Immersive Garden chia sẻ chi tiết về dự án giành chiến thắng Site of the Month (SOTM) của họ. Đây là cách nhóm Citrix sử dụng dữ liệu để phân tích, mô hình và thiết kế chiếc xe.
Tham khảo đơn vị thiết kế website Doanh nghiệp uy tín, chuyên nghiệp miền Bắc
Chỉ đạo nghệ thuật & thiết kế:
Dự án The New Mobile Workforce được thực hiện phối hợp chặt chẽ giữa Havas San Francisco và Immersive Garden. Havas nảy ý tưởng tạo website doanh nghiệp giống 1 câu chuyện siêu tương tác xoay quanh sự kiện Xe đua công thức 1. Và cách Redbull – Citrix hợp tác để đạt được kết quả tốt nhất trong lĩnh vực chuyên môn của họ.
Ý tưởng chủ đạo là tập trung mang lại hiệu thức thị giác tối đa và phấn khích cao độ. Cần phải tạo ra hai cấp độ điều hướng hoạt động song song làm nổi bật chủ đề cụ thể. Cách kể chuyện về trải nghiệm đưa chúng ta vào cuộc đua từ slide này sang slide khác. Ở cấp độ đầu tiên, người dùng sẽ được trải nghiệm “Livestream Trực Tiếp” nhờ bố cục hình ảnh tách rời các hiệu ứng 3D. Những hiệu ứng này được áp dụng trên các hình ảnh có dự án. Chúng tôi đã hiệu chỉnh chúng một chút nhưng chúng tôi muốn giữ ý tưởng chân thực cho cuộc đua. Vì vậy chúng tôi vẫn giữ hình ảnh hơi thô và thực tế. Ấn tượng về tốc độ sẽ minh họa bằng các hiệu ứng chuyển tiếp hình ảnh bị biến dạng.
Sau đó, trải nghiệm Citrix được tập trung nhiều hơn để tạo sự nhận diện, truy hồi dữ liệu như thấy màn trình diễn Công thức 1. Sẽ dùng gam màu tối hơn và tạo cảm giác nghệ thuật như 1 hậu trường công nghệ tân tiến. Mỗi slide sẽ khác nhau để tương tác tham gia vào các thông tin chính và đồ họa.
Một trong những thách thức thú vị là tạo lượng lớn fan của Redbull đang hò reo đầy hào hứng. Thanh điều hướng đơn giản, hiệu ứng mũi tên và cuộn chuột thiết kế hướng tuyến tính. Nhưng trong đó mỗi cử chỉ có một tác động trực quan. Với mô hình 3D, thị giác(1) và hạt tách khối(2), hiệu ứng chuyển tiếp làm người xem hồi hộp như một cuộc đua F1.

Kỹ thuật
Giống hầu hết các dự án khác, cấu trúc DOM được quản lý nhờ Vue.js. CSS đã được biên dịch bằng Stylus, kèm với framework tùy chỉnh và môi trường phát triển trên Browserify.
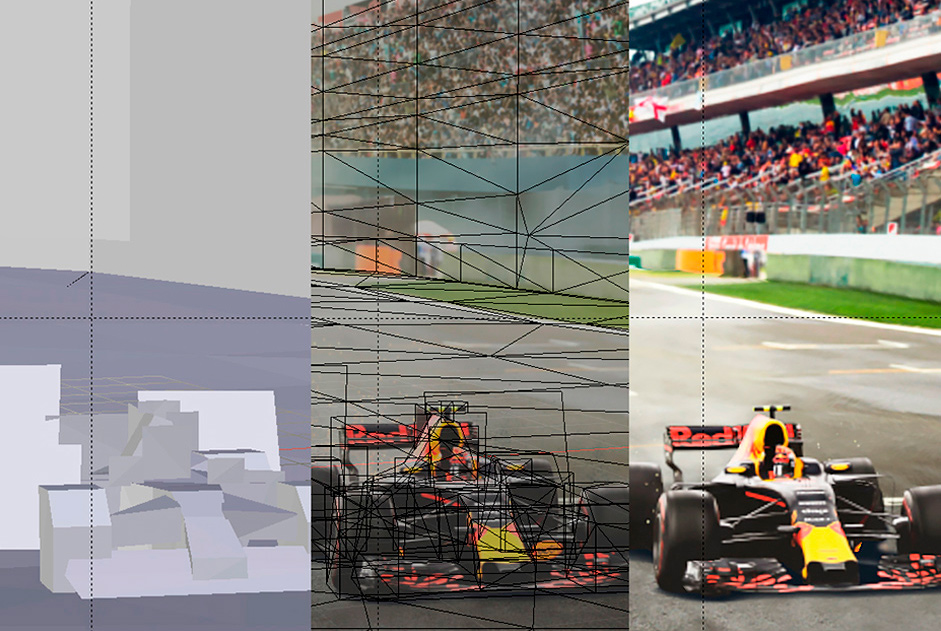
Các hoạt cảnh động đã được tạo ra cùng với hình ảnh 2D. Với Blender, mô hình 3D được tạo tương đương mẫu thực tế và vẫn tôn trọng từng yếu tố nhỏ.
Sau đó, chúng tôi đã xuất các mô hình này để hiển thị chúng trong thời gian thực với Three.js. Các chuyển động của camera cũng như một số chi tiết cải thiện độ chìm (vật thể, hiệu ứng ánh sáng, khói, v.v.) đã được thêm trực tiếp vào Javascript. Bởi vì camera di chuyển xung quanh cần phải tạo lại kết cấu đằng sau các mô hình 3D.
Hiệu ứng tốc độ trong quá trình chuyển đổi giữa mỗi cảnh đã được tạo bằng hiệu ứng đổ bóng(3). Năm cột phân phối pixel bằng nhau dọc chiều dài ảnh đã được gài để tạo hiệu ứng kéo dài.
Hiệu ứng màu gradient và perlin noise (gây nhiễu Perlin) hiển thị hiệu ứng tốc độ thêm tự nhiên. Khi hiệu ứng tốc độ đã hiển thị hoàn toàn, màn hình nhường chỗ cho màn hình tiếp theo. Hiệu ứng tốc độ sau đó biến mất vì pha trộn màu gradient. Để từ đó chuyển động của camera và thiết kế âm thanh sẽ tăng cường quá trình chuyển đổi này.
Nói chung, hàng tá shader đã được phát triển cho dự án này. Kết hợp giữa cảnh, hiệu ứng và hình họa mà giữ nguyên hiệu suất và tốc tải là khá khó. Giai đoạn này rất cần thời gian để tối ưu hóa và thử nghiệm. Mục đích đảm bảo hình ảnh và mô hình đạt chất lượng tốt ngay cả trên thiết bị di động.
“The New Mobile Workforce” quả là một mẫu website doanh nghiệp điển hình đại diện cho xu hướng thiết kế hiện đại. Nếu bạn muốn tìm hiểu thêm nhiều mẫu website doanh nghiệp đẹp, đừng ngại ngần nhấp chuột nhé!
Nguồn: awwwards.com
Chú thích:
(1) thị giác: nguyên văn bản gốc là “parallax”
(2) hạt tách khối: nguyên văn bản gốc là “particles”
(3) hiệu ứng đổ bóng: nguyên văn bản gốc là “shader”
Tham khảo đơn vị thiết kế website Doanh nghiệp uy tín, chuyên nghiệp miền Bắc






