Tăng hiệu suất website WordPress của mình có phải điều bạn đang mong muốn? Hiệu suất tăng sẽ tỉ lệ thuận với tốc độ tải trang tăng, giúp cải thiện trải nghiệm người dùng, tăng thời lượng ghé trang, và giúp kết quả SEO của website WordPress thật ấn tượng. Trong bài viết này, chúng tôi sẽ chia sẻ với bạn 19 mẹo để tối ưu tốc độ của một website WordPress, giúp đẩy hiệu suất và tăng tốc độ website.
Không giống với danh sách “các plugin dành cho bộ nhớ đệm (Cache) WordPress tốt nhất” hay hướng dẫn “mẹo tăng tốc thần kỳ cho WordPress”, bài viết này là một kim chỉ nam bao quát để tối ưu hiệu suất WordPress.
Chúng tôi đã cố gắng khái quát lại mọi thứ, từ lý do vì sao nó quan trọng, nhân tố nào làm website chậm như “rùa bò”, và các bước thực hiện ra sao để bạn có thể bắt tay vào làm được ngay lập tức.
Để không làm lãng phí thời gian của bạn nữa, cùng tìm hiểu thôi.
Tại sao tăng tốc độ tải trang lại quan trọng?
Nghiên cứu chỉ ra trong 16 năm từ năm 2003 – 2019, khoảng thời gian tập trung của con người rơi vào khoảng từ 7 đến 12 giây khi bắt đầu truy cập một website.
Điều đó có ý nghĩa gì với những người làm quản trị website?
Bạn có rất ít thời gian để cho người xem thấy những nội dung trên trang và thuyết phục họ ở lại website của bạn.
Khả năng tải trang quá ì ạch có khả năng cao người dùng sẽ rời trang trước khi website của bạn kịp tải xong toàn bộ dữ liệu.
Theo như nghiên cứu của StrangeLoop, Amazon, Google hay bất cứ website lớn nào, trễ 1 giây tải trang thôi sẽ giảm 7% tỷ lệ chuyển đổi, 11% lượng người xem và 16% sự hài lòng của khách hàng.
Và trên hết, Google cũng như các công cụ tìm kiếm phổ thông đều đã bắt đầu răn đe cảnh cáo các website có hiệu suất thấp, bằng cách đẩy vị trí xếp hạng xuống vị trí thấp như một cách để phản ánh hiệu suất tải thực tế.
Nói tóm lại, nếu muốn thu hút được nhiều lượng traffic, người theo dõi và doanh thu từ Website, tối ưu TỐC ĐỘ TẢI TRANG là yếu tố hàng đầu!
Làm cách nào để kiểm tra được tốc độ WordPress của bạn?
Thông thường những “lính mới” sẽ nghĩ website của họ như thế này là ỔN rồi, vì vận hành trên máy tính của họ không gặp vấn đề gì. Và đó mới chính là vấn đề LỚN.
Khi bạn thường xuyên truy cập vào website của mình, modem trình duyệt như bộ nhớ đệm Chrome đã có dữ liệu nạp từ trước khi bạn gõ địa chỉ truy vấn, website của bạn gần như đã được tải xong trong một nốt nhạc.
Tuy nhiên, với những người dùng mới ghé thăm website của bạn lần đầu thì điều đó sẽ được đánh giá khác.
Sự thật là mỗi người dùng truy cập ở một địa chỉ khác nhau sẽ có trải nghiệm sử dụng website khác nhau.
Đó là lý do vì sao chúng tôi khuyên bạn nên kiểm tra tốc độ tải trang bằng công cụ kiểm tra tốc độ WordPress của IsltWP.
Một công cụ kiểm tra trực tuyến sẽ cho phép bạn kiểm tra tốc độ tải của website.
Sau khi tiến hành kiểm tra xong, có thể bạn sẽ tự hỏi tốc độ ở mức bao nhiêu là tối ưu?
2 giây là thời gian tải trang tối ưu nhất.
Tuy nhiên, bạn càng tối ưu nhanh bao nhiêu thì trang của bạn có hiệu suất tốt bấy nhiêu. Cải thiện chỉ vài mili giây ở từng trang thôi đã có thể tăng đáng kể thời gian hiệu suất tải trang tổng thể.
Nguyên nhân làm trễ tải Website WordPress của bạn?
Biết được kết quả bài kiểm tra tốc độ tải trang sẽ là lời khuyên hữu ích khi bạn muốn tìm ra phương án cải thiện. Tuy nhiên đa phần dưới đây sẽ đề cập đến các thuật ngữ kỹ thuật, nên sẽ khá khó khăn cho những người mới bắt đầu.
Hiểu được căn nguyên làm trễ tải website cũng chính là chìa khóa để cải thiện hiệu suất và giúp bạn đưa ra những quyết định dài hạn một cách thông minh hơn.
Có 5 nguyên nhân cơ bản:
- Web hosting: máy chủ không được cấu hình riêng đúng cách có thể làm tổn hại tốc độ tải trang.
- Thiết lập cấu hình WordPress: Nếu trang WordPress của bạn không có trang lưu đệm, trang gốc sẽ tải lại hoàn toàn từ máy chủ, điều đó gây nên vấn đề làm chậm toàn bộ quá trình tải trang.
- Dung lượng trang: các ảnh chính chưa được tối ưu cho website.
- Các plugin kém chất lượng: là do bạn đang sử dụng các plugin được lập trình một cách sơ sài.
- Các tệp lệnh External: Bao gồm ads, font loader… cũng có thể ảnh hưởng lớn đến hiệu suất website.
