Tóm tắt: Triển vọng áp dụng Gutenberg cho nền tảng WordPress sẽ mang lại lợi ích gì? Trong bài viết này, Leonardo Losoviz sẽ chia sẻ một số những lợi ích của việc xây dựng các trang web thông qua cấu trúc thành phần và Gutenberg, bao gồm các chức năng mới nhất và tích hợp với các xu hướng phát triển website hiện đại.
Mở đầu
Gutenberg là một trình soạn thảo JavaScript (cụ thể hơn là một plugin sửa các lỗi phản hồi), sẽ sớm làm thay đổi trải nghiệm sáng tạo nội dung trên WordPress và (sắp tới khi Gutenberg được chuyển đổi thành Website builder) gia tăng trải nghiệm tạo trang mới trên WordPress website.
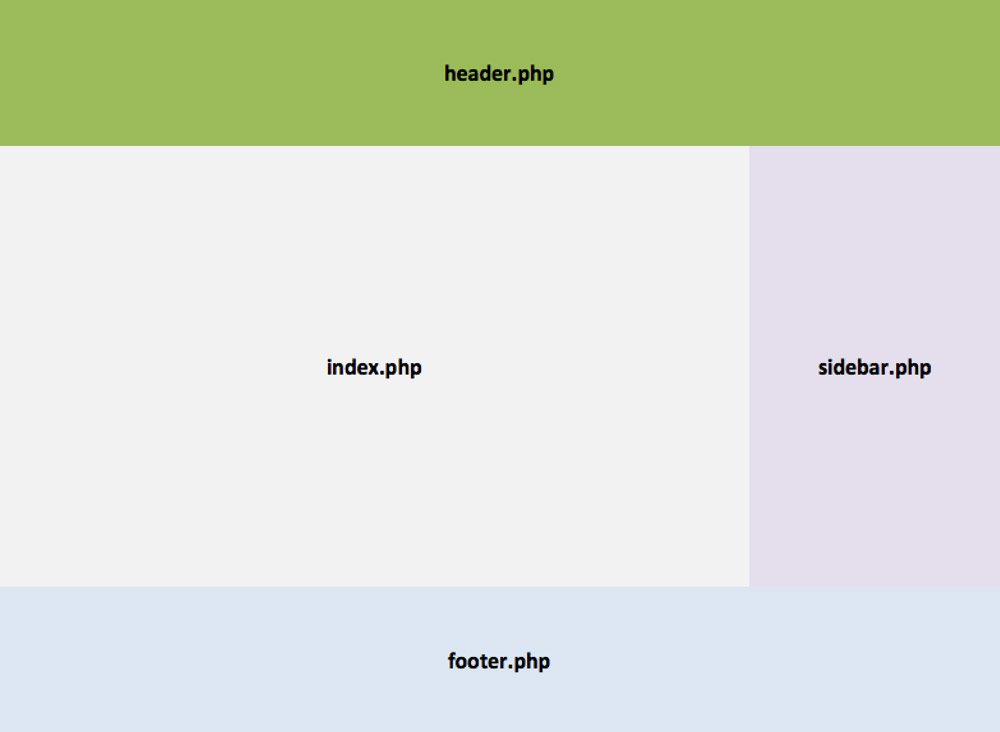
Gutenberg, một dạng Website builder(1), sẽ đòi hỏi bạn phải có một góc nhìn mới mẻ về các kiến thức xây dựng website. Theo như những gì mọi người đã biết về “mô hình cũ”, thông thường WordPress website sẽ hình thành cấu trúc thông tin thông qua các template (header.php, index.php, sidebar.php, footer.php) và tìm nạp nội dung trên trang từ một blob(2) HTML duy nhất. Còn với “mô hình mới”, trang có các Component (React) được đặt trên khắp trang, mỗi Component điều khiển một đoạn code có liên kết logic riêng của chúng, tải dữ liệu và tự kết xuất.
