4 năm! = Một dự án đầu tay
Đứa con tinh thần của tôi cuối cùng cũng đã được hoàn thành – BryBry.co – một website portfolio(1) đã hoàn thành sau quãng thời gian 4 năm, 3 tháng kể từ khi bản cũ lần trước đó chính thức trực tuyến trên internet. Tâm trí tôi vẫn luôn nhớ mãi con số ấy, thật kỳ lạ. Nhìn lại các dự án đã thực hiện trong 4 năm trước và xa hơn một chút nữa, thì BryBry.co vẫn chiếm một vị trí quan trọng trong trái tim tôi. Tuy nhiên, website portfolio cũ từ thời kỳ đó có lẽ đã khá lỗi thời và đó mới là một vấn đề lớn.

Các website portfolio cho các agency và nhà thiết kế đều có nét tương đồng, là một sân chơi nơi các bộ óc thiết kế được phép thỏa sức bay bổng, không bị chuỗi các yêu cầu “cứng nhắc” từ khách hàng chèn ép, ngân sách “nghèo nàn” chi phối hay các nút thắt về kỹ thuật. Rồi kết quả là gì? Website portfolio “già đi” trông thấy bởi vì chúng lọt thỏm trong một thế giới không ngừng phát triển – các nếp nhăn già hóa lộ dần và dấu hiệu bắt đầu kể cho ta một câu chuyện về một thực thể đang mắc kẹt trong quá khứ, trong một không gian khốc liệt nơi điều này không thể đem ra làm trò đùa được.
Cũng giống như nhiều người khác (thôi nào, tôi biết bạn cũng dính dáng đó), tôi đã rơi vào vòng lặp khủng khiếp khi phát hành các dự án và đặt chúng trên trang website portfolio dưới danh nghĩa ‘sắp ra mắt’, liên kết với dự án đang tồn tại và sau đó không bao giờ tải chúng lên nữa. Trên thực tế, tôi đã để lại một số thông báo trong một thời gian dài, về các trang web thậm chí không còn tồn tại nữa để mọi người hiểu cho tôi.
Một website portfolio mới là cần thiết, nhưng có một vài vấn đề tiềm ẩn khác mà tôi cần giải quyết. Điều này rất quan trọng trong việc tìm ra cảm hứng trong cách tôi tiếp cận dự án này. Tôi tự mình vượt lên trên mọi thứ khác, một ý tưởng nảy đến – khi thời gian trôi qua, tôi nhận ra ngày càng nhiều các cách tiếp cận, ý tưởng hay biện pháp sáng tạo là chủ đề tôi cố gắng kéo dài cảm hứng liên tục từ hết dự án này sang dự án khác và điều này là không thể thiếu trước mọi thứ như thiết kế, phát triển, tiến độ hoặc hoạt hình nếu có đang gặp bất kỳ sự bế tắc nào. Các trang web mới cần sớm có cái nhìn mới để tiếp cận với khái niệm này.
Vì vậy, bằng một cách nào đó phải đưa tư tưởng này trở nên nổi bật mà không can thiệp vào công việc, nhưng cũng thể hiện bản chất con người tôi mà họ có thể nói chuyện, giao lưu và tương tác để tạo ra điều gì đó đặc biệt nếu chúng ta cùng làm chung một đội nhóm. Chút gì đó liền mạch, chút gì đó âm thầm – nhưng có thể khiến người khác lột bỏ cảm giác đề cao cái ‘tôi’. Đây là chân lý bản thân tôi.
Chút gì đó liền mạch, chút gì đó âm thầm – nhưng có thể khiến người khác lột bỏ cảm giác đề cao cái ‘tôi’. Đây là chân lý bản thân tôi.