Tầm quan trọng của hosting
Hosting WordPress đóng vai trò rất quan trọng đối với hiệu suất website. Nếu sử dụng chung hosting như Bluehost hoặc Siteground, bạn sẽ được cung cấp thêm các biện pháp bổ sung để tối ưu hóa trang web.
Tuy nhiên, nếu chia sẻ tài nguyên máy chủ của bạn với người khác thì khi lưu lượng truy cập vào website của những “hàng xóm” này tăng đột biến, có thể tác động đến hiệu suất của toàn bộ máy chủ và làm chậm tốc độ web của bạn.
Mặt khác sử dụng máy chủ quản lý chuyên nghiệp WordPress cung cấp cho bạn các lập trình tối ưu tốt nhất để chạy WordPress. Các nhà mạng quản lý WordPress cũng sẽ cung cấp cho bạn các dữ liệu tự động, cập nhật các phiên bản WordPress tự động, và thiết lập các cấu hình bảo an nâng cao cũng sẽ gia tăng khả năng bảo vệ website của bạn.
WPEngine là một lời gợi ý khi lựa chọn máy chủ website WordPress. Đây là một trong những nhà cung cấp nổi tiếng trong ngành.
Tăng tốc WordPress với vài bước đơn giản (Không cần biết Code)
Chúng tôi hiểu việc thay đổi cấu hình website của bạn có thể là điều vô cùng kinh khủng đối với người mới vào nghề, đặc biệt nếu bạn không phải một kẻ nghiền công nghệ.
Nhưng đừng lo, không chỉ có mình bạn như vậy. Chúng tôi vừa giúp hàng ngàn người sử dụng WordPress cải thiện hiệu suất website của mình
Chúng tôi sẽ chỉ cho bạn thấy làm thế nào bạn có thể tăng được hiệu suất của Website WordPress chỉ bằng vài cú click chuột (không cần phải biết lập trình).
Nếu bạn có thể trỏ-và-nhấp chuột (point-and-click), thì việc này dễ như ăn bánh!
Mẹo #1: Cài đặt WordPress Caching Plugin
WordPress là các trang “động”. Nghĩa là các trang sẽ được tải về rất nhanh mỗi khi có người truy cập vào một bài viết hoặc trang web trên website của bạn, trang đó sẽ được xây dựng nhanh toàn bộ.
Để làm điều này, WordPress phải chạy một quy trình truy vấn thông tin, sắp xếp lại và gửi tới người dùng dưới dạng hiển thị.
Quá trình này gồm rất nhiều bước nhỏ và thực sự có thể làm chậm website của bạn khi có nhiều người truy cập cùng lúc.
Do đó có một lời khuyên là tất cả các website WordPress là nên cài đặt sử dụng Caching Plugin (plugin bộ nhớ đệm). Việc lưu thông tin đệm có thể giúp WordPress ở bất cứ đâu đều tăng tốc tải lên x2 đến x5 lần.
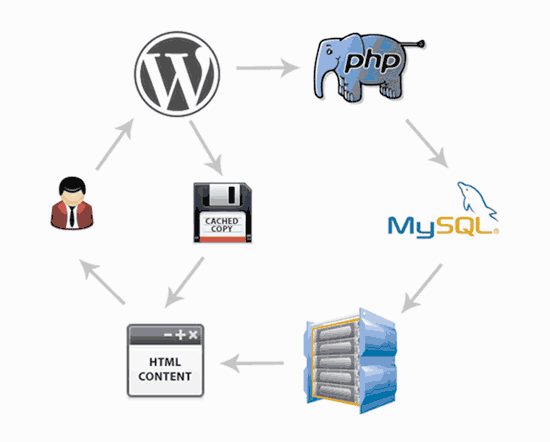
Dưới đây là cách hoạt động:
Thay vì phải lặp lại toàn bộ việc tải trang, plugin caching tạo ra một bản sao sau lần tải đầu tiên, sau đó phân phối bản đã lưu vào bộ nhớ cache cho những người dùng tiếp theo.

Như bạn có thể thấy trong biểu họa ở trên, khi người dùng truy cập trang web WordPress của bạn (được xây dựng bằng PHP), máy chủ của bạn sẽ truy xuất thông tin từ cơ sở dữ liệu MySQL và tệp PHP. Sau đó tất cả được đưa kiết xuất thành nội dung HTML rồi phân phát cho người dùng.
Đó là một quá trình phức tạp, nhưng bạn có thể bỏ qua nhiều bước trung gian khi sử dụng bộ nhớ đệm thay thế.
Có rất nhiều các plugin caching trên kho tài nguyên WordPress, nhưng chúng tôi khuyên bạn nên sử dụng WP Rocket (tính phí) hoặc plugin WP Super Cache (miễn phí).
Kiểm tra từng bước từng bước một cách cài đặt và thiết lập WP Super Cache trên trang WordPress. Việc cài đặt không khó, nhưng người xem luôn chú ý tới những điều khác biệt.
Rất nhiều các máy chủ hosting WordPress như Bluehost và SiteGround đề xuất các giải pháp caching hay ho.
SiteGround SuperCacher
Nếu bạn đang sử dụng SiteGround sau đó đăng nhập vào máy chủ cPanel và cấp quyền cho SuperCacher bằng “Các công cụ cải tiến trang web”.
Sau đó bạn cần cài đặt và kích hoạt plugin SG Optimizer trên WordPress để quản lý các cài đặt.
