Giới thiệu
SVG (Scalable Vector Graphics) là một định dạng hình ảnh vector dựa trên XML cho đồ họa hỗ trợ hoạt hình và tương tác. Nó được hỗ trợ bởi tất cả các trình duyệt web lớn hiện nay, có thể được nén, mở rộng và là thiết bị bất khả tri. Nó trông tuyệt vời trên bất kỳ thiết bị nào hỗ trợ nó. Một lợi ích bổ sung khác là mọi công cụ thiết kế hiện đại đều có thể cộng hưởng, cả đọc và viết.
SVG đóng vai trò quan trọng đối với các nhà thiết kế vì nó giúp giảm tải cho các tệp đồ họa và các rào cản về độ phân giải. Bất kể nó được hiển thị trên màn hình nào, SVG sẽ vẫn sắc nét và rõ ràng, với thời gian tải ngắn hơn so với PNG hoặc JPG. Đó là một viễn cảnh lý tưởng trên nhiều khía cạnh, nhưng hiện tại vẫn chưa có một quy trình xuất file SVG đơn giản.
Vì SVG là dạng tệp dựa trên dữ liệu văn bản, cũng giống như các dạng trình chỉnh sửa khác thường dùng, chúng sẽ xuất các tệp thô chưa được lập trình gọn gàng và tốt nhất. Không giống như dạng hình ảnh raster, phần code là phần mô tả của bản đồ họa vừa thiết kế, được dịch thành tệp văn bản có thể đọc được, do đó kích thước của nó không phụ thuộc vào độ phân giải của tệp. Nó chứa một mô tả về hình dạng, độ dốc, layer, hiệu ứng, mask, v.v. Do những đặc điểm riêng này, cách bạn xây dựng đồ họa sẽ đặt ra điều kiện cho code.
Thật không may, đó cũng là nhược điểm chính của SVG. Không có công đoạn “Lưu thành…” để nhận thành quả sau bao công sức chỉnh sửa. Nhiều khả năng bạn sẽ tự tiến hành một số điều chỉnh để sử dụng được những đồ họa đó theo ý định của bạn.
Ngày càng có nhiều nhà thiết kế biết lập trình, nhưng ngay cả khi bạn không nằm trong số đó thì cũng đừng lo sợ. Bất kỳ ai có kiến thức cơ bản về HTML đều có khả năng chỉnh lý việc trích xuất SVG. Bài viết này sẽ chỉ ra một số mẹo với định dạng này.
Cách dựng đồ họa
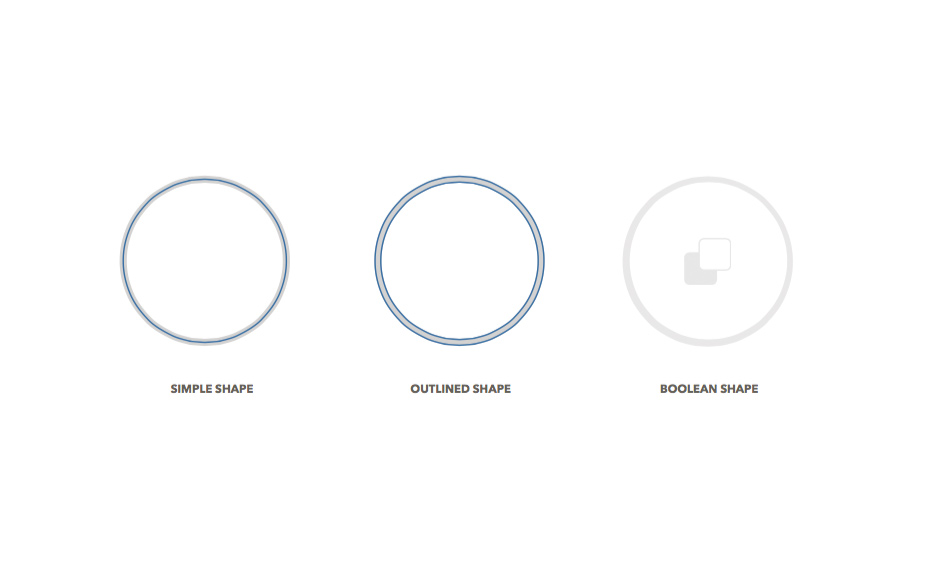
Có nhiều cách bạn thiết kế hay tạo một hình dạng giống hệt nhau trên bất kỳ trình thiết kế đồ họa (TTKĐH) nào. Một vòng tròn làm ví dụ. Bạn có thể tạo một hình bầu dục với chiều rộng và chiều cao bằng nhau, chọn được độ dày nét và màu sắc cho nó. Bạn cũng có thể có hình dạng tương tự được chuyển đổi thành các đường viền hoặc thậm chí là kết quả của phép toán boolean giữa hai hình bầu dục có kích cỡ khác nhau.
