Hôm nay, chúng tôi sẽ trình bày một số yếu tố được lấy từ bộ sưu tập ‘Filters and Effects’ của chúng tôi. Trong vài năm qua, ranh giới giữa các dự án web và lĩnh vực nghe nhìn đã phai mờ đi. Sự trỗi dậy về độ phổ biến của WebGL, tối ưu hóa video và 3D về dung lượng và thời gian tải, đã mở đường cho các xu hướng như “Glitch Aesthetics”.
Nhờ tăng tốc GPU hiệu suất đồ họa được cải thiện đáng kể, cho phép chúng ta thử nghiệm với nhiều hiệu ứng và thậm chí thêm chúng vào video trong thời gian thực và các bộ lọc khi xử lý hậu kỳ (Post-processing) tương tác.
Quy trình thực hiện những hiệu ứng hình ảnh này là gì? Mặc dù chúng có thể được áp dụng trực tiếp với API WebGL bằng cách sử dụng các Pixel shader và Fragment shader được lập trình bằng ngôn ngữ GLSL, quy trình phổ biến nhất là sử dụng các framework như Three.js hoặc PixiJS.
Bạn có thể bắt đầu lập trình shader với hướng dẫn dễ dàng này: Giới thiệu ban đầu Shader với PixiJS.
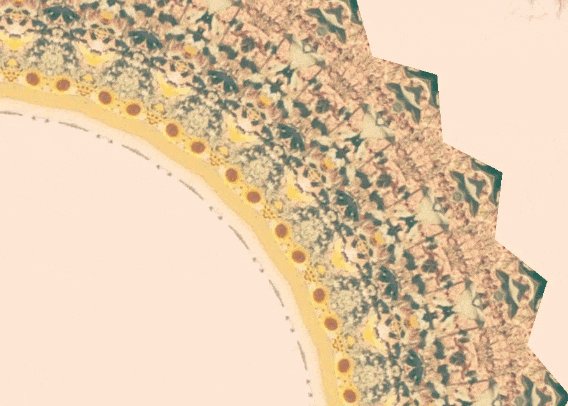
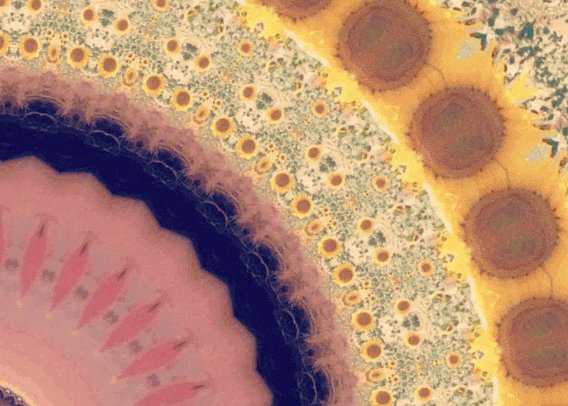
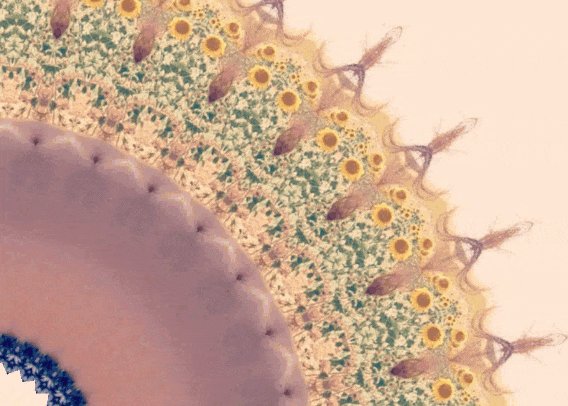
Trong bộ sưu tập này, chúng tôi sẽ đưa ra một số lựa chọn về các bộ lọc và hiệu ứng mới nhất được tuyển chọn đặc biệt giúp tạo ra cảm quan độc đáo cho các dự án của bạn, bao gồm các hiệu ứng hình ảnh như biến dạng nhiệt, hiệu ứng sóng, glitch shader, kính vạn hoa, biến dạng ống kính và các filter 2D xử lý hậu kỳ phổ biến nhất được áp dụng cho hình ảnh, video hoặc ảnh 3D.
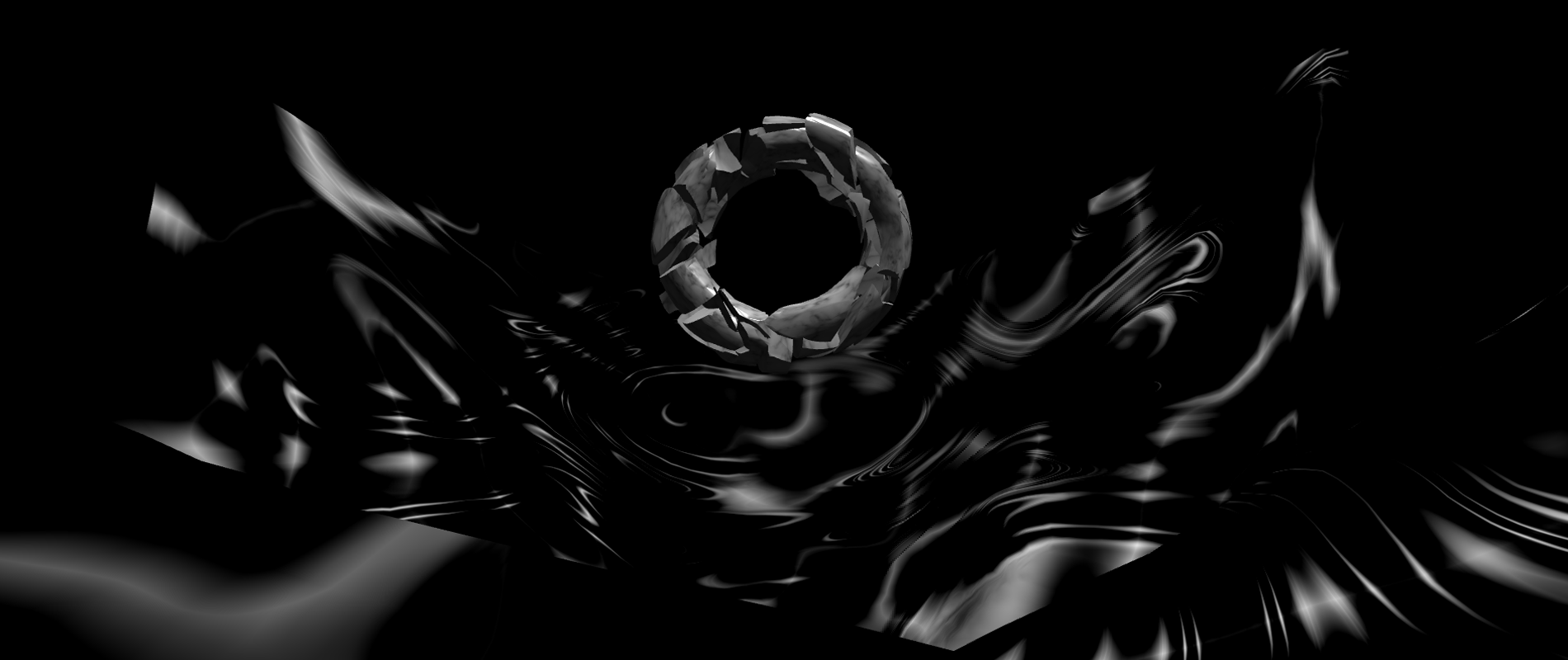
WebGL shader tạo hình nhân vật
Shader Effects
Hình ảnh hiệu ứng sóng