Để đánh giá được sự thay đổi này một cách trực quan, WordPress sẽ thay đổi từ PHP:

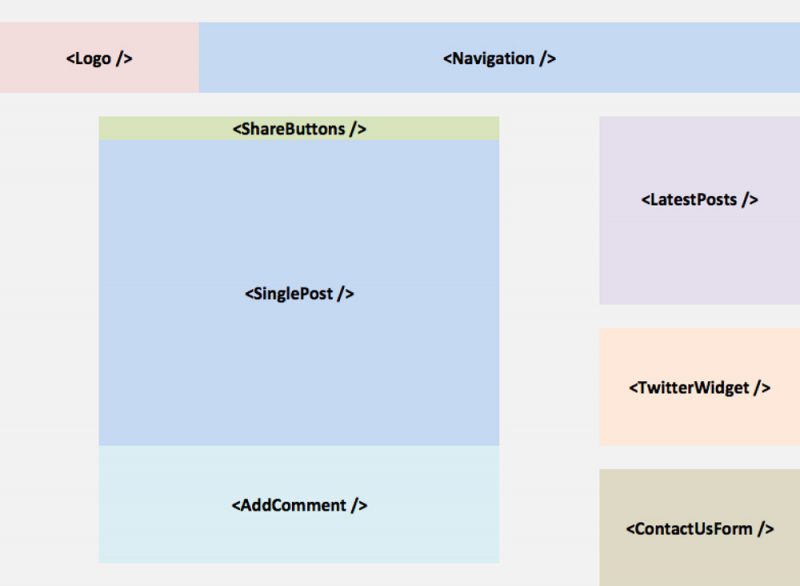
… thành:

Tôi tin rằng việc chuyển đổi từ blob của mã HTML sang Component để xây dựng trang web gần như là một sự thay đổi khuôn mẫu(3). Ảnh hưởng của Gutenberg còn lớn lao hơn chỉ là chuyển đổi từ PHP sang JavaScript đơn thuần. Điều đó đồng nghĩa, một chương mới của thời đại WordPress sẽ mở ra, tương tác giữa người dùng phong phú và mạnh mẽ hơn bao giờ hết. Các nhà phát triển website sẽ không còn tạo trang web bằng ngôn ngữ thông thường mà sẽ bằng thứ ngôn ngữ lập trình khác, sẽ không còn những mặt hàng “tam sao thất bản” tồn tại nữa.
Gutenberg chưa được cộng đồng WordPress chấp nhận hoàn toàn vì nhiều lý do. Trước nhất, Plugin mới này dựa trên rất nhiều công cụ và công nghệ (React, NPM, Webpack, Redux, v.v.) khá khó học và khó thành thạo so với công cụ dựa trên PHP cũ. Và mặc dù có thể đáng để học hỏi với các chức năng mới, nhưng không phải trang mom&pop(4) nào cũng cần những tính năng mới này.
Xét cho cùng, không phải ngẫu nhiên mà 30% website trên toàn cầu là WordPress website: hầu hết đây là các trang web như blog, không phải các mạng xã hội năng động như Facebook. Mặt khác, tính toàn diện của WordPress có nghĩa là ai cũng có thể xây dựng cho mình một website đơn giản – ngay cả những người không có kinh nghiệm code, chẳng hạn như các nhà thiết kế, nhà sáng tạo nội dung và các blogger.
Nhưng sự phức tạp của Plugin mới sẽ khiến mọi người phải luống cuống (thậm chí tôi còn không dám gỡ lỗi website bằng mã JavaScript nén(5)). Một điều nữa, khi Gutenberg đi vào hoạt động, React – thư viện JavaScript của Facebook – sẽ được tự động thêm vào mọi WordPress website chỉ sau một đêm. Khá nhiều người không ưng một thư viện JavaScript được cấp quá nhiều sức mạnh, còn nhiều người khác thì lại chả tin tưởng vào Facebook. Để giảm bớt mối lo ngại này, Gutenberg tiến hành tách chiết React, cho phép lập trình bằng cả các framework khác hoặc thư viện khác. Tuy nhiên trên thực tế, không còn gì nghi ngờ khi React sẽ được ưu tiên hơn hết thảy.
Dẫu vậy, viễn cảnh về một thế giới đầy triển vọng đang được mở ra. Tôi thực sự phấn khích về viễn cảnh đó. Nhưng sự phấn khích ấy không phải là về công nghệ (React) hay về việc thực thi (Gutenberg), mà là về quan điểm trong việc lập trình, tạo các trang web sử dụng các Component làm đơn vị xây dựng. Trong tương lai, việc triển khai có thể ở một nền tảng khác, chẳng hạn như Vue, nhưng với những nền tảng cũ đâu đó sẽ vẫn còn.
Để nhận ra những tính năng mới nào sẽ có thể được ứng dụng vào thực tiễn là điều không hề dễ làm. Cần có thời gian để tìm hiểu, thích nghi với dạng thức mới dù bằng các phương pháp cũ, dần dần cho đến khi chúng ta thành thục tiếp cận đến các mục tiêu mới. Ngay cả tệp PDF vẫn được xem là một dạng hình ảnh được sử dụng phổ biến, cho dù website vẫn mang những lợi thế vượt trội trong in ấn.
“Tưởng tượng một tờ giấy trên màn hình máy tính như xé toạc cánh của một chiếc 747 rồi lái nó, khác nào một chiếc xe buýt trên đường cao tốc”.
– Ted Nelson
Trong bài viết này, tôi sẽ phân tích ý nghĩa của việc xây dựng trang web thông qua Plugin dựa trên Component và Gutenberg, bao gồm các chức năng mới được cung cấp, có thể tích hợp tốt hơn với các xu hướng phát triển website hiện đại và ý nghĩa của nó đối với tương lai của WordPress website.
