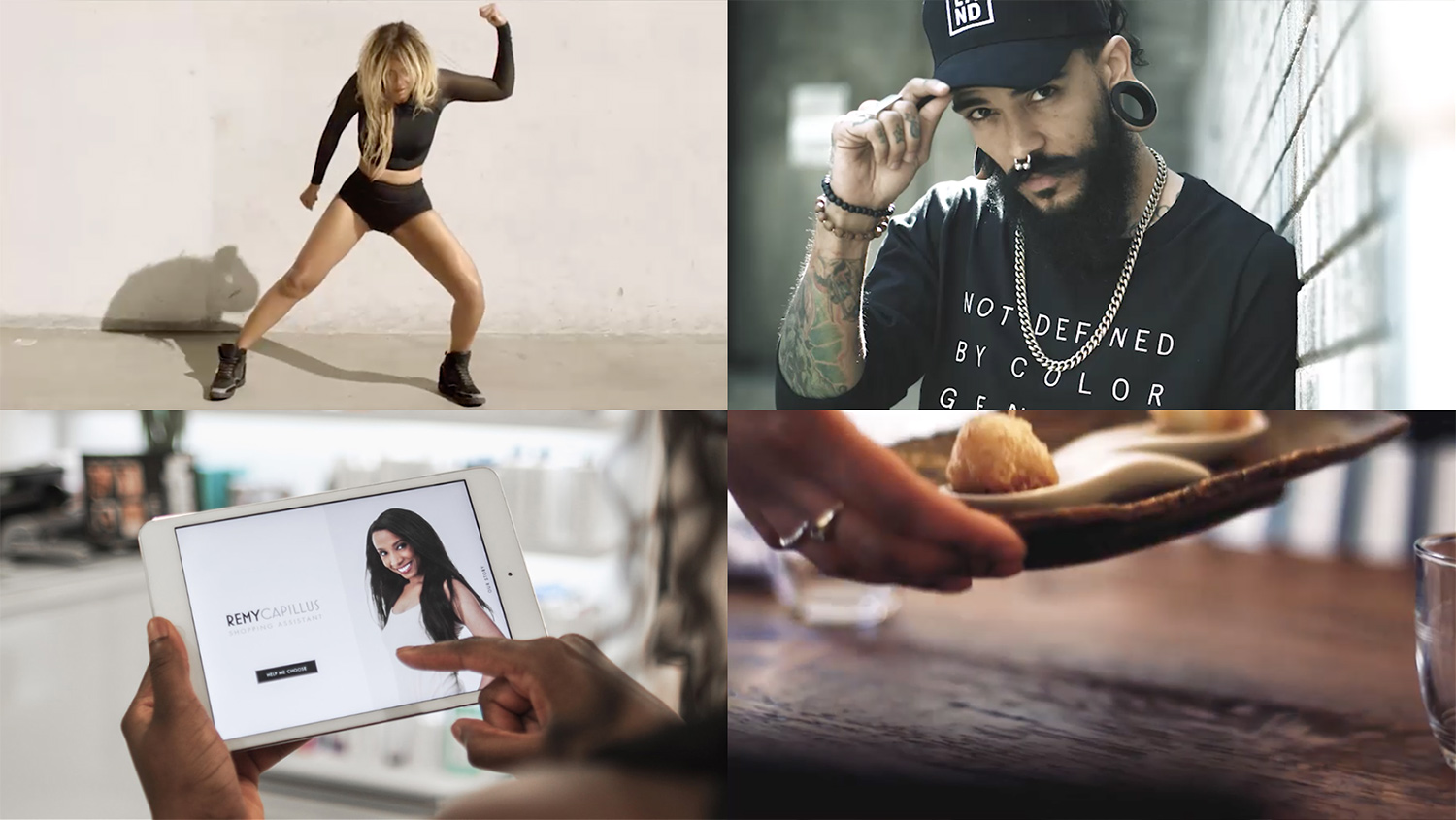
Dự án thiết kế Portfolio của Rich Brown là sự hợp tác giữa Rich, Giám đốc nghệ thuật và Jordan Woolnough của Grit Digital có trụ sở tại Vương quốc Anh. Đó là một dự án phụ của cả hai và vì một vài lý do, dự án phải tiêu tốn tới một năm để thiết kế và phát triển. Mục tiêu chính là tạo ra một trải nghiệm tập trung trên thiết bị di động sao cho thật ấn tượng để giới thiệu dự án sản phẩm của Rich.