Mặc dù 3 hình dạng này trông giống hệt nhau bằng mắt thường, bản xuất ra của SVG không giống nhau. Trình chỉnh sửa bạn sử dụng sẽ xuất các hình ảnh ra dưới dạng code. Và vì 3 hình dạng được thiết kế khác nhau, mã code cũng cho ra 3 hình dạng sẽ khác nhau.

Danh mục layer
Quản lý danh mục layer tốt sẽ giúp bạn đi được cả một chặng đường dài. Hầu hết các TTKĐH sẽ giữ lại tên layer bạn đang sử dụng, dùng chúng làm ID trong code SVG. Đây có thể là thứ châm mồi của nhiều cuộc tranh luận. Ví dụ: nếu bạn đang cố gắng xuất một vài thành tố SVG và chúng có cùng tên layer – ‘Oval’ -, thì TTKĐH sẽ xuất code với ID của các mục là ‘oval’. Trong HTML, mỗi ID phải là duy nhất hoặc chúng ta sẽ gặp phải các định dạng bất thường hoặc khó xác định, chẳng hạn như kết xuất không chính xác hoặc xuất ra các hình dạng bị chồng chéo lên nhau.
<g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> <circle id="Oval" stroke="#979797" cx="99" cy="99" r="98"> </circle> </g>
<g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> <circle id="Oval" fill="#D8D8D8" cx="98" cy="98" r="98"> </circle> </g>
Hai vòng tròn chung cùng một ID.
Có một cấu trúc layer vững chắc không chỉ là một cách tuyệt vời để tiếp cận các thiết kế của chúng ta, nó cũng sẽ giúp chúng ta tiết kiệm thời gian ngay khi chúng ta bắt đầu xuất những asset đó.
Phong cách và Hiệu ứng
Theo cách tương tự, có một số cách để đạt được kết quả tương tự khi sử dụng các phong cách và hiệu ứng layer khác nhau. Có một nguyên tắc tốt nên tuân theo là luôn giữ mọi thứ đơn giản nhất, vì đó sẽ là cách tốt nhất để giải quyết mọi vấn đề. Điều đó cũng tương tự áp dụng cho chế độ (blending modes).
Nếu bạn không thể bỏ qua blending mode trong thiết kế đồ họa, hãy tải tệp đã xuất và xem thử trên một vài trình duyệt xem chúng được hiển thị như thế nào. Nếu không thể sử dụng, bạn cần phải tìm cách giải quyết.
Ví dụ, Illustrator bao gồm các bộ lọc SVG. Làm việc với các bộ lọc này sẽ xuất ra sản phẩm chất lượng tốt hơn nhiều. Nếu bạn đã sử dụng các bộ lọc Photoshop thông thường, bản xuất sẽ không phải là vectơ mà là raster của hiệu ứng, nó sẽ được nhúng vào tệp SVG. Điều này sẽ tạo ra một tệp còn nặng hơn nhiều, làm sai lệch đi mục đích ban đầu của SVG là làm tệp nhẹ đi .
Tất nhiên, chúng phụ thuộc vào mục đích sử dụng đồ họa của bạn. Một lần nữa, không có cách cách tiếp cận nào là hoàn hảo 100%. Ngay khi bạn dần quen hơn với cách tiếp cận thiết kế mà ảnh hưởng đến kết quả code, bạn sẽ cảm thấy quy trình làm việc được cải thiện rất hiệu quả.
Văn bản và Phông tùy chỉnh
Phông chữ tùy chỉnh được hỗ trợ trong các tệp SVG, nhưng điều đó không có nghĩa là bạn nên lạm dụng chúng. Vì cách hoạt động của chúng tương tự như khi thiết kế một website, quá trình tải xuống các phông chữ tùy chỉnh ảnh hưởng đến thời gian tải trang.
<text fill="#232323" fill-rule="evenodd" font-family="AvenirNext-Bold, Avenir Next" font-size="256" font-weight="bold" transform="translate(-373 -382)"> <tspan x="373.492" y="576">Word</tspan> </text>
SVG sử dụng phông chữ tùy chỉnh.