Video xây dựng Radio Star: Nội dung
Những công ty quảng cáo hiện nay có xu hướng xây dựng website xoay quanh thiết kế video làm phương tiện trung gian để giới thiệu các sản phẩm. Bởi lẽ, xu hướng sử dụng các chất liệu video được cho là phương tiện hấp dẫn hơn hẳn so với ảnh tĩnh, tôi nhận ra nếu được áp dụng từ trước, nó có lẽ đã khiến các dự án trước đây của tôi có một tương lai tươi sáng hơn. Nhiều website mà tôi xây dựng đã bị ngoại tuyến(2) vì các chiến dịch quảng cáo ngắn hạn hoặc bị ảnh hưởng nặng nề bởi các bản cập nhật trình duyệt mới. Do đó, lưu trữ các dự án bằng các đoạn phim ngắn dường là một cách khá hợp lý.

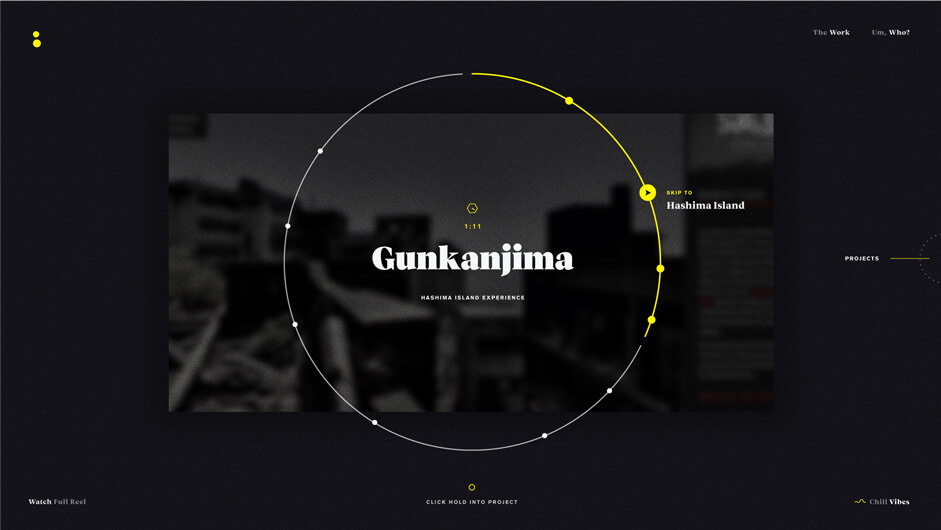
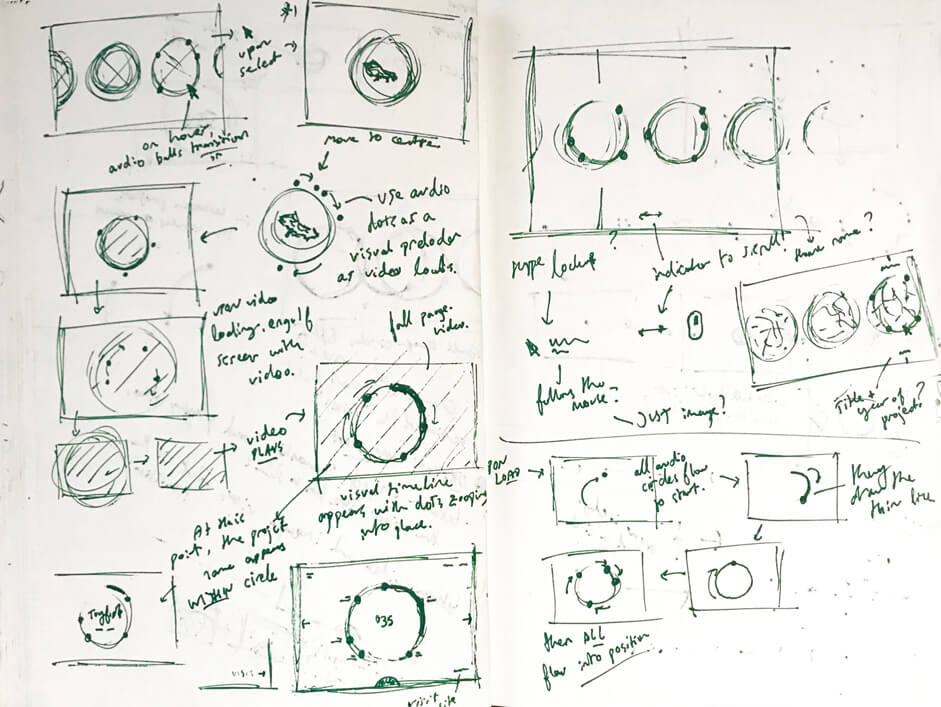
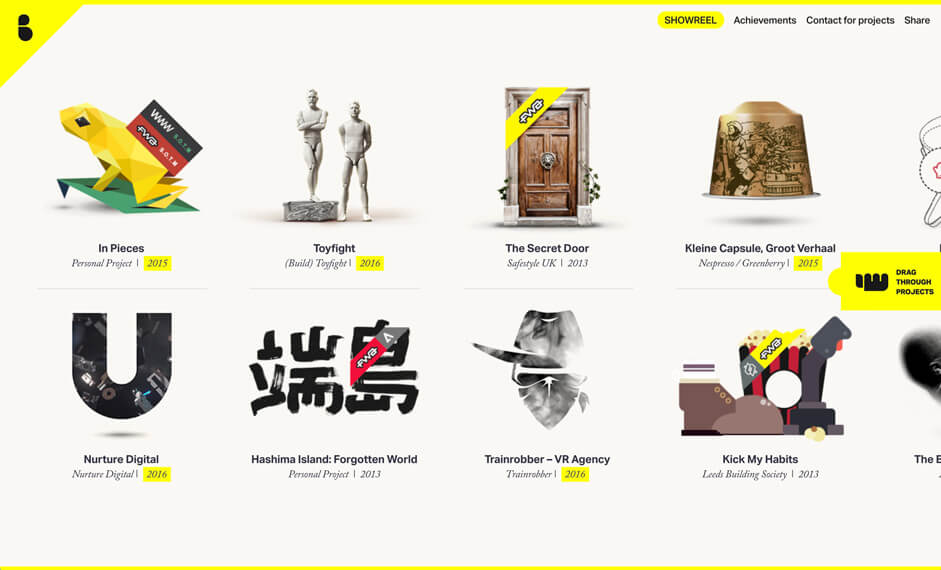