Các hiệu ứng Glitch áp dụng cho Video

Thư viện ảnh hiệu ứng Cloth
Hiệu ứng Cloth WebGL khi chuyển đổi
Shader Effects – Color Theory
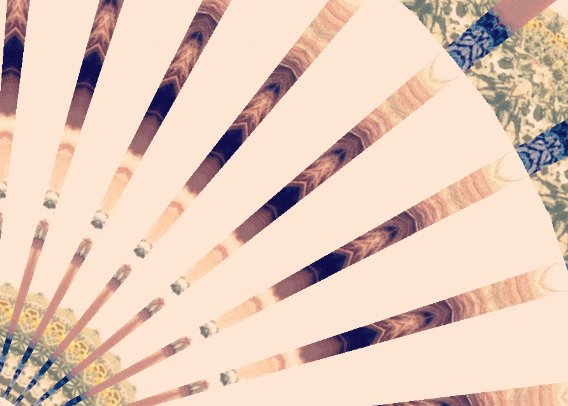
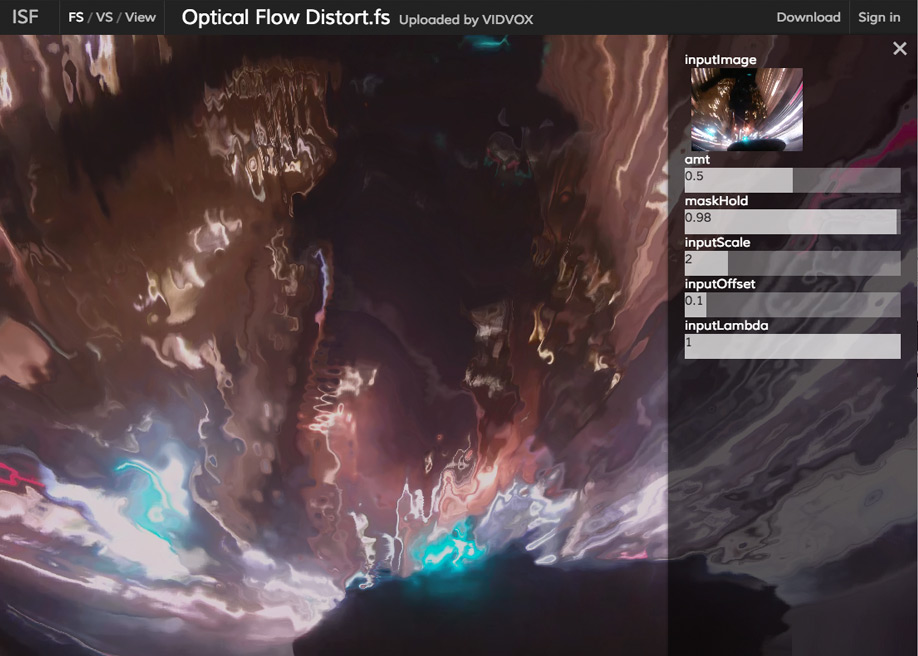
Filter biến dạng hình ảnh

