Trong những năm qua, tôi đã dần trưởng thành trong sự nghiệp thiết kế web của mình. Hiện tại tôi có một cộng sự chuyên gia thiết kế đồ họa, người đã tạo ra các bản thiết kế thực sự tuyệt vời. Và cùng một vài chuyên gia WordPress, những người đã chuyển thể những sáng tạo này vào Genesis framework của StudioPress một cách rất thành công. Tôi thực sự tin rằng, đội ngũ của chúng tôi đang sở hữu những người giỏi nhất và tôi là cô gái may mắn nhất thế giới.
Vâng, tôi biết như vậy là nghe có vẻ hơi “chém gió” nhưng trong thế giới WordPress Geeky(*) của tôi, tất cả làm cho tôi hạnh phúc. Tôi chỉ cần tập trung vào khách hàng, chiến lược lấy khách hàng làm trung tâm, thông qua SEO và các wireframe. Wireframe chính là mảnh ghép hữu hiệu giúp việc thiết kế website trở nên đẳng cấp hơn.
Wireframe là gì vậy?
Về cơ bản, wireframe là một bản phác thảo về trang web. Tôi thường tạo ra một wireframe để gửi cho chuyên gia thiết kế đồ họa của mình khi yêu cầu một mẫu thiết kế web mới. Đôi khi tôi không đưa ra gì hết để trí tưởng tượng của cô ấy tự do bay bổng và không bị trói buộc.
Trong các trường hợp khác, khi tôi biết khách hàng cần nội dung cụ thể hoặc muốn có “chất riêng” trên trang chủ, tôi sẽ viết một wireframe để mô tả chi tiết về chúng. Nếu chúng tôi phải triển khai dự án website dạng Portfolio, website doanh nghiệp…, thì một wireframe là bước không thể nào bỏ qua. Nó giúp cho nhà thiết kế hiểu được ý tưởng về những gì chúng tôi cần để thực hiện với trang chủ và điều gì là quan trọng đối với dự án website tổng thể.
Bạn có thể nghĩ rằng tôi cần có một phần mềm đắt đỏ cho việc tạo wireframe. Không hề nhé! Tôi chỉ cần sử dụng một sản phẩm SaaS được gọi là iPLOTZ có sẵn thông qua Internet. Tôi đã dùng bản trả phí để có thêm nhiều wireframe cùng một lúc. Nhưng mà bản miễn phí cũng thực sự ổn, nó phù hợp cho người dùng bình thường sử dụng và sáng tạo concept.
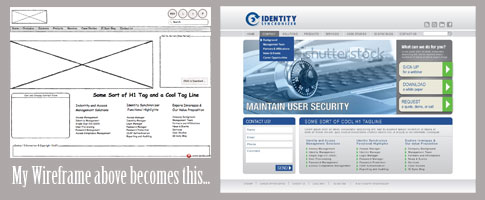
Trước và sau khi dùng Wireframe

Một lần nữa, nhóm của tôi luôn có các chuyên gia thiết kế đồ họa và các lập trình viên vững tay nghề. Nhưng ngay cả khi bạn không có, việc tạo ra một wireframe sẽ cho phép bạn hình dung ra trang chủ (hoặc các trang khác) trông như thế nào trước khi bạn đi vào thiết kế web thực tế.
Sử dụng wireframe cũng là một cách tuyệt vời để đảm bảo bạn đã hoàn thành các mục tiêu thiết kế website mà bạn đã đặt cho chính mình. Trang chủ của bạn có nói lên cá tính của bạn không? Trang chủ có lời kêu gọi hành động cần thiết không? Trang chủ có liên kết đến nội dung cấp cao nhất của bạn không? Và đừng quên thông tin liên hệ hoặc liên kết mạng xã hội. Tất cả đều quan trọng trong việc thiết kế web ngày nay.
Vì vậy, nếu bạn là người mới trong lĩnh vực WordPress hoặc chủ sở hữu doanh nghiệp đang xem xét website mới, hãy cân nhắc tìm hiểu wireframe là gì và sử dụng chúng để thiết kế website giới thiệu doanh nghiệp. Ngoài ra bạn có thể ứng dụng wireframe để quảng cáo trôi chảy. Nó có thể khơi dậy đam mê bên trong mà chính bạn cũng không biết mình có.
Nguồn: web-savvy-marketing.com
(*) tiếng lóng chỉ những chuyên gia, những kẻ lập dị trong một lĩnh vực; trong trường hợp này là lĩnh vực thiết kế WordPress