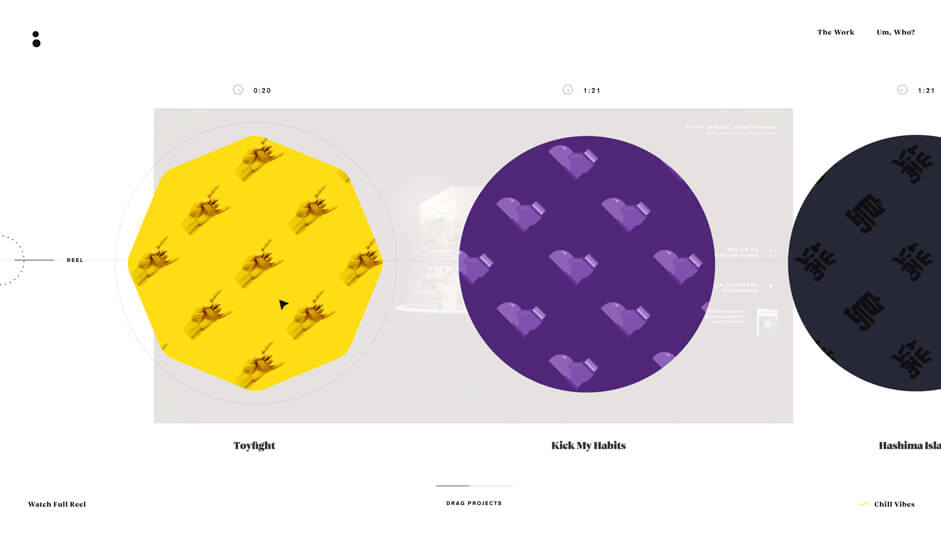
Một phiên bản đặc biệt được cấu trúc theo dòng thời gian và hòa trộn các cảnh động showreel(3) điều hướng người xem chứ không phải dạng skip intro(4) truyền thống với chức năng không khác một lời nói đầu. Người dùng được hướng dẫn nhấp và giữ bất cứ lúc nào trong suốt quá trình showreel, để mở ra dự án đang được hiển thị tại thời điểm đó. Đây là một cách hay ho để hợp nhất cuộn phim, hướng hình ảnh hiển thị tập trung ở ngay trung tâm màn hình, truyền đạt nội dung ngắn gọn giúp bạn trải nghiệm mọi thứ trong chớp mắt, và còn nhiều thứ hơn thế nữa. Tất cả điều này được tạo dựng với một timeline xoay vòng, mang lại bố cục bắt mắt, cũng như mở ra phần tiếp theo cho nội dung.

