Xây dựng một website từng là một bài toán rất phức tạp chỉ các chuyên gia mới có thể giải, nhưng thời thế đã thay đổi. Trong bài viết này, tôi sẽ giới thiệu về công cụ Website Builder mang tên Visual Composer, giúp đơn giản hóa quá trình xây dựng trang trên WordPress.
WordPress đã thay đổi cách chúng ta tạo ra các website. Ngày nay có hàng triệu người sử dụng WordPress để dựng website. Nhưng công cụ này có một vài hạn chế – nó đòi hỏi cần có thời gian và khả năng lập trình để tạo ra một website.
Ngay cả khi bạn có khả năng lập trình, việc cắm mặt vào code mỗi khi bạn cần giải quyết một vấn đề (ví dụ thêm một thành tố UI mới, hoặc thay đổi lựa chọn phong cách cho cái sẵn có) có thể rất chi tẻ nhạt. Ai cũng ra rả nói: “Chúng ta phải chăm chỉ hơn để đạt được mục tiêu”. Ừ thì làm việc chăm chỉ chắc chắn quan trọng, song bên cạnh đó chúng ta còn cần làm việc thông minh nữa.
Hôm nay, tôi xin giới thiệu về một công cụ giúp chúng ta làm việc “có não” hơn. Hãy tưởng tượng một thế giới WordPress không có giới hạn thiết kế và kỹ thuật; công cụ này sẽ tối giản công đoạn lập trình thủ công trên website và giải phóng bạn khỏi công việc nhàm chán đó để làm các phần việc thú vị và mang nhiều giá trị hơn.
Công cụ tôi nói đến trong bài viết này là Visual Composer. Tôi sẽ giới thiệu và trực tiếp tạo ra một landing page cho sản phẩm kỹ thuật số – chỉ bằng công cụ này.
Visual Composer là gì?
Visual Composer là một website builder dạng kéo-thả đơn giản và mạnh mẽ, hứa hẹn sẽ thay đổi cách chúng ta làm việc với WordPress. Nó giới thiệu cách xây dựng một trang theo hướng trực quan hơn – mọi hành động bao gồm việc thay đổi phân cấp thị giác (visual hierarchy) và trực tiếp nhìn được cách nội dung thay đổi. Công cụ này giúp giảm bớt công đoạn lập trình thủ công khi xây dựng theme của một website và để bạn có nhiều thời gian hơn cho các phần mang lại nhiều giá trị như nội dung.
Nội dung là tài sản quan trọng nhất của website. Nó là lý do chính để mọi người truy cập trang web của bạn. Bởi vậy, sáng tạo nội dung xứng đáng để bạn đặt thật nhiều tâm huyết vào, và xứng đáng để bạn sử dụng các công cụ giúp truyền tải nội dung tới khách truy cập theo cách tốt nhất mà tốn ít công sức nhất.
Visual Composer và WPBakery
Visual Composer là một website builder từ những người tạo ra WPBakery Page Builder. Nếu đã có dịp sử dụng WPBakery Page Builder trước đây, bạn có thể tự hỏi sự khác biệt giữa 2 plugin là gì. Hãy cùng nhau làm rõ ràng về 2 sản phẩm này:
Một vài khác biệt đáng kể giữa 2 plugin:
- WPBakery chỉ dành cho phần nội dung, trong khi với Visual Composer Website Builder, bạn có thể tạo một website hoàn chỉnh (bao gồm cả Headers và Footers).
- Visual Composer không dựa trên shortcode, giúp tạo ra cả mã code hoàn thiện. Ngoài ra, việc vô hiệu hóa plugin sẽ không để “một hỗn độn shortcode” cho bạn (tình trạng khi shortcode không được render khi không kích hoạt plugin).
Bạn có thể xem đầy đủ danh sách về sự khác biệt giữa 2 plugin tại đây.
Visual Composer không phải là một phiên bản nâng cấp của WPBakery. Nó là một sản phẩm hoàn toàn khác biệt được tạo ra nhằm đáp ứng nhu cầu ngày càng tăng của các chuyên gia làm web. Visual Composer không chỉ là một plugin; nó còn là một nền tảng mạnh mẽ có thể được mở rộng khi nhu cầu của người dùng đang trên đà phát triển.
Danh sách tóm tắt các tính năng của Visual Composer
- Visual Composer là một trình chỉnh sửa trực tuyến có thể xem trước với các tính năng kéo-thả và một kho đồ sộ hàng trăm nội dung giúp bạn thỏa sức thiết kế. Bạn có thể thay đổi nhanh chóng và xem trực tiếp kết quả trước khi đăng công khai.
- Có 2 cách chỉnh sửa trang – sử dụng trình chỉnh sửa front-end và tree view. Tree view cho phép điều hướng qua các phần tử đã có sẵn trên một trang và làm cho quá trình thiết kế “dễ như ăn kẹo”.
- Kho template WordPress luôn có sẵn cho tất cả các loại trang – từ landing page và portfolio đến website kinh doanh với các trang sản phẩm chuyên dụng, bởi vì chỉnh sửa một template hiện có dễ dàng hơn nhiều so với bắt đầu xây mới với một trang trống.
- Visual Composer tích hợp tốt với bất kỳ theme nào (tức là có thể tích hợp Visual Composer vào các theme bạn có).
- Thiết kế tương thích vượt giới hạn. Tất cả các thành tố và template đều đáp ứng và thân thiện thiết bị di động. Bạn có thể điều chỉnh mức độ tương thích phù hợp với từng cột sản phẩm độc lập.
- Trình chỉnh sửa header, footer và sidebar. Thông thường, header, footer và sidebar được thiết kế sẵn trong từng theme. Khi các chuyên gia web cần thay đổi, họ thường sửa bằng lập trình. Nhưng với Visual Composer, bạn có thể thay đổi layout nhanh chóng và dễ dàng chỉ bằng trình chỉnh sửa trực quan. Tính năng này có sẵn trong bản Premium của sản phẩm.
- Một bộ sưu tập tiện ích ấn tượng (có thể cài đặt các tiện ích bổ sung từ Hub hoặc tải về từ các bên thứ ba).
Ngoài ra còn có ba tính năng giúp Visual Composer nổi bật. Đó là:
- Visual Composer Hub
Visual Composer Hub là một đám mây lưu trữ tất cả các phần tử có sẵn cho người dùng. Về cơ bản, nó giống như một hệ thống thiết kế luôn tự cập nhật và là nơi bạn có thể nhận được các phần tử, template, block mới.
Điều tuyệt vời của Visual Composer Hub là bạn không cần phải cập nhật plugin để có các phần mới – bạn có thể tải các phần tử thiết kế bất cứ khi nào cần. Kết quả là, việc cài đặt WP của bạn không bị cồng kềnh bởi vô số phần tử không dùng đến.
- New Technical Stack
Visual Composer được xây dựng trên một nền tảng công nghệ mới (technical stack) – nó được cung cấp bởi ReactJS và không sử dụng bất kỳ shortcode nào của WordPress. Điều này giúp đạt được hiệu suất tốt hơn – các đội ngũ xây dựng Visual Composer đã thực hiện chuỗi các thử nghiệm nội bộ và kết quả là Visual Composer tải nhanh hơn 1-1,5 giây so với các layout tương tự được tái tạo với WPBakery.
- API
Visual Composer có phương thức API mở khá nổi tiếng (Application Programming Interface). Nếu bạn có kỹ năng lập trình, bạn có thể mở rộng Visual Composer với các phần tử được tùy chỉnh riêng, điều này có thể hữu ích cho một số dự án cần tùy chỉnh.
Cách tạo một landing page với Visual Composer
Trong phần này, tôi sẽ trình bày cách tạo một landing page cho một sản phẩm kỹ thuật số có tên CalmPod (một thiết bị loa gia đình tôi tự nghĩ ra) với Visual Composer Website Builder mới.
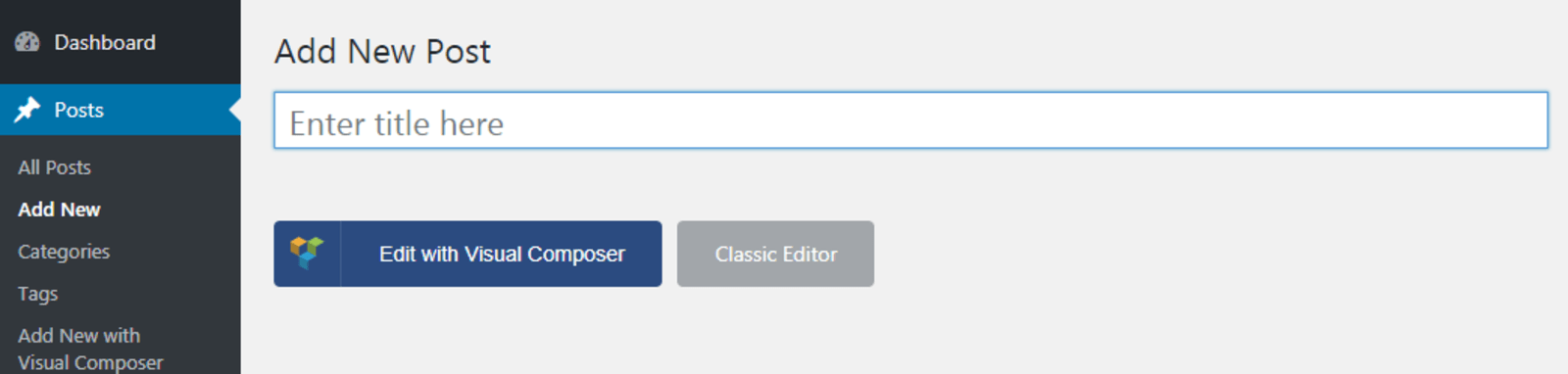
Hành trình của chúng ta bắt đầu trong giao diện WP, nơi chúng ta cần tạo một trang mới – đặt tiêu đề và nhấp vào nút “Edit with Visual Composer” (chỉnh sửa với Visual Composer).
Tạo một layout cho landing page
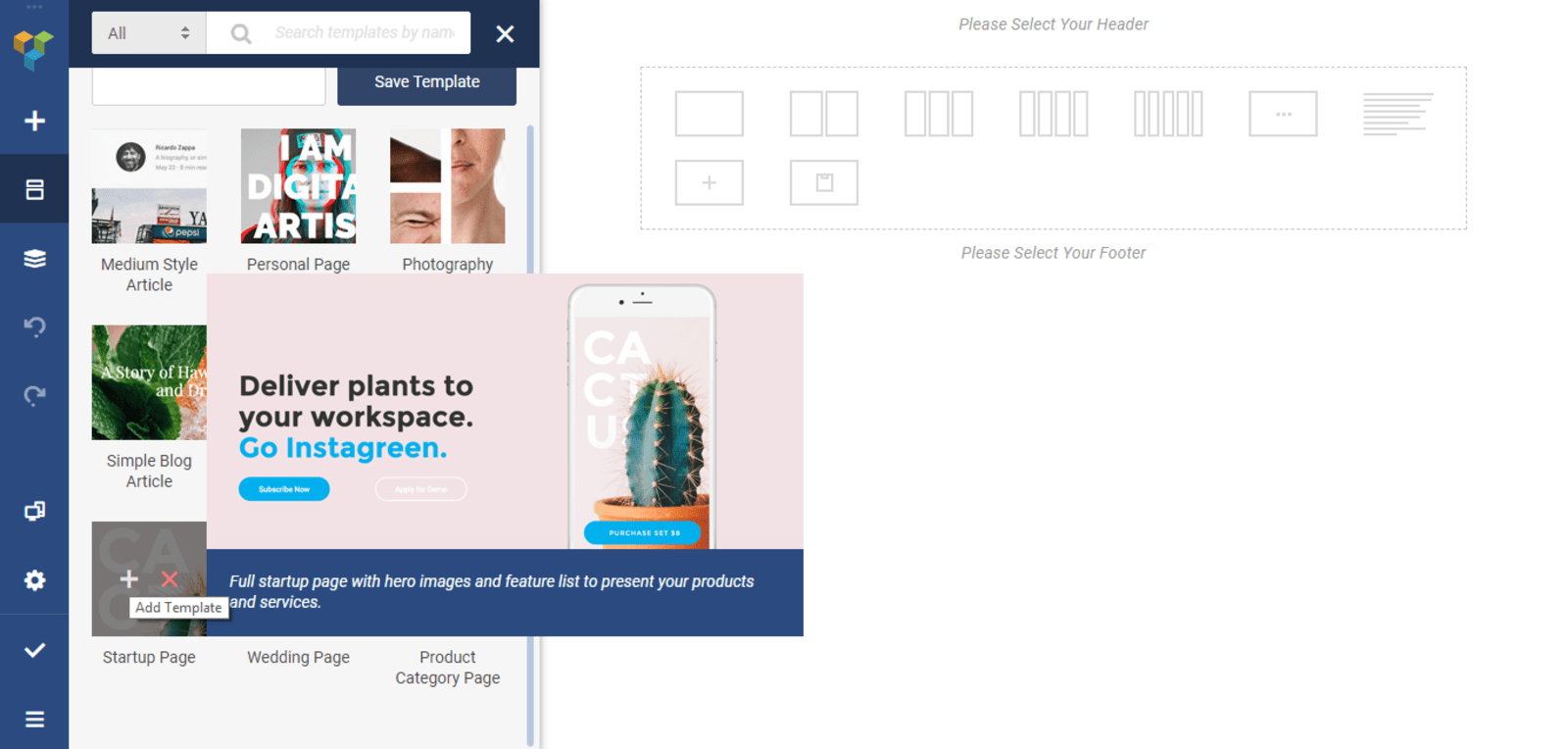
Quá trình tạo trang bắt đầu bằng việc xây dựng một layout phù hợp. Thông thường, việc xây dựng một layout sẽ tốn rất nhiều thời gian và công sức. Các nhà thiết kế phải thử rất nhiều phương pháp khác nhau trước khi chọn ra layout tốt nhất cho nội dung. Nhưng Visual Composer đơn giản hóa nhiệm vụ cho các nhà thiết kế – cung cấp một danh sách các layout thiết kế sẵn (có sẵn trong tùy chọn Add Template). Vì vậy, tất cả những gì bạn cần làm để tạo một trang mới là tìm layout phù hợp từ danh sách các tùy chọn có sẵn và xem nó có phù hợp với nội dung của bạn.