Tính linh hoạt mở rộng và sẵn có của Nội dung
Một tác dụng rất quan trọng của việc coi tất cả các content như 1 khối thống nhất là nó cho phép nhắm mục tiêu tới từng HTML riêng lẻ và chia hướng đến các đầu ra (output) khác nhau. Trong khi content ở blob HTML chỉ có thể truy cập thông qua website, thì việc phân đoạn có thể giúp truy cập qua cả API và siêu dữ liệu sẵn có. Hãy lựa chọn cho mình phương thức truyền thông – chẳng hạn như video, âm thanh hoặc hình ảnh. Là một khối độc lập, video có thể được phát trong một ứng dụng, tệp âm thanh có thể được phát dưới dạng podcast và hình ảnh có thể được đính kèm vào email khi gửi thông báo – tất cả điều này không cần phải mã hóa code HTML.
Tương tự, nội dung trong khối có thể được điều chỉnh tùy phương tiện khác nhau: từ màn hình nhỏ nhất đến lớn nhất, màn hình cảm ứng hoặc máy tính để bàn, được điều khiển bằng giọng nói hoặc bằng cảm ứng, 2D / AR / VR, mà ai nào biết tương lai còn có phát minh cái gì mới ra đời chứ. Chẳng hạn, khối âm thanh cho phép phát tiếng ngay trên Apple Watch, thông qua hệ thống In-car hoặc AWS Echo điều khiển bằng giọng nói hoặc dưới dạng vật phẩm ảo khi sử dụng máy VR (thực tế ảo). Các khối cũng có thể giúp dễ dàng thiết lập một nguồn dữ liệu thực cho nội dung được xuất bản đến các đầu ra (output) khác nhau, chẳng hạn như Responsive Website, AMP, ứng dụng di động, email hoặc bất kỳ thiết bị nào.
Lưu ý: Để biết thêm thông tin về các chủ đề này, tôi khuyên bạn nên xem cuộc trò chuyện “Content in a Zombie Apocalypse” của Karen McGrane.
Các khối cũng có thể cải thiện trải nghiệm người dùng. Nếu tải trang web qua 3G, các khối có thể tự kết xuất ở chế độ kết nối chậm để hiển thị hình ảnh chất lượng thấp và bỏ qua việc tải video. Hoặc nó có thể cải thiện layout, chẳng hạn như hiển thị bộ sưu tập hình ảnh không cần phải tìm đúng nơi được nhúng, bạn có thể nhấp chuột tại bất kỳ đâu trên trang web.
Những trải nghiệm này có thể đạt được bằng cách tách nội dung khỏi biểu mẫu, có nghĩa là phần trình bày và ý nghĩa được tách biệt nhau, ý nghĩa được lưu trên cơ sở dữ liệu, còn phần trình bày chỉ là thứ yếu sẽ được lưu ở nơi khác. Ngữ nghĩa HTML là một biểu thức của khái niệm này: chúng ta nên sử dụng thẻ <em> sao cho mang ý nghĩa, thay vì thẻ <i> thể hiện hình thức trình bày, vì khi đó content đã có sẵn các công cụ khác, chẳng hạn như giọng nói.
Có được một sự phân tách kỹ lưỡng phần nội dung từ biểu mẫu là rất khó, vì mã code trình bày thường được thêm vào bên trong khối thông qua HTML markup. Tuy nhiên, việc xây dựng cấu trúc trang web bằng cách sử dụng khối đã giúp đạt được một số mức độ phân tách ở mức độ layout. Ngoài ra, các khối được tạo để chỉ làm một việc và chúng làm tốt nhất, để từ đó có thể sử dụng các thẻ HTML phù hợp, phân tách mối quan hệ HTML, JS và CSS (để khi chuyển chúng sang các nền tảng khác sẽ không mất quá nhiều công sức) và dễ truy cập được, ít nhất ở cấp độ Component.
Lưu ý: Một nguyên tắc chung: tính “bao chứa” của Component càng rộng bao nhiêu, nó càng cần “linh hoạt” hơn để chuẩn bị tương thích cho các phương tiện chưa được phát minh ra nhiều bấy nhiêu.