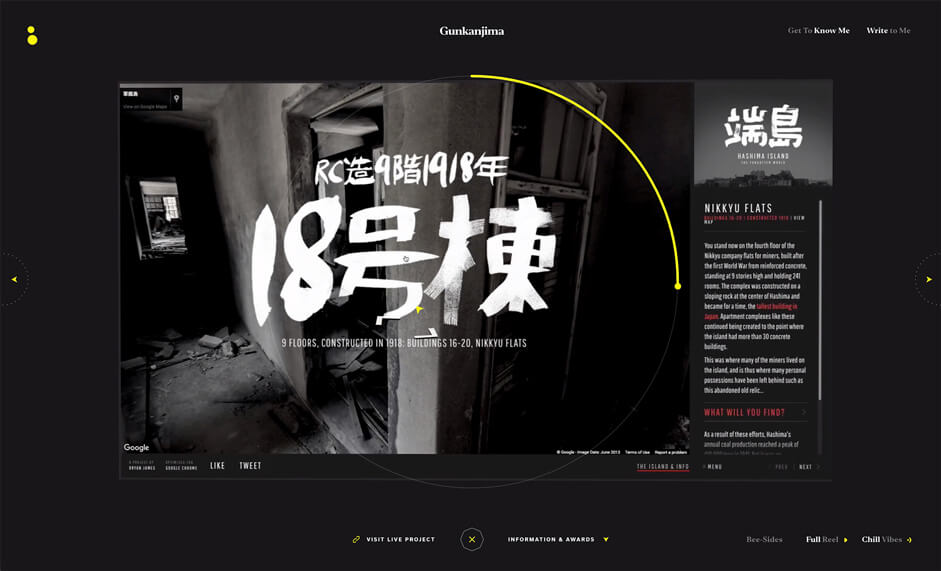
Sau đó, video tóm tắt về các case study được thêm vào để nhìn sâu vào từng dự án. Chi tiết này đã giúp hoàn thiện quy trình sáng tạo video portfolio của tôi. Cuối cùng của video là các chi tiết nhằm tương tác với người xem. Đối với kiểu trình bày layer thế này, tôi đã hợp tác với một người bạn rất đáng tin cậy Bart Claessens, người đã biến ngôn từ của tôi thành một sản phẩm có tính nhất quán.
Trong video, mỗi case được giới thiệu thông qua một video hướng dẫn, với lời tường thuật trên đầu để mô tả về trang.