<svg xmlns="http://www.w3.org/2000/svg" width="678" height="199" viewBox="0 0 678 199"> <path fill="#3D3D3D" fill-rule="evenodd" d="M584.18,576 L540.916,576 L505.076,453.376 L468.468,576 L424.948,576 L373.492, 394.752 L420.596,394.752 L449.268,515.328 L482.292,394.752 L527.86,394.752 L560.372,515.328 L590.324, 394.752 L635.892,394.752 L584.18,576 Z M787.444,511.744 C787.444,522.154719 785.566685,531.583958 781.812,540.032 C778.057315,548.480042 772.937366,555.647971 766.452, 561.536 C759.966634,567.424029 752.457376,571.989317 743.924,575.232 C735.390624,578.474683 726.260049, 580.096 716.532,580.096 C706.974619,580.096 697.88671,578.474683 689.268,575.232 C680.64929,571.989317 673.140032, 567.424029 666.74,561.536 C660.339968,555.647971 655.262685,548.480042 651.508,540.032 C647.753315, 531.583958 645.876,522.154719 645.876,511.744 C645.876,501.333281 647.753315,491.946708 651.508, 483.584 C655.262685,475.221292 660.339968,468.138696 666.74,462.336 C673.140032,456.533304 680.64929, 452.096015 689.268,449.024 C697.88671,445.951985 706.974619,444.416 716.532,444.416 C726.260049, 444.416 735.390624, 445.951985 743.924,449.024 C752.457376,452.096015 759.966634,456.533304 766.452,462.336 C772.937366, 468.138696 778.057315,475.221292 781.812,483.584 C785.566685,491.946708 787.444,501.333281 787.444, 511.744 Z M746.996,511.744 C746.996,507.64798 746.31334,503.637353 744.948,499.712 C743.58266, 495.786647 741.620013,492.330682 739.06,489.344 C736.499987,486.357318 733.342685,483.925343 729.588, 482.048 C725.833315,480.170657 721.481358,479.232 716.532,479.232 C711.582642,479.232 707.230685, 480.170657 703.476,482.048 C699.721315,483.925343 696.606679,486.357318 694.132,489.344 C691.657321, 492.330682 689.780006,495.786647 688.5,499.712 C687.219994,503.637353 686.58,507.64798 686.58,511.744 C686.58, 515.84002 687.219994,519.850647 688.5,523.776 C689.780006,527.701353 691.699987,531.242651 694.26, 534.4 C696.820013,537.557349 699.977315,540.074657 703.732,541.952 C707.486685,543.829343 711.838642, 544.768 716.788,544.768 C721.737358,544.768 726.089315,543.829343 729.844,541.952 C733.598685, 540.074657 736.755987,537.557349 739.316,534.4 C741.876013,531.242651 743.795994,527.701353 745.076, 523.776 C746.356006,519.850647 746.996,515.84002 746.996,511.744 Z M896.756,482.816 C894.878657, 482.303997 893.044009,481.962668 891.252,481.792 C889.459991,481.621332 887.710675,481.536 886.004, 481.536 C880.371972,481.536 875.636019,482.55999 871.796,484.608 C867.955981,486.65601 864.884012, 489.130652 862.58,492.032 C860.275988,494.933348 858.612005,498.09065 857.588,501.504 C856.563995, 504.91735 856.052,507.903987 856.052,510.464 L856.052,576 L814.068,576 L814.068,448.512 L854.516, 448.512 L854.516,466.944 L855.028,466.944 C858.270683,460.458634 862.878637,455.16802 868.852, 451.072 C874.825363,446.97598 881.737294,444.928 889.588,444.928 C891.294675,444.928 892.958659, 445.013332 894.58,445.184 C896.201341,445.354668 897.523995,445.610665 898.548,445.952 L896.756, 482.816 Z M1011.956,576 L1011.956,559.36 L1011.444,559.36 C1007.34798,565.845366 1001.5027,570.837316 993.908, 574.336 C986.313295,577.834684 978.249376,579.584 969.716,579.584 C960.158619,579.584 951.625371, 577.706685 944.116,573.952 C936.606629,570.197315 930.249359,565.205364 925.044,558.976 C919.838641, 552.746636 915.87068,545.536041 913.14,537.344 C910.40932,529.151959 909.044,520.618711 909.044, 511.744 C909.044,502.869289 910.451986,494.378707 913.268,486.272 C916.084014,478.165293 920.094641,471.040031 925.3,464.896 C930.505359,458.751969 936.819963,453.888018 944.244,450.304 C951.668037, 446.719982 959.987954,444.928 969.204,444.928 C978.590714,444.928 986.526634,446.719982 993.012, 450.304 C999.497366,453.888018 1004.53198,457.813312 1008.116,462.08 L1008.628,462.08 L1008.628, 382.464 L1050.612,382.464 L1050.612,576 L1011.956,576 Z M1010.42,512 C1010.42,507.90398 1009.69467, 503.893353 1008.244,499.968 C1006.79333,496.042647 1004.74535,492.544015 1002.1,489.472 C999.454653, 486.399985 996.254685,483.925343 992.5,482.048 C988.745315,480.170657 984.478691,479.232 979.7, 479.232 C974.750642,479.232 970.398685,480.170657 966.644,482.048 C962.889315,483.925343 959.732013, 486.357318 957.172,489.344 C954.611987,492.330682 952.692006,495.786647 951.412,499.712 C950.131994, 503.637353 949.492,507.64798 949.492,511.744 C949.492,515.84002 950.131994,519.893313 951.412, 523.904 C952.692006,527.914687 954.611987,531.455985 957.172,534.528 C959.732013,537.600015 962.889315, 540.074657 966.644,541.952 C970.398685,543.829343 974.750642,544.768 979.7,544.768 C984.478691, 544.768 988.745315,543.829343 992.5,541.952 C996.254685,540.074657 999.454653,537.600015 1002.1,534.528 C1004.74535,531.455985 1006.79333,527.957353 1008.244,524.032 C1009.69467,520.106647 1010.42, 516.09602 1010.42,512 Z" transform="translate(-373 -382)"></path> </svg>
SVG phông chữ được phác thảo.