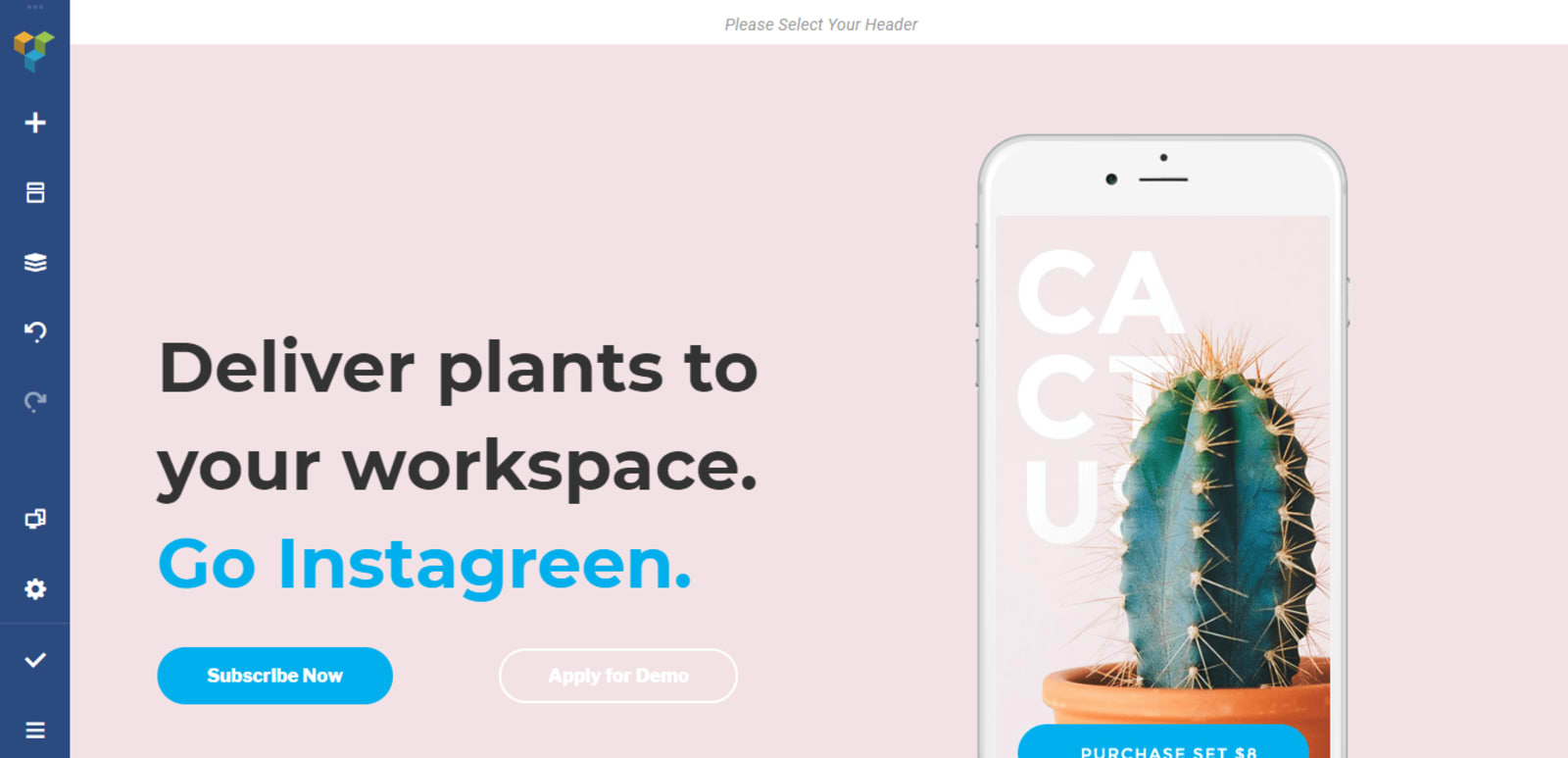
Với ví dụ này, chúng ta sẽ chọn mẫu Startup Page. Template này áp dụng tự động ngay khi chúng ta nhấp vào biểu tượng “+”, và sửa đổi theo nhu cầu mỗi người
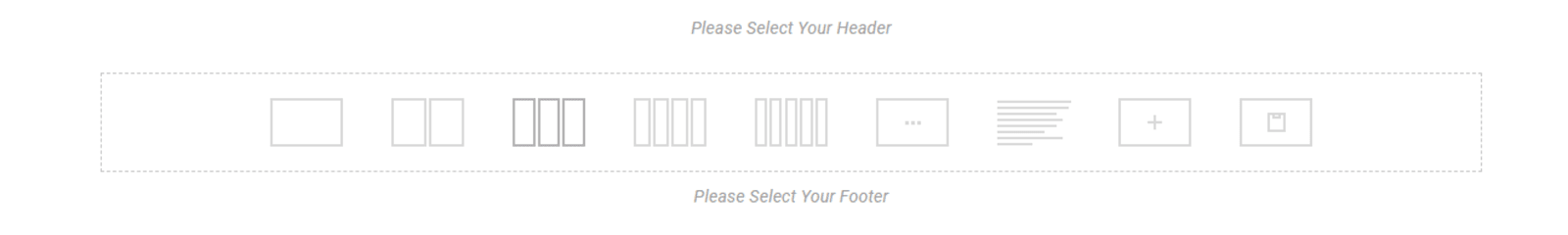
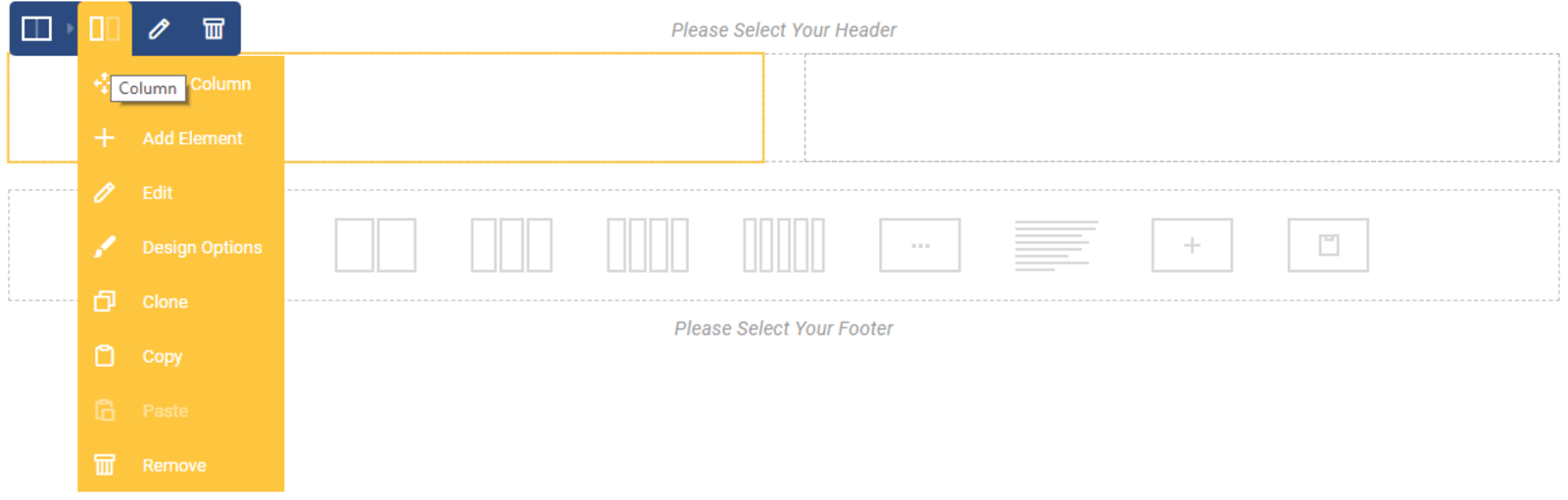
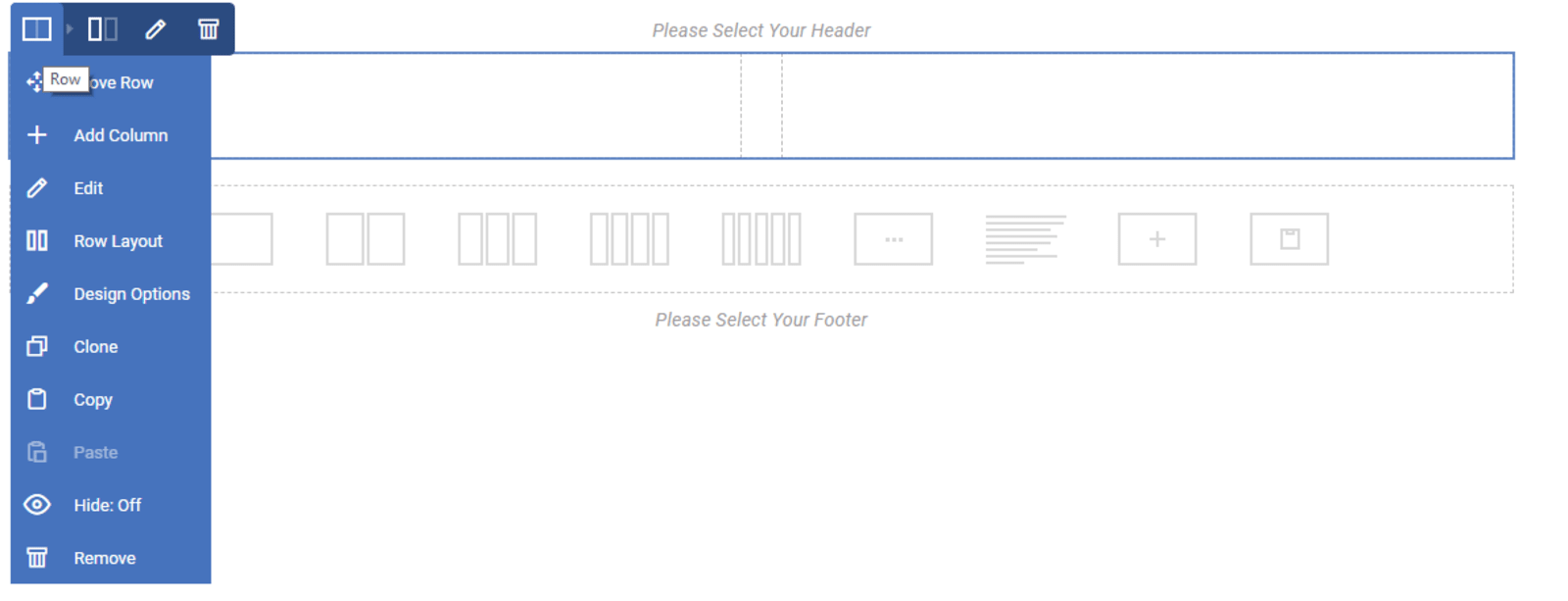
Mỗi layout trong Visual Composer chứa các hàng và cột. Hàng là một cơ sở xác định cấu trúc logic của trang. Mỗi hàng bao gồm các cột. Visual Composer giúp bạn kiểm soát số lượng cột trong một hàng.
Mẹo: Lưu ý rằng Visual Composer sử dụng các viền màu khác nhau cho từng đơn vị UI. Khi chọn một hàng, chúng ta thấy đường viền màu xanh dương, chọn cột sẽ thấy đường viền màu cam. Tính năng này có thể cực kỳ có giá trị khi bạn tạo các layout phức tạp.
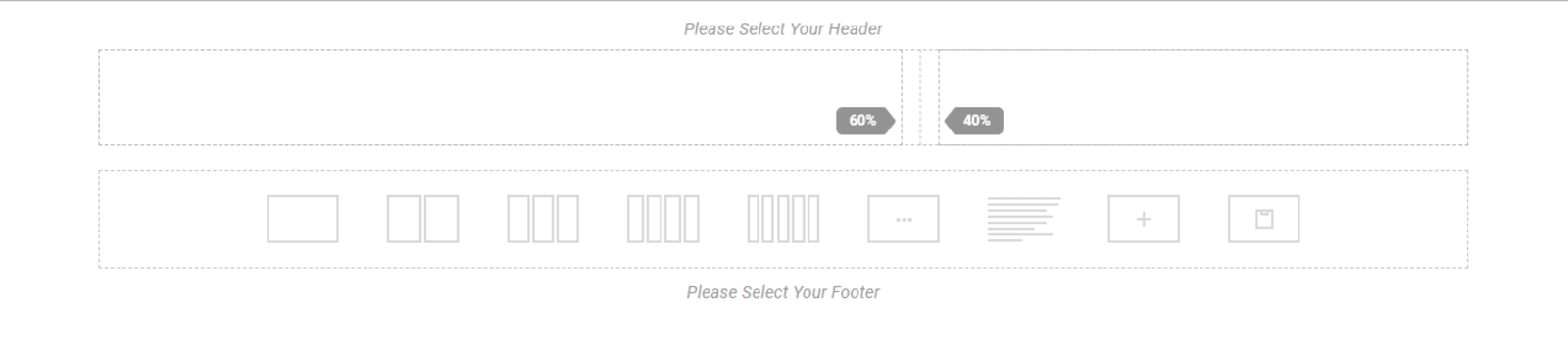
Điều tuyệt vời ở Visual Composer là chúng ta có thể tùy chỉnh tất cả các thuộc tính của layout – thêm/xóa các phần tử hoặc thay đổi các tùy chọn về kiểu dáng layout (chẳng hạn như lề, khoảng giữa các thành tố). Ví dụ, chúng ta không cần phải nhúng tay quá nhiều vào mảng lập trình để thay đổi kích thước các cột; chỉ cần kéo và thả từng đường viền của các phần tử.
