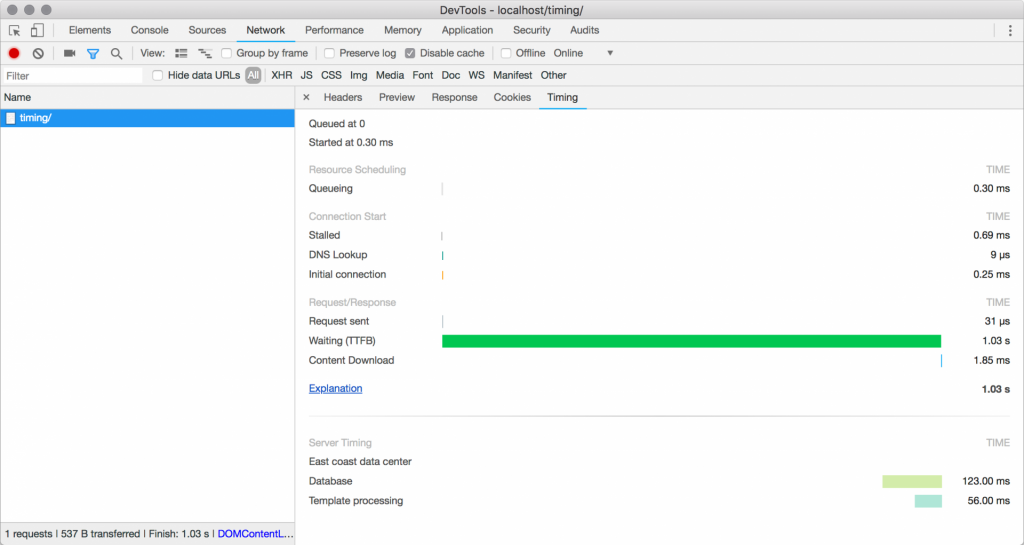
Có rất ít giải pháp tối ưu hóa của trình duyệt có thể cải thiện một trang, đơn giản bắt nguồn từ việc quá trình tải lên máy chủ chậm. Điều đó phát sinh trong quá trình trình duyệt yêu cầu dữ liệu và nhận lại phản hồi. Nghiên cứu biểu đồ thác nước (Waterfall) về các công cụ quản trị web phân tích độ trễ này trong danh mục “Thời gian chờ” (TTFB – Time to First Byte). Đây là khoảng thời gian trễ từ khi gửi yêu cầu đến khi nhận phản hồi.
Về mặt hiệu suất, thông số này được gọi là Time to First Byte – thời gian chờ trước khi máy chủ bắt đầu gửi thông tin cho trình duyệt làm việc, bao gồm là tất cả dữ liệu máy chủ cần làm để tạo trang. Đối với một trang web điển hình, điều đó có thể liên quan đến việc định tuyến yêu cầu đến địa chỉ chính xác trong ứng dụng, xác thực yêu cầu, thực hiện nhiều cuộc gọi đến các hệ thống back-end, ví dụ cơ sở dữ liệu, v.v. Nó có thể liên quan đến việc chạy nội dung thông qua các hệ thống tạo các mẫu template, thực hiện các cuộc gọi API đến dịch vụ bên thứ ba, thậm chí gửi email hoặc thay đổi kích thước hình ảnh. Bất kỳ công việc nào mà máy chủ được yêu cầu đều bị nén vào TTFB chờ đến khi người dùng trải nghiệm trong trình duyệt của họ.
Kiểm tra thời gian hiển thị một tài liệu mà trình duyệt chờ phản hồi từ máy chủ.
Vậy làm thế nào để giảm thời lượng chờ và phân phối trang tới người dùng nhanh hơn? Vâng, đó là một câu hỏi lớn, và câu trả lời phụ thuộc bạn ứng dụng vào việc gì. Không gì phù hợp hơn ngoài tối ưu hóa hiệu suất của chính website. Điều cần làm trước tiên là đo lường hiệu suất hiện tại để so sánh hiệu quả trên từng giai đoạn thay đổi.
Server Timing header
Vai trò của Server Timing không giúp bạn tính được thời gian hoạt động thực tế trên máy chủ. Bạn có thể tự mình tính toán thời gian bằng cách sử dụng bất kỳ công cụ nào back-end cung cấp. Thực chất, công dụng của Server Timing là chỉ định cách thức phép đo có thể sử dụng trên trình duyệt.
Cách thức này được thực hiện rất đơn giản, minh bạch cho người dùng và có tác động vừa đủ đến dung lượng trang của bạn. Thông tin được gửi dưới dạng một bộ các tiêu đề phản hồi HTTP đơn giản.
