Đề bài thiết kế website bán hàng cho Nubikk
Coqtail một lần nữa được đặt vào thử thách để đẩy thiết kế website bán hàng lên tầm cao mới. Khách hàng lần này là Nubikk. Họ yêu cầu chúng tôi xem xét tất cả dữ liệu được thu thập trong 3 năm qua trên website của họ và đưa ra một giải pháp giúp tăng chuyển đổi trong tương lai.
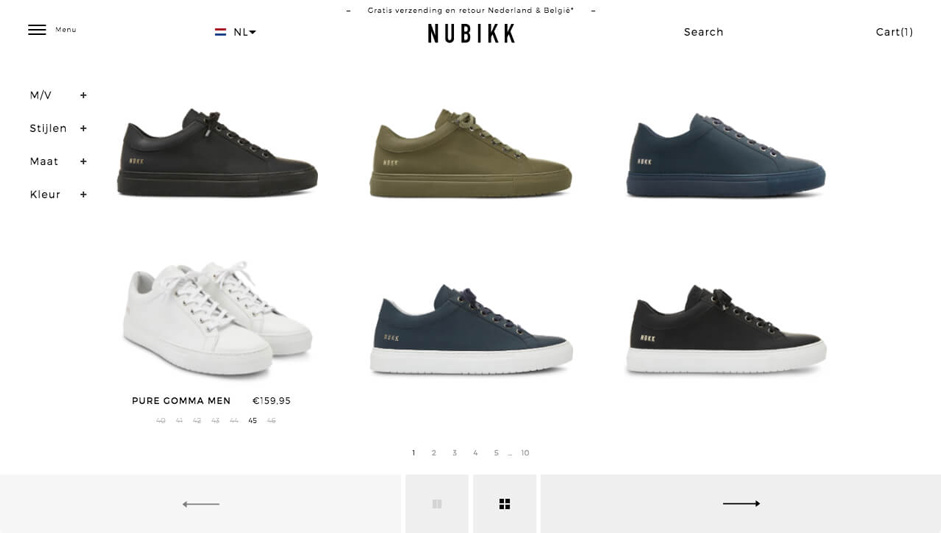
Hãy tưởng tượng mục tiêu của chúng ta là mang lại toàn bộ trải nghiệm mua sắm trực tuyến cho khách hàng mà không cần một cú cuộn chuột. Đối với website bán hàng mới của Nubikk, chúng tôi đã thực hiện được điều đó.
Chúng tôi theo dõi mọi hành vi của khách truy cập (cùng Hotjar) và đưa ra giải pháp để dẫn dắt họ vào phễu mua hàng của chúng tôi thay vì chỉ cố gắng giữ họ trên website. Bằng cách chỉ tập trung vào sản phẩm giày mà không cần cuộn chuột một lần nào, chúng tôi đảm bảo sẽ không để mất khách truy cập trong suốt quá trình cuộn chuột. (Các website bán hàng truyền thống thường để mất rất nhiều khách truy cập do họ phải cuộn chuột quá nhiều để xem được hết thông tin sản phẩm).

