, 
Giới thiệu
Heartbeat Agency là một đội ngũ các chuyên gia kỹ thuật có trụ sở tại Odessa, Ukraine. Sự sáng tạo của bộ nhận diện hình ảnh mới là kết quả của những thay đổi trong tầm nhìn kinh doanh của Heartbeat Agency. Heartbeat đại diện của trình độ chuyên môn agency chuyên về thiết kế sản phẩm, bộ nhận diện thương hiệu và phát triển front-end.

Những ý tưởng ban đầu về dự án
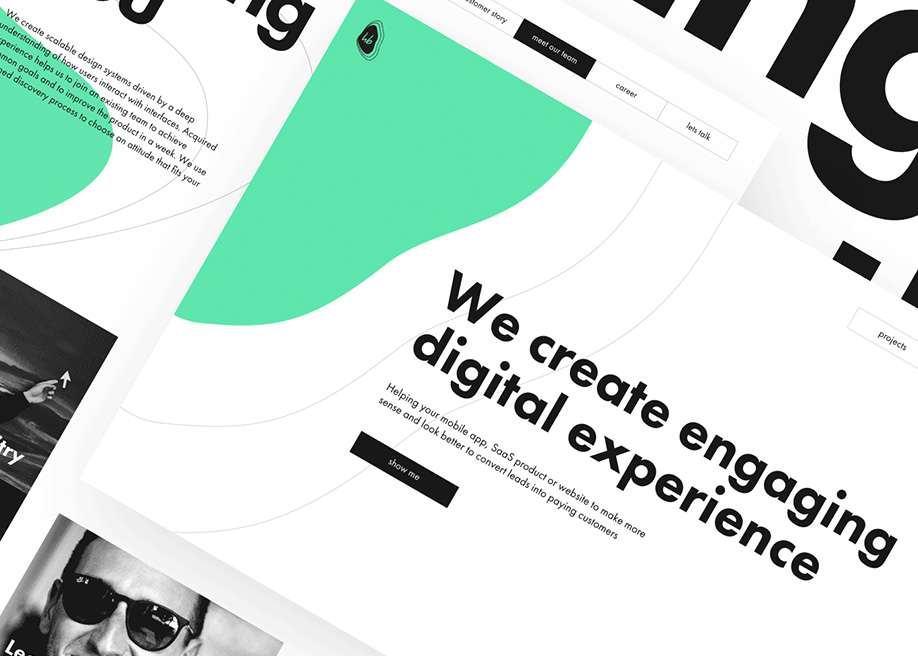
Trước khi nói về website, chúng tôi phải nắm rõ phần nhận diện thương hiệu chứ không chỉ về tổng thể thẩm mỹ. Vì thẩm mỹ có thể tác động tức thời, trong chiến lược dài hạn không thể mang lại hiệu quả. Vậy thì mong muốn của agency là gì? Câu chuyện nào sẽ làm tất cả những yếu tố đẹp đẽ đó đi vào lòng người? Trong trường hợp này, hình thức sẽ theo sau bản chất. Chúng tôi thấy những khối hình màu xanh lá di chuyển giúp duy trì tò mò trải nghiệm của người dùng. Nó tạo nên bản chất của mỗi sản phẩm. Một cái gì đó luôn luôn đến trước khi giao tiếp trực quan và phải được xác định rõ. Nó là kết quả trả lời một số câu hỏi quan trọng. Bạn là ai? Bạn đang làm gì? Tại sao bạn làm việc đó? Ai sẽ sử dụng nó?