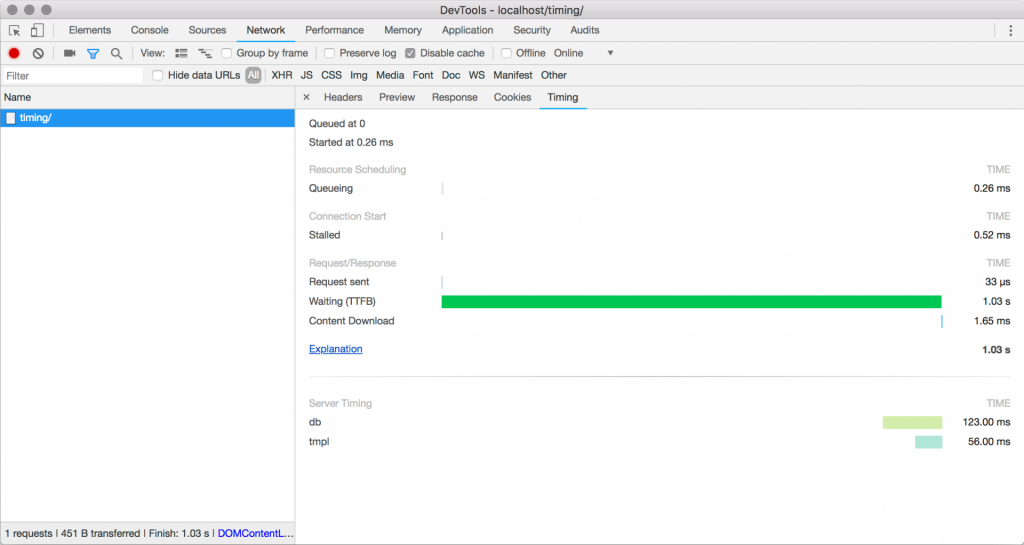
Server-Timing: db;dur=123, tmpl;dur=56
Ví dụ này có hai điểm thời gian phản hồi khác nhau có tên db và tmpl . Chúng không thuộc phần thông số kỹ thuật – mà chúng tôi đã chủ động sắp xếp, hiển thị một số cơ sở dữ liệu và mẫu timing tương ứng.
Thuộc tính dur cho biết số mili giây mà thao tác đã hoàn thành. Nếu xem xét yêu cầu trong phần Network của Developer Tools, chúng ta có thể thấy rằng phần timing đã được thêm vào biểu đồ.

Server-Timing header hiển thị nhiều số liệu đo đạc được phân tách bằng dấu phẩy:
Server-Timing: metric, metric, metric
Mỗi số liệu có thể chỉ định ba thuộc tính có thể:
- Tên thuộc tính ngắn (chẳng hạn như
dbtrong ví dụ của chúng tôi) - Thời lượng tính bằng mili giây (được thể hiện dưới dạng
dur =123) - Phần mô tả (được thể hiện dưới dạng
desc ="My Description")
Mỗi thuộc tính ký hiệu phân tách bằng dấu chấm phẩy. Chúng ta có thể thêm mô tả vào ví dụ như sau:
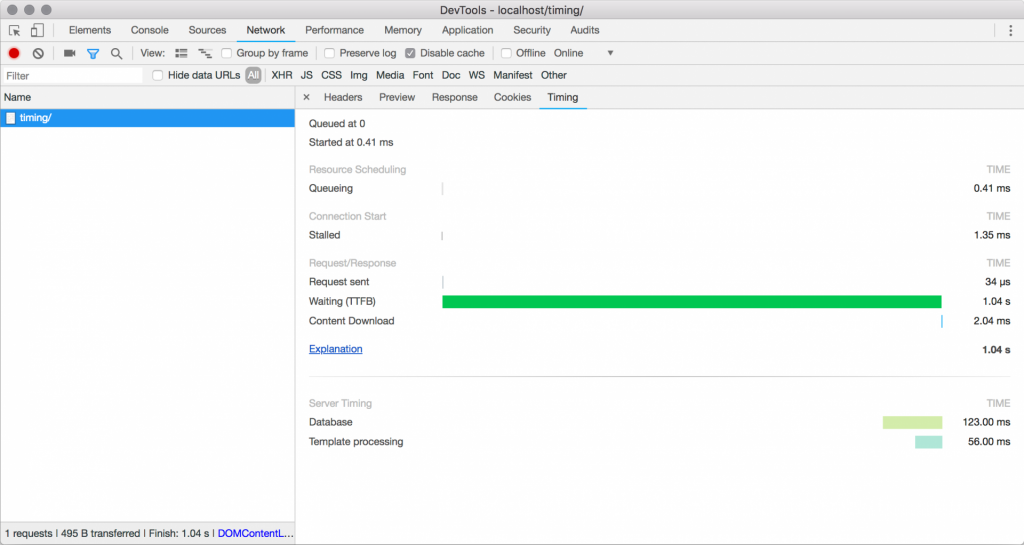
Server-Timing: db;dur=123;desc="Database", tmpl;dur=56;desc="Template processing"

Thuộc tính duy nhất được yêu cầu là name . Cả dur và desc đều là thuộc tính tùy chọn và có thể được sử dụng tùy biến khi cần thiết. Ví dụ: nếu yêu cầu gỡ lỗi vấn đề timing xảy ra trên một máy chủ hoặc trung tâm dữ liệu, gán thông tin phản hồi sẽ là một cách khá hữu ích.
Server-Timing: datacenter;desc="East coast data center", db;dur=123;desc="Database", tmpl;dur=56;desc="Template processing”Và đây là kết quả sẽ hiển thị cùng với timing.