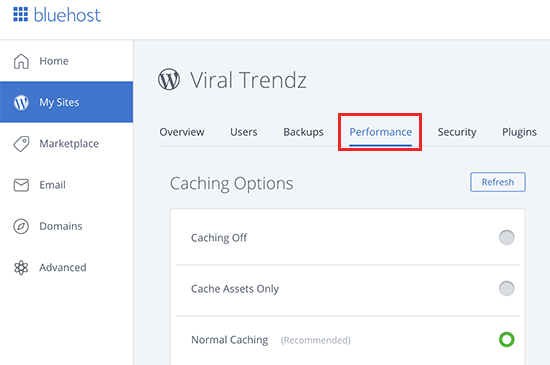
Bluehost Caching
Nếu bạn đăng ký máy chủ Bluehost, hãy vào thẻ My Sites >> Performance để bật chế độ caching.
Nếu bạn đăng ký với nhà cung cấp quản lý hosting WordPress, cài đặt thêm plugin caching là điều không cần thiết vì nó đã được khởi tạo và cài đặt mặc định.
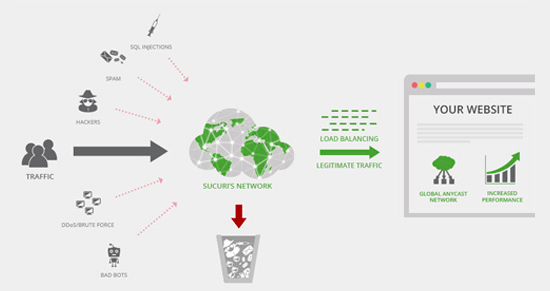
Bổ sung: Bạn có thể tích hợp các plugin caching với một ứng dụng tường lửa như CloudFlare hay Sucuri nhằm tăng hiệu suất lên tối đa nhất.
Mẹo #2: Tối ưu cho hình ảnh
Hình ảnh mang lại linh hồn cho nội dung và giúp tăng mức độ tương tác. Các nghiên cứu đã nhận thấy rằng việc sử dụng hình ảnh màu sắc giúp hơn 80% người đọc thích đọc nội dung của bạn.
Nhưng nếu hình ảnh của bạn không được tối ưu hóa, chúng có thể gây phản ứng ngược cho website. Thực tế, hình ảnh không được tối ưu hóa là một trong những vấn đề ảnh hưởng đến tốc độ tải trang phổ biến nhất trên các trang web non trẻ.
Trước khi bạn đăng tải hình ảnh (trực tiếp từ điện thoại hoặc máy ảnh), lời khuyên là hãy sử dụng phần mềm chỉnh sửa để tối ưu hóa hình ảnh.
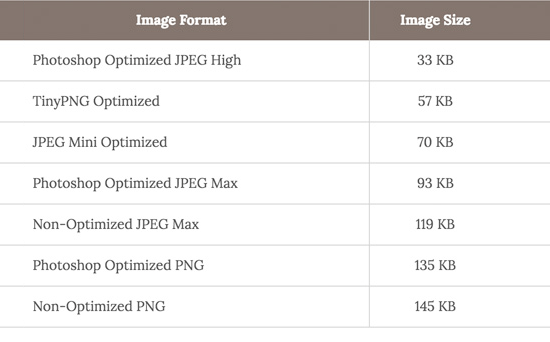
Ở định dạng ban đầu, những ảnh này có thể có kích thước khá lớn. Nhưng dựa trên định dạng và nén tệp hình ảnh bạn chọn trong phần mềm chỉnh sửa của mình, bạn có thể giảm kích thước hình ảnh của mình xuống tối đa 5 lần.
Hai định dạng hình ảnh nên sử dụng là: JPEG và PNG.
Dám chắc bạn đang tự hỏi: sự khác biệt giữa 2 định dạng này là gì?
Định dạng hình ảnh PNG chưa bị nén. Khi bạn nén một tệp hình ảnh, một số thông tin sẽ bị mất đi, do đó một hình ảnh bình thường sẽ có chất lượng cao hơn với nhiều chi tiết hơn. Nhược điểm là kích thước tệp lớn vì vậy sẽ mất nhiều thời gian để tải.
Trong khi đó, JPEG là định dạng tệp đã được nén, chất lượng hình ảnh bị giảm đi một chút nhưng có kích thước nhỏ hơn đáng kể.
Vậy làm cách nào để bạn lựa chọn định dạng hình ảnh cho phù hợp?
- Nếu hình ảnh có nhiều màu sắc, hãy sử dụng JPEG.
- Nếu đó là một hình ảnh đơn giản, nên sử dụng PNG.
Phần lớn hình ảnh chúng ta đăng tải là JPEG.
Dưới đây là biểu đồ so sánh kích thước tệp trước và sau khi tối ưu hóa.
Như bạn thấy trong biểu đồ, định dạng hình ảnh có thể tạo ra sự khác biệt lớn cho hiệu suất trang web.
Để biết chi tiết về cách tối ưu hóa hình ảnh, Photoshop và các công cụ chỉnh sửa phổ biến khác mà không giảm chất lượng, hãy xem chi tiết từng bước hướng dẫn cách tối ưu hình ảnh cho trang web.
Các cách cơ bản để tối ưu hiệu suất tốt nhất cho WordPress
Sau khi cài đặt plugin caching và tối ưu hình ảnh, hãy để ý thấy tốc độ tải trang bắt đầu nhanh hơn rất nhiều.
Nhưng nếu bạn muốn giúp cho website nhanh nhất có thể, bạn cần tiến hành cách tốt nhất đã được liệt kê dưới đây.
Những mẹo dưới đây không hề quá mang tính kỹ thuật cao, vậy nên không cần phải biết lập trình code thì mới làm được. Nhưng hiểu cách làm sẽ ngăn được các lỗi sai cơ bản có thể làm đình trệ website của bạn.