Thật không may, Gutenberg không được thiết kế với mục đích này, vì vậy các khối cũng trình bày nhiều HTML markup. Chẳng hạn, đây là một khối hình ảnh từ hình ảnh bên ngoài, chỉ có URL cho hình ảnh, thẻ mô tả alt và chú thích (và có thể cả thông số chiều rộng và chiều cao); sau khi tạo khối hình ảnh, đoạn mã sau đã được lưu trong DB(6) (lớp aligncenter để trình bày và markup <div class="wp-block-image" /> sẽ trống nếu chỉ lưu trữ phần ý nghĩa):
<!-- wp:image {"align":"center"} -->
<div class="wp-block-image">
<figure class="aligncenter">
<img src="https://cldup.com/cXyG__fTLN.jpg" alt="Beautiful landscape"/>
<figcaption>If your theme supports it, you’ll see the "wide" button on
the image toolbar. Give it a try.</figcaption>
</figure>
</div>
<!-- /wp:image -->Ngoài ra, các khối được lưu bên trong nội dung bài đăng (hay còn gọi là HTML blob lớn) thay vì mỗi khối có một mục nhập riêng trong cơ sở dữ liệu. Dù tái sử dụng khối (còn được gọi là khối toàn cục) có mục nhập riêng, tôi vẫn lo ngại rằng các nhà phát triển có thể chuyển đổi các khối tiêu chuẩn thành các khối tái sử dụng chỉ để hack nhanh truy cập thẳng vào DB.
Tương tự, nếu không được thiết kế đúng cách, các khối thậm chí có thể tàn phá trang web của chúng ta. Chẳng hạn, các nhà phát triển không biết có thể bỏ qua các quy tắc kém hiệu quả nhất, sử dụng JavaScript không chỉ cho hàm (function) mà còn cho cả CSS và markup. Ngoài ra, hàm kết xuất phía máy chủ (SSR) của Gutenberg không phải là đẳng cấu (tức là nó không cho phép một cơ sở mã nào tạo ra output cho cả mã phía máy người dùng và mã máy chủ), do đó các khối động phải chạy hàm để tạo mã HTML cũng như PHP để cung cấp sự tăng cường cấp tiến (mà khi tải ban đầu không có trang web nào truy cập được).
Tóm lại, tạo các khối (Block) là một bước đi đúng hướng cho content WordPress trên bất kỳ định dạng và phương tiện nào, nhưng chúng không phải là một giải pháp triệt để, vì vậy vẫn còn nhiều thứ cần phải làm.
Mời bạn tham khảo thêm bài viết hữu ích: Nên dùng CDN nào để tăng tốc website: CloudFlare hay MaxCDN?
Hiệu suất
Vấn đề tiếp theo về hiệu suất trang web. Tốc độ tải trang nhanh hơn, người dùng càng thỏa mãn hơn, dẫn đến tỷ lệ chuyển đổi cao. Ví dụ, một nhóm phát triển tại nền tảng Etsy cho hay nếu hiệu suất khiến thời gian tải trang vượt những gì được kỳ vọng, họ sẽ cung cấp được các tính năng mới tuyệt vời nhất có thể (hãy xem bài nói chuyện và slide của Allison McKnight về “Xây dựng hiệu suất trong dài hạn”), trong khi một nhóm trên Twitter đã tái cấu trúc trang web của họ vài năm về trước để hỗ trợ kết xuất phía máy chủ nhằm hiển thị nội dung và liên tục thực hiện nhiều thay đổi bổ sung để tăng tốc trải nghiệm cho người dùng.
Lưu ý: hiệu suất website cực kì quan trọng, đặc biệt đối với việc thiết kế Website bán hàng bằng WordPress.
JavaScript luôn hấp dẫn đối với các nhà phát triển, họ không gặp phải khó khăn nào trong việc ứng dụng nó. Và vấn đề thực sự là: cải thiện hiệu suất với JavaScript rất “nhức não”. Vậy nên hãy sử dụng thật cẩn thận vẫn tốt hơn.
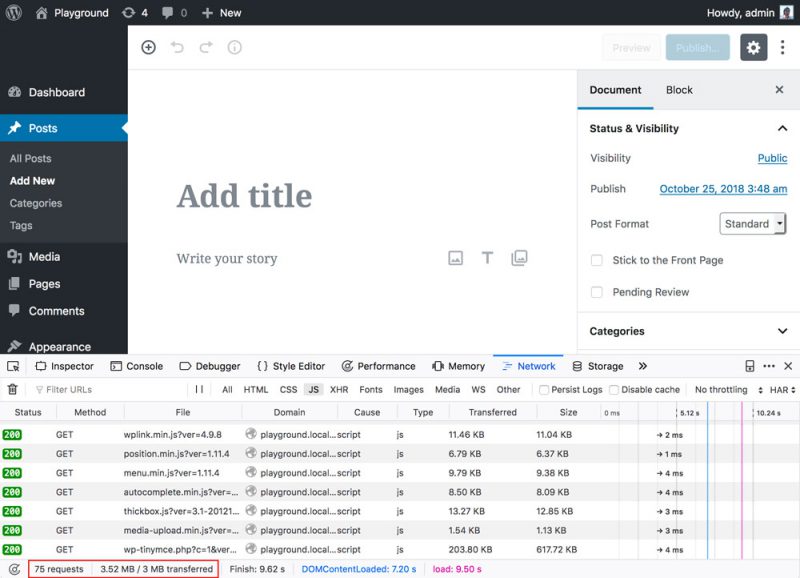
Ở thời điểm hiện tại Gutenberg không còn là lựa chọn tối ưu: khởi tạo một bài đăng mới với editor cũ (Classic Editor) yêu cầu tải khoảng 1,4 MB JavaScript, còn Gutenberg tải khoảng 3,5 MB JavaScript, mà vẫn chỉ cung cấp những trải nghiệm cơ bản:

Như vậy 3,5 MB là mức đo tiêu chuẩn và kích thước tải sẽ chỉ tăng từ đó cho tới khi quản trị viên trang web cài đặt nhiều khối hơn. Như trong một bài viết gần đây trên Smashing Magazine, để tạo ra một khối testimonials cần 150KB JavaScript đã tối ưu. Một trang web tiêu chuẩn sẽ yêu cầu bao nhiêu khối? Một trang web trung bình sẽ cần tải xuống bao nhiêu MB JavaScript?