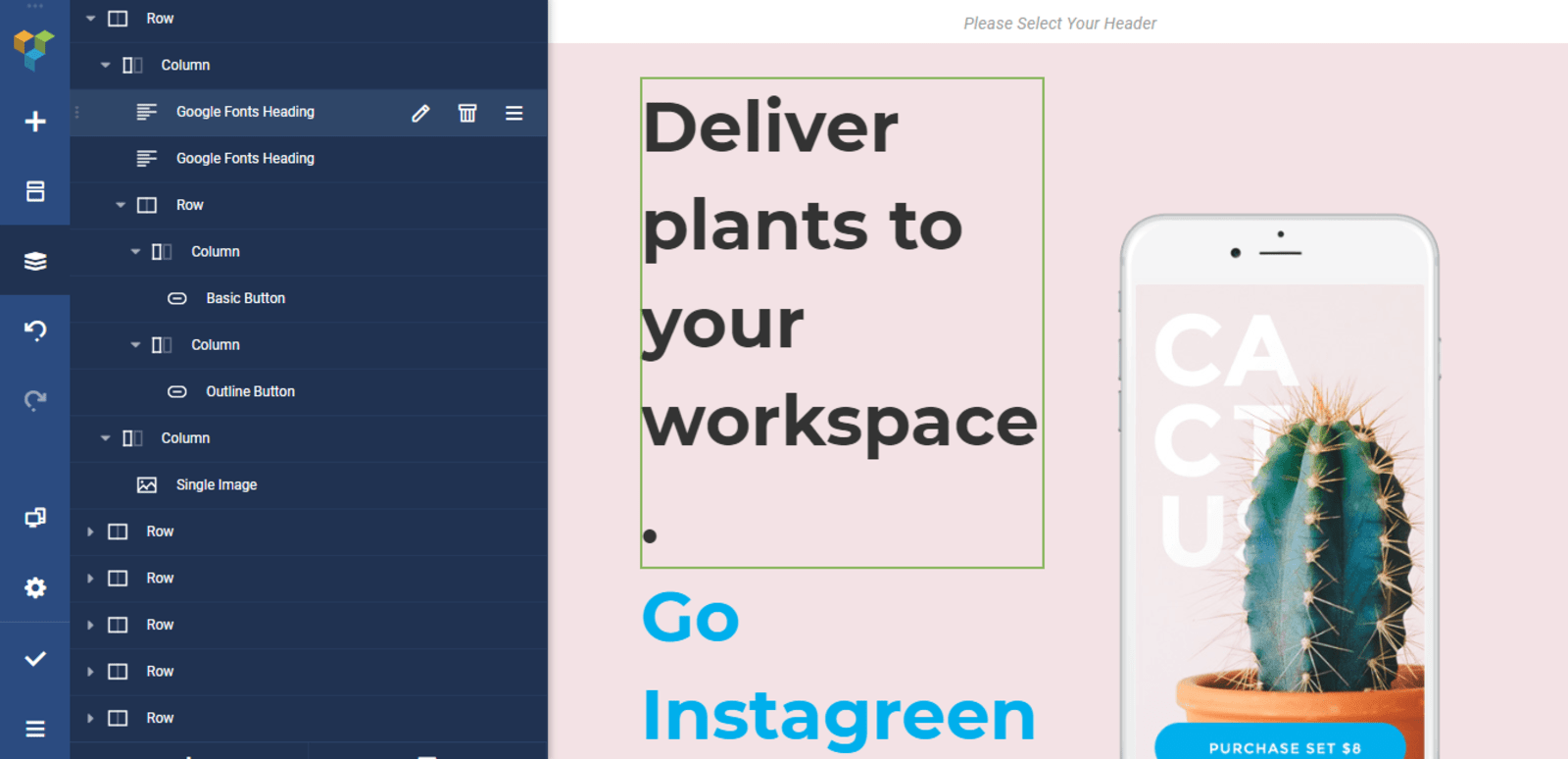
Điều quan trọng là chúng ta có thể sử dụng trình soạn thảo trực quan hoặc tree view (menu dạng cây) của các phần tử để sửa đổi những thuộc tính riêng lẻ của thành tố UI.
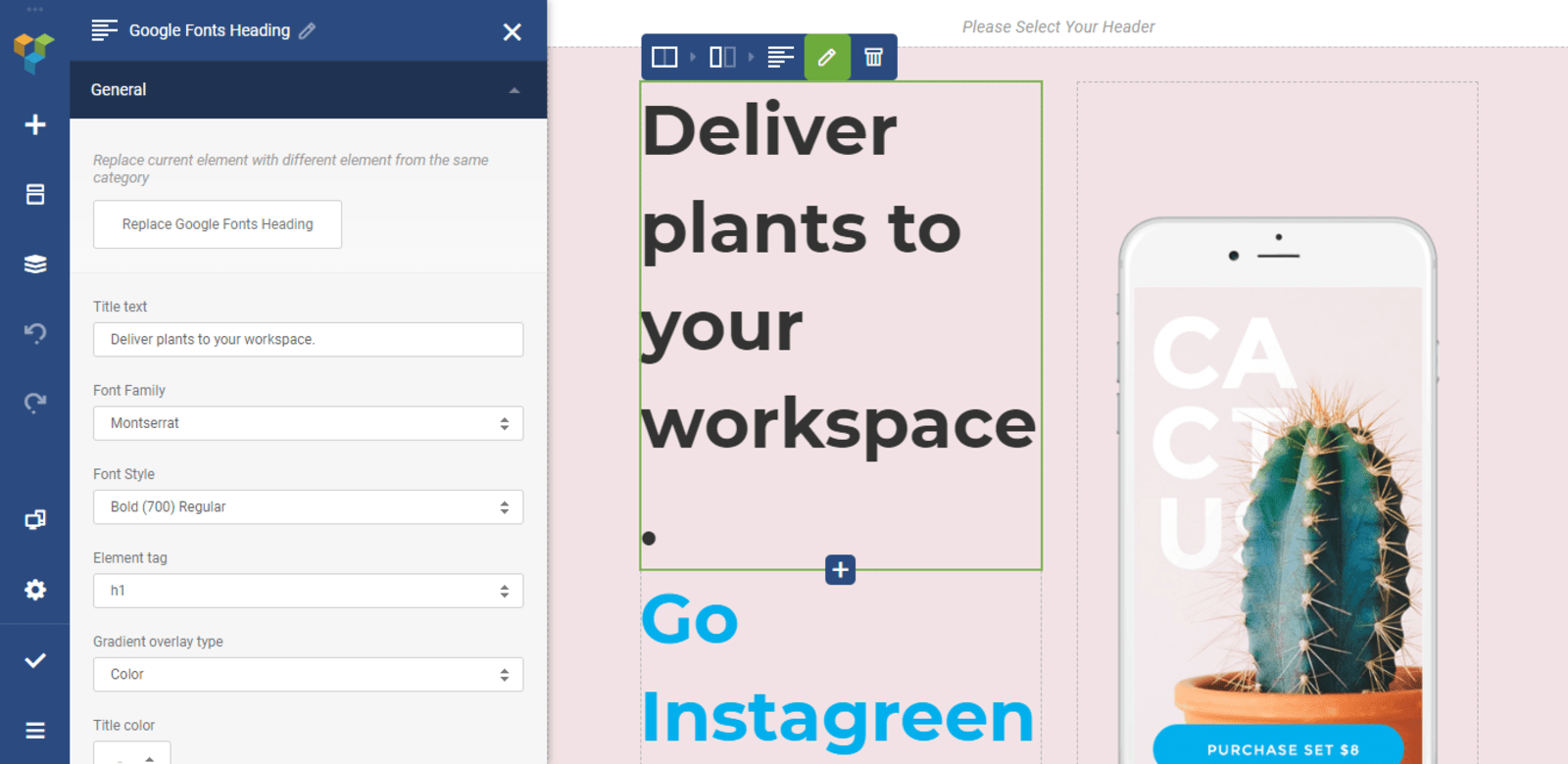
Bằng cách nhấp vào biểu tượng “Pen”, chúng ta kích hoạt một màn hình với các thuộc tính kiểu dáng cho phần tử được chọn.
Nới rộng nội dung
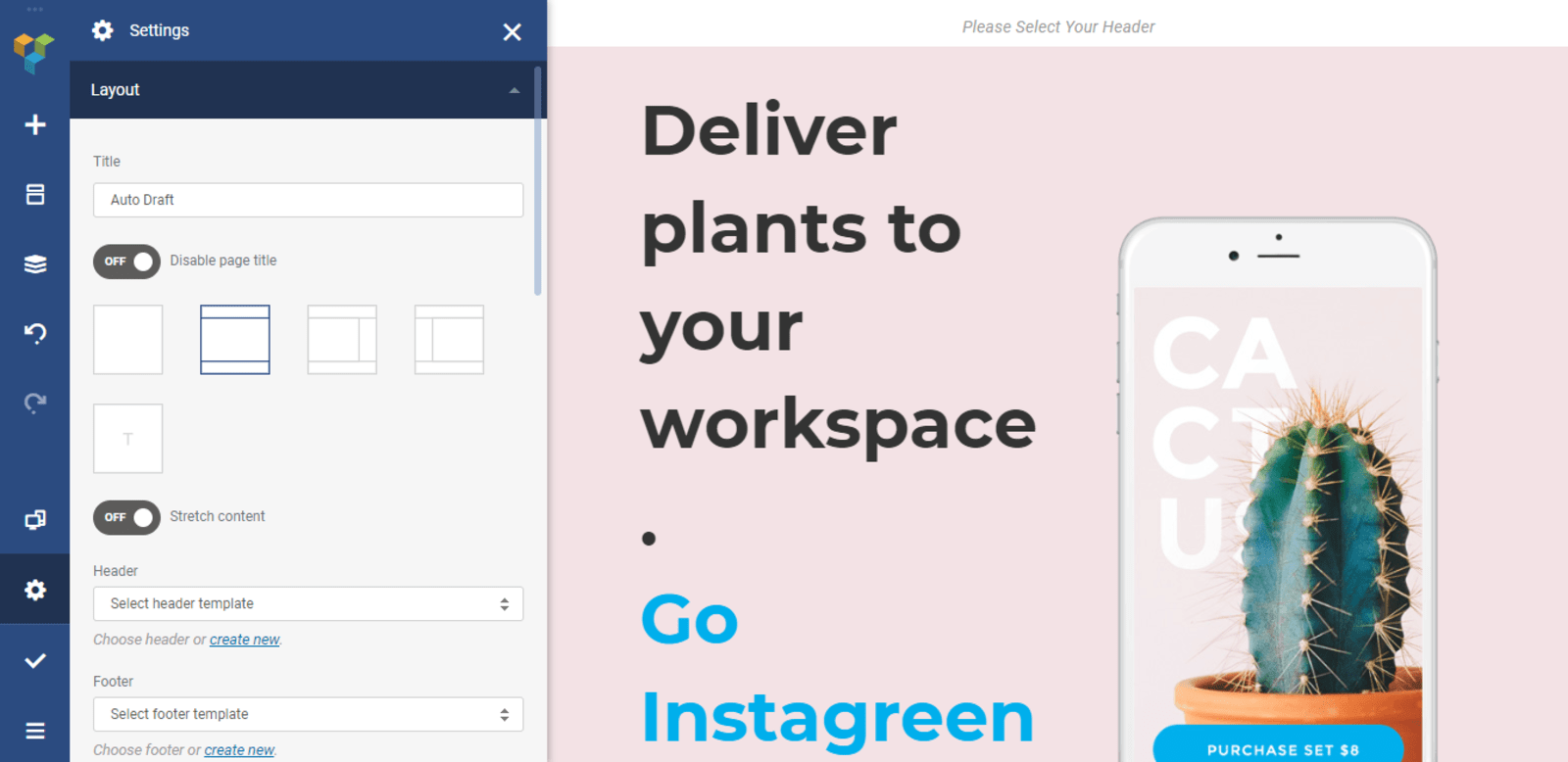
Visual Composer cho phép tạo layout hoặc đóng hộp hoặc nới rộng. Nếu bạn bật công tắc “nới rộng nội dung” sang “On”, thì layout của bạn sẽ có chiều rộng đầy đủ.