Hiệu ứng nhiệt
Hiệu ứng biến dạng nghiêng khi cuộn
Image shader
Hiệu ứng lắc

Hiệu ứng cuộn sóng thu phóng
Hiệu ứng hình ảnh mờ
Starfield and trail effect của Mike Wojo
Hiệu ứng hạt mưa
Video với Halftone & Distortion Shaders

Entertaining background / Du Haihang


Shader Effects trong Futureofair.com
Shaders & Effect
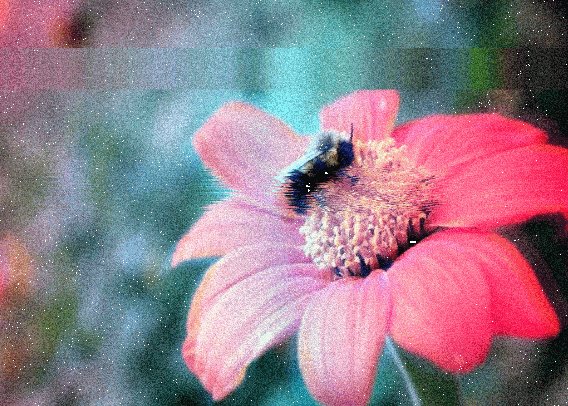
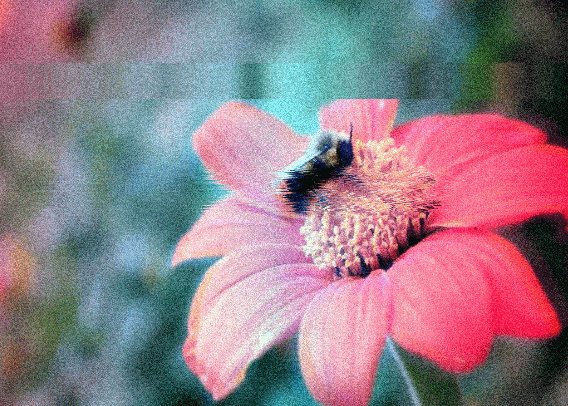
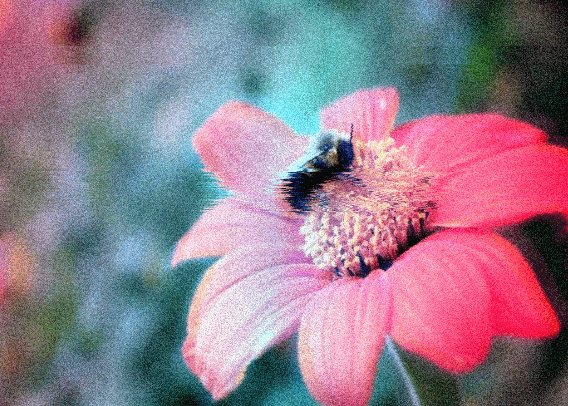
Glitch effect
Hiệu ứng trò chơi SpaceLamb
Shader Effect
CÁC BỘ SƯU TẬP LIÊN QUAN
Bạn có muốn tạo một bộ lọc của riêng mình không? Bạn có thể đào sâu vào thế giới của shader trong các bộ sưu tập sau: Shaders are Easy, WebGL Shaders + Code
Nguồn: www.awwwards.com