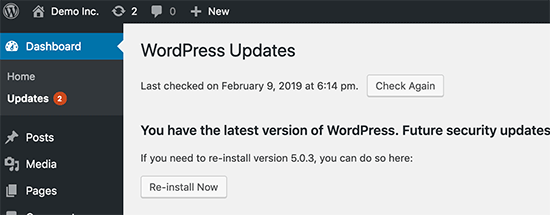
Mẹo #3: Cập nhật bản mới nhất cho WordPress của bạn
Là một dự án mã nguồn mở phổ biến, WordPress được cập nhật thường xuyên. Mỗi bản cập nhật không chỉ cung cấp các tính năng mới mà còn khắc phục các sự cố và lỗi bảo mật. Theme và plugin WordPress cũng sẽ được cập nhật thường xuyên.
Là chủ sở hữu trang web, trách nhiệm của bạn là cập nhật website, theme và các plugin WordPress của mình lên các phiên bản mới nhất. Nếu không, trang web của bạn có thể chậm đi và làm cho bạn dễ bị tấn công bởi các mối đe dọa bảo mật.
Để hiểu vì sao việc cập nhật là quan trọng, xem bài viết lý do bạn nên cập nhật phiên bản WordPress mới nhất.
Mẹo #4: Tối ưu các chức năng chạy ngầm
Các trình chạy ngầm (Background Processes) của WordPress được thiết lập để khởi chạy các tác vụ nền WordPress. Dưới đây là một số ví dụ tác vụ nền trên một trang WordPress:
- Sao lưu dữ liệu với Plugin WordPress Backup
- Bộ lập trình công việc WordPress xuất bản các bài đã được lên lịch
- Bộ lập trình công việc WordPress kiểm tra cập nhật
- Công cụ tìm kiếm và các trình thu thập thông tin để nhận nội dung.
Các công việc như các bài đã lên lịch sẵn và cập nhật đều có những tác động không quá lớn đến hiệu suất website.
Tuy nhiên, các quy trình khác như sao lưu dữ liệu của website và phản hồi yêu cầu cho các công cụ tìm kiếm có thể làm chậm trang web của bạn.
Với các plugin sao lưu, WordPress backup plugin sẽ chỉ chạy tốt khi dung lượng website nhỏ. Bạn cũng cần tự tinh chỉnh lại tần suất sao lưu, vì dữ liệu rất cần được cập nhật mới nhất.
Ví dụ nếu chế độ sao lưu được thực hiện mỗi ngày trong khi bạn chỉ xuất bản nội dung mới 2 ngày / tuần, thì cần phải thay đổi điều đó.
Nếu bạn muốn backup thường xuyên hơn ví dụ sao lưu thời gian thực, với giải pháp SaaS bạn không cần phải trả phí cho máy chủ.
Về truy cập, bạn cần quan tâm xem các bản báo cáo về lượng truy cập trên Google Search Console. Tần suất truy cập không phản ánh đúng lỗi điều có thể khiến website càng chậm hơn hoặc không thể phản hồi.
Mẹo #5: Sử dụng trích xuất trên trang chủ và trang lưu trữ
Theo mặc định, WordPress hiển thị toàn bộ nội dung của từng bài viết trên trang chủ và trang lưu trữ. Điều này có nghĩa là trang chủ, danh mục, thẻ tag và các trang lưu trữ khác của bạn sẽ tải chậm hơn.
Một bất lợi khác khi hiển thị toàn bộ nội dung các trang này là người dùng thực sự có nhu cầu truy cập tất cả các bài viết. Điều này có thể làm giảm chỉ số lượt xem và thời gian ở lại trên trang.
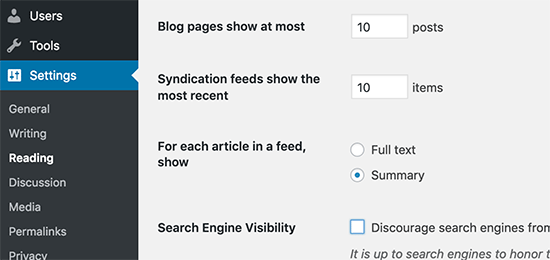
Để tăng tốc độ tải trên trang lưu trữ, bạn có thể thiết lập cài đặt trang web hiển thị trích đoạn thay vì toàn bộ nội dung.
Bạn có thể điều hướng Settings >> Reading và chọn “For each article in a feed, show Summary” (Với mỗi bài viết trên danh mục, hiện Tổng quan) thay vì “Full text” (Đầy đủ văn bản).
Để biết chi tiết hơn về ưu và nhược điểm trong tổng quan hiển thị, xem bài viết về cách đăng toàn bộ bài viết và tổng hợp (trích xuất) trên trang WordPress của bạn.
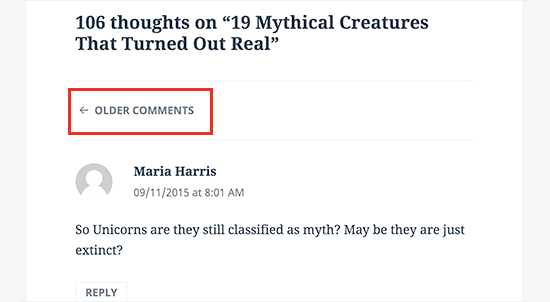
Mẹo #6: Phân mục bình luận trên trang
Bài đăng của bạn nhận được nhiều phản hồi trên blog? Xin chúc mừng! Đó là một dấu hiệu cho thấy tương tác giữa website của bạn với người đọc đạt kết quả tuyệt vời.