Một điều bạn có thể nhận thấy là các thanh timing không xuất hiện theo mô hình thác nước. Điều này chỉ đơn giản là vì Server Timing không cố gắng hiển thị ra chuỗi thời gian timing, chỉ hiển thị số liệu thô.
Triển khai Server Timing
Việc thực hiện chính xác từng bước trong ứng dụng của riêng bạn sẽ phụ thuộc vào hoàn cảnh cụ thể của bạn, nhưng các nguyên tắc là như nhau. Các bước luôn luôn là:
- Thời gian hoạt động
- Thu thập các kết quả timing
- Xuất HTTP header
Trong phần Pseudocode (mã giả), phản hồi hiển thị như thế này:
startTimer('db') getInfoFromDatabase() stopTimer('db') startTimer('geo') geolocatePostalAddressWithAPI('10 Downing Street, London, UK') endTimer('geo') outputHeader('Server-Timing', getTimerOutput())
Thực hiện đoạn mã như trên khá đơn giản với bất kỳ loại ngôn ngữ lập trình nào. Một hàm PHP đơn giản có thể sử dụng hàm microtime() cho các hoạt động timing và bạn có thể tham khảo đoạn mã dưới đây.
class Timers { private $timers = []; public function startTimer($name, $description = null) { $this->timers[$name] = [ 'start' => microtime(true), 'desc' => $description, ]; } public function endTimer($name) { $this->timers[$name]['end'] = microtime(true); } public function getTimers() { $metrics = []; if (count($this->timers)) { foreach($this->timers as $name => $timer) { $timeTaken = ($timer['end'] - $timer['start']) * 1000; $output = sprintf('%s;dur=%f', $name, $timeTaken); if ($timer['desc'] != null) { $output .= sprintf(';desc="%s"', addslashes($timer['desc'])); } $metrics[] = $output; } } return implode($metrics, ', '); } }
Một tập lệnh sau khi chạy thử sẽ hiển thị như dưới đây, sử dụng hàm usleep() để tạo độ trễ giả trong quá trình chạy tập lệnh để mô phỏng chuỗi khi cần có thời gian để hoàn thành.
$Timers = new Timers(); $Timers->startTimer('db'); usleep('200000'); $Timers->endTimer('db'); $Timers->startTimer('tpl', 'Templating'); usleep('300000'); $Timers->endTimer('tpl'); $Timers->startTimer('geo', 'Geocoding'); usleep('400000'); $Timers->endTimer('geo'); header('Server-Timing: '.$Timers->getTimers());
Đoạn mã sẽ tạo ra một header trông như sau:
Server-Timing: db;dur=201.098919, tpl;dur=301.271915;desc="Templating", geo;dur=404.520988;desc="Geocoding"Các thông số cài đặt hiện có
Ở đây có khá ít thông số để chỉ ra Server Timing hữu dụng như thế nào. Gói NPM (Node Package Manager) server-timing hỗ trợ bạn cách thuận tiện để sử dụng Server Timing từ các dự án Node.
Phần mềm trung gian dựa trên framework PHP tuupola / server-time-middleware cũng cung cấp tùy chọn tiện dụng. Tôi đã từng sử dụng trên Notist trong một vài tháng và cũng cài sẵn một số quy trình timing đã kích hoạt cơ bản mỗi khi cần. Nếu chưa biết phải làm thế nào, hãy tìm hiểu và liên hệ với các công ty chuyên làm website doanh nghiệp để hỗ trợ bạn một cách ưu việt nhất.
Để hỗ trợ trình duyệt, tôi hài lòng nhất với Chrome DevTools và đó là công cụ mà tôi đã chụp màn hình cho tất cả ảnh minh họa trong bài viết này.
Lời cuối
Server Timing sẽ bổ sung thêm các overhead (bộ lọc) vào phản hồi của HTTP. Header chỉ chiếm một phần nhỏ và đảm bảo sẽ chỉ gửi đến người dùng nội bộ. Mặc dù vậy, vẫn nên đặt tên riêng và mô tả ngắn và không phải gán thêm các overhead không cần thiết.
Điều đáng quan tâm hơn là công việc mà bạn phải tính toán thời gian cho trang hoặc ứng dụng của bạn. Việc thêm timing và nhập liệu sẽ tác động đến hiệu suất, do đó hãy bật và tắt các chỉ số này khi cần thiết.
Sử dụng Server Timing header là một cách hiệu quả để đảm bảo tất cả thông tin timing từ cả front-end và back-end của ứng dụng đều có thể đo lường từ một nơi. Với điều kiện ứng dụng của bạn không quá phức tạp thì việc thực hiện, khởi động và khởi chạy trong một khoảng thời gian ngắn là không khó.
Nếu muốn hiểu thêm về Server Timing, bạn có thể thử các bài sau:
- Đặc điểm W3C Server Timing
- Trang MDN trên Server Timing: ví dụ và cập nhật chi tiết về hỗ trợ trình duyệt
- Một bài viết thú vị từ nhóm BBC iPlayer trong việc sử dụng Server Timing.
Nguồn: www.smashingmagazine.com