Thay đổi tiêu đề trang
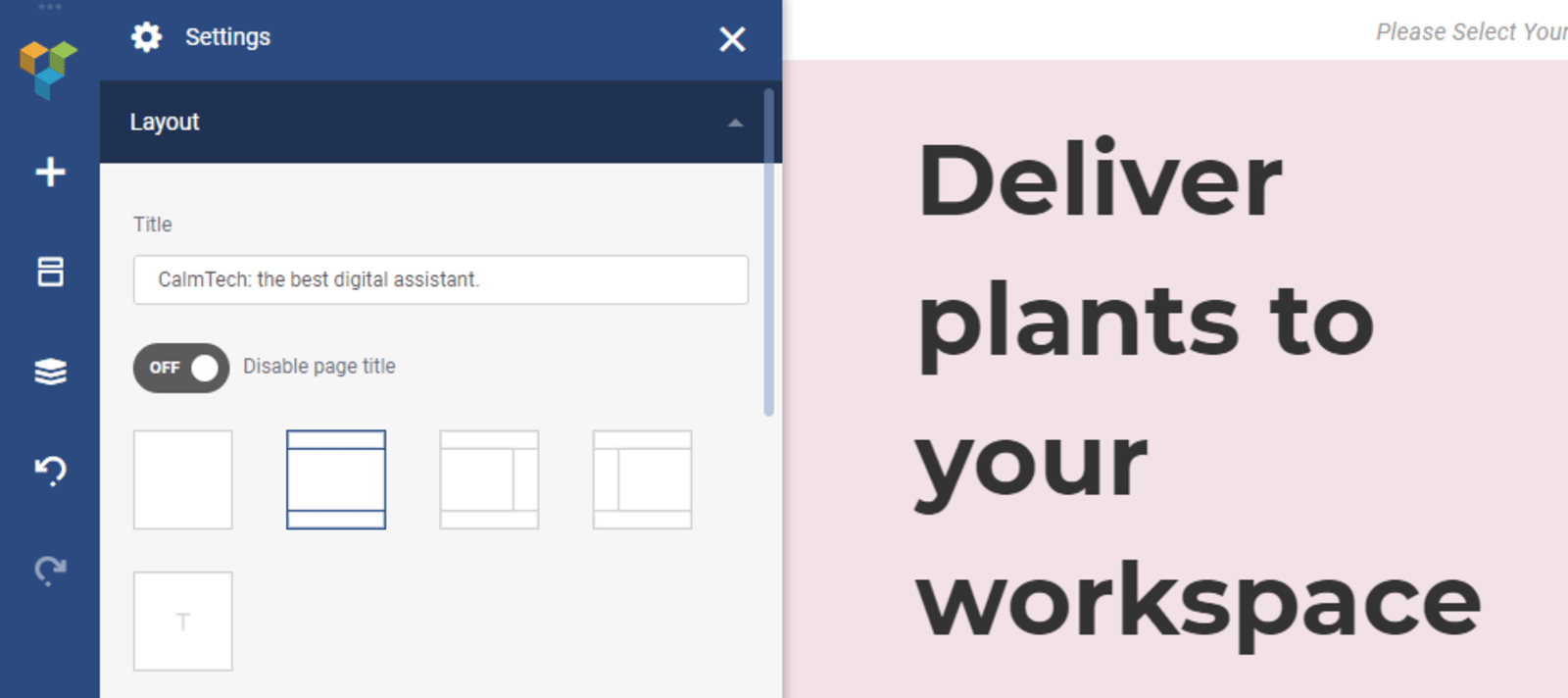
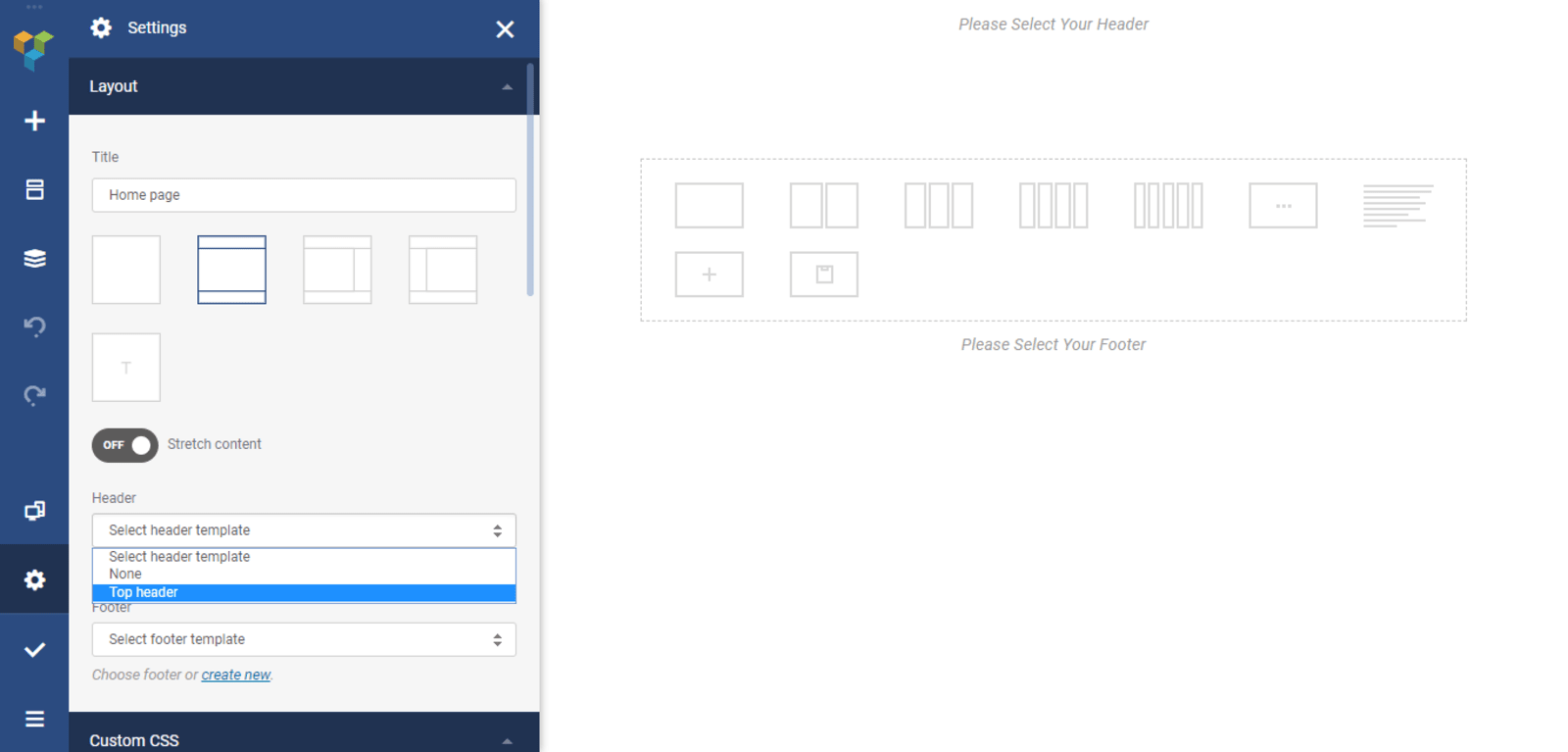
Bạn có thể thay đổi tiêu đề trang trên Visual Composer trong phần cài đặt Layout. Tôi sẽ đặt tiêu đề trang là: “CalmTech: trợ lý kỹ thuật số tốt nhất”.
Thêm Top Menu
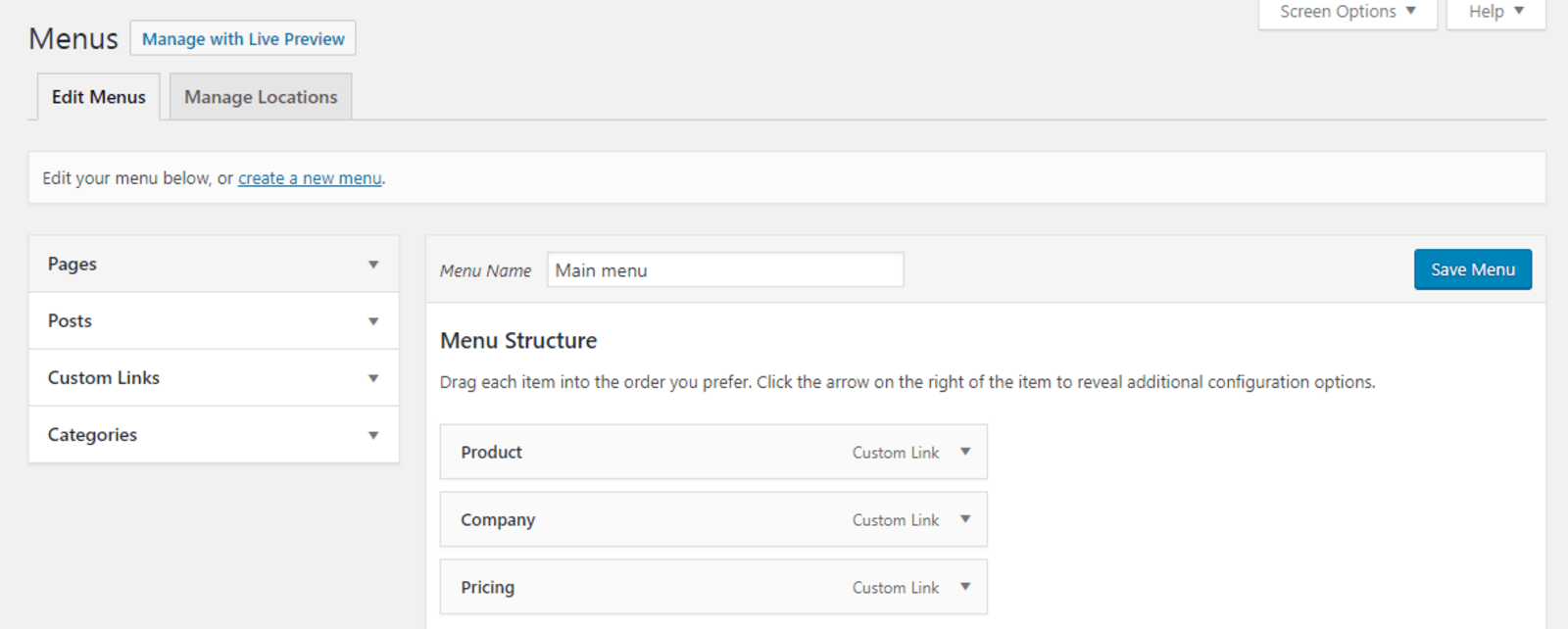
Giờ là lúc để thêm top menu vào landing page. Giả sử chúng ta có menu sau trong WP:
Và chúng ta muốn đặt top menu ở đầu landing page mới được tạo. Để làm được điều đó, chúng ta cần vào Visual Composer -> Headers (vì đầu trang là nơi mặc định để điều hướng) và tạo một header mới.
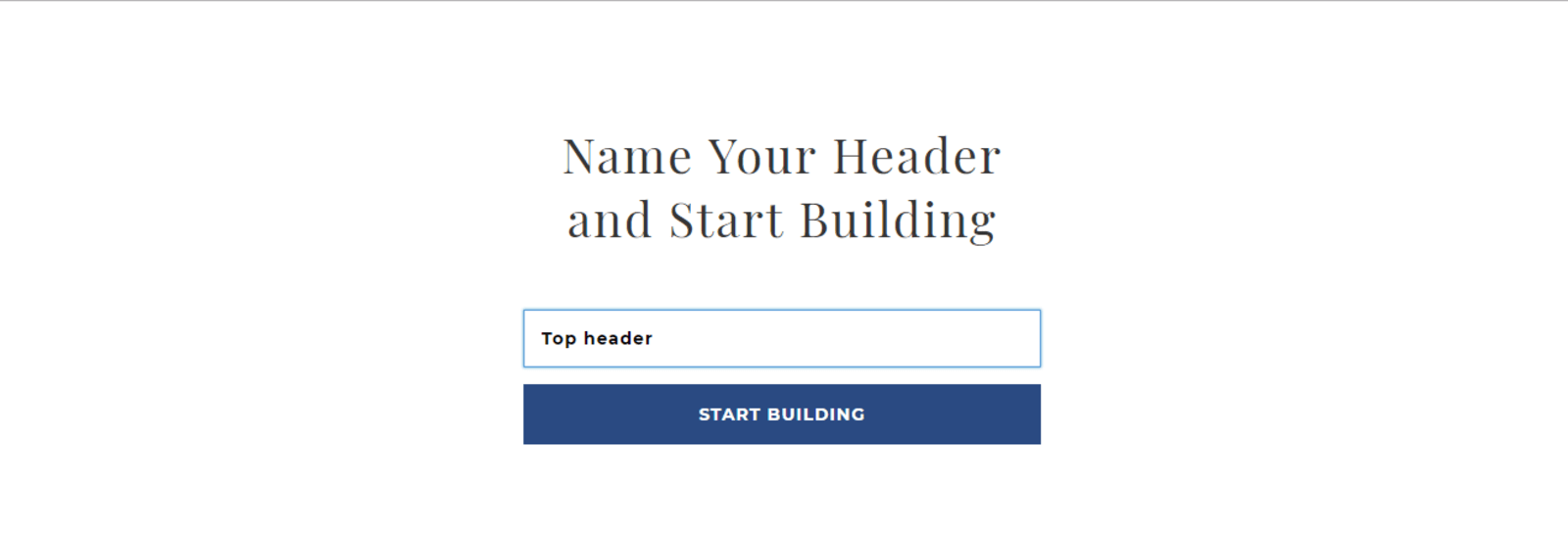
Ngay khi nhấp vào nút “Add Header”, chúng ta sẽ thấy một màn hình yêu cầu cung cấp tiêu đề cho trang – tôi sẽ đặt tên “Top header”. Cái tên này mang chất kỹ thuật, sẽ giúp chúng ta xác định mục tiêu này dễ dàng hơn.