Vấn đề 1: Trang chi tiết sản phẩm
Concept này thật tuyệt vời, trải nghiệm không cuộn chuột diễn ra suôn sẻ trong giai đoạn Prototype của chúng tôi. Nhưng tất cả đều được thiết kế mà không có sự xuất hiện của nội dung trang web. Khi nhận được nội dụng từ khách hàng, chúng tôi đã phải suy nghĩ lại. Không có quá nhiều “đất diễn” để trang chi tiết sản phẩm hoạt động trơn tru như chúng tôi muốn. Đã có quá nhiều đề xuất và ý tưởng mới đưa ra để cố giữ cho bản thiết kế chính được trình bày sạch sẽ hơn,… cuối cùng thì vẫn phải làm lại từ đầu.
Sau một vài cốc Vodka, một ý tưởng sáng tạo mới đã được nảy ra, đó là tạo ra các điểm nóng (Hotspots) trên những chiếc giày nơi chúng ta có thể đặt tất cả các thông tin nổi bật nhất của chúng lên đó. Chúng tôi đã tạo một framework back-end trong đó quản trị viên có thể xác định chính xác vị trí để đặt các điểm nóng trên ảnh của sản phẩm và thêm thông tin tương ứng.
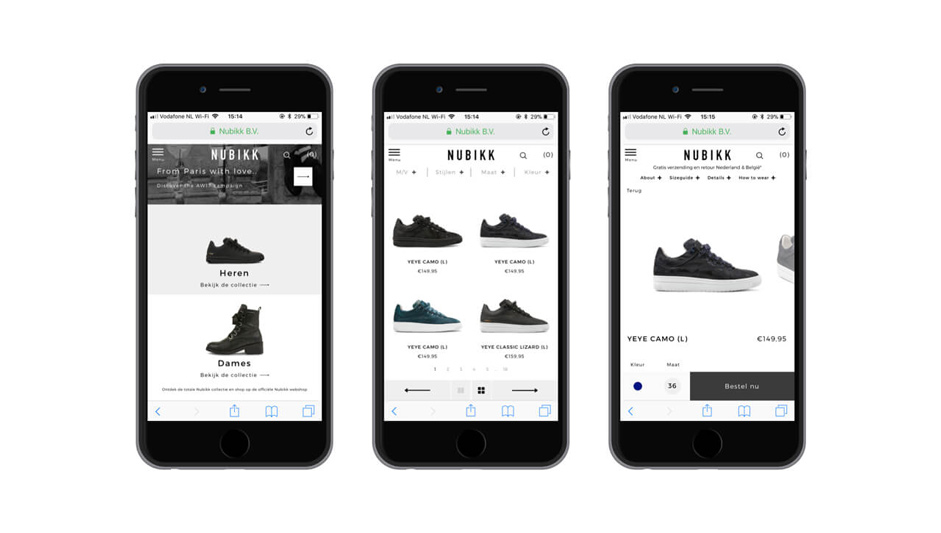
Vấn đề 2: Trên PC thì tất cả đều hoạt động, nhưng trên điện thoại thì sao?
Hơn 80% lưu lượng truy cập đến từ các thiết bị di động. Do đó, điều tối quan trọng mà chúng tôi cần xem xét là trải nghiệm trên thiết bị di động và tạo ra một giao diện trực quan tối ưu trên cả trên máy tính bảng và điện thoại thông minh. Thậm chí hiện còn có rất ít “đất diễn” trên điện thoại di động hơn, vì vậy chúng tôi cần một cách để kết hợp tất cả các tính năng mà không làm thay đổi trải nghiệm người dùng và giao diện hiện có của phiên bản PC.
Chúng tôi đã viết hơn 5.000 dòng lệnh CSS để tạo trải nghiệm mượt mà cho mọi thiết bị và kích thước trình duyệt. Do cách phát triển đặc biệt của chúng tôi bằng cách tách biệt front-end và back-end với nhau, chúng tôi có thể cung cấp các giải pháp khác nhau được điều chỉnh hoàn toàn cho các màn hình khác nhau.
Và đó là những gì chúng tôi đã làm, chúng tôi đặt sự nhấn mạnh một lần nữa vào sản phẩm, để khi khách truy cập trang sản phẩm chi tiết, họ có thể nắm bắt được 2 thông tin: màu sắc và kích thước sản phẩm một cách nhanh nhất. Vì vậy, đó là những điểm nhấn mà chúng tôi cần tập trung vào thiết kế cho thiết bị di động. Phần còn lại của các tính năng chúng tôi sẽ để cho khách hàng tự khám phá và trải nghiệm.

Vấn đề 3: Quản lý luồng thanh toán
Theo dõi và quản lý dữ liệu trên website bán hàng là vấn đề rất quan trọng, thực sự rất quan trọng. Đối với luồng thanh toán, chúng tôi phát hiện ra rằng trong quá trình mua hàng, khách hàng thường phải thực hiện lặp đi lặp lại hành động mua hàng trong cùng một thời điểm. Điều này khiến khách hàng của chúng tôi luôn bị tách ra khỏi giỏ hàng. Và thế là, không có giỏ hàng gợi ý đặt hàng và thanh toán. Do vậy khi khách đang xem sản phẩm và quyết định mua, chúng tôi sẽ chuyển trực tiếp đến trang thanh toán sau khi nhấn nút “MUA”. Trên trang thanh toán, chúng tôi đã xóa tất cả các menu và thông tin phiền nhiễu để có sự tập trung vào việc hoàn thiện phần cuối cùng của quy trình “Mua Hàng”.

Các công nghệ trong suốt quá trình xây dựng website bán hàng Nubikk
Các công nghệ chúng tôi sử dụng để biến điều kỳ diệu này thành hiện thực không phải là một bí mật, hiểu được chúng sẽ hiểu được nhiều điều thú vị:
Frontend Frameworks và Libraries:
- CSS3
- Html 5
- jQuery
- Ajax
- Backbone.js (SPA)
- Marionette.js
- Underscore.js
Công nghệ Back-end:
- Spree Commerce (e-Commerce CMS)
- Ruby
- Ruby on Rails
- ElasticSearch
Về COQTAIL
Xin chào! Chúng tôi là COQTAIL được thành lập từ năm 2011 – Chúng tôi thiết kế và phát triển các nền tảng Thương mại điện tử hiện đại, cung cấp một mối giải pháp mạnh mẽ quảng bá thương hiệu của bạn. Chúng tôi làm điều này chủ yếu để phù hợp với bối cảnh các xu hướng thời trang và phong cách tiêu dùng online đang ngày càng phát triển. Nhóm chúng tôi gồm 16 người, 2 chú chó và 4 con cá. Những con chó và cá sẽ không làm việc trong dự án của bạn.
Nguồn: www.awwwards.com






