Liệu có giải pháp nào để loại bỏ các “gánh nặng” cho mã nguồn (code), thứ khiến cho website của bạn bị quá tải và tốc độ tải chậm? Dưới đây là những giải pháp cụ thể cho hiệu suất trên thiết bị di động sẽ tác động đến hiệu suất website và tốc độ tải trang của bạn.
Hiệu suất trên thiết bị di động có thể sinh ra các rào cản tiếp cận cho: các thiết bị cấu hình lỗi thời và mạng Internet kết nối kém là một số ví dụ điển hình. Với việc ngày càng có nhiều người dùng chuyển sang truy cập bằng thiết bị di động, theo thống kê của Google có tới 88% người dùng hiện nay đang sử dụng các thiết bị di động để truy cập vào một website bất kỳ. Do vậy, vượt qua thách thức Tối ưu hóa tốt một website trên các thiết bị mobile quả là phần thưởng rất tuyệt vời cho các quản trị web. Hầu hết các quy trình thiết kế website ngày nay đã áp dụng chiến lược thiết kế và phát triển Mobile-first (ưu tiên hàng đầu cho thiết bị di động). Và đã đến lúc chính chúng ta nên áp dụng triệt để lối tư duy này gia tăng hiệu suất.
Trong bài viết này, chúng ta sẽ xem xét các nghiên cứu về tốc độ trang qua các chỉ số thực và thảo luận phương pháp cụ thể để hiệu suất trên thiết bị di động. Sau đó, chúng ta sẽ khám phá các công cụ đo điểm số chuẩn mà bạn có thể sử dụng để đo lường hiệu suất website trên thiết bị di động. Cuối cùng, làm việc với các công cụ để giúp xác định và loại bỏ các code debt (mã nguồn nặng nề) khiến trang của bạn bị quá tải và tốc độ tải chậm.
Thietkewebwp.vn – Đơn vị thiết kế Website Bán hàng chuyên nghiệp, uy tín miền Bắc
Tại sao hiệu suất lại quan trọng
Những lợi ích của việc tối ưu hóa hiệu suất được nghiên cứu một cách bài bản có minh chứng. Nói ngắn gọn, hiệu suất vô cùng quan trọng vì người dùng luôn yêu thích các website chạy mượt mà. Nhưng đó cũng chỉ là khái niệm định tính về trải nghiệm của người dùng. Có nhiều nghiên cứu cho hay giảm thời gian tải trang có một mối liên kết trực tiếp đến kết quả tăng chuyển đổi và doanh thu, chẳng hạn như nghiên cứu của Amazon cho thấy mỗi 100 mili giây trễ tải dẫn đến sụt giảm 1% doanh thu của tập đoàn.
Tốc độ tải trang – Tỷ lệ bỏ trang – Tỷ lệ chuyển đổi
Trong thế giới của dữ liệu số, hiệu suất thấp dẫn đến tỷ lệ bỏ trang (Bounce rate) tăng lên. Và trong thế giới di động, tỷ lệ bỏ trang còn xảy ra “như cơm bữa” hơn cả bạn nghĩ. Một nghiên cứu gần đây cho thấy 53% người dùng thiết bị di động sẽ rời khỏi trang web nếu thời gian tải mất hơn 3 giây.
Điều đó có nghĩa nếu tải trang web của bạn mất 3,5 giây, hơn một nửa số người dùng tiềm năng rời bỏ bạn (và không loại trừ khả năng họ truy cập vào trang của đối thủ cạnh tranh). Điều đó thật khó mà chấp nhận nổi, nhưng nó vừa là trở ngại cũng vừa là cơ hội. Nếu bạn có thể khiến trang web của mình tải nhanh hơn, bạn có khả năng tăng gấp đôi cơ hội chuyển đổi của mình. Và nếu tỷ lệ chuyển đổi liên kết gián tiếp với lợi nhuận, doanh thu của bạn sẽ còn thặng dư lên gấp đôi.
