Năm 2019 cũng đã qua, hãy cho phép bản thân được thảnh thơi thư giãn trước khi bước sang một năm mới. Theo tôi thấy trong năm tới, bạn không cần phải thành thạo quá nhiều các kỹ thuật thiết kế mới; hầu hết những gì đã có xu hướng trong năm qua sẽ tiếp tục là xu hướng năm nay. Thay vào đó, hãy tìm phương pháp mà bạn có thể làm gọn gàng các website hiển thị di động cho khách hàng và thiết lập một tiêu chuẩn tốt hơn cho thiết kế mobile-first (ưu tiên mảng di động) trong tương lai.
Khi cuối năm sắp cận kề, mọi người đều tập trung bàn tán dự đoán thiết kế website của năm 2020 sẽ đi theo xu hướng nào. Đối với hầu hết các mảng trong ngành, tôi không ngần ngại khi dự đoán xu thế của năm vẫn sẽ không có nhiều khác biệt so với năm 2019.
Khi chúng ta bàn sâu hơn vào xu hướng mobile-first, chúng ta không thể cứ cố định vào các dự đoán ấy tương tự đối với các website hiển thị trên máy tính để bàn. Tất nhiên, chúng ta có thể sẽ dần lãng quên đi những trải nghiệm với máy tính, nhưng nó vẫn cần thiết vì chúng vẫn có những điểm ưu việt nổi bật so với thiết bị di động. Đây là lý do tại sao tôi khẳng định dự đoán cho năm 2020 (và một vài năm tới).
Chúng ta cần thiết kế website chủ yếu cho người dùng di động, đặc biệt là thiết kế landing page cho sản phẩm. Điều đó có nghĩa là cần có một lộ trình phân phối content hiệu quả hơn. Thay vì dành năm tới để học hỏi thêm các kỹ thuật thiết kế, có lẽ chúng ta nên thay đổi chút gì đó từ những yếu tố đang có chăng?
Như họa sĩ trường phái trừu tượng Hans Hofmann đã nói:
“Khả năng đơn giản hóa có nghĩa là loại bỏ thứ không cần thiết, dành chỗ cho thứ cần thiết lên tiếng.”
Vì vậy, trong bài viết này tôi sẽ nói về các yếu tố thiết kế di động chúng ta đã cố giữ khuynh hướng “bảo thủ, lạc hậu” quá lâu và những gì bạn nên làm với chúng trong tương lai.
Tại sao năm 2020, chúng ta cần phải thoát khỏi các yếu tố thiết kế di động đó?
Mặc dù thiết kế tùy chỉnh co giãn (responsive design) và sự tối giản đã giúp chúng ta tiến gần hơn đến hiệu quả mong muốn của mobile-first nhưng tôi không nghĩ rằng nó đã giúp chúng ta chạm tới đích hằng mơ ước. Và một phần là bởi vì chúng ta đã không dứt khoát từ bỏ các yếu tố thiết kế lạc hậu đã làm việc cùng trong một thời gian dài. Chúng có vẻ cần thiết, nhưng tôi nghi ngờ rằng phần nhiều trong số chúng nên được loại khỏi các website mà không làm ảnh hưởng đến đến trải nghiệm người dùng.
Đây là lý do tại sao: đối với máy tính để bàn, sẽ có rất nhiều không gian và tính năng để sử dụng. Ngay cả khi không phải từng inch trên màn hình được hiệu chỉnh, bạn vẫn có thể sáng tạo trong từng trang từng khối. Với điện thoại di động sẽ không còn nhiều “đất diễn” như vậy. Một trong những tác dụng phụ lớn nhất của việc này là cử chỉ cuộn khi khách truy cập di động.
Tại sao chúng được cho là vấn đề?
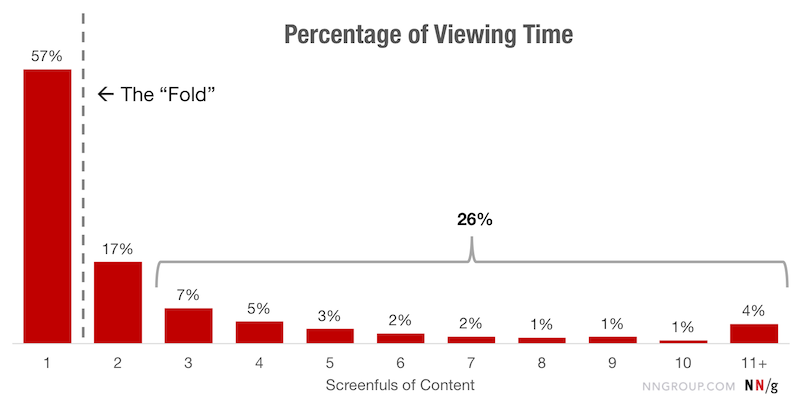
Một nghiên cứu năm 2019 từ Nhóm Nielsen Norman về cử chỉ cuộn và gây sự thu hút rằng có khá nhiều người dùng (57%) không muốn cuộn đến quá nửa trên website (above-the-fold). 74% thời lượng xem chỉ nằm trong hai trang đầu tiên.

Nếu bạn cố gắng tích hợp với tất cả các yếu tố thiết kế bên ngoài từ máy tính để đưa vào thiết kế truyền thống trên thiết bị di động, thì chưa chắc khách truy cập của bạn có cơ hội sử dụng chúng dù chỉ một lần.
Mặc dù kéo dài thanh cuộn trên thiết bị di động khá dễ thực hiện, nhưng bạn cũng có thể thấy thông thường khách truy cập không mấy thoải mái khi phải cuộn quá nhiều. Đề xuất của tôi là các nội dung thiết kế gây ra tình trạng cuộn quá mức cần xóa bỏ rồi từ đó, thăm dò với độ dài trang như vậy có là thích hợp cho khách hàng.
2020 – 4 hạng mục trong thiết kế di động bạn nên loại bỏ
Nếu chúng ta đã không dám mạo hiểm thay đổi xu hướng thiết kế web từ năm 2018 đến 2019, thì bây giờ là thời điểm tuyệt vời để làm gọn ghẽ các trải nghiệm trên web di động. Nếu bạn đang tìm cách tăng thời gian ở lại trang (Time On Page) cũng như tỷ lệ chuyển đổi (CRO), việc tạo thêm trải nghiệm mượt mà và hiệu quả hơn sẽ cải thiện đáng kể thiết kế mobile web của bạn.
Để giải thích những hạng mục trên thiết kế di động nào bạn nên bỏ qua trong năm nay, tôi sẽ không nói về điểm khác biệt khi trải nghiệm trên máy tính và thiết bị di động. Từ đây bạn sẽ hiểu được lý do tại sao với thiết bị di động bạn cần phải nói lời tạm biệt với những “ tư tưởng” bị ảnh hưởng từ phía PC sang.
1. Sidebars
Sidebar (thanh bên) trong một thời gian dài đã là một phần thiết kế tiện dụng cho blog và điều hướng tin tức. Tuy nhiên, với thiết kế đáp ứng và mobile-first, thanh bên đang có xu hướng bị nhét xuống cuối bài viết blog. Nhưng đó có phải là lựa chọn hợp lý nhất?
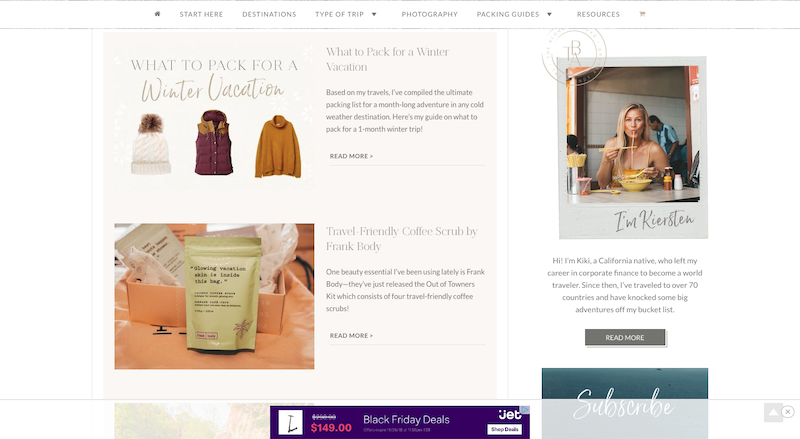
The Blonde Abroad là một ví dụ về trường hợp trong đó đặt hầu hết thanh bên chứa nội dung vào cuối bài.
Đây là ví dụ một bài viết hiển thị trên máy tính để bàn:

Lưu ý rằng đến đây sidebar vẫn chưa hết chiều dài thanh. Có một số widget khác bên dưới ảnh chụp này. Đó là lý do tại sao thường thấy trên di động thường chạy các widget quá dài kiểu này:

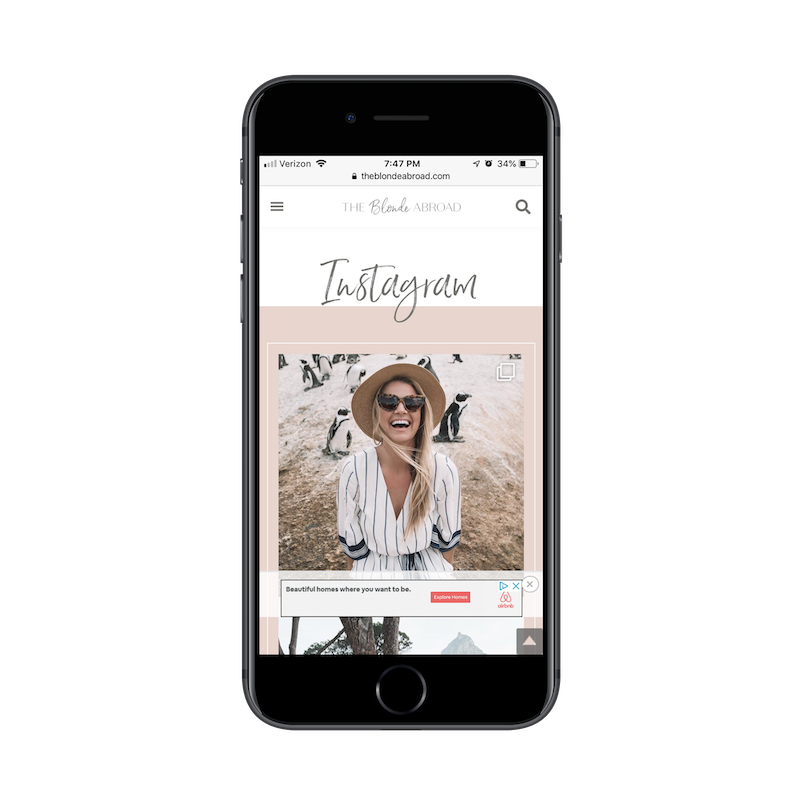
Những gì bạn có thể nhìn thấy ở đây là một trang truyền thông xã hội tập trung tuyệt vời. Đây là những gì người dùng di động cảm nhận sau khi họ cuộn qua:
- Quảng cáo,
- Một chương trình khuyến mãi của cửa hàng web,
- Đề xuất bài viết liên quan,
- Mẫu đăng ký theo dõi,
- Phần bình luận,
Phần bảng tin Instagram cập nhật thông tin, tiếp theo lại là form đăng ký theo dõi! Nói chung, phải cuộn thêm khoảng một nửa trang để đi đến cuối nội dung. Phần còn lại của trang sau đó được lấp đầy bằng các bài quảng cáo. Như vậy là quá nhiều.
Nếu nhận thấy Instagram là nền tảng nổi trội hơn, cô ấy nên tạo một liên kết đến Instagram trong phần tiêu đề. Tôi cũng đề nghị cắt giảm số lượng các mẫu điền thông tin trên giao diện điện thoại. Có ba mẫu thì hai mẫu trùng lặp quá mức. Và tôi cũng khuyên bạn nên chuyển các bài viết hình ảnh và tiêu đề thành các liên kết văn bản đơn giản.
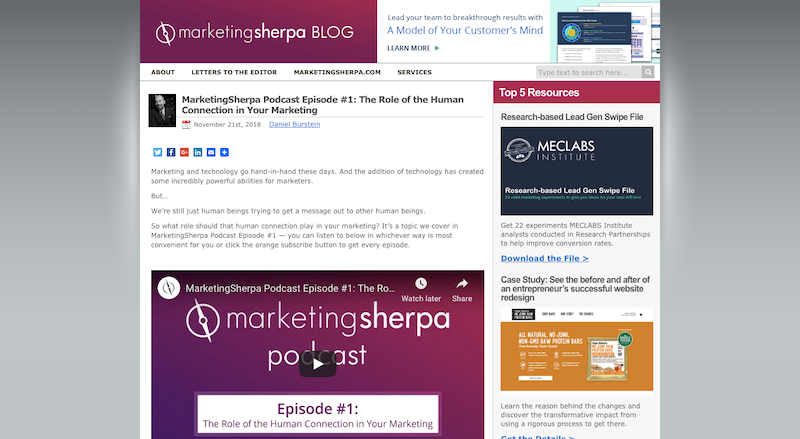
Một ví dụ về một trang web đã có phương pháp xử lý các thanh sidebar bên phải tốt là blog MarketingSherpa. Như bạn có thể thấy ở đây, số lượng các khối trong thanh bên phải xuất hiện dày đặc đối với trải nghiệm trên máy tính.

Tuy nhiên, khi chuyển trọng tâm sang thiết bị di động thì bạn hoàn toàn không phải lo lắng về thanh bên nữa. Thay vào đó, bạn sẽ có được một trải nghiệm siêu mượt mà và ngắn gọn:

Bên dưới mỗi bài đăng trên blog, bạn sẽ tìm thấy một danh sách thu nhỏ các đề xuất về bài viết liên quan. Ngoài ra còn có phần lựa chọn Trước/Sau cho phép người đọc nhanh chóng chuyển đến bài đăng tiếp theo. Nó là một cách tuyệt vời để giữ độc giả chuyển qua trang mà không cần phải tạo một trang dài không cần thiết.
2. Pop-up
Tôi biết rằng các pop-up (cửa sổ tự động bật lên) trên thiết bị di động sẽ không thể lỗi thời, ít nhất là cho đến khi Google đụng đến. Không nói đến các pop-up gây phiền phức, liệu pop-up truyền thống có chỗ đứng trên nền tảng di động không? Nếu chúng ta thực sự quan tâm tối ưu hóa trải nghiệm người dùng, liệu có nên loại bỏ đi hoàn toàn phương thức này không?
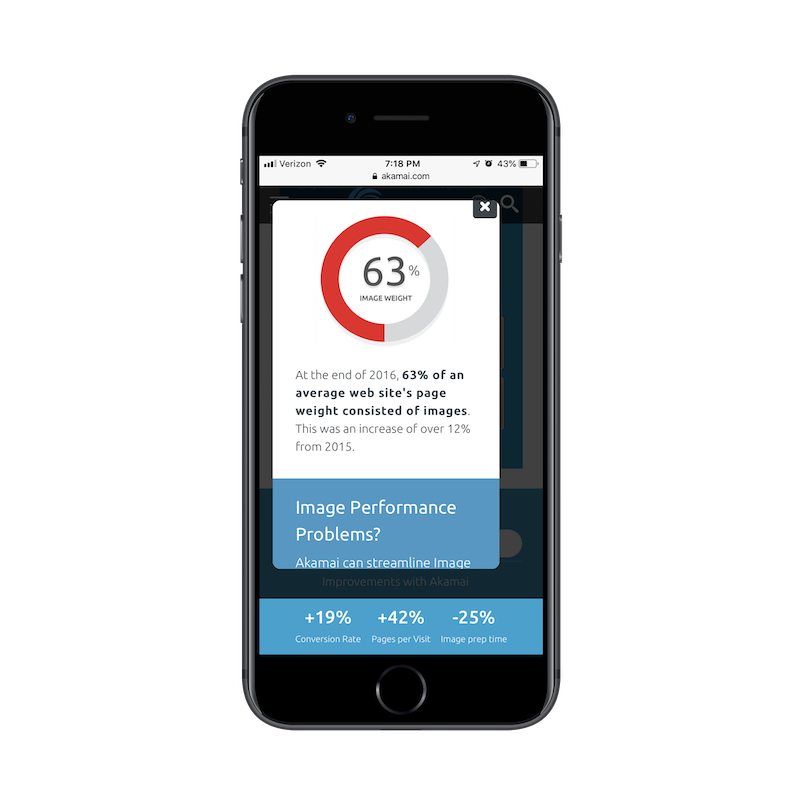
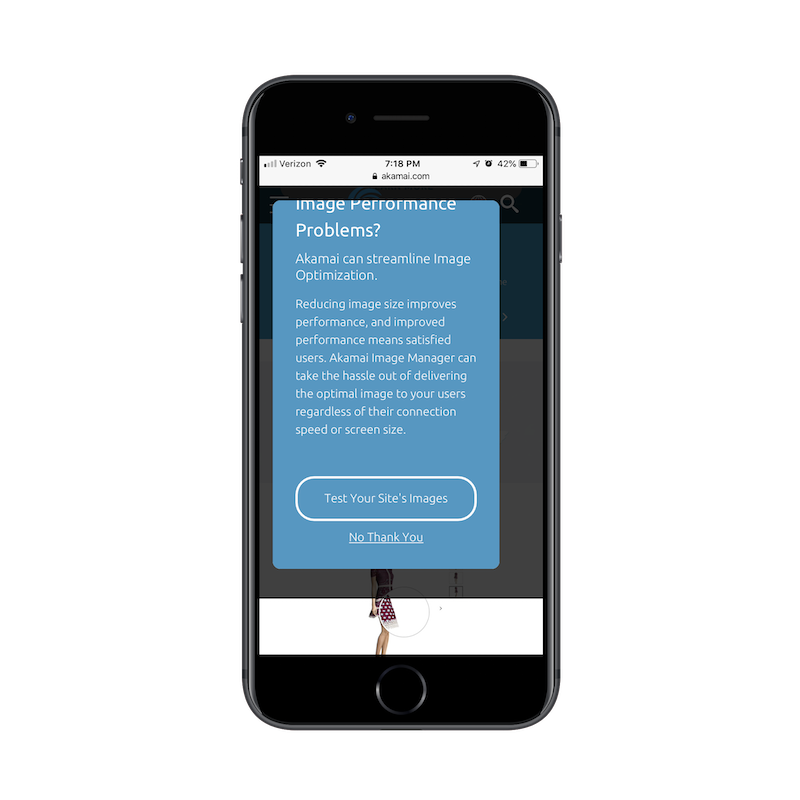
Đây là một ví dụ từ Akamai mà đến giây phút này vẫn có thể tồn tại khiến tôi thực sự bất ngờ:

Trong khi lướt qua một trong những trang nội bộ của website trên di động, pop-up này xuất hiện ngay trên màn hình của tôi. Ban đầu, tôi nghĩ, “Trời ơi, tuyệt quá! Một dạng pop-up đồ họa và thống kê”. Nhưng sau khi đọc tôi nhận ra đó là pop-up cuộn!

Tôi không chắc chắn rằng mình đã nhìn thấy dạng pop-up này trước đây hay chưa, nhưng đó là một ví dụ thực tế về lý do vì sao các phương thức pop-up trên di động không bao giờ là một ý tưởng tuyệt vời. Ngoài việc nội dung toàn trang bị che gần như hoàn toàn, pop-up yêu cầu khách t thực hiện thêm thao tác mới xem được toàn bộ nội dung.
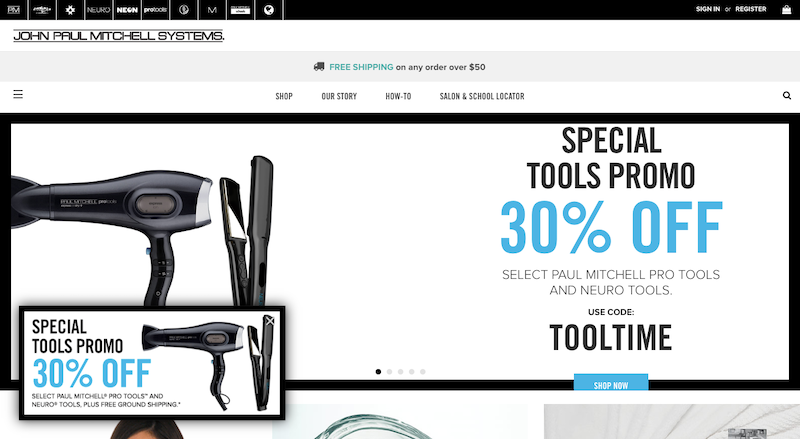
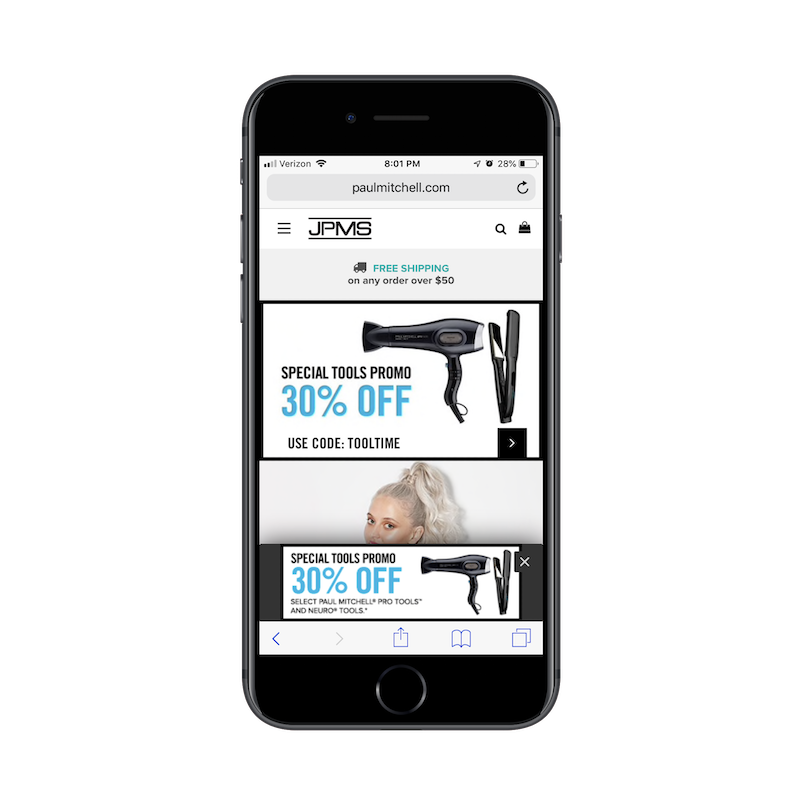
Tôi gặp một ví dụ khác về kiểu pop-up tệ. Đây là ví dụ trên website Paul Mitchell:

Một sự lựa chọn thật kỳ quặc khi đặt cùng một nội dung quảng cáo trong cả pop-up và ảnh chính cuộn. Tuy nhiên, pop-up này sẽ dễ bị bỏ qua vì người xem hiểu pop-up nói gì và ảnh chính nói gì.
Còn trên di động thì hoàn toàn khác:

Nếu như trước đó chưa nhìn thấy pop-up và ảnh chính trên máy tính, có lẽ tôi sẽ nghĩ rằng trang web này có lỗi khi thấy phần vá trùng lặp này. Điều này cũng không hề bổ trợ gì cho ảnh bìa chính khi có biểu tượng mũi tên đặt trong khối màu đen, có thể dễ dàng bị nhầm lẫn với dấu “X” để đóng pop-up.
Đó là một sự lựa chọn rất kỳ quặc và khuyên mọi người hãy tránh xa. Pop-up không được phép xuất hiện ngay lập tức trên trang chủ, mà còn tạo cho khách hàng ấn tượng đầu tiên rất khó chịu. Nó có thể là “phương thức marketing hiện đại”, nhưng trông không thuận mắt nhìn chút nào.
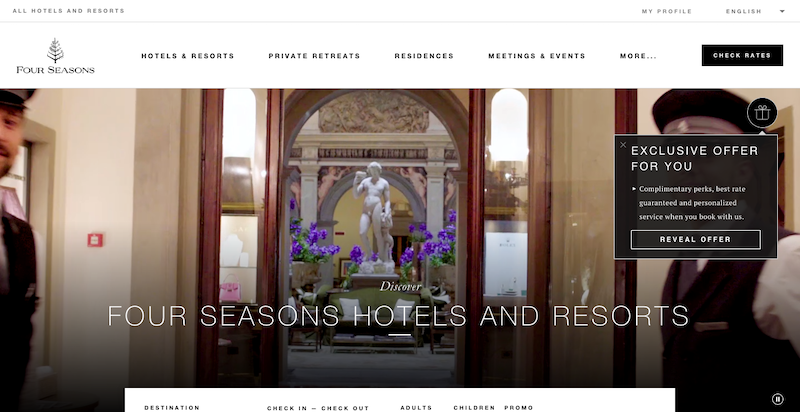
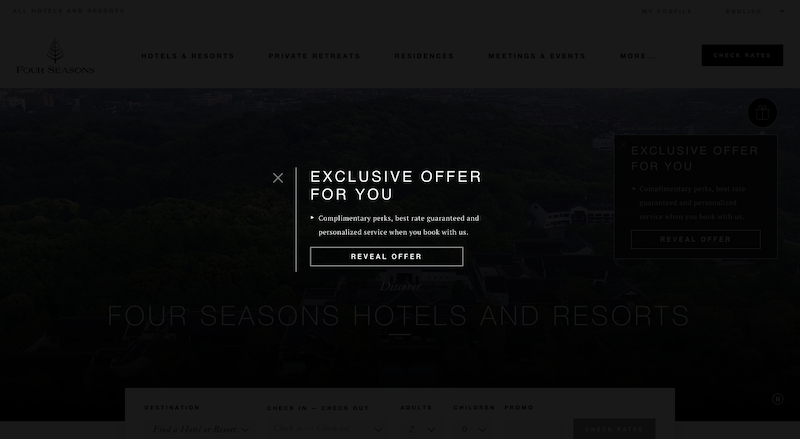
Ngược lại, website Four Seasons làm rất tốt công việc xử lý các pop-up. Đây là pop-up của họ trên máy tính:

Nhấp vào pop-up và nó sẽ mở ra toàn màn hình trang ưu đãi. Đây là một điều tuyệt vời khi cung cấp cho khách truy cập toàn quyền có muốn xem pop-up hay không.

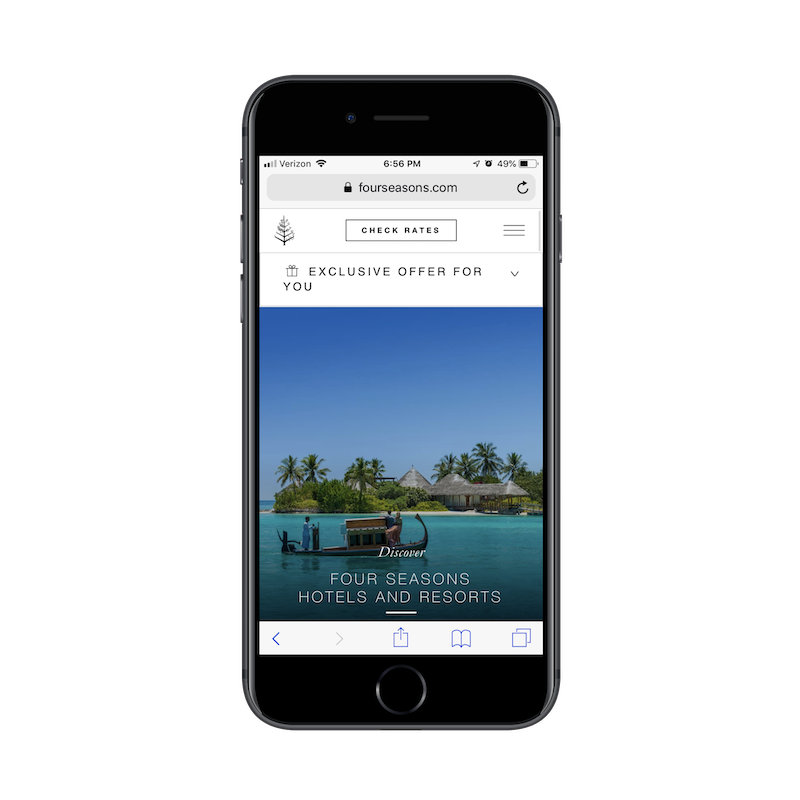
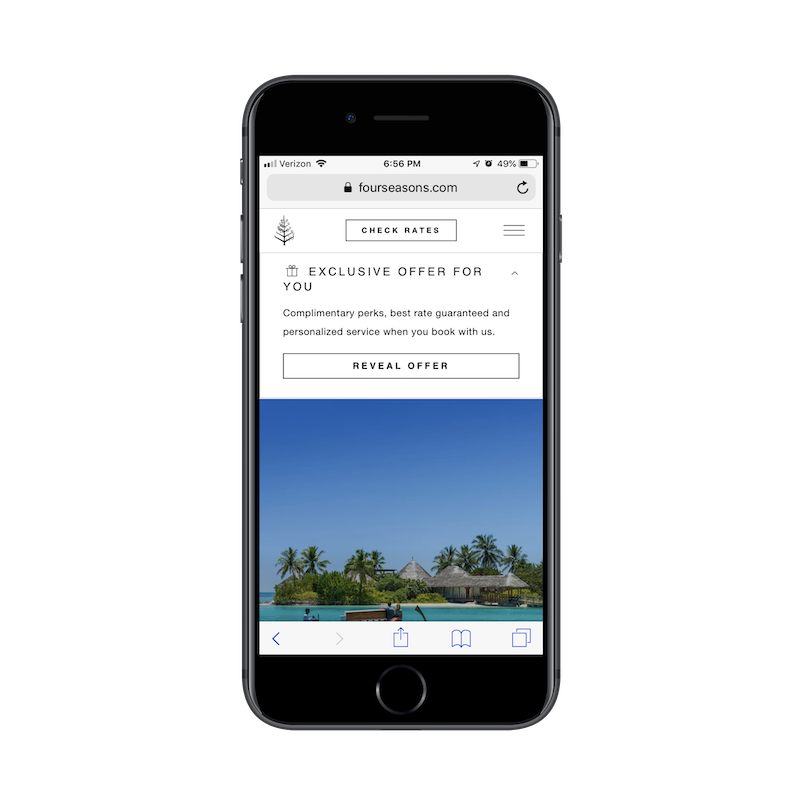
Pop-up trên di động cũng hoạt động tương tự:

Pop-up ưu đãi nằm sát với tiêu đề, không bao giờ xâm phạm vào trải nghiệm của trang di động.

Ngay cả khi nhấp vào pop-up, nó không bao giờ làm mất đi chế độ xem trên trang chính. Phần nội dung chỉ bị xuống bên dưới một chút. Thiết kế đơn giản, tiện theo dõi và vẫn cung cấp đầy đủ khả năng tương tác cho người dùng di động. Lựa chọn cách thiết kế này thật thông minh và tôi muốn thấy nhiều hơn nữa các nhà thiết kế di động sử dụng yếu tố pop-up tương tự trong tương lai.
3. Sticky Side (thanh điều hướng cố định)
Đặt một thanh điều hướng cố định (Sticky navigation bar) hoặc thanh điều hướng cuối trang (bottom bar) trên website di động là một ý tưởng tuyệt vời. Như chúng ta đã thấy, khách truy cập sẵn sàng cuộn để được xem nhiều thông tin hơn trên một website. Nhưng có nhiều khả năng khách truy cập cuộn xem trang tiếp nếu giúp họ đi đến một nơi khác dễ dàng – chính là một trang khác, để khảo giá, đến phần chương trình ưu đãi đặc biệt, v.v.
Thực ra tôi không phải là một fan hâm mộ các yếu tố cố định website di động. Với máy tính để bàn, chúng hoạt động rất tốt. Thường là các biểu tượng hoặc tiện ích nhỏ xíu nằm ở viền bên hoặc phía dưới cùng của trang web. Chúng có màu đậm nổi để dễ nhận biết và cho khách hàng lựa chọn tương tác khi sẵn sàng.
Tuy nhiên, trên điện thoại di động, các thanh điều hướng lại không phải một ý tưởng hay.
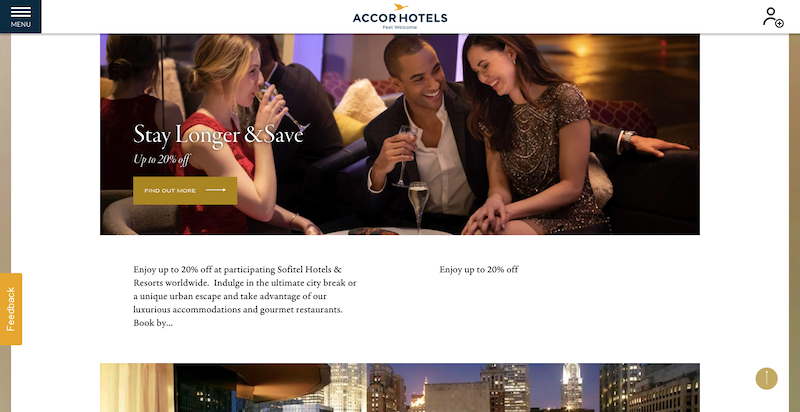
Ví dụ, hãy xem website của Sofitel.

Như bạn có thể thấy, có một nút “Feedback” màu cam được đính ở bên trái màn hình. Khi bạn cuộn trang xuống, nút không thay đổi vị trí giúp khách truy cập gửi đánh giá ngay tới nhà phát triển một dòng nếu xảy ra sự cố.
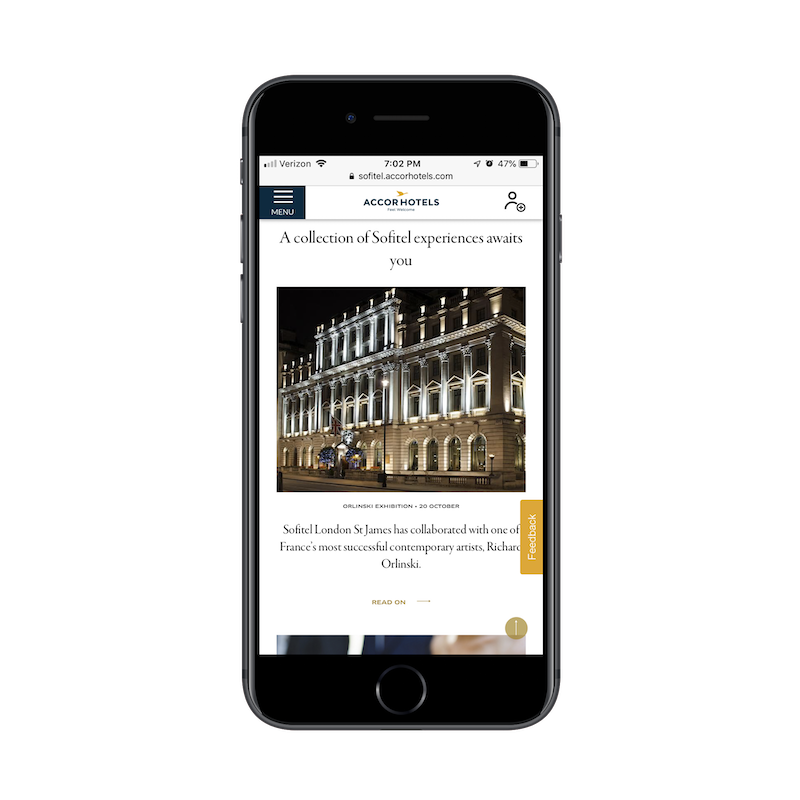
Đây là cách mà nút Feedback xuất hiện trên thiết bị di động:

Mặc dù nút “Feedback” không phải lúc nào cũng che phần nội dung, nhưng đôi khi không may chồng lên hình ảnh hoặc văn bản khi cuộn xuống. Có vẻ là một bất tiện nhỏ, nhưng nó có thể dễ dàng gây cảm thấy khó chịu hoặc bực bội với một website để cảm nhận hoàn toàn trải nghiệm về nó.
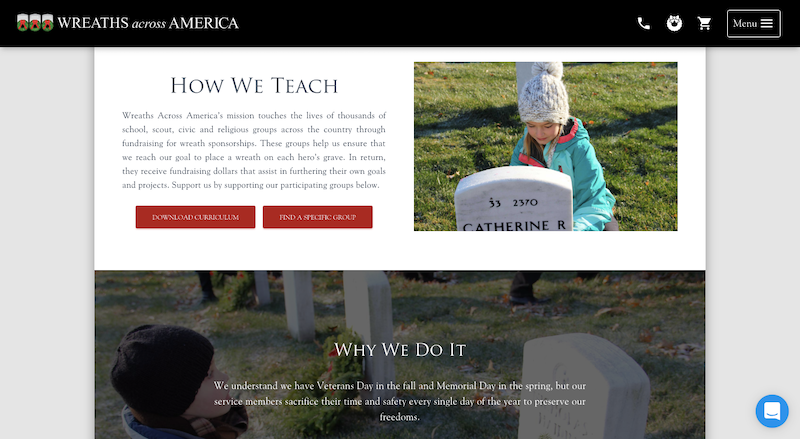
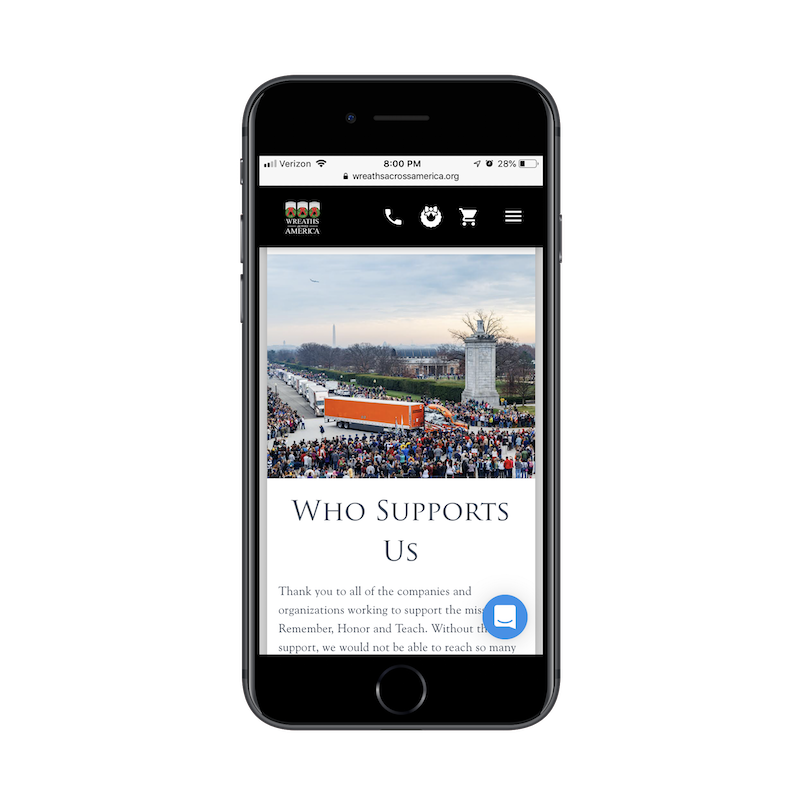
Wreaths Across America là một ví dụ khác về thanh cố định đang cản trở hiển thị nội dung trang. Trên máy tính để bàn, tiện ích trò chuyện trực tiếp màu xanh được hợp lý.

Sau đó, khi chuyển sang thiết bị di động, tiện ích trò chuyện liên tục che một lượng nội dung nằm ở góc dưới bên phải.

Nếu khách truy cập của bạn không tỏ ra hứng thú với tiện ích trò chuyện trực tuyến hoặc các tiện ích điều hướng cố định khác trên thiết bị di động (nhìn vào số liệu thống kê bạn sẽ hiểu), thì hãy tìm một phương án khác. Hoặc, ít nhất, tìm cách hiển thị chúng sao một cách dễ dàng thu hút.
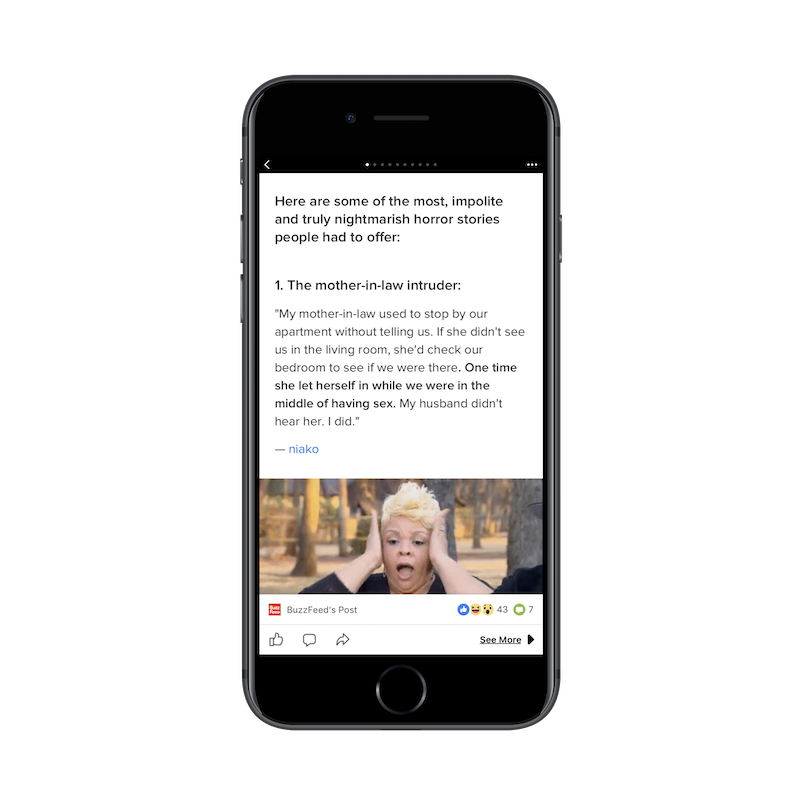
Một cách để khắc phục vấn đề chồng chéo nội dung trên trang là BuzzFeed.
Trong những năm gần đây, nhiều website ứng dụng việc gán và cố định các biểu tượng mạng xã hội trên website của họ. Đó là sự lựa chọn hợp lý vì bạn không bao giờ biết người đọc mất bao lâu để quyết định rằng họ sẽ chia sẻ trang web của bạn hay sẽ đăng tải trên các kênh của riêng họ.