Có một vài khía cạnh thế này: về chủ quan, một trang web nặng sẽ bị hàng tỷ người dùng bỏ qua, có thể vì đường truyền kết nối chậm và họ chỉ mua nổi gói dữ liệu data (3G-4G) tương đương với tiền lương hạn hẹp của họ. Về khách quan, mỗi mức dung lượng MB dữ liệu đem lại một công dụng khác nhau: chỉ gửi tin nhắn trên Whatsapp thì lưu lượng là đủ dùng, chứ để tải xuống tập tin nào đó lên tới vài MB là điều khá khiên cưỡng.
Đúng là người dùng website sẽ không phải tương tác với Gutenberg, vì Gutenberg đơn thuần là để xây dựng phần xương website: Gutenberg là một công cụ hỗ trợ lập trình thuộc phần back-end, không phải ở front-end (ít nhất là một phần quan trọng của WordPress website). Tuy nhiên, người sáng tạo nội dung sẽ khá thiệt thòi và cần đặt “target” mục tiêu rõ ràng. Ngoài ra (như tôi đã lập luận trước đó), người dùng cuối cùng cũng có thể bị ảnh hưởng tiêu cực thông qua các khối động, điều này có thể tạo ra markup của họ thông qua JavaScript phía máy khách thay vì PHP phía máy chủ.
Ngoài ra còn có vấn đề quá tải từ chức năng trùng lặp được thêm bởi các plugin của bên thứ 3. Ban đầu, một WordPress website có thể đã tải một số phiên bản plugin jQuery tương đối dễ tinh chỉnh. Ngày nay, có rất nhiều thư viện nguồn mở để lựa chọn triển khai một chức năng cần thiết (kéo và thả, đặt lịch biểu, các Component với nhiều lựa chọn, quảng cáo xoay vòng, v.v.) Vì vậy nhiều khả năng một trang web có hàng tá khối tương tự của bên thứ 3 thì mới có được các chức năng tương tự từ các thư viện khác nhau, nó tạo ra sự quá tải không cần thiết. Ngoài ra, có một tính năng nổi bật được thêm vào bởi chính Gutenberg: bởi vì các khối được đăng ký phía front-end, bạn có thể hủy bỏ một khối đã đăng ký được thực hiện bằng cách tải một tập lệnh bổ sung. Theo tôi, đây là một trong những thách thức lớn nhất đối với nhà sáng lập Gutenberg: đưa ra một quy trình hợp lý cho phép bất kỳ ai (không chỉ các nhà phát triển có kinh nghiệm với Webpack) có thể xóa các thư viện không mong muốn và gói gọn bộ tài nguyên cần thiết cho ứng dụng.
Cuối cùng, nhắc lại một lần nữa rằng Gutenberg hỗ trợ kết xuất từ máy chủ, nhưng vì không dễ bảo trì nên thực ra các nhà phát triển không quá bận tậm vấn đề này cho lắm. Trong trường hợp này, sẽ phải trả tiền cho các vòng tuần hoàn bổ sung khi cần lấy dữ liệu từ các điểm cuối REST, chỉ để kết xuất layout, trong thời gian đó người dùng sẽ phải chờ đợi một thời gian ngắn.
Theo tôi, hiệu suất sẽ là một trong những thách thức lớn đối với Gutenberg, để từ đó quyết định đến việc phủ rộng nó có thể thực hiện được không. Vẫn còn nhiều việc phải làm, chủ yếu nhắm vào giai đoạn tiếp theo khi Gutenberg trở thành một website builder.