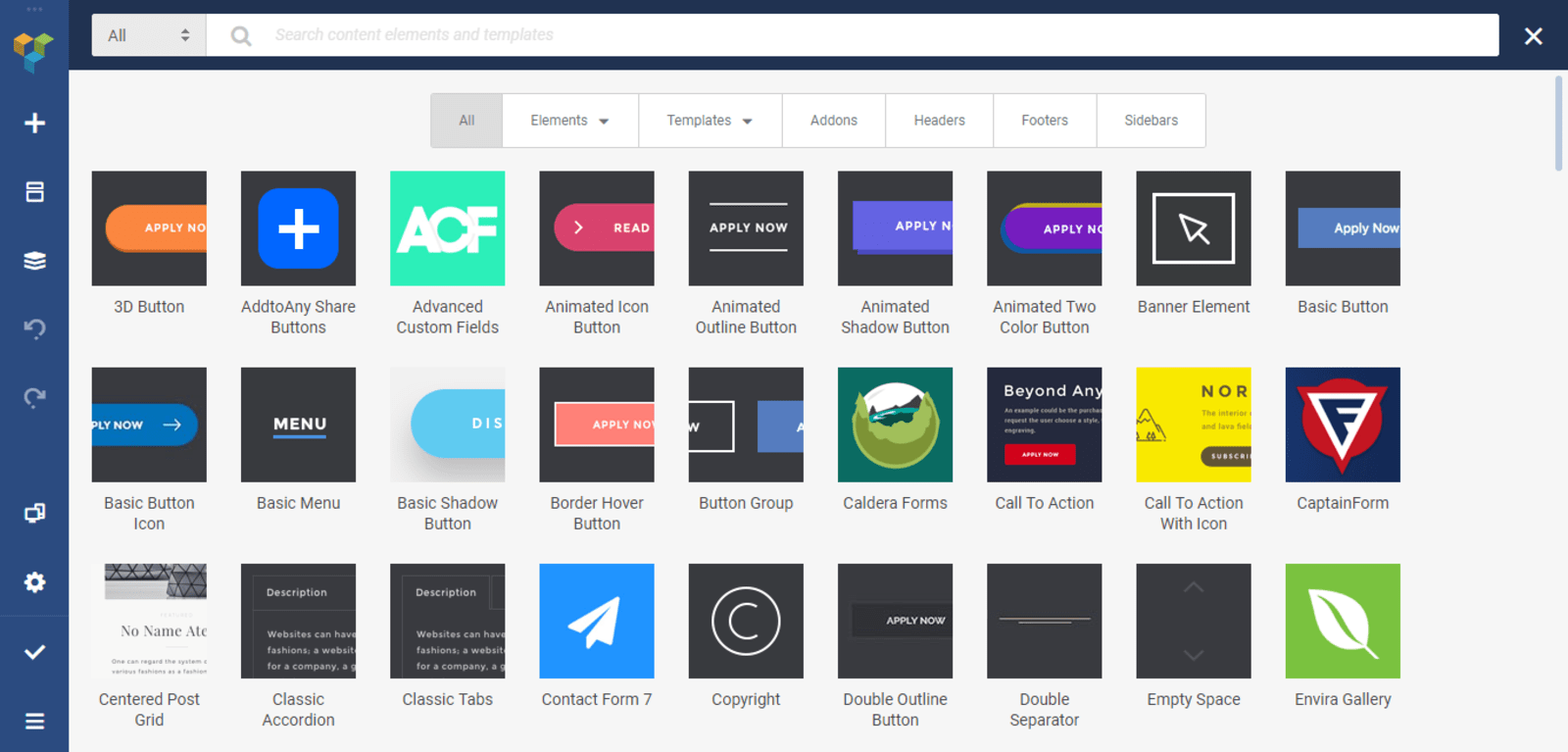
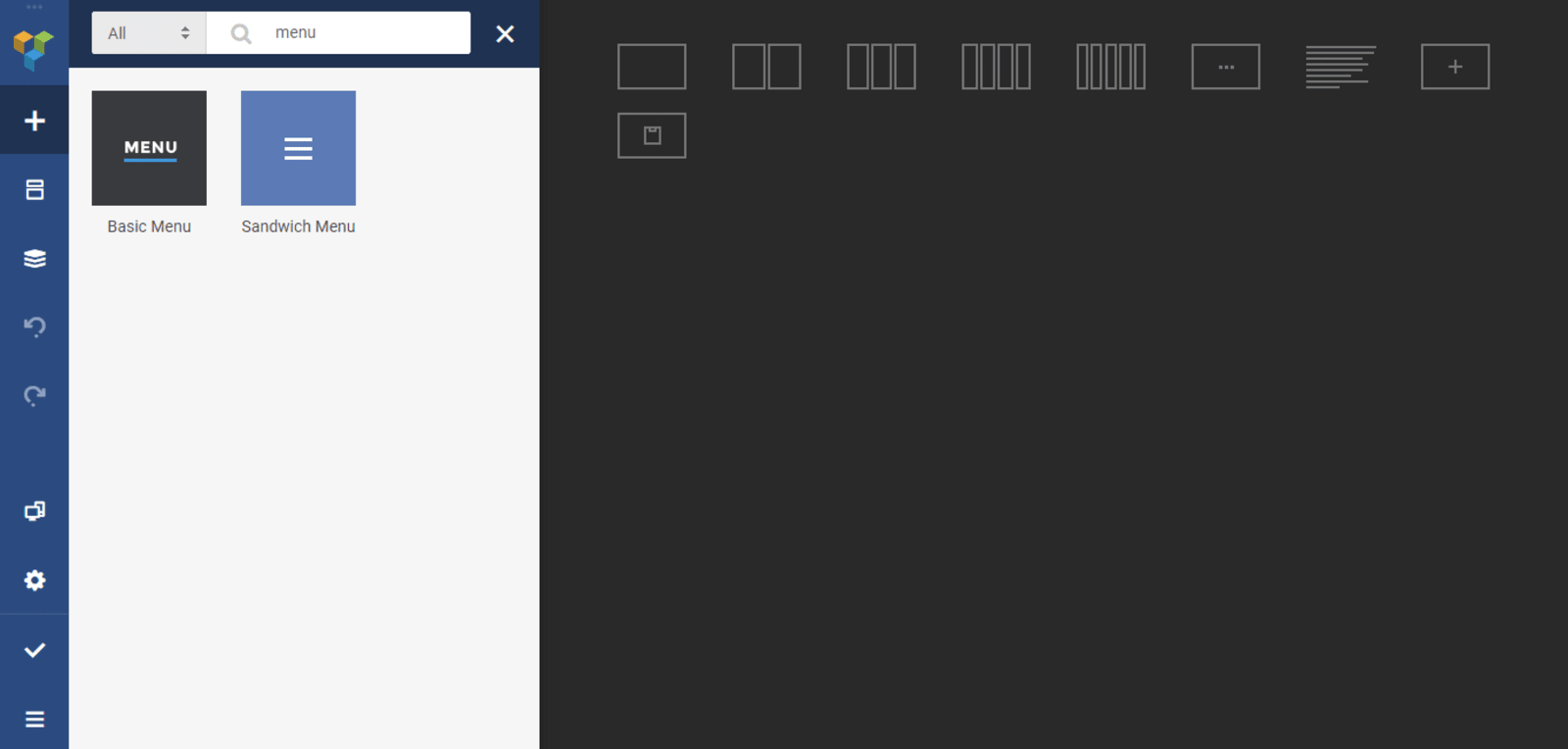
Tiếp theo, Visual Composer sẽ điều hướng đến Hub nơi chúng ta có thể thêm tất cả các thành tố UI cần thiết vào tiêu đề. Vì chúng ta muốn cài đặt phần menu, hãy gõ “menu” vào hộp tìm kiếm. Hub cho ta 2 tùy chọn: Basic Menu và Sandwich menu. Trong trường hợp này, chúng ta sẽ sử dụng Basic Menu vì chúng ta chỉ có một số ít các tùy chọn điều hướng cao cấp nhất và chúng cần được hiển thị mọi lúc (điều hướng ẩn như trong Sandwich Menu không tốt cho việc tìm hiểu các chức năng).
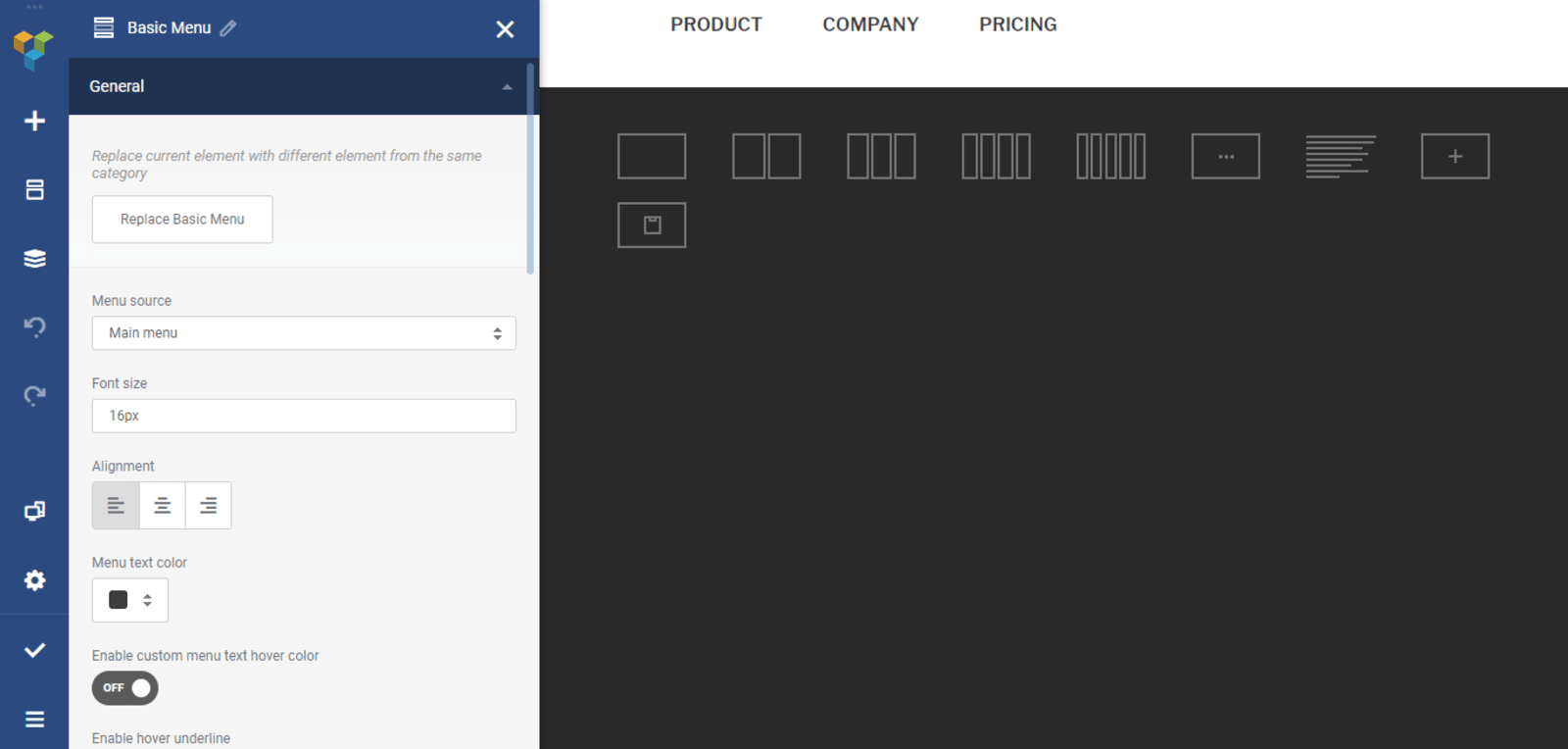
Cuối cùng, chúng ta cần chọn nguồn menu (trong trường hợp này, đó là Menu chính có trong WP) và thay đổi giao diện của các tùy chọn điều hướng.
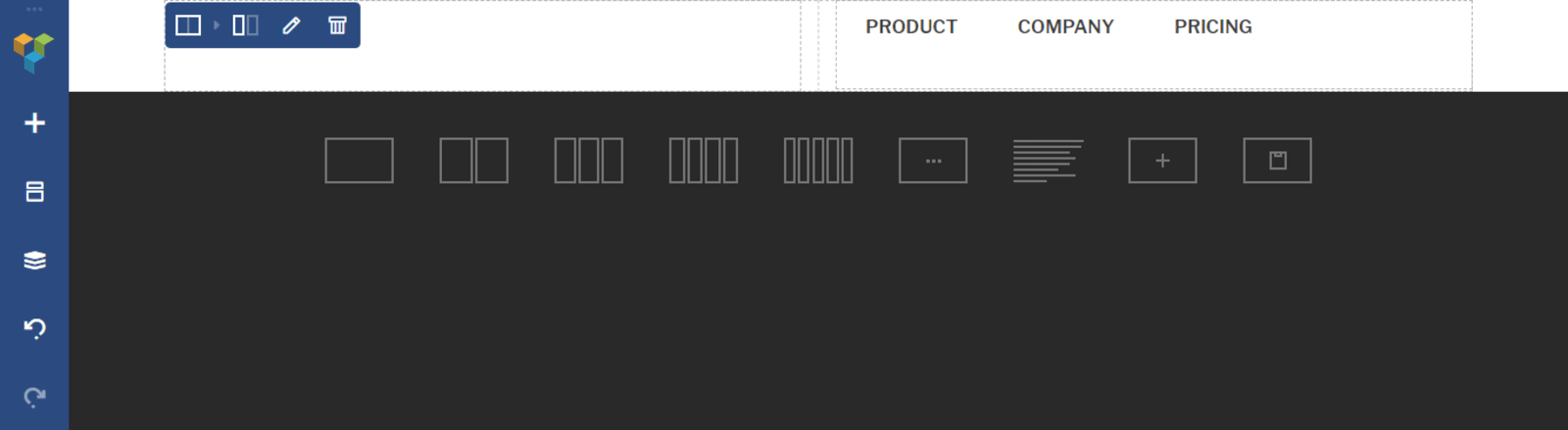
Hãy thay đổi trình tự của menu (chúng ta sẽ di chuyển sang bên phải).
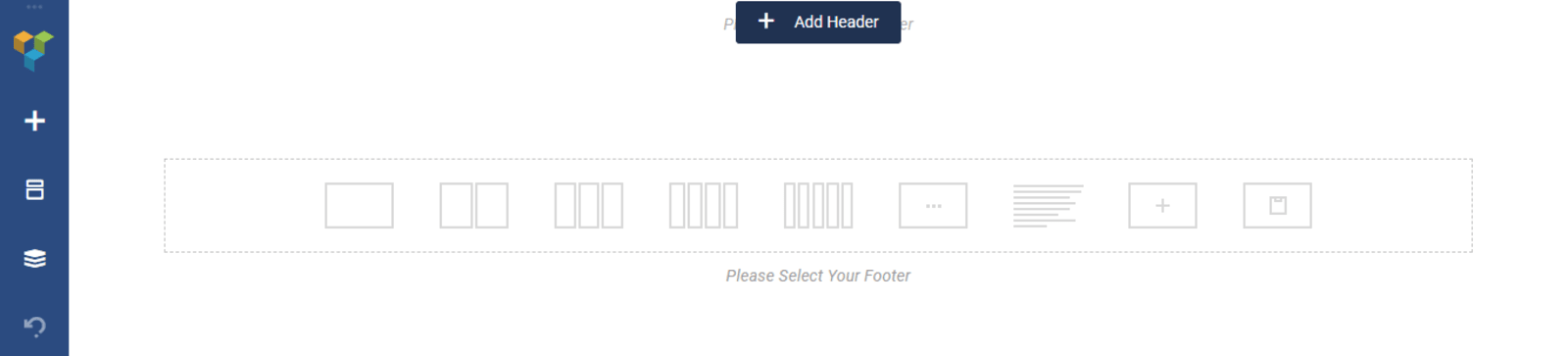
Và đó là tất cả. Bây giờ đến phần thiết lập header page. Hãy đưa Header vào trang chủ của chúng ta. Di chuột qua “Please select Your Header” (hãy chọn header bạn muốn) và nút Add Header sẽ hiện ra.