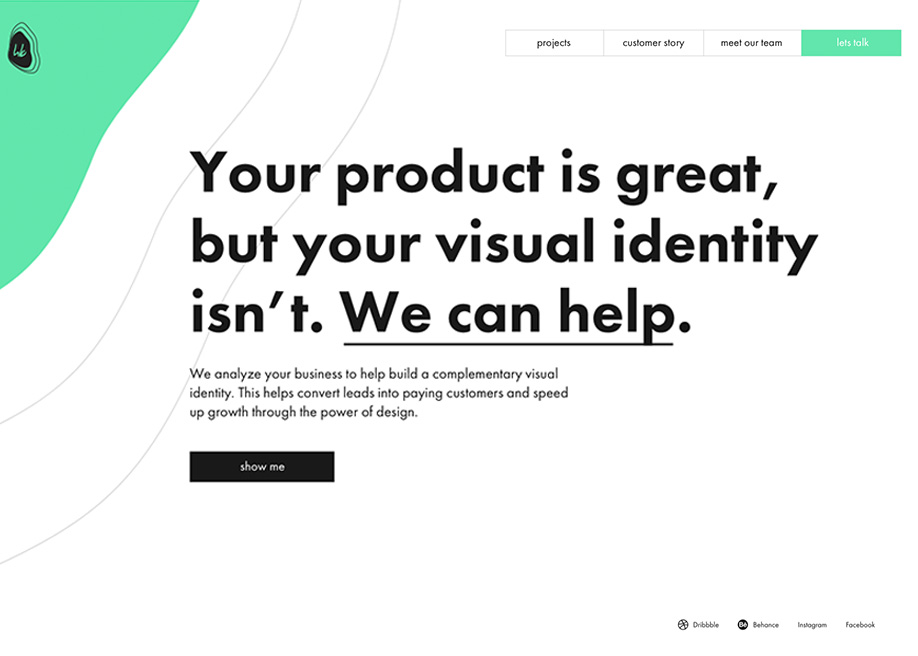
Thật dễ dàng để trả lời những câu hỏi này. Nhưng đôi khi chúng ta quên làm điều đó. Bởi vì khi tạo ra một cái gì đó mới mẻ, thì chúng ta cực kỳ phấn khích. Nếu không có, bất kỳ chiến dịch truyền thông thương hiệu nào đều không đủ rõ ràng. Nó không thể duy trì ổn định và không có sự kết nối xuyên suốt trong các yếu tố. Và đó là điều mà Heartbeat Agency đang giúp khách hàng của họ tránh mắc phải. Họ phân tích các doanh nghiệp để giúp xây dựng và duy trì một hình ảnh thương hiệu đầy ấn tượng.
“Khi ý nghĩa không rõ ràng, suy ra không có nghĩa lý gì cả”
Về trải nghiệm trên website
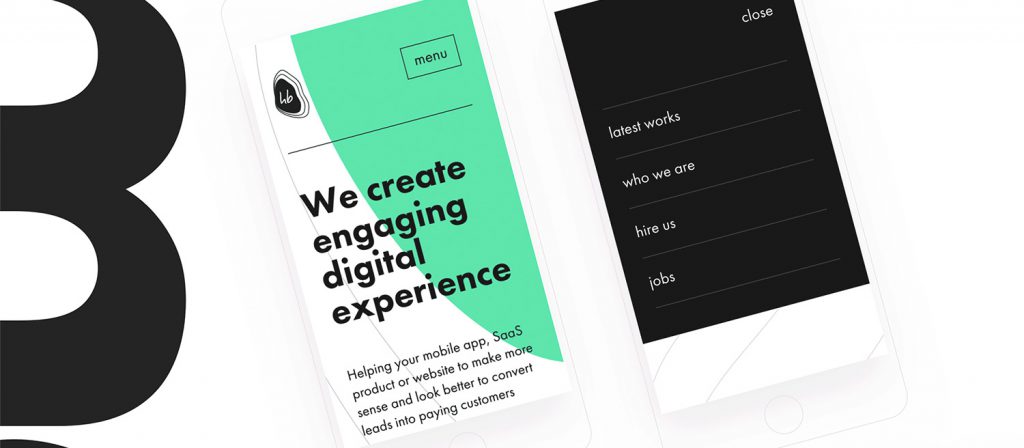
Có một ranh giới nhất định giữa các website mà chúng ta sử dụng hàng ngày và các trang web sẽ khiến chúng ta phải ngạc nhiên. Ở đây, mục đích là để tìm một điểm cân bằng đắt giá (golden middle). Đó là lý do tại sao một số khu vực trên thiết kế chưa được quan tâm đúng mức. Chúng tôi đã tránh sử dụng dạng menu burger portfolio trên giao diện máy tính. Vậy khác nào để lỡ mất một mảnh đất lành tạo tương tác tuyệt vời và việc điều hướng dễ tiếp cận hơn nhiều. Menu luôn xuất hiện và bạn không cần phải nhấp vào đâu đó mỗi lần cần xem.

Không cần phải click chuột quá nhiều hoặc quá màu mè hiệu ứng trên trang chủ. Người dùng tập trung vào các thông điệp giá trị cốt lõi và quyết định việc cần làm tiếp theo. Sau đó đến “portfolio” xem các dự án mới nhất, cùng trình tải front-like linh hoạt. Có các trình tải khác nhau cho các trang chính và trang bên trong. Đầu tiên là tính thẩm mỹ. Nhưng điều tối quan trọng thứ hai là không chỉ giúp trải nghiệm ổn định, mà tiết kiệm thời gian tải ảnh. Đó là một cái chạm quan trọng. Vì mỗi dự án trong “website portfolio” bao gồm nhiều yếu tố hình ảnh riêng biệt.
