GIF động (Graphic Interchange Format) nhờ chất lượng được đánh giá cao nên xuất hiện rất phổ biến trên các website. Chúng cung cấp nhiều tương tác hơn một bức hình đơn thuần, dễ thu hút hơn so với một video thông thường. Tuy nhiên, GIF có định dạng khá lớn so với video và thường có kích thước rất lớn, dẫn đến thời gian trễ tải trang và “ngốn” dữ liệu cao. Với video HTML5, bạn có thể giảm tới 98% kích thước nội dung GIF trong khi vẫn giữ được các tính năng độc đáo định dạng GIF đem lại.
Chúng tôi nhận thấy đây như một bản viết lại từ một bài báo được xuất bản trên trang Google Web Fundamentals, tác giả là một người bạn của chúng tôi Jeremy Wagner. Bạn có thể xem bản gốc ở đây.
Tôi muốn gửi lời xin lỗi tới Jeremy vì đã không đính chính đây là bản sao tác phẩm của anh. Nhận thức và tạo niềm tin cho ấn phẩm với cộng đồng là điều tôi – và toàn nhóm – luôn để tâm. Thành thực xin lỗi vì sơ suất lần này của chúng tôi.
– Rachel Andrew, thay mặt Nhóm biên tập
GIF động có rất nhiều điểm xứng đáng được nhận lời khen ngợi; tạo ra chúng khá dễ dàng và tương thích tốt (theo nghĩa đen) trên mọi trình duyệt. Nhưng định dạng GIF vốn ban đầu mục đích không phải để làm hoạt họa. Định dạng GIF được thiết kế để nén nhiều hình ảnh trong một tệp bằng thuật toán nén dữ liệu bảo toàn (gọi là nén LZW), có nghĩa dung lượng vừa đủ cho phép chúng có thể được tải xuống trong một khoảng thời gian hợp lý, ngay cả khi kết nối chậm.
Sau đó, tính năng hoạt họa cơ bản được thêm vào cho phép các đa ảnh (đa khung hình) trong tệp được vẽ với độ trễ thời gian. Theo mặc định, chuỗi khung hình tạo thành hoạt họa chỉ được hiển thị một lần, dừng sau khi khung hình cuối cùng được hiển thị. Netscape Navigator 2.0 là trình duyệt đầu tiên bổ sung khả năng xoay vòng các GIF động, nhờ đó mà các GIF động được sử dụng rộng rãi như chúng ta biết đến ngày nay.
Vì là nền tảng hoạt họa, định dạng GIF đã bị giới hạn đáng kinh ngạc. Mỗi khung hình động chỉ giới hạn cho phép ảnh dưới 256 màu. Và qua nhiều năm, những tiến bộ trong công nghệ nén đã cải tiến về cách hoạt hóa hình ảnh, các tệp video được nén. Không giống như các định dạng video, định dạng GIF không nhận được bất kỳ cải tiến về công nghệ nào. Có nghĩa là tăng thêm một vài giây nội dung, kích thước tệp cũng sẽ tăng lên đáng kể do lưu trữ nhiều thông tin được lặp lại.
Ngay cả khi bạn cố gắng điều chỉnh chất lượng và độ dài của GIF bằng một công cụ như Gifsicle, khó giảm kích thước tệp xuống dung lượng hợp lý. Đây là lý do tại sao các website nặng định dạng GIF như Giphy, Imgur và các website tương tự không sử dụng định dạng GIF thực mà thay vào đó chuyển đổi nó thành video HTML5 phục vụ người dùng. Như nhóm nghiên cứu Pinterest Engineering đã tìm hiểu, chuyển đổi GIF động thành video khi phát lại có thể giảm thời gian tải và cải thiện độ mượt mà, làm người dùng trải nghiệm thoải mái hơn.
Trong bài, chúng ta sẽ liệt kê một số kỹ thuật sử dụng video HTML5 thay thế GIF động. Học cách chuyển đổi GIF thành tệp video và kiểm tra quá trình nhúng tệp video trên website để hoạt động giống như GIF động. Cuối cùng, chúng ta sẽ xem xét một vài nhược điểm mà bạn cần cân nhắc trước khi áp dụng phương pháp này.