1: Thiết kế
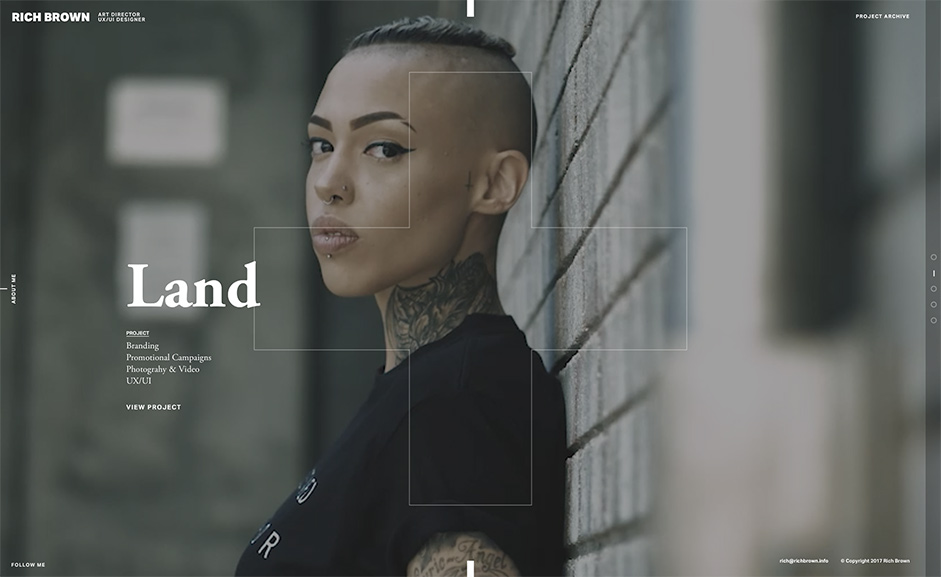
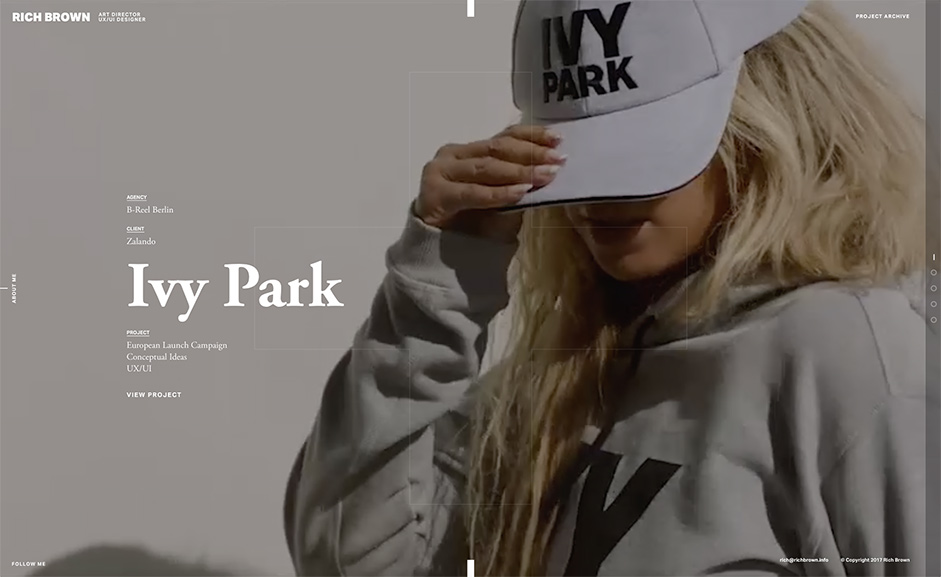
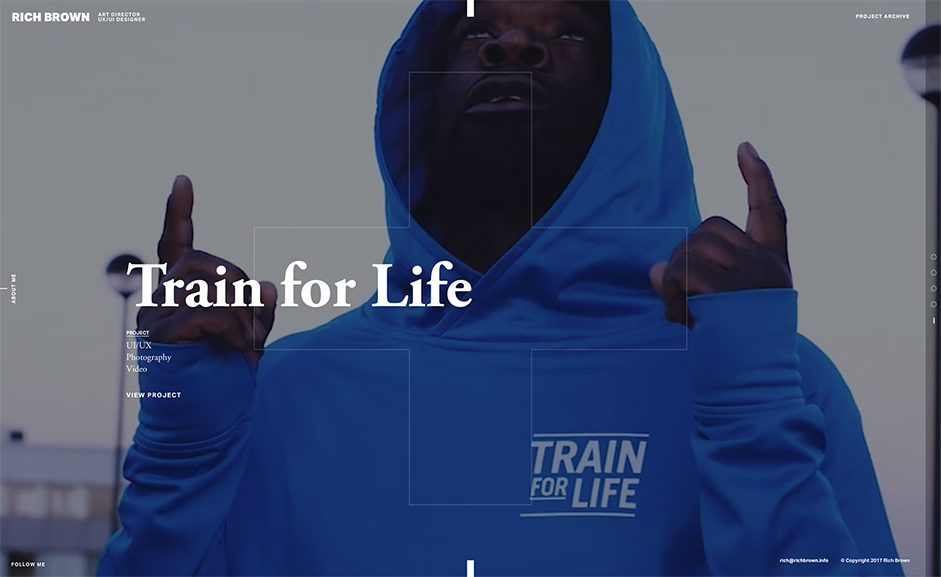
Mong muốn mang đến cho người xem một trải nghiệm ấn tượng đến mức phải thốt lên “WOW”, nhưng mục tiêu chính cho Portfolio của nhà thiết kế là để giới thiệu sản phẩm rõ ràng mà không quá phức tạp, để từ đó tạo ra chuyển đổi. Chia nhỏ phần nội dung và ở đây có 4 trang chính. Trang chủ gồm các dự án nổi bật và các thông tin liên hệ. Trang thứ 2 là trang Giới thiệu nêu ra chi tiết về lịch sử và kỹ năng nghề nghiệp của Rich. Trang thứ 3 là kho lưu trữ dự án và cuối cùng là trang chi tiết dự án. Họ có lý do để chọn một cấu trúc thật đơn giản, và quyết định bỏ kiểu điều hướng thông thường hoàn toàn có chủ ý. Trải nghiệm trên thiết bị di động được tự nhiên hơn khi sử dụng ký hiệu chỉ dẫn được liên kết và bạn chỉ cần 1 lần nhấp sẽ đi tới trang chủ. Đó chính là cách điều hướng mà họ muốn.