Tiết lộ về BryBry: Đây là website portfolio thay đổi thương hiệu
Không nói đến chuyện đi lên từ một thương hiệu nhỏ, có một sự chuyển mình thay đổi mọi thứ trước khi mang cái tên ‘BryBry’ vì tôi không thích cái domain cũ bryanjamesdesign.co.uk cho lắm; Chữ “James” có lẽ là nguyên nhân đóng góp vào cái sự “không thích” ấy như khi Morrissey đặt tên cho bạn nhạc The Smiths và nó nghe không khác nào như một logo artworker giá $5 bèo bọt. Và BryBry đặc biệt gây ấn tượng khi mà nhiều người bạn lâu năm không gặp đã gọi tên tôi bằng cái tên thương hiệu này, mà tôi chẳng hề nhắc đến trước đó – nó làm tôi cảm thấy rất tự hào, điều này thực sự mang màu sắc cá nhân lắm.
Màu sắc nhận diện của thương hiệu luôn được chú trọng khi xây dựng một website portfolio. Phần Giới thiệu, tôi cố gắng thoát ly ra khỏi phương thức cổ hủ như một đoạn văn bản dài dòng, hoàn toàn không tô vẽ màu mè, như một người cha, một DJ âm nhạc, một đô vật chuyên nghiệp (đùa đấy). Và màu sắc ấy giống như một câu trả lời ngắn gọn về cách chúng ta giao tiếp với những đối tác đồng hành trong tương lai.
Tôi may mắn được tham gia phỏng vấn qua video với Awwwards và vì vậy tôi đặt ra một câu hỏi, với thiết kế là một website tập trung vào video, làm thế nào để diễn đạt suy nghĩ bản thân hiệu quả hơn, thay vì khuôn mặt mình phải lộ diện nói chuyện, cư xử hay ngại ngùng khi đứng trước ống kính camera? Xếp theo từng lớp, từng điểm mốc theo thời gian của video. Điều này cho phép từng nội dung đơn lẻ đều có thể được nhìn thấy theo vòng thời gian.
Định hướng nghệ thuật
Tôi có một niềm tin vững chắc rằng nếu bạn có một ý tưởng và đặt niềm tin vào nó, thì mong muốn định hướng nghệ thuật và thiết kế để có những đặc điểm sâu sắc của riêng họ giảm đi ít nhiều.
Tôi có một niềm tin vững chắc rằng nếu bạn có một ý tưởng và đặt niềm tin vào nó, thì mong muốn định hướng nghệ thuật và thiết kế để có những đặc điểm sâu sắc của riêng họ giảm đi ít nhiều. Tôi tin vào các ý tưởng cơ bản trong trang web của mình, bỏ qua các yêu cầu trực quan, tinh chỉnh những cú click thật tinh tế để tạo ra được những trải nghiệm nhẹ nhàng và dễ chịu cho người xem .
Vàng là màu thương hiệu của tôi bao năm nay và nó luôn là nguồn cảm hứng để tôi sáng tạo những ý tưởng đột phá. Còn một khoảng không nhỏ vừa được phát hiện ra mà chưa được tận dụng triệt để trên trang web – màn hình tải khi chuyển giữa hai video. Với điều này, tôi đã khám phá một phong cách, đây là chất liệu yêu thích trên website cá nhân của tôi, Maki-san. Lấy cảm hứng chính là việc lặp đi lặp lại trộn lẫn với chuyển động theo dạng chất lỏng mang lại cảm giác lơ lửng, cao hứng và rất “ngầu”, để biểu thị thông báo đang tải là khá tuyệt.

Chào You(Tube): Sử dụng API làm video
[Cảnh báo: YouTube mới đây đã cập nhật web API, là các lệnh điều khiển như ‘chia sẻ ngay’ và tác giả của video sẽ xuất hiện khi video thay đổi hoặc tạm dừng do lệnh code cũ bị mất – Tôi đang cố gắng tìm cách thay đổi chúng từng giây từng phút]
Với số lượng dày đặc các video trên website và một loạt các kỹ năng phát triển không thể phù hợp với các agency, cách tiếp cận tốt nhất là tìm ra các web API hiện có. Tôi đã nhờ cậy đến YouTube để hoàn thiện trang web này. Tôi biết rằng API khá an toàn và bền bỉ với thời gian tải, vì vậy nó sẽ rất hữu ích.