Khi nhấp vào nút đó, bạn sẽ thấy một hộp thoại bên trái màn hình mời bạn chọn một header. Hãy chọn Top Header trong danh mục sổ xuống.
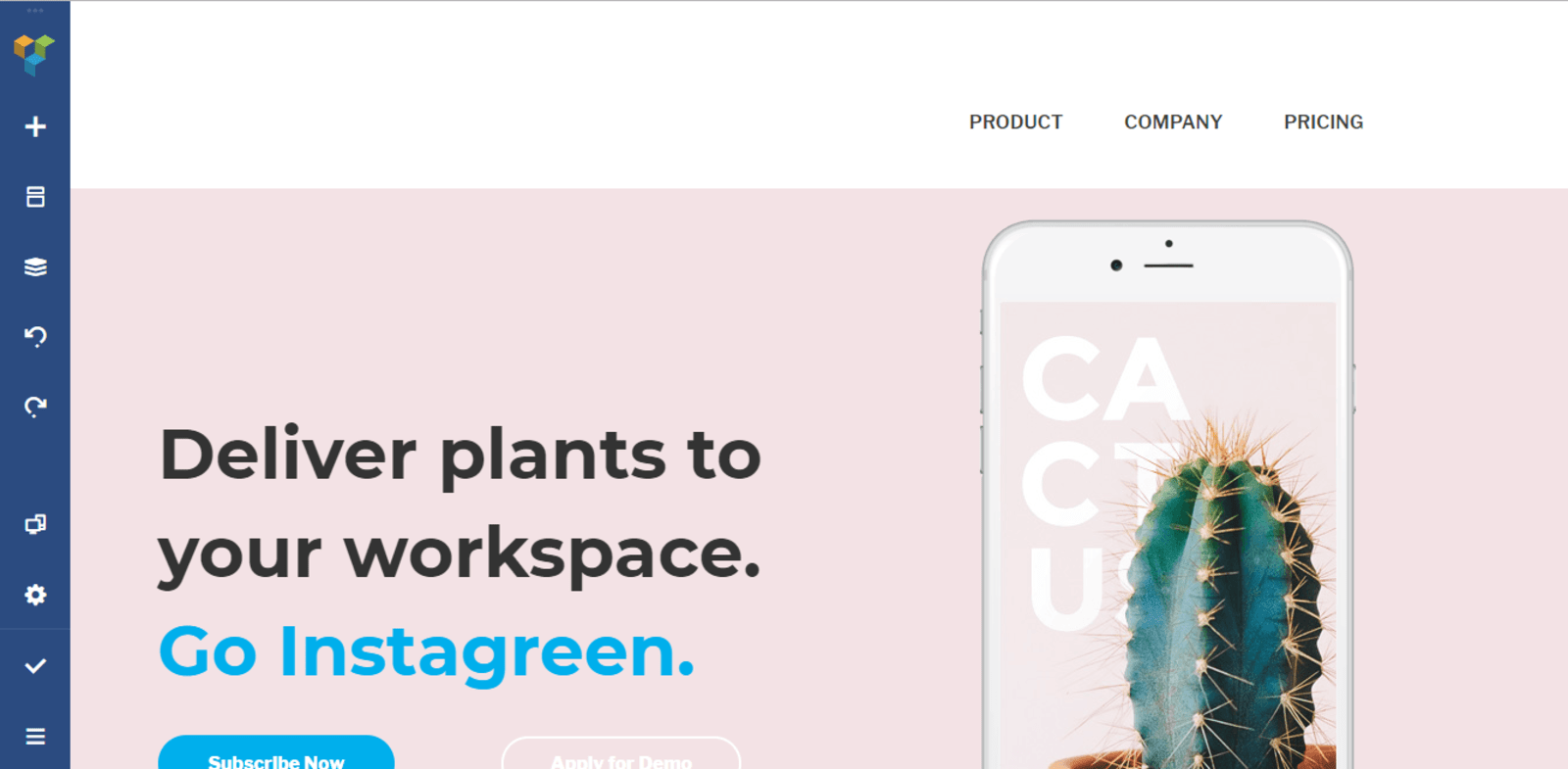
Sau khi chọn xong header, bạn sẽ thấy một menu ở đầu trang.
Tạo Top Menu cố định
Một menu điều hướng nên xuất hiện trước mắt người dùng mọi lúc, đó chính là nền tảng của nguyên tắc điều hướng hiệu quả. Nhưng không may, trên nhiều website, top menu bị kéo đi khi cuộn xuống. Như vậy buộc người dùng phải trở lại đầu trang để điều hướng đến một trang khác. Nó gây ra những tương tác thừa thãi. May mắn thay, có một giải pháp đơn giản cho vấn đề này – làm cho top menu cố định (sticky). Một sticky menu hiển thị mọi lúc bất kể người dùng có ở đâu trên trang.
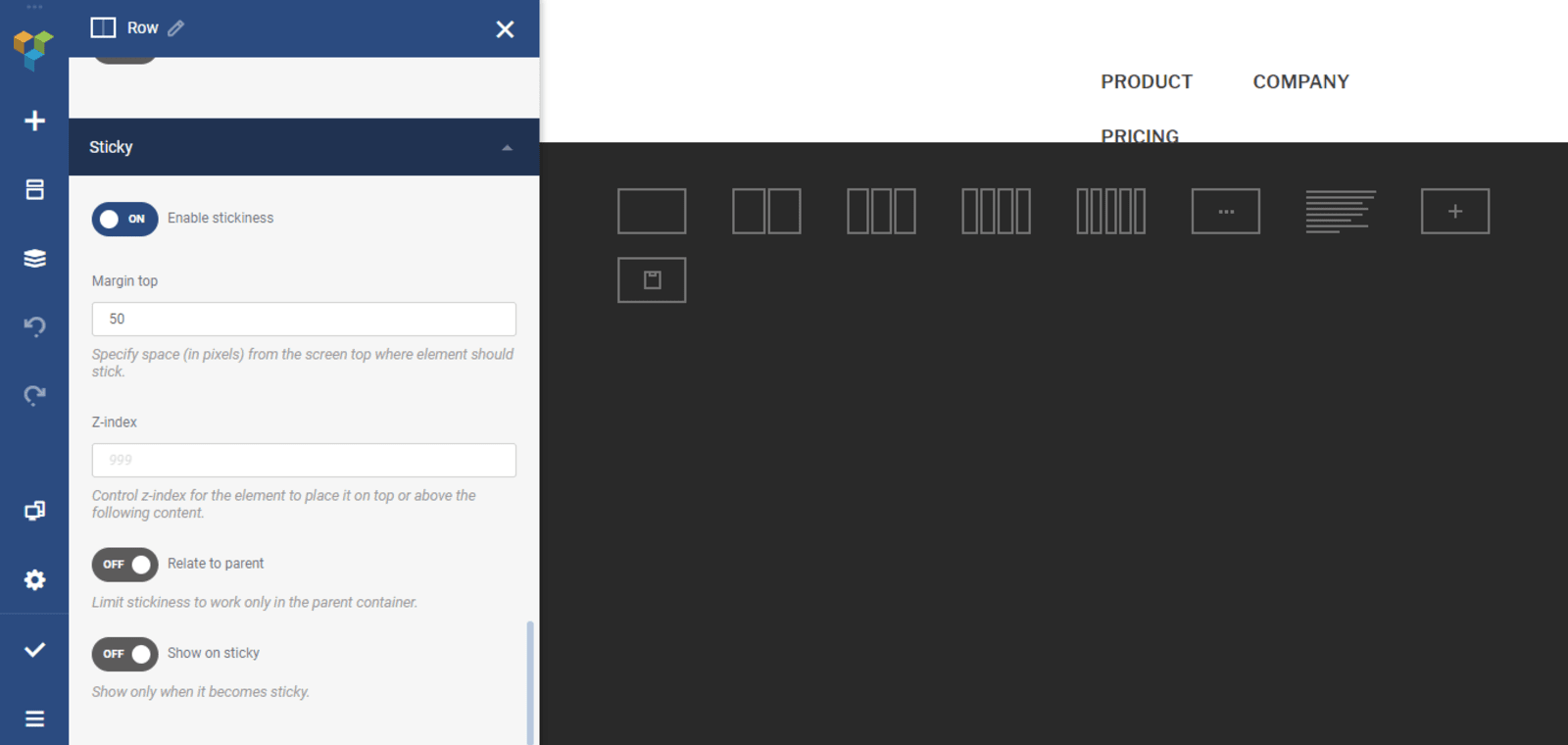
Để bật tính năng sticky, chúng ta cần bật chuyển đổi sticky cho header (cho toàn bộ khối chứa Menu) và thêm lề 50 pixel cho Margin top.
Khi cuộn landing page, bạn sẽ nhận thấy header vẫn hiển thị mọi lúc.
Ghép nối hình ảnh với văn bản
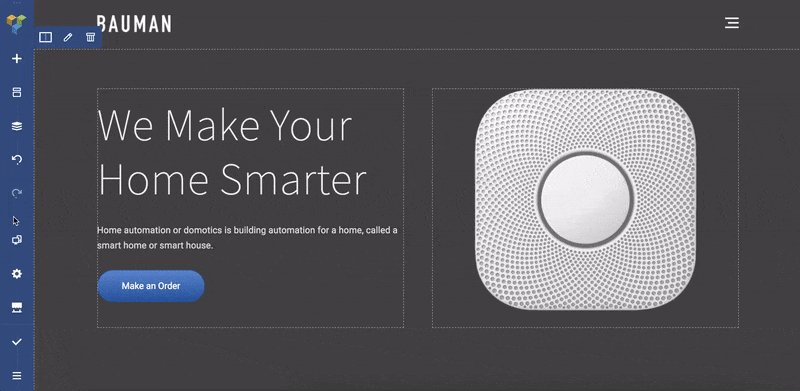
Tiếp đến là một phần thực sự thú vị – chúng ta cần mô tả sản phẩm cho khách truy cập. Để tạo ấn tượng ngay từ lần đầu tiên, chúng ta cần cung cấp hình ảnh bắt mắt với phần mô tả rõ ràng. Văn bản mô tả và hình ảnh sản phẩm (hoặc các hình ảnh) nên ăn khớp với nhau và lôi kéo khách tìm hiểu thêm về sản phẩm.