Chuyển đổi GIF động sang Video
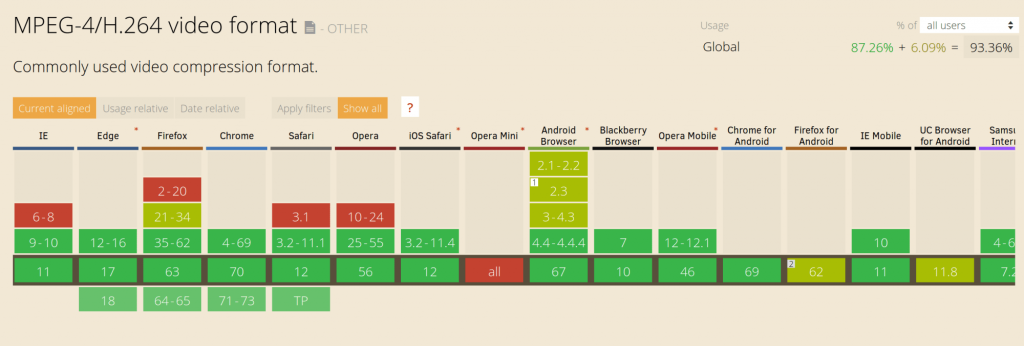
Bước đầu tiên là chuyển đổi tệp GIF thành định dạng video. MP4 là định dạng được hỗ trợ phổ biến nhất với gần 94% tất cả các trình duyệt hỗ trợ. Do đó, MP4 là định dạng mặc định an toàn.
94% tất cả các trình duyệt hỗ trợ định dạng MP4
Một tùy chọn khác là WebM chuyên cung cấp các video chất lượng cao, có thể so sánh với MP4 nhưng kích thước nhỏ hơn. Tuy nhiên, định dạng này chưa được hỗ trợ trình duyệt rộng rãi nên bạn không thể thay thế các tệp MP4 bằng các tệp WebM tương đương.
Internet Explorer và Safari là các trình duyệt đáng chú ý mà không có hỗ trợ WebM
Tuy nhiên, vì thẻ <video> hỗ trợ nhiều tệp <source> , chúng ta có thể đăng video WebM trên các trình duyệt có hỗ trợ và đặt tệp MP4 có thể đăng ở bất cứ đâu.
Hãy chuyển đổi một GIF động sang cả dạng MP4 và WebM. Có một số công cụ trực tuyến có thể giúp bạn làm điều này. Ứng dụng chuyển đổi ffmpeg được sử dụng nhiều hơn cả, vì thế chúng tôi sẽ bỏ qua những công cụ trung gian và chỉ đề cập đến khi chúng cần thiết. ffmpeg là dòng lệnh miễn phí với mã nguồn mở được thiết kế để xử lý các tệp video và âm thanh. Nó cũng được dùng để chuyển đổi một GIF động sang định dạng video.
Bạn có thể tìm ffmpeg trên máy của mình, hãy kích hoạt thiết bị đầu cuối và chạy lệnh ffmpeg. Nó sẽ hiển thị một số thông tin đánh giá, nếu không thấy, bạn hãy tự cài đặt. Bạn hãy xem chi tiết hướng dẫn cài đặt cho Windows, MacOS và Linux trên trang này. Vì sẽ chuyển đổi thành WebM, bạn cần đảm bảo rằng bất kỳ bản dựng ffmpeg nào bạn cài đặt đều được đọc bằng libvpx.
Để làm với các lệnh trong bài viết này, bạn có thể sử dụng bất kỳ tệp GIF động nào nằm trong máy hoặc lấy tệp này chỉ hơn 28 MB. Hãy bắt đầu học cách chuyển đổi GIF sang MP4 trong phần tiếp theo.
Chuyển đổi GIF sang MP4
Mở một thiết bị đầu cuối và điều hướng đến thư mục chứa gif thử nghiệm, sau đó chạy lệnh dưới đây để chuyển đổi thành tệp video MP4:
ffmpeg -i animated.gif video.mp4
Một tệp video mới sẽ xuất ra sau vài giây tùy thuộc vào kích thước tệp GIF đang chuyển đổi. Ký tự -i chỉ định đường dẫn đến tệp GIF đầu vào và tệp đầu ra được chỉ định sau đó (trong trường hợp này là video .mp4). Chạy lệnh này trên file GIF 28 MB sẽ tạo ra một tệp MP4 có kích thước chỉ 536KB, giảm 98% kích thước tệp với chất lượng hình ảnh tương đương.