Với SEO và Social Media
Ngoài tỷ lệ chuyển đổi giảm, thời gian tải trang chậm gây ảnh hưởng làm giảm lưu lượng đến website của bạn. Các công cụ tìm kiếm như Google, Bing đã áp dụng tốc độ trang trong thuật toán xếp hạng của họ, ưu tiên xếp hạng các trang web chạy nhanh hơn lên đầu trang của kết quả tìm kiếm. Ngoài ra, Google đặc biệt tính toán mobile speed cho các tìm kiếm trên thiết bị di động kể từ tháng 7 năm 2018.
Các phương tiện truyền thông mạng xã hội cũng đã bắt đầu chú ý đề cao yếu tố tốc độ trang trong các thuật toán của chúng. Vào tháng 8 năm 2017, Facebook thông báo rằng họ sẽ triển khai các thay đổi cụ thể đối với thuật toán newsfeed cho các thiết bị di động. Những thay đổi này bao gồm yếu tố tốc độ tải trang, điều đó có nghĩa là các website chậm sẽ bị giảm số lần được hiển thị trên Facebook, từ đó số lượng khách truy cập cũng sẽ giảm theo.
Còn rất nhiều các công cụ tìm kiếm và các trang mạng xã hội chưa áp dụng chế tài với các website tải chậm, nhưng họ quyết định sẽ tính toán để “ưu tiên” cải thiện trải nghiệm cho người dùng của họ. Nếu hai website có cùng content có hiệu quả, có phải bạn muốn truy cập website có tốc độ tải nhanh hơn không?
Nhiều website phải phụ thuộc vào công cụ tìm kiếm và phương tiện truyền thông xã hội để dẫn dụ khách hàng đi đến quyết định truy cập. Những website chậm nhất sẽ luôn gặp vấn đề trầm trọng về số lượng khách truy cập vì hơn một nửa số khách sau đó từ bỏ truy cập.
Tin xấu là nếu sự thật đúng như vậy, thì thật đáng báo động! Nhưng tin tốt là có một vài bước rất hữu ích để cải thiện tốc độ trang của mình. Ngay cả các trang web chậm nhất cũng có thể “tải trang 3 giây” với chiến lược và bước đi hoàn chỉnh.
Profiling và Benchmarking Tools
Trước khi bắt đầu tối ưu hóa, bạn nên nhanh tay chụp lại thông số hiệu suất website của mình. Với Profiling, bạn có thể xác định có bao nhiêu yếu tố cần phải cải tiến. Sau đó, bạn có thể so sánh với điểm chuẩn đã chụp trước đó để định lượng mức cải thiện tốc độ tăng lên bao nhiêu.
Hiện nay có rất nhiều công cụ để đánh giá hiệu suất một website. Nhưng trước khi bạn bắt đầu, bạn phải hiểu rằng không có một công cụ nào là một phép đo hoàn hảo cho hiệu suất truy cập phía máy khách hàng. Thiết bị, tốc độ kết nối và trình duyệt web đều ảnh hưởng đến hiệu suất và rất khó để phân tích một cách toàn diện. Ngoài ra, bất kỳ công cụ nào trên các thiết bị cá nhân cũng chỉ mang lại trải nghiệm tương đối gần đúng so với thiết bị hoặc đường truyền kết nối khác.
Nói cách khác, bất kỳ công cụ nào bạn sử dụng cũng đều mang lại cái nhìn chủ quan. Miễn là khi bạn sử dụng cùng một công cụ, trước và sau khi so sánh sẽ cung cấp thông số khác nhau về các thay đổi mặt hiệu suất. Nhưng cũng có một số công cụ sẽ so sánh một cách chính xác.
Trong phần này, chúng tôi sẽ giới thiệu 2 công cụ cung cấp một hệ thống về hiệu suất hoạt động của website trong môi trường điện thoại di động.
Lưu ý: Khá khó đo điểm chuẩn toàn bộ website, vì vậy tôi khuyên bạn nên chọn một hoặc hai trang quan trọng nhất trên website để kiểm tra nhé.