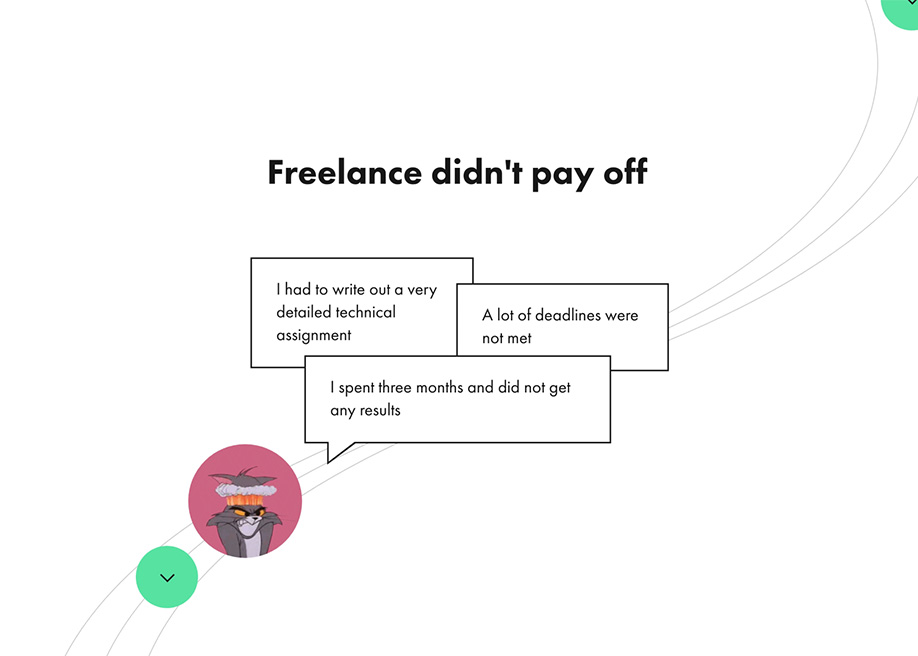
Ngoài ra còn trang “Customer Story” (Bạn kể về chúng tôi) – một mũi trên trúng 2 đích. Nó tái hiện quá trình hoàn thành dự án và một video cảm nhận xét của khách hàng. Chúng tôi đã thực hiện nó dưới dạng một câu chuyện tương tác. Có một cuộc đối thoại giữa agency và khách hàng, với hoạt họa và tương tác cuộn chuột. Câu chuyện mục đích để thu hút sự chú ý của người dùng. Trên thiết bị di động, các thao tác vuốt quen thuộc được ứng dụng thay vì cuộn trang.
“Hãy giữ cho công việc quan trọng trở nên quan trọng”
Công nghệ
Nói chung, đây là một dạng “Website một trang”. Nhờ Vue.js không còn phải chờ đợi vấn đề tải trang. Một framework JavaScript đã được sử dụng phục vụ trải nghiệm web. Cùng với CloudFlare, nó cho phép trình duyệt tải trang chính trong chưa đầy 1 giây. Chính Vue.js đã làm quá trình tải giữa các màn hình trơn tru hơn. Không xuất hiện tình trạng trang trắng rỗng trong khi lướt web giúp gia tăng cho trải nghiệm khách hàng. KUTE.js thay đổi cách hiển thị của khối màu xanh lá khi lướt xuống phía dưới trang website. Và Velocity.js xử lý một số các tương tác và hình ảnh sinh động hơn trên website.
Công cụ Webpack đã giúp chúng tôi quản lý và sắp xếp gọn gàng mọi thứ. Chúng tôi cũng muốn có 1 website thân thiện Google và đặc biệt phải chuẩn SEO. Nhóm còn tìm thấy plugin Prerender-spa để xử lý tốt các vấn đề về SEO. Nhờ có Readymag và Typekit, phần phông chữ web được thiết kế rất đẹp để xây dựng các trang dự án Portfolio.
Về Heartbeat
Heartbeat Agency là một công ty tư vấn thiết kế web kỹ thuật số có trụ sở tại Odessa, Ukraine. Trong năm 2017, họ đã phát triển thành công các sản phẩm kỹ thuật số thuộc lĩnh vực du lịch và giải trí, có được một bộ nhận diện thương hiệu mạnh mẽ trong các hoạt động kinh doanh của họ.
Nguồn: www.awwwards.com