Nhưng chúng ta có thể làm được nhiều hơn thế. ffmpeg đưa ra nhiều tùy chọn để điều chỉnh đầu ra cho video. Có một cách là sử dụng một phương pháp mã hóa Constant Rate Factor (CRF) (tạm dịch: Hệ số tỷ lệ không đổi) để giảm kích thước đầu ra của MP4. Dưới đây là câu lệnh:
ffmpeg -i animated.gif -b:v 0 -crf 25 video.mp4
Như bạn thấy, có một vài mã lệnh khác so với câu lệnh trước đó. -b:v thường được sử dụng để giới hạn tốc độ bit đầu ra, nhưng khi sử dụng chế độ CRF, nó phải được đặt về giá trị 0. Mã lệnh -crf kiểm soát chất lượng đầu ra video. Nó sẽ trả về giá trị từ 0 đến 51; giá trị càng thấp, chất lượng video và kích thước tệp càng lớn.
Tiếp tục chạy thử câu lệnh trên GIF đó, giảm đầu ra video xuống chỉ còn 386KB mà chất lượng không có quá nhiều sự khác biệt. Nếu muốn giảm kích thước hơn nữa, bạn có thể tăng giá trị CRF. Hãy lưu ý rằng các giá trị CRF càng cao bao nhiêu, chất lượng của tệp video sẽ giảm đi bấy nhiêu.
Chuyển đổi GIF sang WebM
Bạn có thể chuyển đổi tệp GIF sang WebM bằng cách chạy lệnh bên dưới trong thiết bị đầu cuối:
ffmpeg -i animated.gif -c vp9 -b:v 0 -crf 41 video.webm
Lệnh này gần giống như lệnh trước đó, ngoại trừ mã thẻ -c mới được thêm riêng nhằm mục đích chuyển đổi sang WebM. Chúng tôi đang sử dụng công cụ mã hóa lệnh vp9 trở thành mã hóa lệnh vp8 .
Ngoài ra, tôi đã điều chỉnh giá trị CRF thành 41 trong trường hợp này vì các giá trị CRF trong lệnh chuyển đổi này không nhất thiết phải trả về chất lượng tương tự trên định dạng video. Giá trị cụ thể này dẫn đến một tệp WebM chỉ 16KB nhỏ hơn rất nhiều so với MP4 trong khi chất lượng hình ảnh gần như tương đương.
Bây giờ chúng ta đã biết cách chuyển đổi GIF động thành các tệp video, giờ hãy xem xét cách làm tương tự thẻ <video> HTML5 trên trình duyệt.
Thay thế GIF động bằng video trong trình duyệt
Tạo một video có chức năng tương đương với GIF trên một trang web không dễ như đưa một tệp tin vào thẻ <img> , nhưng cũng không đến mức quá khó học. Những yếu tố chính của một ảnh GIF động mà bạn cần lưu ý là:
- Chạy tự động
- Lặp lại liên tục
- Tệp tĩnh
Mặc dù các chức năng này là mặc định với các tệp GIF, chúng ta có thể gán các thuộc tính tương tự cho các tệp video. Dưới đây là cách bạn nhúng câu lệnh cho một tệp video hoạt động như một GIF động:
<video autoplay loop muted playsinline src="video.mp4"></video>
Đánh dấu này hướng dẫn trình duyệt tự động khởi chạy video, lặp lại liên tục, không phát âm thanh và phát nội tuyến mà không hiển thị bất kỳ lệnh điều khiển video nào. Điều này mang lại trải nghiệm tương tự như một GIF động và có hiệu suất cũng tốt hơn.
Để chỉ định thêm nguồn cho video, bạn có thể đưa phần tử <source> trong mã thẻ <video> như thế này:
<video autoplay loop muted playsinline>
<source src="video.webm" type="video/webm">
<source src="video.mp4" type="video/mp4">
</video>
Các phần tử này lệnh cho trình duyệt chọn video tùy thuộc vào hỗ trợ định dạng. Trong trường hợp này, video WebM sẽ được tải xuống và phát nếu nó được hỗ trợ, nếu không tệp MP4 sẽ được thay thế.