Những tiêu chuẩn về website
Như đã đề cập trước đó, Gutenberg tách chiết React để giúp các khối thiết lập tiếp cận được framework-agnostic. Nếu được triển khai đúng cách, có thể tránh vấn đề bị khóa React. Cộng đồng WordPress được cảnh báo rằng mọi người cần cẩn trọng khi hợp nhất bất kỳ framework JavaScript nào vào cấu trúc WordPress website. Phần lớn tại vì trường hợp của Backbone.js – nhanh chóng bị sụt giảm độ phổ biến sau khi được thêm vào WordPress. Ngoài tính năng Media Manager thì không có nhiều tính năng đem lại hữu ích. Ngay cả khi React là thư viện JavaScript phổ biến nhất ở thời điểm hiện tại, chưa có bằng chứng nào để tin rằng nó sẽ luôn đứng vững ở vị trí đó (vì jQuery có thể thay thế) và WordPress cần phải được chuẩn bị cho mình trước khi “ngày đó” đến (với tốc độ phát triển chóng mặt của công nghệ, không gì là không thể).
Cách tốt nhất để tránh bị khóa đối với bất kỳ thư viện nào là nắm rõ các tiêu chuẩn web (web standards) và cụ thể trong trường hợp này, là việc triển khai các khối chức năng thông qua các Component web. Các Component web là các phần cấu thành website được bó dữ liệu (encapsulated) và hoạt động với các API của trình duyệt, vì vậy chúng không yêu cầu bất kỳ thư viện JavaScript nào cần phối hợp cùng. Tuy nhiên, bất kỳ framework JavaScript nào cũng có thể được triển khai cùng từ máy người dùng.
Mặc dù React hiện không cung cấp khả năng tích hợp liền mạch (seamless integration) với các Component web, nhưng cuối cùng (hoặc đúng hơn là may thay) trong tương lai React sẽ làm được. Như được giải thích trong tư liệu về React, các Component web và các Component React có thể hoạt động song hành cùng nhau:
Các Component Web và React được xây dựng để giải quyết các vấn đề khác nhau. Các Component Web cung cấp khả năng bó dữ liệu mạnh mẽ cho các Component tái sử dụng, trong khi React cung cấp một thư viện khai báo để DOM đồng bộ với dữ liệu của bạn. Hai tính năng này bổ sung lẫn nhau. Là một nhà phát triển, bạn có thể thoải mái sử dụng React trong Component web của mình, hoặc sử dụng Component web trong React, hoặc cả hai.
Cho đến hôm nay, tương lai cho giả thuyết này là không mấy khả quan: Tôi đã không thể tìm thấy bất kỳ một giải pháp nào để xây dựng các khối với Component web. Tôi hy vọng rằng cộng đồng nên tập trung nguồn lực vào giải đáp vấn đề này, khuyến khích các nhà phát triển bắt đầu xây dựng các khối phối hợp với các Component web càng sớm càng tốt, vì Gutenberg buộc chúng ta phải cập nhật các công nghệ mới từng ngày từng giờ. Đó là một cơ hội để thiết lập một nền tảng mạnh mẽ với các tiêu chuẩn web ngay từ khi mới bắt đầu.
Mời bạn tham khảo thêm bài viết hữu ích: 11+ lưu ý quan trọng khi cần thiết kế lại Website chuẩn SEO
Khả năng tương tác và sự đồng nhất giữa các trang web
Mỗi khối là một thực thể nhỏ hơn theme hoặc plugin, vì vậy cuối cùng các khối sẽ có thể tự truy cập được và thông qua các Block market được tạo. Nhiều khả năng ban đầu sẽ xuất hiện thời kỳ bùng nổ xu hướng ứng dụng thiết kế khối Cambrian bởi nhiều nhà công nghệ nhanh chóng tiên phong trong giải pháp tiếp thị mới mẻ này, điều này dẫn đến sự đồng nhất trong trung và dài hạn giữa những website thành công nhất.
Khi vấn đề đã được giải quyết, những khối tiêu chuẩn sẽ giành phần thắng và toàn bộ thị trường sẽ ứng dụng chúng rộng rãi. Khi điều đó xảy ra sẽ dẫn đến cả sự quan tâm lẫn đón mừng của cộng đồng: mối quan tâm về một làn sóng đồng nhất hóa mới của web diễn ra (như đã xảy ra với Bootstrap), vì các trang web sử dụng cùng loại Component có thể có cùng cách nhìn, cảm nhận và chào đón của cộng đồng khi tăng khả năng tương tác giữa các trang web dựa trên cùng các Component và các API có thể mở ra thêm nhiều cơ hội mới.