Như đã thấy ở tiện ích Feedback và trò chuyện trực tuyến, chúng được dán cố định trên màn hình máy tính còn trên thiết bị di động vẫn chưa đạt được hiệu quả. Thay vào đó, chúng ta nên nhìn vào những gì BuzzFeed đã làm là đưa các biểu tượng đó xuống vào cuối màn hình.
Chúng ta biết rằng điều hướng cố định và các thanh cuối trang nên có khoảng cách với nội dung chính. Vì vậy, hãy tận dụng các khoảng trống quý giá này trên thiết bị di động để đặt các tiện ích cố định kêu gọi khách hàng tham gia.
4. Nội dung
Nó không chỉ là những phần tử thiết kế ngoại lai hay ngoại lệ mà bạn nên nghĩ về việc thay đổi trải nghiệm di động. Sẽ có những lúc những con chữ không nhất thiết phải xuất hiện.
Nếu bạn muốn đưa khách truy cập hiểu được giá trị cốt lõi chỉ với vài vòng cuộn chuột, bạn không nhất thiết phải cắt bỏ đi hoàn toàn 100% nội dung không cần thiết.
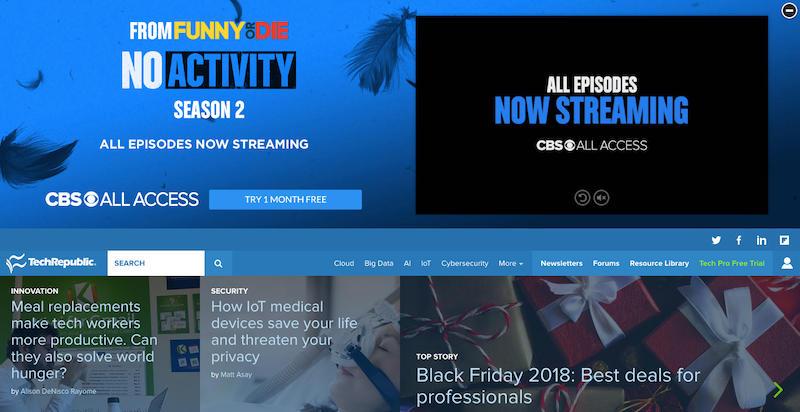
Quảng cáo mới chính là một trong những tội nhân lớn nhất gây ra tình trạng này. TechRepublic là một ví dụ điển hình về điều này – cả máy tính để bàn và thiết bị di động.

Đây là những gì website TechRepublic hiển thị trên máy tính khi truy cập lần đầu tiên. Một mình điều đó đã là thật khủng khiếp. Tại sao thời đại này vẫn còn có người sử dụng banner quảng cáo trên tiêu đề như vậy? Kích thước lớn quá vậy? Có nên đặt đối tượng đầu tiên là logo và điều hướng nên cho khách hàng nhìn thấy?
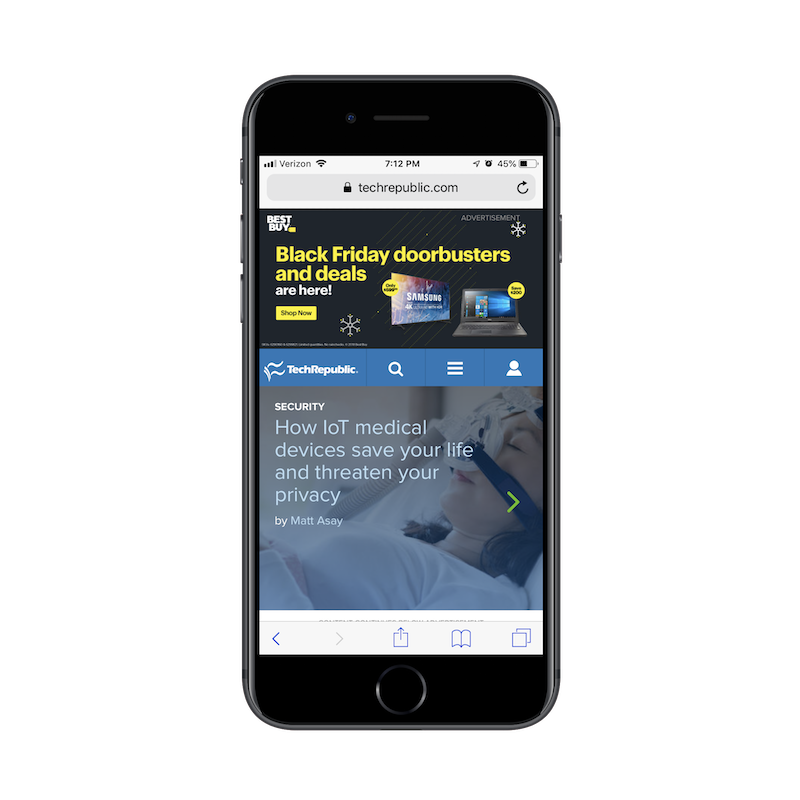
Tôi đã tưởng rằng, khi truy cập trang web trên thiết bị di động, quảng cáo đó sẽ biến mất. Đáng buồn thay không phải như vậy.

Những gì chúng ta thấy ở đây là một bài quảng cáo của Best Buy chiếm khoảng một phần ba trang chủ TechRepublic. Chắc chắn, một khi khách truy cập cuộn xuống, nó sẽ biến mất. Nhưng bạn nghĩ tầm quan sát của khách sẽ nhìn vào đâu trước tiên? Tôi dám chắc đa phần trong số họ sẽ nhìn vào logo góc trên bên trái và tự hỏi làm thế nào họ lại truy cập vào website Best Buy.
Đây là lúc phù hợp nhất để bạn suy nghĩ lại về chiến lược kinh doanh nếu những bài quảng cáo trà trộn và làm xáo trộn trải nghiệm người dùng di động.
Bây giờ, hãy nhìn vào những điểm đáng khen.
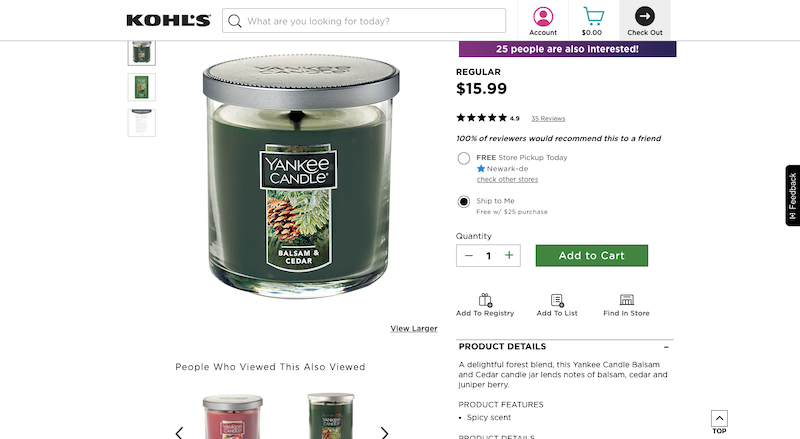
Kohl’s có một trang sản phẩm khá chuẩn với một website thương mại điện tử:

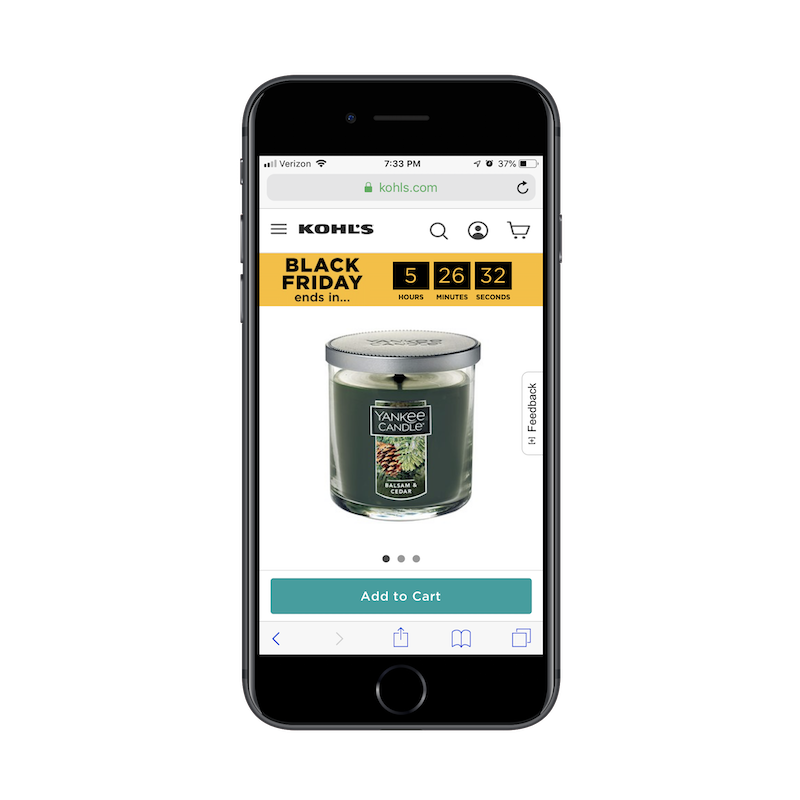
Tuy nhiên, khi được hiển thị trên thiết bị di động, các lượt xem sản phẩm sẽ bị biến mất:

Thay vì cố gắng tối ưu không gian để hiển thị sản phẩm, chúng lại được ẩn trong công cụ trượt tiếp. Đây là một lựa chọn tốt nếu bạn không quá tập trung vào lượng nội dung được hiển thị – đặc biệt với website chuyên về sản phẩm.
The Blonde Abroad là ví dụ tuyệt vời khác về việc chọn lọc và lựa chọn đối tượng hiển thị trên thiết bị di động.
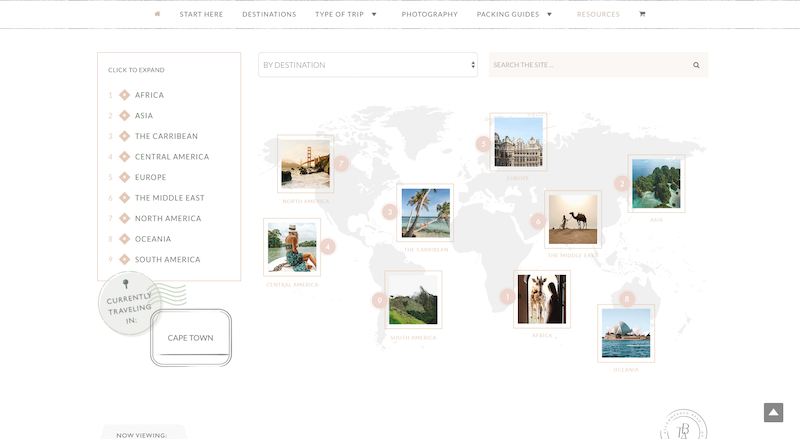
Độc giả blog của cô gái tài năng này có thể chọn nội dung muốn thấy khi chọn điểm đến cho mình, như được hiển thị ở đây trên website giao diện máy tính:

Nó có chức năng tìm kiếm khá gọn gàng, đặc biệt là khi nó đặt nội dung trong bối cảnh là một bản đồ Trái Đất thực.
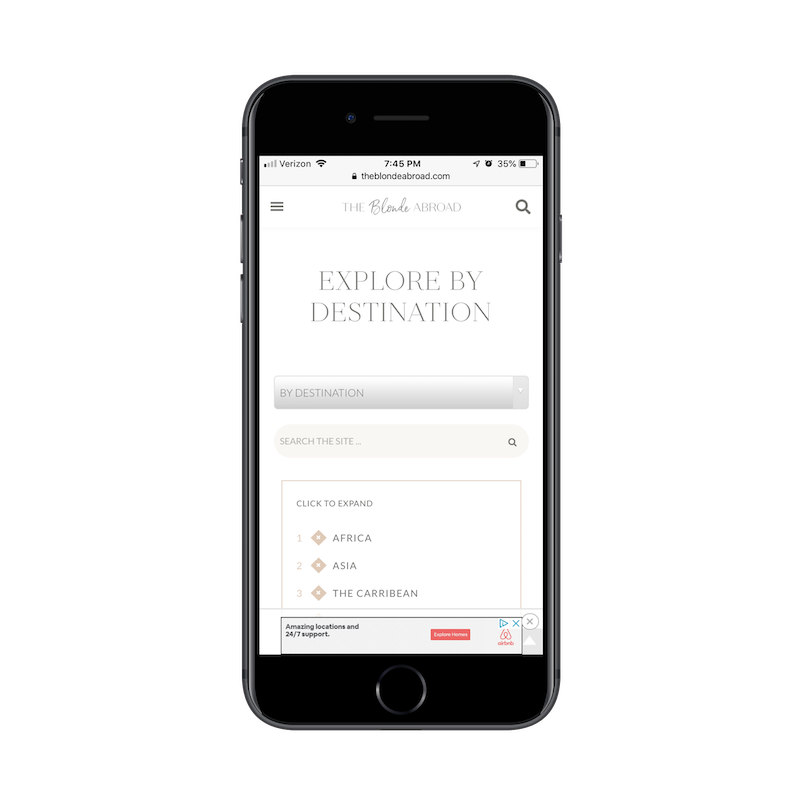
Thay vì cố gắng o ép đồ họa như thế này phù hợp với thiết bị di động, The Blonde Abroad chỉ bao gồm các thông tin cần thiết để tiến hành tìm kiếm:

Có thể độc giả sẽ bỏ lỡ một số nội dung đã thiết lập sẵn nhưng điều này tạo ra trải nghiệm liên tục và hợp lý hơn nhiều. Người dùng di động không hề muốn di chuyển sang trái và phải, lên và xuống để tìm kiếm nội dung từ một đồ họa quá khổ. Trên phiên bản di động, giữa trang web là thanh tìm kiếm. Nó trình bày rõ ràng về các tùy chọn tìm kiếm được hiển thị rõ ràng đủ để gây ấn tượng với người đọc và thu hút họ ở lại trang.
Lời kết
Trong hướng dẫn viết của Stephen King, On Writing, ông có nói rằng:
“Cứ sáng tạo nội dung. Sau đó, nhìn lại và lược đi 10% những gì vừa có.”
Nghe có vẻ như để áp dụng viết truyện, nhưng tin tôi đi logic này cũng có thể áp dụng để tối ưu website bán hàng. Nói cách khác: Tại sao phải đo lường sự kiên nhẫn của khách truy cập – liệu ôm đồm nhiều trải nghiệm có khiến họ không nhận ra ý nghĩa quan trọng nhất? Hãy làm điều bạn muốn và chuyển ý tưởng đó từ máy tính để bàn truyền thống sang thiết bị di động. Sau đó, xem xét kiểm tra và rút ra tất cả các nội dung hoặc các thành phần thiết kế không cần đến.
Nguồn: www.smashingmagazine.com