Để làm các trình duyệt cũ không hỗ trợ video HTML5 trở nên mạnh mẽ hơn, bạn có thể thêm một số nội dung HTML liên kết đến tệp GIF gốc dưới dạng dự phòng.
<video autoplay loop muted playsinline>
<source src="video.webm" type="video/webm">
<source src="video.mp4" type="video/mp4">
Your browser does not support HTML5 video.
<a href="/animated.gif">Click here to view original GIF</a>
</video>
Hoặc bạn chỉ có thể thêm tệp GIF trực tiếp vào thẻ <img> :
<video autoplay loop muted playsinline>
<source src="video.webm" type="video/webm">
<source src="video.mp4" type="video/mp4">
<img src="animated.gif">
</video>
Chúng ta đã kiểm tra cách mô phỏng GIF động trong trình duyệt với video HTML5, giờ hãy xem xét một số hạn chế có thể gặp phải trong phần tiếp theo.
Các điểm hạn chế
Có một số hạn chế bạn cần biết trước khi áp dụng video HTML5 thay thế GIF. Công việc không đơn giản chỉ là đăng tải 1 tệp GIF lên trang rồi ung dung quan sát nó hoạt động ở khắp mọi nơi. Với HTML5 trước tiên bạn phải mã hóa, và có thể khá khó để nó tự động chạy trên khắp các trình duyệt.
An toàn nhất là chuyển đổi thủ công từng ảnh GIF và kiểm tra kết quả đầu ra miễn sao đảm bảo sự tương quan giữa chất lượng hình và kích thước hình ảnh. Ở những dự án lớn, điều này không khả thi. Còn trong bài học này, tốt hơn bạn hãy tham khảo một vài dịch vụ như Cloudinary để hỗ trợ công việc nặng nhọc thay bạn.
Một vấn đề khác là không phải về hình ảnh, trình duyệt sẽ không tải trước nội dung video. Vì tệp video có độ dài bất kỳ, nên chúng thường bị bỏ qua cho đến khi người dùng thực sự muốn xem nội dung. Điều này có thể trì hoãn việc tải tệp video lên tới vài trăm mili giây.
Ngoài ra, có khá nhiều hạn chế với chế độ tự động phát video, đặc biệt là trên các thiết bị di động. Thuộc tính muted thực sự cần thiết để video tự động phát trên trình duyệt Chrome ở Android và iOS Safari ngay cả khi video không chứa âm thanh. Và với những trình duyệt không cho phép tự động phát video, người dùng sẽ chỉ thấy một khoảng trống đen đáng lẽ video sẽ được phát ở đó. Ví dụ với chế độ Tiết kiệm dữ liệu trên Chrome dành cho Android, nơi tự động phát video sẽ không hoạt động ngay cả khi bạn cài đặt chính xác mọi chức năng.
Để phòng trừ bất kỳ trường hợp không may nào xảy đến, bạn nên cân nhắc việc đặt hình ảnh thay thế cho video bằng thuộc tính poster, để vùng đặt video vẫn có nội dung nếu video không tự động chạy vì một số lý do. Cũng nên xem xét thuộc tính điều khiển cho phép người dùng phát lại ngay cả khi chức năng tự động phát video bị vô hiệu hóa.
Tóm lại
Bằng cách thay thế GIF động bằng video HTML5, nó vẫn có khả năng cung cấp đầy đủ những trải nghiệm tuyệt vời giống như GIF mà không gặp phải những nhược điểm về hiệu suất và chất lượng. Hãy cứ bắt tay vào thực hiện một cách nghiêm túc, đặc biệt nếu website của bạn chuyên biệt về GIF.
Dưới đây là những ví dụ thực tế đã ứng dụng thành công với HTML5:
- Twitter chuyển đổi GIF động thành tệp MP4 khi tải lên
- Hiệu suất GIF đã được cải thiện trên Pinterest bằng cách chuyển thành video
- Imgur, một website về GIF, chuyển đổi tất cả các GIF tải lên thành video HTML5
Đầu tư thời gian chuyển đổi các tệp GIF thành video sẽ giúp thời gian tải trang cải thiện tốt hơn. Với điều kiện website của bạn không quá phức tạp, việc thực hiện và khởi chạy khá đơn giản không mất quá nhiều thời gian.
Nguồn: www.smashingmagazine.com