Nhưng nhược điểm là khi phải tải tất cả các bình luận đó trên trang, nó có thể ảnh hưởng rất nhiều đến tốc độ tải trang.
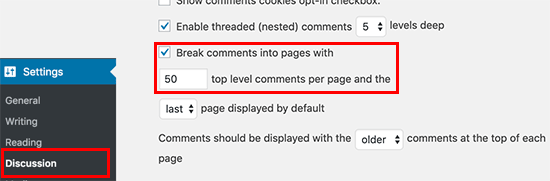
Bạn đừng lo, WordPress cung cấp một giải pháp tích hợp cho điều đó. Đơn giản là vào phần Setting >> Discussion và kiểm tra mục ngay bên dưới phần “Break comments into page” (phân chia bình luận được hiển thị).
Xem bài viết hướng dẫn làm cách nào để phân chia bình luận trên WordPress.
Mẹo #7:Sử dụng mạng phân phối nội dung (CDN)
Người dùng truy cập ở các vị trí địa lý khác nhau có thể nhận được mức độ tải trang nhanh hay chậm khác nhau.
Đó là do vị trí máy chủ lưu trữ website của bạn đã tác động đến tốc độ tải web.
Ví dụ: giả sử nhà cung cấp hosting của bạn có các máy chủ tại Hoa Kỳ. Khách truy cập cũng ở Hoa Kỳ thường sẽ thấy thời gian tải nhanh hơn nhiều những khách truy cập ở Ấn Độ.
Sử dụng CDN hoặc Mạng phân phối nội dung có thể giúp tăng tốc thời gian tải trang cho tất cả khách truy cập ở bất cứ khu vực nào.
CDN là một dạng mạng lưới rộng được cấu thành từ các máy chủ trên khắp thế giới. Mỗi máy chủ sẽ lưu trữ các tệp “tĩnh” được sử dụng để tạo nên trang web của bạn.
Các tệp tĩnh là các tệp không thay đổi như hình ảnh, CSS và JavaScript, không giống như các trang WordPress của bạn vốn là “động” như được giải thích ở trên.
Khi bạn sử dụng CDN, mỗi khi truy cập trang web, họ sẽ được chia sẻ các tệp tĩnh đó từ bất kỳ máy chủ nào có vị trí gần nhất với họ.
Giờ bạn có thể xem cách hoạt động của CDN thông qua infographic (ảnh đồ họa thông tin) dưới đây:
Hãy thử với StackPath CDN. Chúng được áp dụng trên MaxCDN trên tất cả các website của chúng tôi, mà cũng là một phần của StackPath bây giờ.
CDN vận hành cùng với website WordPress và tích hợp với các plugin caching WordPress hiện có, mà thậm chí còn giúp cho thời gian tải nhanh hơn thông thường.
Mẹo #8: Không đăng tải file Video/Audio trực tiếp lên WordPress
Bạn có thể đăng tải tệp video và audio trực tiếp lên trang WordPress, nó sẽ tự động hiển thị trên các trình phát HTML5, …
Nhưng bạn ĐỪNG DẠI DỘT mà làm điều đó!
Video và audio sẽ tiêu tốn rất nhiều băng thông. Nhà cung cấp hosting có thể sẽ đội giá lên quá mức khi phải lưu trữ lượng dữ liệu ấy. Thậm chí trang web của bạn có thể bị ngưng lại hoạt động hoàn toàn, cho dù bạn đăng ký gói băng thông “không giới hạn” đi chăng nữa.
Việc lưu trữ video trên máy chủ cũng làm tăng kích thước sao lưu của bạn rất nhiều và khiến bạn khó khôi phục WordPress từ bản đã backup.
Thay vào đó, bạn nên sử dụng nguồn các dịch vụ lưu trữ video sẵn có như YouTube, Vimeo, DailyMotion, SoundCloud v.v … Hãy để họ chăm sóc hộ bạn những phần việc nặng đô đó với băng thông dồi dào họ có!
WordPress có tính năng nhúng video tích hợp, bạn có thể sao chép và dán liên kết URL video của bạn vào bài đăng và WordPress sẽ tự biết nhúng video.
Để biết chi tiết hơn về cách hoạt động trong bài hướng dẫn của chúng tôi về Nhúng video trong WordPress.
Nếu bạn muốn tạo một trang web podcast với WordPress, hãy thử với dịch vụ lưu trữ Blubrry để được trải nghiệm mức hiệu suất cao nhất nhé.
Mẹo #9: Lựa chọn sử dụng một theme đã được tối ưu hóa tốc độ
Khi chọn một chủ đề (theme) WordPress cho trang web của bạn, điều quan trọng là phải đặc biệt chú ý đến tối ưu hóa tốc độ. Một số theme rất đẹp và bắt mắt song lại được mã hóa yếu kém và có thể làm chậm tốc độ website.
Tốt hơn là bạn nên bắt đầu sử dụng một theme đơn giản hơn là chọn một theme cồng kềnh với bố cục phức tạp, ảnh động long lanh và các tính năng không cần thiết. Bạn có thể bổ sung thêm các tính năng uy tín từ kho plugin của WordPress.
Cửa hàng theme tính phí như Studio, Themify, CSSIgniter cung cấp rất nhiều giao diện được mã hóa chất lượng và tối ưu tốc độ tải tốt. bạn có thể kiểm chứng trong bài viết lựa chọn theme hoàn hảo với WordPress cho từng thiết bị.
Trước khi bạn kích hoạt theme mới, hãy lướt qua những hướng dẫn chuyển giao diện WordPress sao cho đúng cách nhé.