Lighthouse
Một trong những công cụ hữu ích nhất để đo lường hiệu suất website trên PC / điện thoại di động là Lighthouse của Google. Khởi động với công cụ này để tối ưu hóa website là lựa chọn hàng đầu vì nó không chỉ phân tích hiệu suất trang mà còn cung cấp rất chi tiết thông tin các vấn đề hiệu suất cần cải tiến. Ngoài ra, Lighthouse còn đề xuất giải pháp nâng cao để cải thiện nhanh tốc độ cho website.

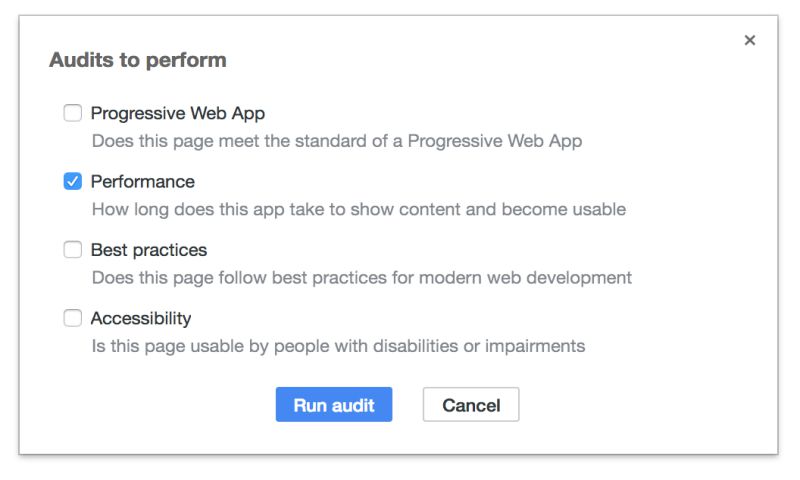
Lighthouse có sẵn trong tab Audits của Chrome Developer Tools. Hãy mở trang bạn muốn tối ưu hóa trong Chrome Developer Tools và tiến hành kiểm tra. Tôi thường kiểm tra tất cả chỉ số, nhưng với mục tiêu ban đầu, bạn chỉ cần xem tích vào “Performance” là được:

Lighthouse tập trung chính vào cải thiện thiết bị di động, vì vậy khi kiểm tra, Lighthouse sẽ đẩy trang của bạn vào trình phản hồi của người kiểm tra và điều chỉnh kết nối để mô phỏng trải nghiệm trên di động.
Lighthouse Reports
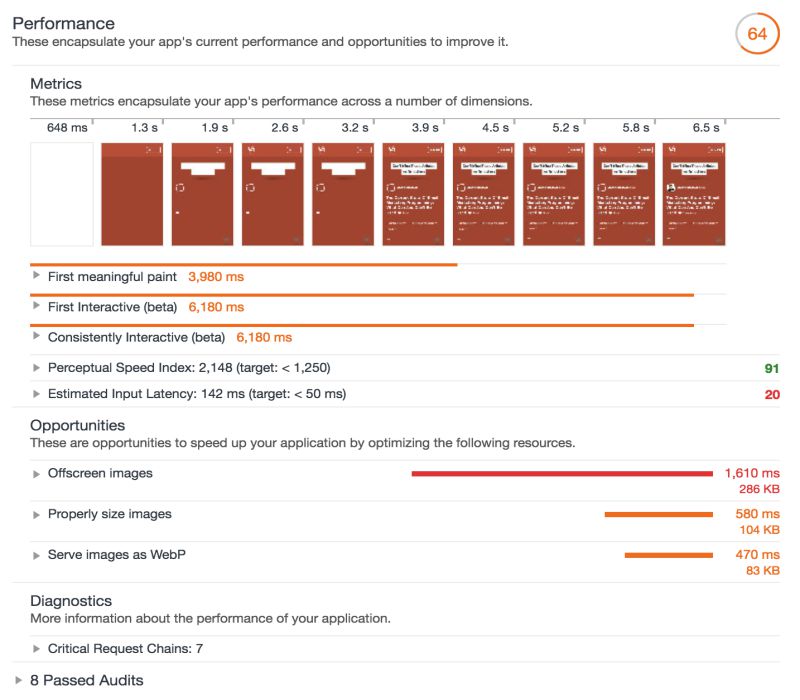
Khi quá trình kiểm tra kết thúc, bạn sẽ thấy điểm số hiệu suất tổng thể, thời gian xem các trang theo thời gian thực, cũng như nhiều chỉ số khác:

Có rất nhiều thông tin hiện lên ở đây, nhưng báo cáo về First Meaningful Paint (Khung nội dung có nghĩa hiển thị đầu tiên của trang) nên được lưu ý, vì điều này ảnh hưởng trực tiếp đến tỷ lệ rời bỏ trang (bound rate) của người dùng. Bạn có thể nhận thấy rằng công cụ thậm chí không liệt kê tổng thời gian tải, là vì điều này chẳng quá quan trọng đối với trải nghiệm người dùng.