Tôi vô cùng hào hứng về việc tăng cường mở rộng khả năng tương tác giữa các trang web. Về lâu dài, đây là một ứng dụng có thể hạ bệ những đế chế hùng mạnh như của Facebook: thay vì dựa vào một cổng độc quyền để chia sẻ thông tin, các trang web với các cộng đồng khác nhau có thể dễ dàng chia sẻ dữ liệu trực tiếp. Đây không phải là một khái niệm mới: phong trào IndieWeb từ lâu đã hướng tới việc cho phép ai cũng có thể sở hữu dữ liệu của riêng họ trên máy chủ, bằng cách các trang web giao tiếp với nhau thông qua các vi định dạng. Chẳng hạn, tiêu chuẩn web Webmention của họ cho phép hai trang web có một cuộc hội thoại, trong đó mỗi bình luận và phản hồi được lưu trữ trong cả hai và Micro.blog cung cấp một loại Twitter nhưng dựa trên web mở, trong đó các bài đăng trên dòng thời gian của người dùng được thu thập từ nguồn cấp RSS và JSON từ các trang web được đăng ký. Những nỗ lực này thật tuyệt vời, nhưng chỉ đem lại những ảnh hưởng rất nhỏ, vì mức độ hiểu biết về công nghệ được yêu cầu không quá cao. Kiến trúc dựa trên Component của Gutenberg có khả năng tạo ra tác động lớn hơn nhiều: Các khối phổ biến có thể cho phép các điểm của các WordPress website trao đổi với nhau, cuối cùng cho phép tối đa 30% tất cả các trang web trở thành một phần của mạng kết nối loosely-coupled, phi tập trung.
Mặc dù vậy, lĩnh vực này sẽ cần làm rất nhiều nghiên cứu trước khi công bố (viable). Tôi không nghĩ rằng các điểm cuối của REST là giao diện giao tiếp tốt nhất vì chúng không được tạo ra cho mục đích này (những người từ micro.blog đã đề xuất một giải pháp tốt hơn thông qua giao diện JSON của họ, dựa trên đặc điểm RSS). Ngoài ra, REST đang bị lỗi thời bởi GraphQL, vì vậy với dự án dài hạn tôi không đặt kỳ vọng cao vào nó. Tôi cũng tham gia vào việc nghiên cứu giải pháp tốt hơn, hiện tôi đang làm việc với một mẫu API khác, có thể truy xuất tất cả dữ liệu cần thiết chỉ trong một lần yêu cầu và hỗ trợ khả năng mở rộng thông qua kiến trúc Component.
Tôi cũng mong đợi việc tích hợp với các dịch vụ đám mây sẽ tạo sự đáng chú ý hơn, vì các nhà cung cấp có thể tạo các khối riêng để tương tác với các dịch vụ của riêng họ. Một Component là một đơn vị độc lập, chỉ bằng cách kéo và thả khối vào trang đã thực hiện tất cả công việc từ quan điểm người dùng, giúp nó rất dễ để xây dựng các website mạnh mẽ mà không cần hoặc chỉ cần có chút kiến thức là được. Chẳng hạn, nhà cung cấp lưu trữ hình ảnh Cloudinary có thể đưa ra một khối tự động cắt hình ảnh được bố cục theo chế độ xem từng thiết bị hoặc yêu cầu hình ảnh dưới dạng WebP nếu thiết bị đó được hỗ trợ.
Tóm lại, việc liên kết giữa các khối sẽ đồng nhất cách nó trông ra sao, được nhìn nhận thế nào – đây sẽ là điều đáng tiếc và nên hạn chế nhất, và các khả năng mạnh mẽ liên quan đến sự tương tác, chia sẻ dữ liệu giữa các website và tích hợp với các dịch vụ đám mây.
Tích hợp với các kho thư viện
Kho thư viện mẫu giao diện là một tập hợp các thành phần giúp xây dựng thiết kế giao diện người dùng, mỗi thành phần thường được tạo bởi các đoạn mã HTML, JS và CSS. Mỗi khối là một Component độc lập, thường được tạo thành từ các bit của HTML, JS và CSS. Vì vậy, các khối rõ ràng rất phù hợp để được ghi lại / xây dựng với các thư viện pattern. Việc các khối được lưu trữ ở thư viện sẽ rất hữu ích vì nó không cho phép các chúng ta bắt đầu triển khai thư viện pattern của trang web ở cấp độ trang web, mà là tổng hợp và tinh chỉnh các thư viện pattern nhỏ từ tất cả các khối được yêu cầu.
Tôi tin rằng sẽ có thứ gì đó tương tự như quy trình hợp lý hóa tạo các gói JavaScript không rõ ràng mà tôi đã đề cập trước đó xảy ra trong trường hợp này, nhưng liên quan đến UI / UX / Documentation. Đây sẽ vừa là thách thức vừa là cơ hội cho những người sáng lập Gutenberg đưa ra một quy trình giúp các nhà phát triển khối dễ dàng tạo thư viện của riêng họ, khi kết hợp tất cả lại với nhau, có thể tạo ra thư viện pattern kết hợp cho trang web. Được triển khai tốt, tính năng như vậy có thể giúp cắt giảm chi phí xây dựng tài nguyên / bảo trì.