Mẹo #10: Sử dụng các Plugin nhanh hơn
Các plugin WordPress được mã hóa kém thường sẽ tải rất nhiều thông tin trôi nổi cho dù bạn có cần hay không. Điều đó làm tăng tốc độ tải trang và làm chậm website.
Để giúp bạn chọn ra được một plugin tốt nhất, chúng tôi thường đưa ra những đề xuất lựa chọn các Plugin tốt nhất. Chúng tôi ưu tiên các đặc điểm: dễ sử dụng, tạo trải nghiệm người dùng, và hiệu suất tốt nhất.
Dưới đây là danh sách bạn có thể tham khảo:
- WPForms: nhanh nhất và thường được các “lính mới” dùng làm mẫu plugin liên hệ cho WordPress.
- Soliloquy: Nếu bạn muốn thêm một vài slide cho website, Soliloquy chính là plugin slide tốt nhất cho WordPress về mặt tính năng và hiệu suất.
- Envira Gallery: nó có thể làm chậm WordPress của bạn đi đôi chút. Chúng tôi đã kiểm nghiệm nhiều lần với Envira Gallery, plugin thư viện ảnh nhanh nhất dành cho WordPress.
- Shared Counts: tải các tệp lệnh đối với các plugin truyền thông mạng xã hội không quá khó khăn. Đây là một trong các plugin truyền thông mạng xã hội mạnh mẽ nhất của WordPress.
Bên cạnh các plugin chúng tôi giới thiệu, bạn cũng có thể tự làm các bài kiểm tra theo ý muốn. Đơn giản chỉ cần kiểm tra tốc độ trước và sau khi cài đặt plugin để so sánh ảnh hưởng của chúng tới hiệu suất.
Các thủ thuật nâng cao để WordPress để tăng tốc tải
Bằng cách tiến hành tối ưu hóa WordPress và các mẹo tăng tốc cơ bản được liệt kê ở trên, bạn nên quan sát những cải thiện đáng kể về thời gian tải trang.
Nhưng muốn đều phải đếm theo đơn vị giây. Nếu muốn đạt tốc độ nhanh nhất, bạn sẽ phải thay đổi một số thứ.
Các mẹo dưới đây có chút thiên về kỹ thuật, phải chỉnh sửa các tệp tin trên website hoặc có kiến thức nền về PHP. Và cũng đừng quên sao lưu hết các dữ liệu quan trọng trước nhé.
Mẹo #11: Chia nhỏ các bài viết trên trang

Nhưng nếu bạn đã và đang xuất bản các bài viết dài với nhiều hình ảnh, điều đó sẽ ảnh hưởng đến thời gian tải trang.
Do vậy, hãy cân nhắc tới việc chia nhỏ các bài đăng dài thành nhiều trang.
Với WordPress, bạn có thể thêm một số tính năng để làm được điều đó. Chỉ cần thêm thẻ <!–nextpage–> vào nơi bạn muốn phân trang. Lặp lại công đoạn đó khi bạn cần chia bài viết sang trang tiếp theo.
Để biết chi tiết hơn, hãy xem bài hướng dẫn phân trang bài viết – làm cách nào để chia các bài đăng trên WordPress thành nhiều trang.
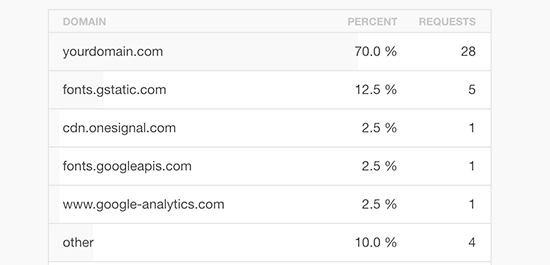
Mẹo #12: Giảm thiểu External HTTP Request
Nhiều plugin và theme trên WordPress tải tất cả các loại tệp từ các trang web khác để sử dụng. Những tệp này có thể bao gồm tập lệnh, bảng biểu và hình ảnh từ các tài nguyên bên ngoài như Google, Facebook, dịch vụ phân tích, v.v…
Một số chúng không vấn đề gì khi tải do đã được tối ưu để tải nhanh nhất có thể và không ảnh hưởng hosting của bạn
Nhưng nếu có quá nhiều plugin được yêu cầu thì nó có thể làm chậm đáng kể trang web của bạn.
Để giảm External HTTP Request, bạn có thể dùng cách vô hiệu hóa tập lệnh hoặc hợp nhất chúng thành một tệp. Dưới đây là bài hướng dẫn làm cách nào để vô hiệu hóa các tập tin CSS và JavaScript.
Mẹo #13: Giảm thiểu truy vấn cơ sở dữ liệu (Database Calls)
Lưu ý: Bước này yêu cầu kỹ thuật hơn một chút và sẽ yêu cầu kiến thức cơ bản về tệp mẫu PHP và WordPress.
Thật không may, có rất nhiều theme WordPress rơi vào tình trạng mã nguồn kém chất lượng. Các bước yêu cầu tiêu chuẩn về mã code của WordPress thường bị bỏ qua hoặc có quá nhiều yêu cầu không cần thiết đối với cơ sở dữ liệu. Điều này thực sự có thể làm chậm máy chủ của bạn khi quá nhiều lệnh phải làm.
Ngay cả các theme được lập trình tốt cũng có thể chứa mã truy vấn cơ sở dữ liệu (Database Call) chỉ để tải xuống các thông tin cơ bản cho blog của bạn.