Người dùng thiết bị di động thường trú trọng hiển thị nội dung khu vực đầu tiên của trang và có thể dành thời gian ở đó trước khi họ cuộn xuống nội dung bên dưới. Ở vùng trên trên, First Paint xuất hiện nhanh chóng trong 1,3 giây, sau đó content paint nửa trên của trang web (above-the-fold) xuất hiện trong 3,9 giây. Giờ đây, người dùng có thể tương tác với content nửa trên trang web, và ở nửa dưới trang web (below-the-fold) sẽ mất thêm vài giây nữa để tải trang.
First Meaningful Paint của Lighthouse là thước đo điểm chuẩn khá tốt, nhưng nên xem phần gợi ý cải thiện. Danh sách này giúp xác định trang web gặp vấn đề gì. Hãy luôn chú ý đến những đề xuất này vì chúng luôn cung cấp rất nhiều giải pháp cải tiến hữu ích.
Lighthouse Caveats
Mặc dù Lighthouse cung cấp nhiều góp ý tuyệt vời về việc tối ưu website, nhưng điều quan trọng cần nhớ là nó chỉ mô phỏng trải nghiệm trên thiết bị di động. Thiết bị được mô phỏng trên trình duyệt Chrome và kết nối di động được mô phỏng. Trải nghiệm thực tế của người dùng sẽ không hoàn toàn tương đương nhau.
Ngoài ra, bạn có thể tự nhận thấy rằng, nếu kiểm tra thông số nhiều lần sẽ nhận được các kết quả khác nhau. Vì nó mô phỏng trải nghiệm, và không nhất quán về mặt thiết bị, kết nối và máy chủ, nên chúng sẽ ảnh hưởng đến kết quả mỗi lần kiểm tra. Điều đó có nghĩa là, bạn vẫn có thể sử dụng Lighthouse làm điểm chuẩn, nhưng quan trọng là bạn phải thực hiện lại nhiều lần. Nó giống như một mốc giá trị để quan sát sự tương quan, hơn là coi nó như một bản báo cáo.
WebPageTest
Hãy sử dụng WebPageTest để biết được tốc độ tải trang của bạn trên một thiết bị di động thực tế. Một trong những điều đáng thử ở WebPageTest là nó kiểm tra được trên nhiều thiết bị thực. Ngoài ra, nó sẽ thực hiện thử nghiệm chạy một số lần và lấy giá trị trung bình để cho ra một điểm chuẩn chính xác hơn.