Thiết kế UX thông thường không gây sự lộn xộn, nó tối giản, gọn gàng và không chịu ảnh hưởng của các trào lưu theo thời gian. Nhưng “phô trương” một chút sẽ khai thác được lượng tương tác vô cùng ấn tượng thông qua các quy tắc thiết kế đơn giản. Việc sử dụng lớp mask dấu “+” không chỉ tạo hiệu ứng chuyển tiếp tuyệt đẹp cùng các đường điều hướng tạo hiệu ứng quay vòng carousel, cả hai đều là các yếu tố tự mang bản sắc riêng của thương hiệu được lấy cảm hứng trực tiếp từ những hình xăm của Rich. Nó là những điểm nhấn làm nên cái “tôi” của dự án.
‘Phô Trương’ là một cách khai thác sự tương tác vô cùng hiệu quả và ấn tượng.
2: Trải nghiệm
Một thiết kế tối giản đòi hỏi một trải nghiệm tuyệt vời, và website rất sống động nhờ việc sử dụng các tương tác vi mô, với màn hình động, chuyển trang và tất cả chất liệu là video. Giao diện người dùng trang chủ bao gồm 3 cách để cuộn qua dự án: thông thường bạn có thể cuộn bằng con lăn chuột, hoặc sử dụng các chấm tròn điều hướng ở bên phải màn hình, hoặc nhấp vào dòng chữ ở đầu và chân trang. Các liên kết văn bản dễ dàng hơn bằng cách di chuột và tương tác với trang “Giới thiệu” là một sự tương tác khá thú vị để chuyển đổi giữa các trang. Với các trang con, cách xuất hiện nội dung khá thú vị, chuyển từ trắng sang đen, rồi từ đen sang trắng khi bạn cuộn. Nó là chi tiết thực sự làm nên ấn tượng về trải nghiệm người dùng. Website được thiết kế dành cho thiết bị di động và trải nghiệm giữa các thiết bị gần như không khác nhau. Sự tương tác và video vẫn không thay đổi trên tất cả các thiết bị di động, điều đáng ngạc nhiên chính là tốc độ tải trang cực kỳ ấn tượng.
Công nghệ
Các template của front-end ban đầu được xây dựng trên SASS, biên tập bằng Gulp và sử dụng BrowserSync để tải lại trực tiếp và thử nghiệm thiết bị thực tế song song. Cấu trúc CSS không quá bám sát phương pháp ITCSS của Harry Roberts. Các animation động sử dụng GSAP, kết hợp cùng với SmoothState.js để xử lý các chuyển đổi trang AJAX. Phát triển cục bộ ban đầu sử dụng LAMP stack để tạo mẫu các “dạng hạt” và “dạng bao chứa”, trước khi được lưu dưới dạng HTML tĩnh để triển khai trên môi trường trực tiếp Amazon S3.
Tạo hiệu ứng mask hình chữ thập trong thiết kế Portfolio này là thách thức lớn nhất phải vượt qua trong quá trình phát triển, mà chúng tôi được yêu cầu sử dụng SVG nội tuyến, tạo hiệu ứng bằng GSAP. GSAP có khả năng kiểm soát các yếu tố SVG riêng lẻ, tạo hiệu ứng mượt mà và hiệu quả trên các thiết bị, cộng với việc xử lý các yêu cầu chuyển đổi animation liên quan đến SVG trong khi thư viện animation khác có thể không làm được.
Về Rich Brown
Rich Brown là Giám đốc nghệ thuật làm việc tự do có trụ sở tại Vương quốc Anh. Ông có kinh nghiệm nhiều năm trong thiết kế UX / UI với niềm đam mê làm việc với những nhà sáng tạo và nhà phát triển có đầu óc thiết kế hình ảnh và trải nghiệm tương tác nhập vai chính người dùng. Rich cũng là một nhiếp ảnh gia, cũng rất say mê công việc thiết kế thương hiệu và làm video.
Jordan Woolnough là một nhà phát triển front-end hàng đầu vô cùng sáng tạo, làm việc cho Grit Digital tại xứ sở Sương Mù. Luôn đắm chìm trong công việc lập trình, khám phá công nghệ và mày mò các phương pháp mới.
Nguồn: awwwards.com