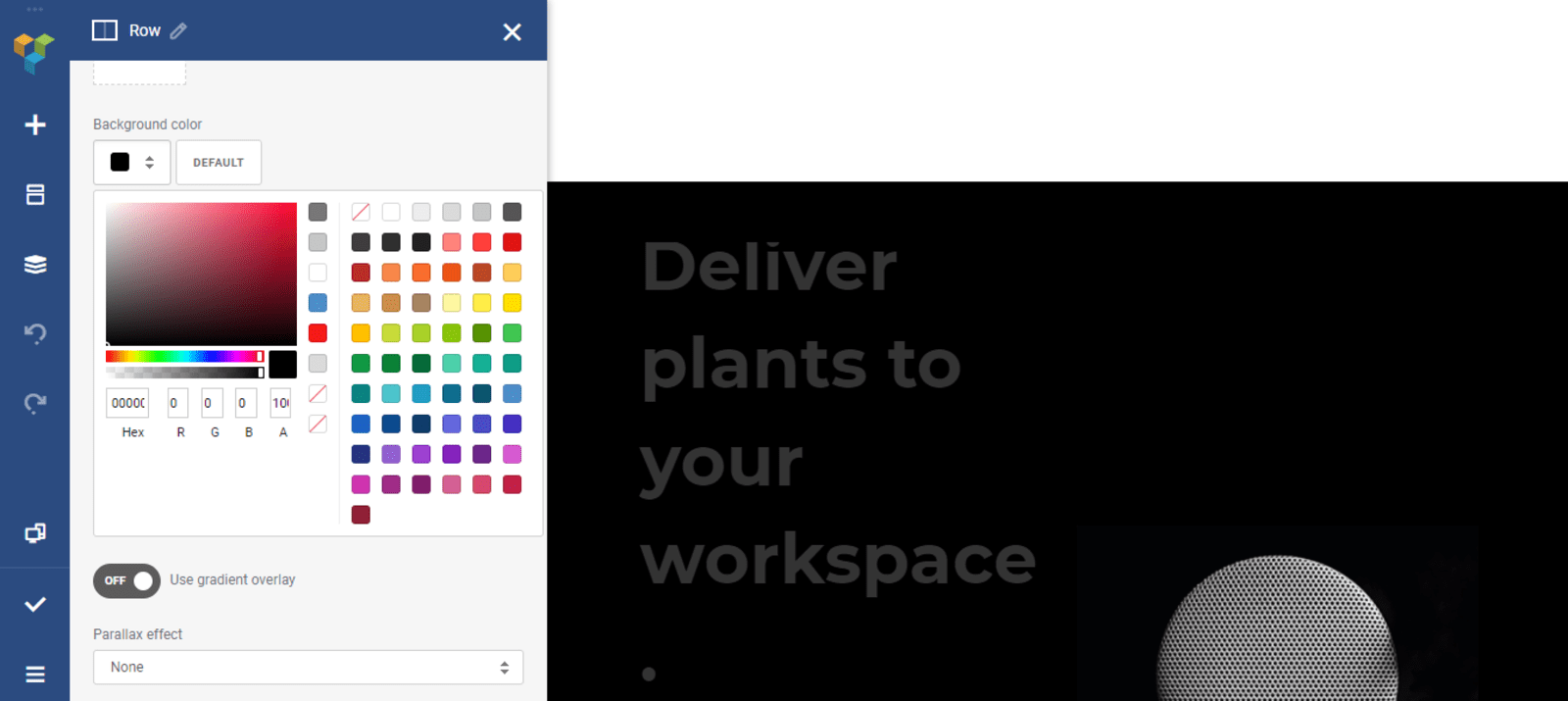
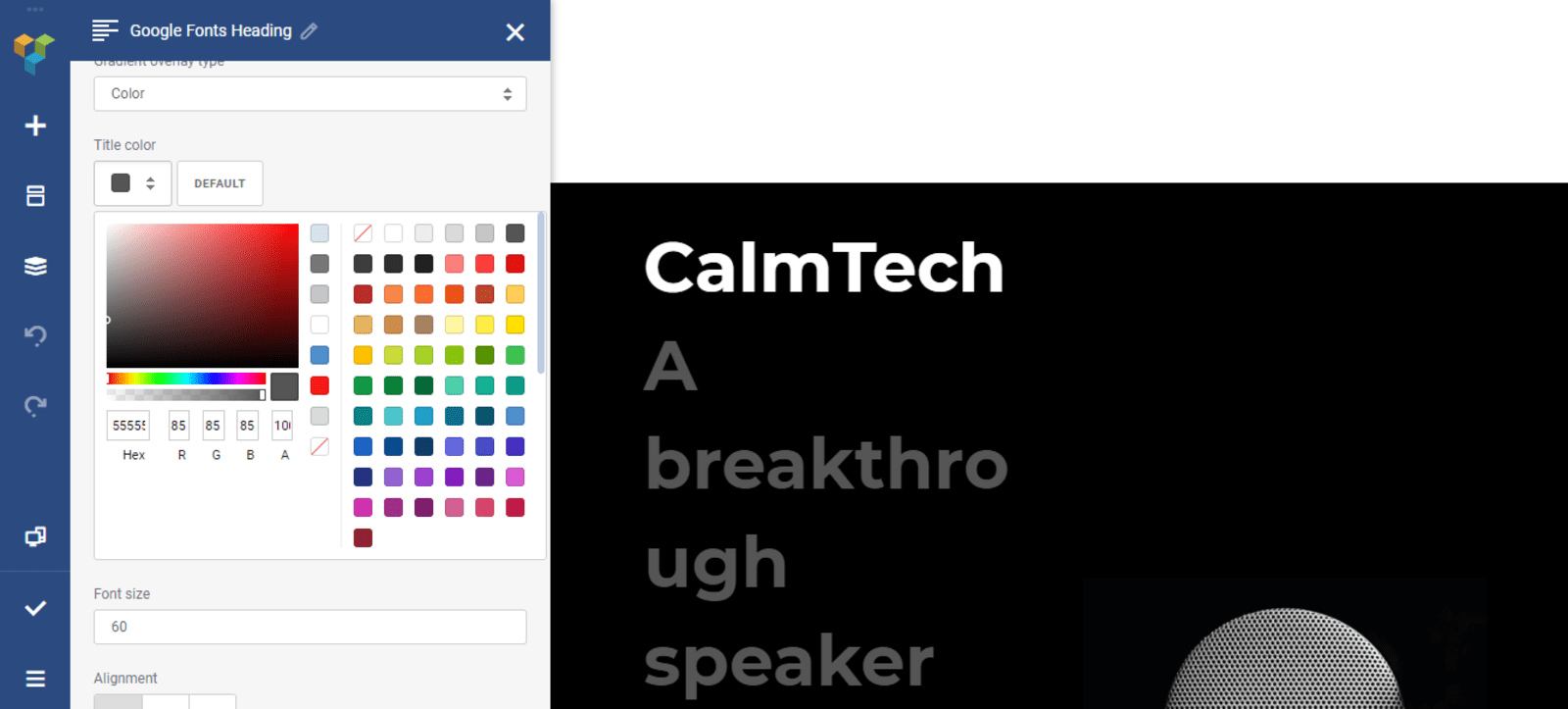
Chúng ta cần thay thế một hình ảnh mặc định bằng hình ảnh riêng của chúng ta. Bấm vào hình ảnh và tải lên một tấm mới. Chúng ta sẽ sử dụng một hình ảnh với dart background, thay đổi nền cho khối. Chúng ta cần chọn hàng và sửa đổi màu nền.
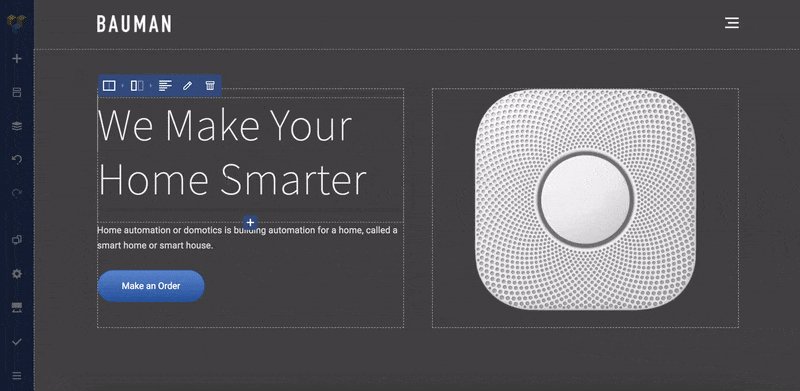
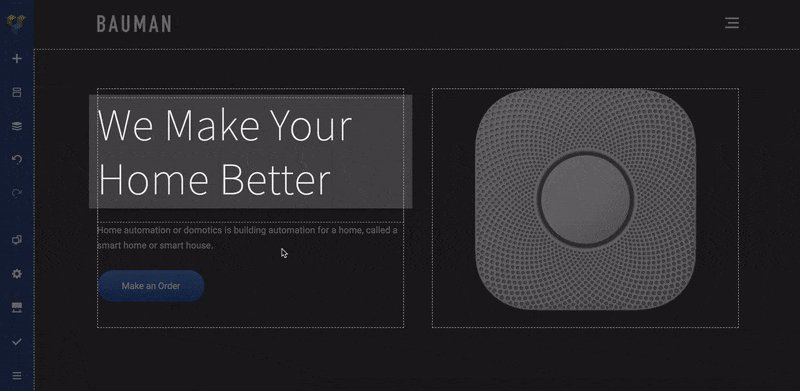
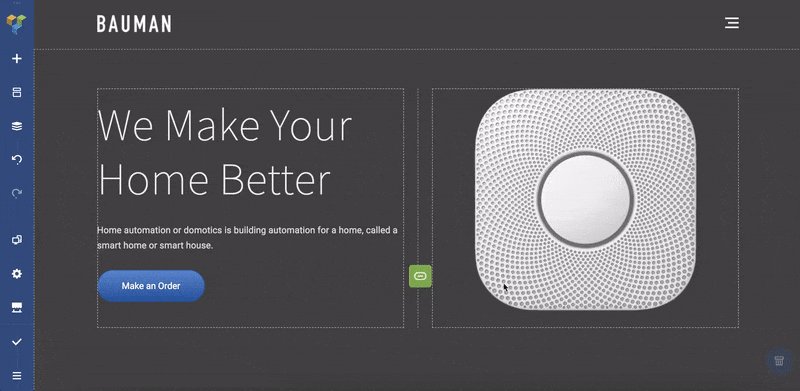
Tiếp theo, chúng ta cần thêm một phần văn bản ở bên trái của hình ảnh. Trong văn hóa phương tây, người dùng đọc từ trái sang phải, vì vậy khách truy cập sẽ vừa đọc mô tả văn bản và quan sát hình ảnh. Visual Composer sử dụng Text Block để lưu trữ thông tin văn bản. Hãy thay thế văn bản theme mặc định bằng văn bản của chúng ta, “CalmTech A breakthrough speaker that adapts to its location”. Đồng thời hãy sửa màu chữ để khiến văn bản có liên kết đến theme (màu trắng cho tiêu đề và màu xám cho phụ đề).
Gộp thành một nhóm các phần tử
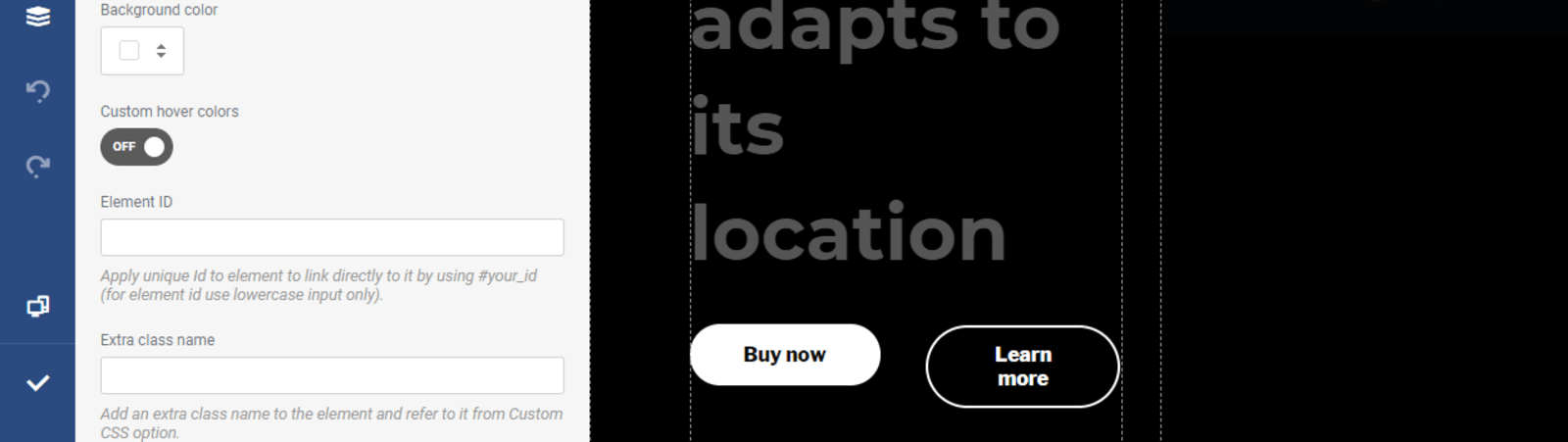
Chúng ta có một hình ảnh của một sản phẩm và văn bản mô tả, nhưng vẫn còn thiếu một yếu tố. Như bạn có thể đoán, đó là lời kêu gọi hành động (CTA). Các nhà thiết kế giỏi không tạo chỉ vài trang đơn lẻ mà tạo nên một hành trình người dùng toàn diện. Do đó, để tạo nên một hành trình người dùng thú vị, điều quan trọng là dìu dắt họ trên đường đi. Tại thời điểm khách truy cập đọc thông tin, hãy cho họ biết bước logic tiếp theo họ cần làm gì và CTA là một yếu tố phù hợp cho vai trò này.
Trong ví dụ của chúng ta, sẽ cần 2 CTA – “Buy now” (Mua ngay) và “Learn More” (Đọc thêm). Nút hành động chính “Buy now” nên đặt trước và bắt mắt hơn (chúng ta mong muốn người dùng nhấp vào nó). Vì vậy, chúng ta cần thiết kế có độ tương phản cao hơn trong khi “Learn More” là một nút trống.
Visual Composer giúp dễ dàng tùy chỉnh các tham số chung cho phần tử UI (như khoảng cách) cũng như các tùy chọn style riêng lẻ. Vì chúng ta muốn thay đổi các thuộc tính riêng lẻ, nhấp vào “Edit” ở một nút cụ thể.
Sử dụng Animation để truyền tải động lực và nói chuyện
Mọi người truy cập hàng chục website khác nhau hàng ngày. Trong một thị trường cạnh tranh cao như vậy, các chuyên gia web cần phải tạo ra các sản phẩm thực sự đáng nhớ. Một cách để đạt được mục tiêu này là tập trung vào việc xây dựng sự tham gia của người dùng tốt hơn.
Chúng ta hoàn toàn có thể thu hút khách truy cập tương tác với một sản phẩm bằng cách truyền tải một số động lực. Nếu bạn làm cho một trang web ít tĩnh hơn, thì khách truy cập sẽ nhớ đến nó lâu hơn.