Ví dụ, mỗi khi bạn nhìn thấy mã lệnh <? Php, đó là dấu hiệu bắt đầu một Database Call mới:
<html xmlns="http://www.w3.org/1999/xhtml" dir="<?php language_attributes(); ?>"> <head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?> charset=<?php bloginfo('charset'); ?>" />
Bạn không thể nào đổ lỗi cho các nhà phát triển theme được. Họ chỉ đơn giản là không có cách nào khác để tìm hiểu ngôn ngữ trang web của bạn.
Nhưng nếu bạn đang tùy chỉnh trang web của bạn bằng cách sử dụng một child theme, bạn có thể thay thế các Database Call bằng thông tin cá nhân bạn để giảm thiểu các dữ liệu của Database Calls.
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr"> <head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
Mẹo #14: Tối ưu hóa cơ sở dữ liệu WordPress
Sau khi sử dụng WordPress một thời gian, cơ sở dữ liệu của bạn có thể sẽ chứa nhiều thông tin mà bạn không đến cần nữa. Để cải thiện hiệu suất, bạn có thể tối ưu hóa cơ sở dữ liệu của mình để loại bỏ tất cả thông tin không cần thiết đó.
Bạn có thể dễ dàng quản lý với plugin WP-Sweep. Nó cho phép bạn dọn dẹp cơ sở dữ liệu WordPress bằng cách xóa những thứ như bài viết nháp, bài viết chỉnh sửa, thẻ không sử dụng … cũng như tối ưu hóa cấu trúc cơ sở dữ liệu của bạn chỉ bằng một cú nhấp chuột.
Bạn có thể xem bài hướng dẫn cách tối ưu và dọn dẹp dữ liệu WordPress để cải thiện hiệu suất.
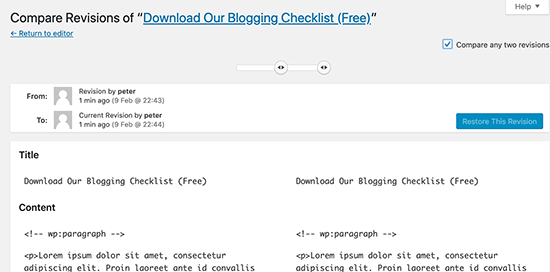
Mẹo #15: Giới hạn các bản nháp tự động
Các bản lưu nháp tự động có thể chiếm nhiều không gian trong cơ sở dữ liệu WordPress của bạn.
Một số người dùng tin rằng các bản lưu nháp tự động cũng có thể ảnh hưởng đến một số quá trình truy vấn cơ sở dữ liệu được chạy bởi các plugin. Nếu plugin không loại trừ cụ thể vấn đề này, chúng có thể làm chậm trang web của bạn do cố gắng tìm kiếm thông tin mà điều nay là không cần thiết.
Bạn có thể dễ dàng giới hạn số lượng các bản lưu nháp tự động mà WordPress áp dụng cho mỗi bài viết. Chỉ cần thêm dòng mã này vào tệp wp-config.php của bạn.
define( 'WP_POST_REVISIONS', 4 );
Đoạn mã này sẽ hạn chế lưu tối đa mỗi bài đăng là 4 bản sửa đổi mới nhất, hoặc trang tự động hủy các bản chỉnh sửa cũ hơn.
Mẹo #16: Vô hiệu hóa Hotlinking và Leaching trong nội dung của bạn
Nếu bạn đang cố gắng sáng tạo nội dung chất lượng trên trang web WordPress của mình, thì sự thật đáng buồn là sớm hay muộn, nó có thể sẽ bị đánh cắp.
Điều này xảy ra khi các website khác sử dụng hình ảnh từ URL của bạn, thay vì tải ảnh từ máy chủ của họ. Từ đó họ sẽ tiết kiệm được một chút băng thông trên máy chủ của bạn, mà bạn thì chẳng nhận được một chút lưu lượng chuyển đổi nào từ nội dung bức ảnh đó.
Chỉ cần thêm mã này vào tệp .htaccess để chặn liên kết hình ảnh từ trang web WordPress ngoại lai không mong muốn:
#disable hotlinking of images with forbidden or custom image option RewriteEngine on RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?wpbeginner.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC] RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L] </span
Lưu ý: Đừng quên thay đổi wpbeginner.com bằng miền của riêng bạn.
Bạn có thể sẽ muốn xem qua bài viết hướng dẫn 4 cách ngăn chặn những “kẻ cắp” hình ảnh trên WordPress.
Một số nội dung đã bị biến tấu tự động trong quá trình sao chép bài viết bằng cách đánh cắp nội dung từ RSS feed. Bạn có thể xem bài hướng dẫn chặn nội dung bài viết bị đánh cắp trên WordPress với rất nhiều cách để trừng trị những kẻ trộm nội dung này.
Mẹo #17: Sử dụng Lazy Loading tối ưu tốc độ tải trang
Nếu bạn thêm quá nhiều ảnh và video đã được nhúng, và thư viện ảnh vào bài blog… thì trang web của bạn có thể sẽ cần đến lazy loading.
Thay vì tải tất cả ảnh và video trong cùng 1 lần tải, lazy loading sẽ chỉ tải khi người dùng muốn xem chi tiết chúng. Nó ẩn tam thời tất cả các hình ảnh và video được nhúng với các ảnh đã được tải sẵn.
Khi người dùng cuộn xuống, trang web của bạn sẽ tải các hình ảnh có thể nhìn thấy trên cùng xem trên trình duyệt. Bạn có thể để chế độ xem khi click và thậm chí bình luận và ảnh đại diện toàn cầu (Gravatar) trên WordPress.
Với hình ảnh, iframe và video, bạn có thể sử dụng Lazy Load bằng plugin WP Rocket. Với WordPress hãy xem hướng dẫn làm cách nào để lazy load bình luận trên WordPress.