Phần mở đầu của website tạo một thách thức nhỏ. YouTube sẽ cố gắng tải video nhanh nhất có thể, điều này rất tốt cho quá trình sử dụng video – nhược điểm là nếu bạn muốn sản phẩm xuất hiện mở đầu có thể gây chú ý tới thị giác của bạn, thì khả năng cao sản phẩm của bạn bị mờ, ‘vỡ hình’ và kém chất lượng. Vì vậy, khi tải trang web, chúng tôi chờ YoutubeAPI kết nối đầy đủ với Showreel để sẵn sàng khởi chạy.
Showreel sau đó được chạy ngầm chỉ trong hơn một giây trước khi tạm dừng tại một thời điểm cụ thể, sau đó kích hoạt trang web hiển thị giao diện để nhấp và giữ. Một phần của video HTML 5 cũng được áp dụng tương tự – trong đó có phần hoạt cảnh truy cập trang web, chất lượng rõ nét và phát lại chính xác như trong bản gốc. Khi người xem truy cập, nhấp và giữ vào trang web, video này sẽ phát ra trước khi biến mất để YouTube tiếp tục chạy.
Hầu hết các trải nghiệm với YouTube được kết nối khá đơn giản. Chỉ với một cú click cũng có thể tạo ra hiệu ứng làm chậm cực kỳ thú vị, và giữ nguyên khung hình được tích hợp đầy đủ trong API. Nó không chỉ làm tăng thêm sự trải nghiệm; nó còn tạo cơ hội người xem chuyển sang video kế tiếp khi chỉ phải nhấp và giữ ít hơn, hạn chế thời gian video xuất hiện trước khi được mở chạy. Cài đặt dòng lệnh sau đây sẽ giúp giảm một nửa tốc độ video:
player.setPlaybackRate(0.5);Còn khó khăn về kỹ thuật khác là việc tạo ra dòng timeline xoay vòng được trỏ tới API YouTube. Nhưng thực chất nó không khó đến vậy. Không cần nhập quá nhiều code, timeline của video chỉ đơn giản là % trên tổng thời gian, do đó bạn luôn có số phần trăm hiển thị. Con số này dễ dàng được dịch sang code DrawSVG, với:
TweenMax.to(timelineTimePath, 0.2, {drawSVG:timePercentDraw, ease:Linear.easeNone});Lệnh code này chỉ tới dòng timeline tỷ lệ % video đã phát.
Các tiếp xúc nhỏ như đổi màu background trong đoạn phim cũng nên tận dụng tối đa trong thời gian chạy video – chỉ cần khảo sát người dùng xem mối quan tâm lớn nhất của họ chú ý tới video là gì và thay đổi thuộc tính dữ liệu sao cho phù hợp.
Về BryBry
Twitter: @wengerstoybus
Bryan James là một Nhà sáng tạo, Nhà thiết kế người Anh và là Coder trong một số lĩnh vực tại Châu Âu. Tôi cố gắng liên kết các ý tưởng sáng tạo với lối tiếp cận phát triển để mọi người cảm nhận được trong khi tương tác với trang web.
Nguồn: www.awwwards.com
Chú thích
(1) website portfolio: là một website năng lực gồm nhiều trang tin. Nhằm phô bày năng lực của cá nhân/công ty thông qua sản phẩm hay giải thưởng đã đạt được. Những đơn vị làm website doanh nghiệp có thể xây dựng cả website portfolio.
(2) ngoại tuyến: website bị ngừng hoạt động
(3) showreel: một film ngắn tập hợp thông tin về quá trình làm việc và những dự án đã thực hiện. Là sự lựa chọn của cá nhân/công ty chuyên sản xuất/gia công các sản phẩm truyền thông đa phương tiện.
(4) skip intro: dạng mở đầu nhanh gọn