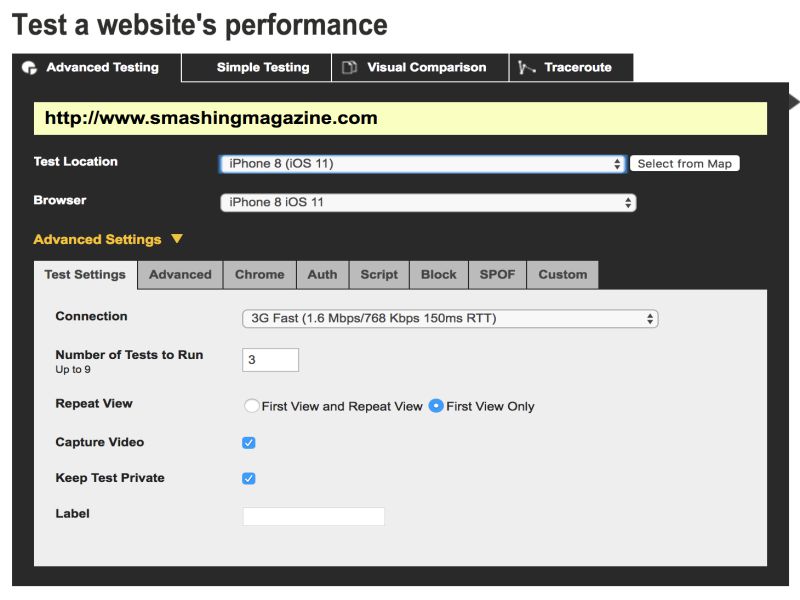
Bắt đầu từ việc điều hướng đến trang WebPageTest.org, nhập URL trang bạn muốn kiểm tra và chọn thiết bị di động muốn thử nghiệm. Ngoài ra, hãy mở cài đặt nâng cao và thay đổi tốc độ kết nối. Tôi thích thử nghiệm với Fast 3G, bởi vì ngay cả khi người dùng có kết nối với LTE cũng hiếm khi dùng đến nó:

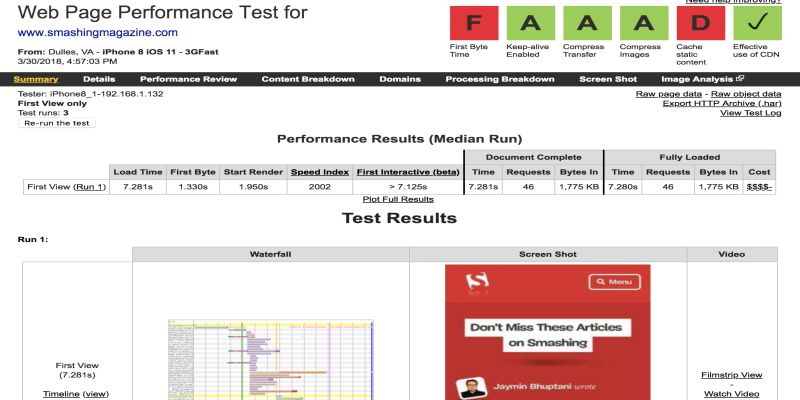
Sau khi xác nhận bài kiểm tra thử (và đợi ở hàng đợi), bạn sẽ nhận được báo cáo về tốc độ của trang:

Chế độ xem tổng quát bao gồm một danh sách ngắn các chỉ số và liên kết đến các mốc thời gian. Giá trị của Start Render quan trọng hơn thời gian tải. First byte giúp ích trong việc phân tích tốc độ phản hồi của máy chủ. Bạn cũng có thể tìm hiểu sâu hơn trong các báo cáo chi tiết bổ sung sau đó.
Benchmarking
Bây giờ bạn đã có được những phân tích về trang của mình trong Lighthouse và WebPageTest, đã đến lúc lưu lại các giá trị đó. Những điểm chuẩn này sẽ cung cấp các số liệu hữu ích so sánh khi tối ưu hóa trang của mình. Nếu thông số được cải thiện, các thay đổi của bạn mang lại thay đổi tích cực rồi đấy. Nếu chúng ở trạng thái trung bình (hoặc tệ hơn), bạn cần phải cân nhắc lại về chiến lược của mình.
Kết quả Lighthouse không giúp ích nhiều cho Benchmarking nhưng hữu ích hơn trong việc đo điểm chuẩn và báo cáo chuyên sâu về các đề xuất tối ưu hóa. Ngoài ra, điểm hiệu suất của Lighthouse và First Meaningful Paint là điểm chuẩn khá uy tín, nên chạy thử một vài lần và lấy con số trung bình mỗi lần chạy.