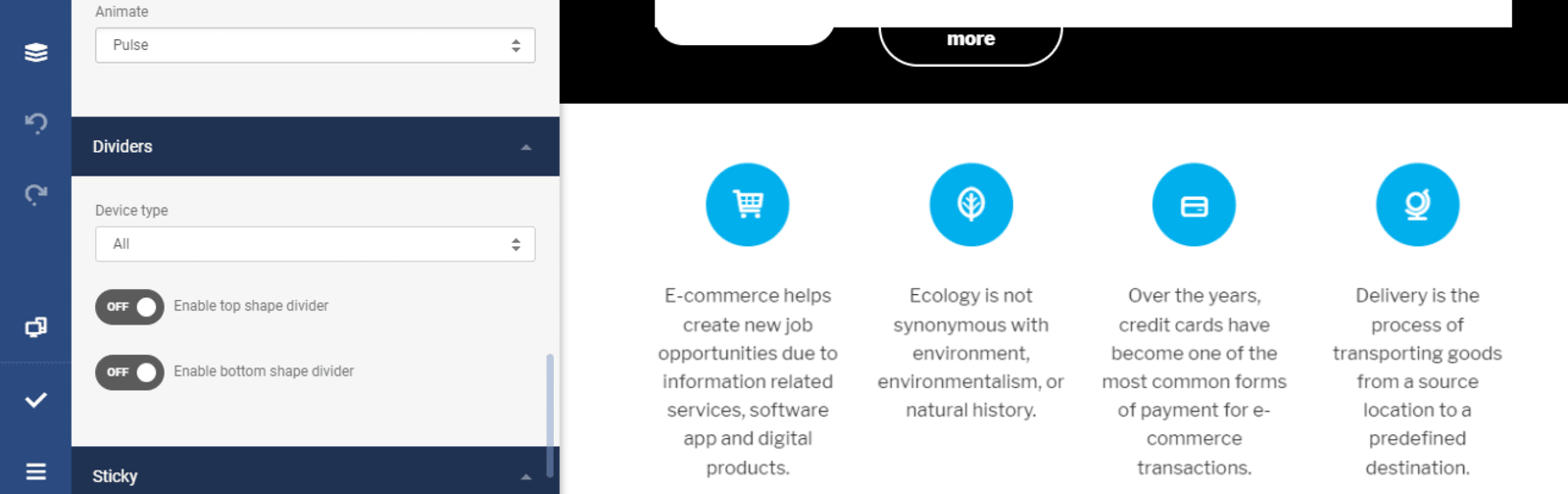
Visual Composer cho phép bạn chọn từ một vài CSS animation được xác định trước của một phần tử cụ thể. Khi chúng ta mở các tùy chọn thiết kế cho bất kỳ phần tử UI nào, chúng ta có thể tìm thấy tùy chọn Animate. Khi chúng ta chọn tùy chọn này, nó sẽ được kích hoạt một khi phần tử mà chúng ta chọn hiển thị trong cửa sổ trình duyệt.
Bước cuối cùng
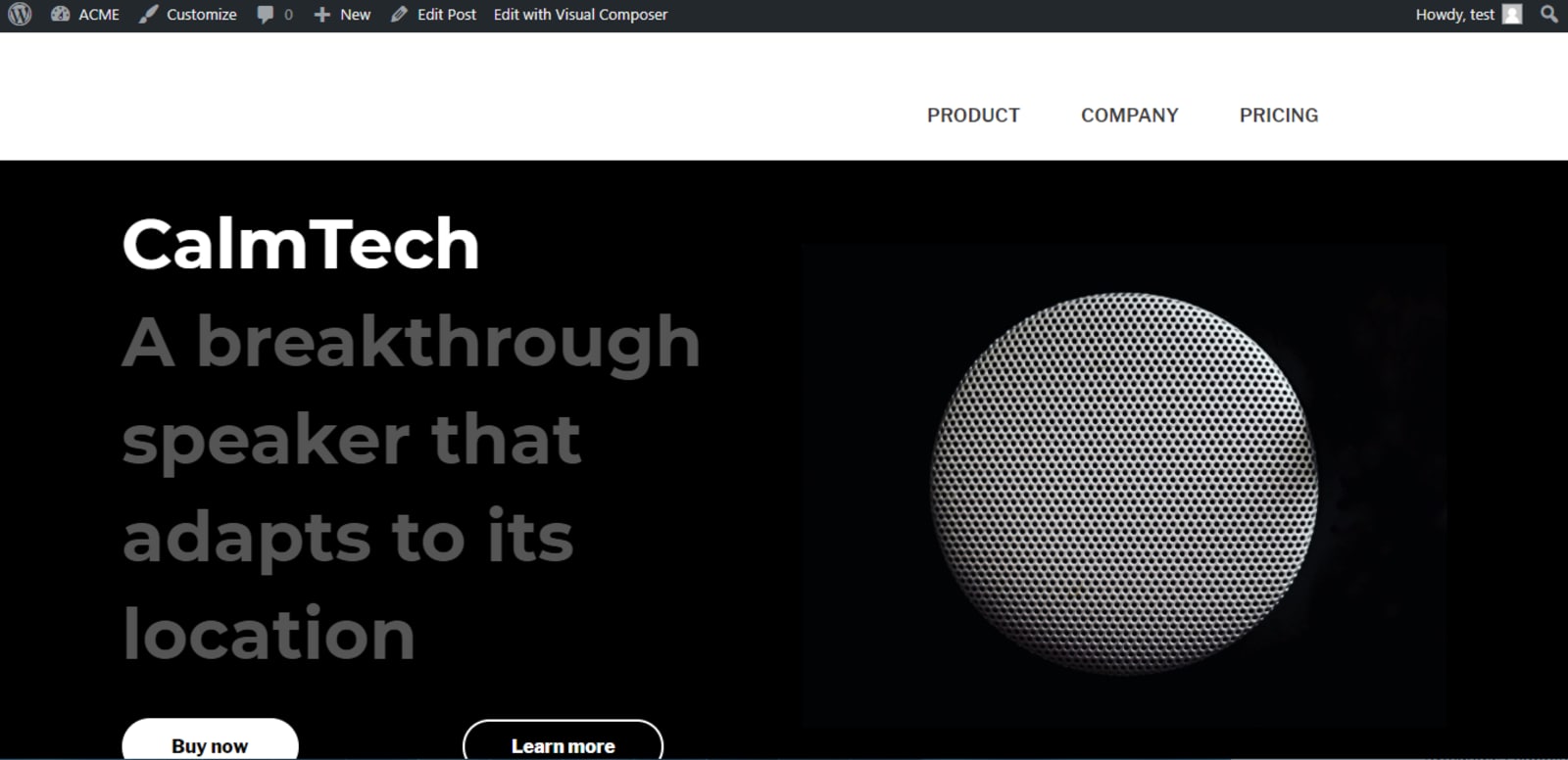
Hãy xem khách hàng truy cập cảm nhận thế nào về trang của chúng ta. Rõ ràng là có 2 vấn đề:
- Có vẻ hơi dang dở (không có logo website),
- Tỷ lệ sai (văn bản nổi bật hơn hình ảnh vì thế layout nhìn không cân đối).
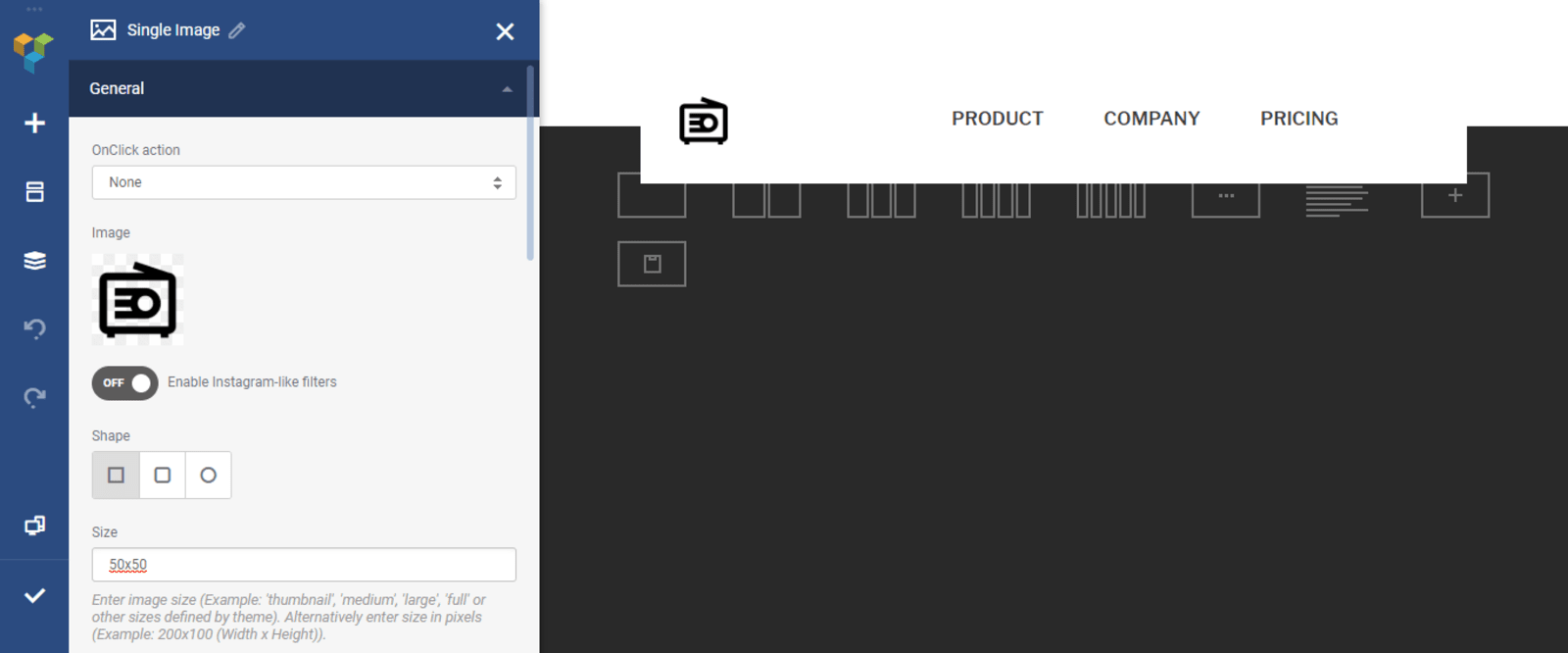
Hãy giải quyết vấn đề đầu tiên. Vào Header và chọn Top Header. Nhấp vào dấu “+” và chọn “Single Image”. Tải lên hình ảnh mới (hình icon). Lưu ý rằng chúng ta có thể sửa đổi kích thước hình ảnh ngay trong Visual Composer. Hãy chọn kích thước cho icon là 50px x 50px (trong phần Size).
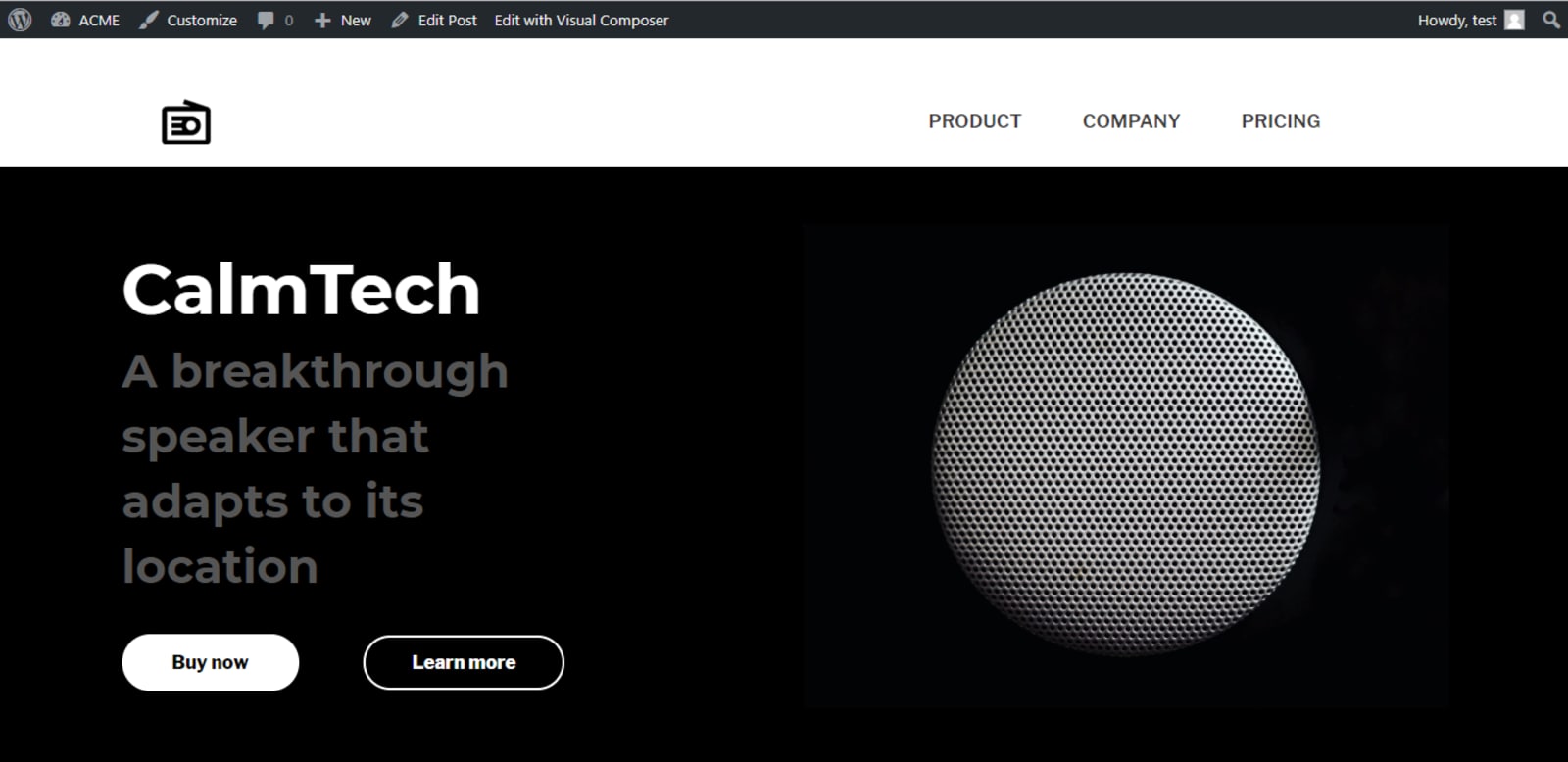
Bây giờ giải quyết vấn đề thứ 2. Chọn cột đầu tiên và điều chỉnh kích thước của văn bản (đặt kích thước là 40 cho tiêu đề phụ). Trang của chúng ta sẽ trông như dưới đây sau khi thay đổi.
Kết Luận
Visual Composer Website Builder sẽ đơn giản hóa quá trình xây dựng trang trong WordPress. Quá trình thiết kế web không chỉ trở nên nhanh chóng và dễ dàng, mà còn thú vị hơn vì các nhà thiết kế có nhiều không gian tự do sáng tạo để thể hiện ý tưởng của mình. Và từ đó, họ có thể đưa ra các giải pháp thiết kế sáng suốt hơn rất nhiều.
Nguồn: smashingmagazine.com