Ví dụ: nếu bạn có kế hoạch sử dụng Avenir trên cả website và phần đồ họa của mình, thì sẽ không có bất kỳ vấn đề nghiêm trọng nào. Nhưng sẽ là phản tác dụng chỉ vì muốn tải thêm một phông chữ vào SVG.
Trong những trường hợp này, mặc dù việc tinh chỉnh giúp giảm nhẹ dung lượng, cách tốt nhất vẫn là tách mẫu chữ ta khỏi outline, bởi outline khi đó vẫn chưa thực sự hoàn hảo. Bất cứ khi nào chúng ta tìm thấy sự cân bằng phù hợp, yếu tố đó sẽ vẫn đúng với thiết kế của nó mà không ảnh hưởng đến thời gian tải. Mặc dù việc tinh chỉnh giúp dung lượng nhẹ đi, cách tốt nhất vẫn là tách mẫu chữ ra khỏi outline, bởi outline khi đó chưa hoàn toàn hoàn hảo
Có một số lưu ý: vì văn bản sẽ được chuyển đổi thành hình họa, nó sẽ trở nên không thể truy cập hoặc không ‘đọc được’ bởi một công cụ tìm kiếm. Đối với những tình huống này, SVG có một vài yếu tố như

Nếu số lượng văn bản cần chuyển đổi thành bản phác thảo quá lớn, nó cũng trở nên phản tác dụng. Điều này là do kết quả trích xuất sẽ nặng hơn nhiều so với việc chúng ta tham chiếu phông chữ tùy chỉnh. Do đó, nhà thiết kế phải ra tìm sự cân bằng phù hợp. Một số TTKĐH sẽ cho phép bạn đơn giản hóa các hình dạng đó mà không làm mất hình dạng của chúng, bằng cách loại bỏ các điểm chạm không cần thiết và điều chỉnh các đường cong mềm mại hơn.
Cách các TTKĐH xuất ra thành phẩm đồ họa
Khi chúng ta hoàn thành thiết kế thành phần và mọi thứ đã sẵn sàng, chúng ta phải xuất chúng sang SVG. Trong khi thực hiện, bạn sẽ thấy có rất nhiều mã code không cần thiết được thêm vào tệp. Hình dạng sản phẩm sẽ được hiển thị tương tự nhau mà không có code thừa đó.
Một phần trong quy trình làm việc của chúng ta là phải rà soát lại các thành phẩm đó và kiểm tra phần mã code. Như đã nói trước đó, tránh các mã code dư thừa sẽ giúp chúng ta tránh khỏi các kết xuất không mong đợi, đặc biệt là nếu có nhiều hơn một tệp SVG được sử dụng.
Có rất nhiều công cụ và plug-in tự động hóa quá trình này cho chúng ta. Ví dụ, SVGO Compressor là một plugin dựa trên SVGO cho Sketch sẽ dọn sạch ID trong tệp – bằng cách xóa những ID không sử dụng và lọc ra những ID sử dụng được – làm tròn giá trị lên 3 số thập phân, xóa nhận xét, mô tả và mã code không cần thiết khác, v.v. Nó chạy trong nền mỗi khi bạn xuất sang SVG từ Sketch, và bạn có thể điều chỉnh các cài đặt để làm cho nó hoạt động theo ý bạn muốn.
Một công cụ được đề xuất khác là SVGOMG, một công cụ trực tuyến miễn phí cho phép chúng ta xem các thay đổi thực hiện đối với tệp của mình trong thời gian thực. Điều này đặc biệt tiện dụng khi chúng ta làm việc với đồ họa phức tạp. Nó cũng dựa trên SVGO.
Kết Luận
Có nhiều cách để tiếp cận quá trình này, tất cả phụ thuộc vào cách bạn sẽ sử dụng những thành tố này. Hãy nhớ rằng việc giữ liên lạc thường xuyên với các nhà phát triển đảm bảo rằng sản phẩm bạn đang sản xuất là phù hợp, khả thi và là tối ưu nhất.
Nguồn: www.awwwards.com