Các kết quả của WebPageTest đáng tin cậy hơn Lighthouse đối với điểm chuẩn benchmarking vì nó kiểm tra trên các thiết bị thực, vì vậy các giá trị này sẽ là điểm chuẩn chính thức bạn nên chú ý. Ghi lại cả các giá trị ở First byte, Load Time và Start Render.
Giảm quá tải
Bạn vừa đánh giá hiệu suất trang web của mình, tiếp theo hãy xem qua một số các công cụ có thể giúp giảm kích thước file của bạn. Công cụ này xác định các đoạn code không cần thiết, khiến file của bạn bị quá tải và tài nguyên lớn hơn mức cần thiết.
Trong một thế giới được trang bị đầy đủ như ngày nay, người dùng sẽ chỉ phải tải xuống đoạn code mà họ thực sự cần. Nhưng quá trình phát triển và bảo trì website có thể dẫn đến Artifacts (dư thừa) không sử dụng trong codebase. Ngay cả những nhà phát triển tỉ mẩn nhất cũng có thể quên xóa các CSS và JavaScript cũ trong quá trình cải tổ. Theo thời gian các bit của code thừa (dead code) tích lũy và trở thành rác.
Ngoài ra, có một số tài nguyên nhất định được lưu trữ và sử dụng trên nhiều trang, chẳng hạn như site-wide stylesheet. Tài nguyên site-wide thường có ích, nhưng làm cách nào iết khi nào một stylesheet được sử dụng trong lần tiếp theo?
Thẻ Coverage
May mắn thay, Chrome Developer Tools có một công cụ giúp đánh giá mức độ quá tải của các file: Coverage Tab. Coverage Tab phân tích code ở mức trung bình khi tải trang web. Nó cung cấp một giao diện hiển thị số lượng code trong một file CSS hoặc JS đang được sử dụng.
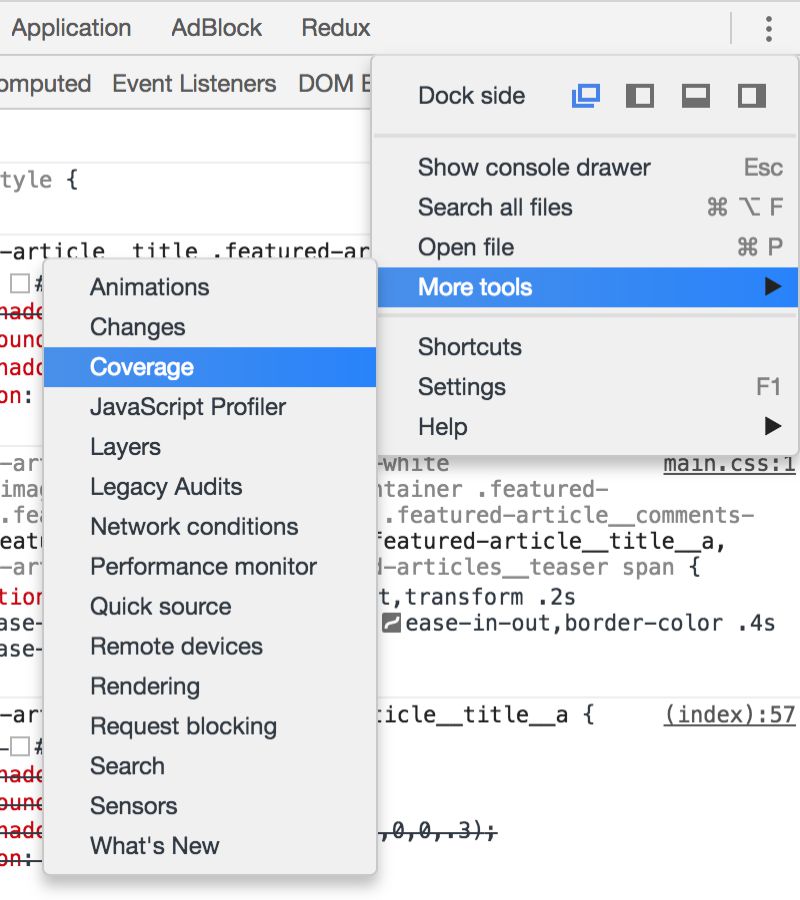
Để truy cập Coverage Tab, hãy mở Chrome Developer Tools và nhấp vào dấu ba chấm trên cùng bên phải. Điều hướng đến ‘More Tools’ → ‘Coverage’.