Tương lai của WordPress sẽ ra sao?
Gutenberg chắc chắn sẽ góp phần làm WordPress website hấp dẫn hơn. Với chất lượng xứng tầm dành cho một sản phẩm có chuyên môn cao thì không phải ai cũng có thể chi trả mức giá đó. Về lâu dài, chắc chắn chất lượng sẽ cao hơn, số lượng sản phẩm sẽ không phải yếu tố được ưu tiên. Xuất phát từ ý nghĩa câu châm ngôn của WordPress về “phát ngôn dân chủ hóa”, điều này có thể trở thành một vấn đề đáng được để tâm.
Gutenberg cực kỳ thu hút đối với tôi, nhưng nhiều hơn cả là về khái niệm của kiến trúc dựa trên Component, chứ không nghiêng hẳn về vấn đề triển khai dựa theo React. Nói chung, tôi đồng ý với những gì Matt Mullenweg đã nói trong WordCamp Europe 2018 để minh chứng cho Gutenberg:
Nền tảng của WordPress đã hỗ trợ chúng ta trong suốt mười lăm năm qua, sẽ không tồn tại trong mười lăm năm tới.
Tuy nhiên, tôi cũng tin rằng WordPress của tương lai mười lăm năm có thể sẽ hoàn toàn khác so với những gì hôm nay. Tôi tự hỏi liệu cuối cùng WordPress có trở thành một trình biên tập ngay trên máy tính người dùng hay không, và còn: sáng kiến tích hợp Gutenberg vào Drupal, với mục đích biến Gutenberg trở thành trình biên tập của web mở, sẽ hợp thức hóa WordPress thành một hoạt động CMS không đầu thông qua các điểm kết REST. Đây là một sự cải tiến tốt của chính Gutenberg, nhưng nó sẽ vô tình làm cho WordPress thiên về mảng back-end: nếu bất kỳ nền tảng back-end nào khác cung cấp các tính năng tốt hơn, không có lý do gì để sử dụng tiếp nữa. Rốt cuộc, Gutenberg ở phía người dùng có thể làm việc với bất kỳ ai, trong khi WordPress mất đi ưu thế về sự đơn giản trong việc tạo một trang web, san bằng sân chơi với tất cả các nền tảng khác.
Đặc biệt, tôi sẽ không ngạc nhiên nếu các nhà phát triển cảm thấy rằng việc duy trì hai cơ sở mã (một trong JavaScript và một trong PHP) để kết xuất các khối động là quá gây mệt mỏi và quyết định chuyển sang các nền tảng hỗ trợ kết xuất phía máy chủ đẳng hình. Nếu kịch bản này thực sự xảy ra, Matt có quyết định chuyển back-end WordPress sang Node.js không?
Cũng chính bởi vấn đề này mà tôi cho rằng WordPress trong 15 năm tới có thể là một nền tảng rất khác so với những gì hiện nay. Ai biết được điều gì sẽ xảy ra?
Kết luận
Bằng cách biến các Component thành các đơn vị mới để xây dựng trang web, việc giới thiệu Gutenberg sẽ mang ý nghĩa chính là giới thiệu phiên bản mới của WordPress. Với bất kỳ giai đoạn chuyển đổi mô hình nào cũng sẽ có người thắng và kẻ bại. Mỗi một bên sẽ có cái nhìn khác nhau, mà thấy ở Gutenberg là sự phát triển tích cực hay tiêu cực tùy thuộc vào tình hình thực tế: khi chất lượng của một website đi lên thì giá thành xây dựng trong việc thuê các nhà phát triển cũng sẽ tăng lên, như vậy khả năng chịu chi trả sẽ giảm sút đi phần nào.
Đây là quãng thời gian nhiều biến động, nhưng cũng là thời điểm then chốt. Từ giờ trở đi, WordPress có thể dần dần trở thành một nền tảng khác so với những gì chúng ta đã từng thân quen, và cuối cùng chúng ta có thể cần phải suy nghĩ từ đầu xem WordPress là gì, và dùng để làm gì thời điểm bấy giờ.
Nguồn: www.smashingmagazine.com
Chú thích
(1) – Website builder: Một dạng công cụ dàn trang trực quan
(2) – Blob (binary large object): Kiểu dữ liệu lớn ở dạng nhị phân
(3) – Thay đổi khuôn mẫu: Nguyên văn bản gốc là “paradigm shift”
(4) – Mom&pop: Website đơn giản của các công ty nhỏ mới thành lập
(5) – Mã JavaScript nén: Nguyên văn bản gốc là “minified JavaScript code”
(6) – DB: Database