Mẹo #18: Sử dụng DNS với tường lửa Website
Plugin tường lửa của WordPress giúp bạn ngăn chặn các cuộc tấn công cực đoan , hack phá hoại và malware (mã độc). Tuy nhiên, không phải tất cả các plugin tường lửa đều có tính năng như nhau.
Một số các malware đã cài sẵn trên website của bạn, có nghĩa những kẻ tấn công có khả năng thâm nhập website của bạn trước khi bức tường lửa kịp chặn lại. Điều đó có thể ảnh hưởng đến mức độ bảo mật nhưng không tối ưu cho hiệu suất.
Đó là lý do tại sao chúng tôi khuyên bạn sử dụng những công cụ DNS như Sucuri hay Cloudflare. Những bức tường lửa này sẽ chặn đứng tất cả các yêu cầu truy cập thậm chí trước khi kịp chạm đến website của bạn.
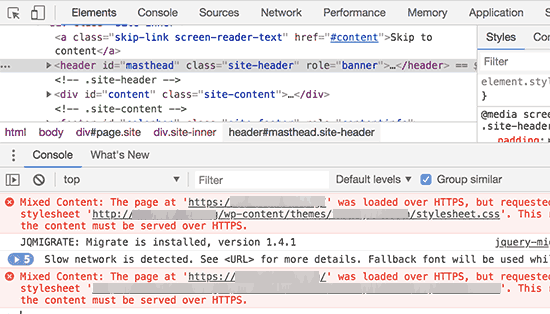
Mẹo #19: Sửa lỗi HTTPS/SSL mà không cần plugin
Nếu bạn có ý định chuyển đổi cấu trúc website sang HTPPS/SSL, điều đó giống với việc bạn đang chạy một khối nội dung hỗn tạp vậy.
Cách dễ nhất để chỉnh sửa là cài đặt plugin như Really Simple SSL. Tuy nhiên vấn đề ở đây là các plugin sẽ thu thập tất cả URL trước, sau đó sẽ thay đổi HTTPS trước khi gửi chúng đến trình duyệt người dùng.
Điều này có tác động nhỏ đến hiệu suất nhưng không nên bỏ qua. Bạn có thể giảm thiểu điều này bằng cách xử lý thủ công tất cả các URL. Để hiểu chi tiết hơn hãy xem bài viết hướng dẫn cách xử lý lỗi SSL thông dụng trên WordPress.
Mẹo #20: Sử dụng phiên bản PHP mới nhất
Website WordPress chủ yếu được viết bởi ngôn ngữ lập trình PHP. Đây là một loại ngôn ngữ lập trình được cài đặt và khởi tạo sẵn trên máy chủ của bạn.
Tất cả các công ty quản lý Website WordPress tốt đều sử dụng các phiên bản PHP ổn định nhất trên máy chủ. Tuy nhiên rất có thể chỉ đang chạy một phiên bản PHP cũ hơn.
Phiên bản PHP 7 mới có tốc độ tải nhanh hơn gấp hai lần so với phiên bản tiền nhiệm. Tăng cường hiệu suất tốt hơn đó là điều mà website của bạn nên tận dụng làm lợi thế.
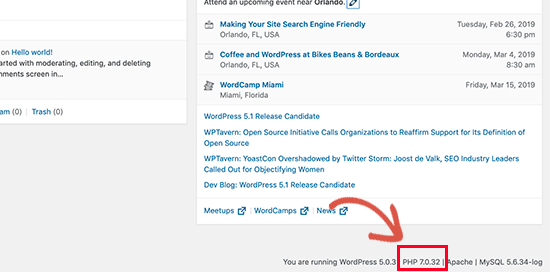
Bạn có thể xem phiên bản PHP nào đang có trên website bằng cách cài đặt và kích hoạt plugin Version Info.
Sau khi kích hoạt, plugin sẽ hiển thị phiên bản PHP ở ngay chân trang của bảng điều khiển WordPress.
Nếu website của bạn đang sử dụng phiên bản PHP 7 trở xuống, hãy yêu cầu máy chủ cập nhật phiên bản mới cho bạn. Nếu họ không thể, đây là lúc tìm cho mình một máy chủ WordPress tận tâm hơn rồi đấy.
Mẹo #21: Sử dụng công cụ lập trình PHP tối ưu
Ngôn ngữ chính dùng để lập trình các trang web WordPress là PHP. Đây là ngôn ngữ lập trình phổ biến nhất thế giới; ngôn ngữ này đã được cài và khởi tạo sẵn trên server. Bạn có thể bắt đầu học PHP ngay hôm nay bằng công cụ Jobtensor PHP Tutorial. Đây là công cụ tích hợp tính năng tương tác rất tốt, giúp người mới lập trình cũng như coder có thâm niên bắt tay vào thực hành PHP ngay lập tức. Bên cạnh đó, công cụ Jobtensor PHP Tutorial còn có các Ngoài ra còn có các chức năng khác tập trung vào Data Science (khoa học dữ liệu).
Trên đây là những mẹo tăng tốc cho website WordPress. Chúng tôi hy vọng bài viết này đã giúp bạn biết cách để cải thiện tốc tải và hiệu suất cho WordPress.
Hãy cứ bắt tay vào làm và thử nghiệm thật nhiều hình thức khác nhau. Đừng quên kiểm tra tốc độ website của bạn trước và sau khi thử nghiệm nhé. Bạn sẽ phải bất ngờ trước những thay đổi mà bạn không đoán trước được đâu.
Nguồn: wpbeginner.com