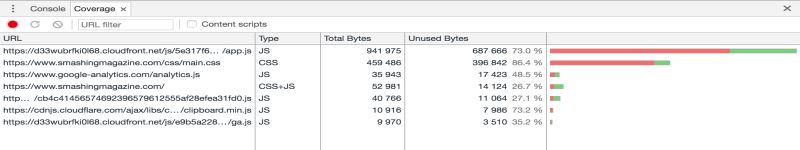
Tiếp theo, vào “Instrumenting coverage” bằng cách nhấp vào nút tải lại ở bên phải. Nó sẽ tải lại trang và bắt đầu phân tích code coverage, trả về bản báo cáo như sau:

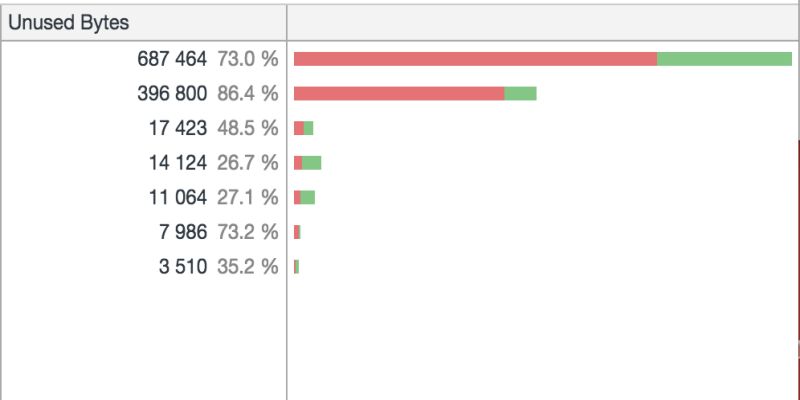
Hãy chú ý tới các byte không sử dụng tới:

Giao diện người dùng (UI) hiển thị số lượng code hiện không sử dụng được tô màu đỏ. Trong trang này, file đầu tiên đang hiển thị là quá tải 73% dữ liệu. Ban đầu bạn có thể thấy việc tràn lan các dữ liệu dư thừa, nhưng nó chỉ đại diện cho render hiện tại. Thay đổi kích thước màn hình và bạn sẽ thấy CSS coverage tăng lên khi các truy vấn phương tiện được kích hoạt. Mở bất kỳ yếu tố tương tác nào như modals và toggles, và nó còn tăng thêm nữa.
Khi bạn đã kích hoạt mọi chế độ xem, bạn sẽ có cái nhìn tổng quan về số lượng code bạn đang thực sự sử dụng. Tiếp theo, bạn có thể tìm hiểu sâu hơn về các báo cáo để tìm ra những đoạn code nào không được sử dụng, chỉ cần nhấp vào một trong các tài nguyên và tìm trong cửa sổ chính:

Trong file CSS này, hãy xem các thông tin nổi bật ở bên trái của mỗi ruleset; màu xanh lá tượng trưng code được sử dụng và màu đỏ là code thừa. Nếu bạn đang xây dựng một trang ứng dụng đơn lẻ hoặc sử dụng các tài nguyên chuyên biệt cho một trang, bạn có thể có xu hướng truy cập và loại bỏ những code dư thừa này. Nhưng đừng quá vội vàng. Xóa dead code chắc chắn nên làm, nhưng hãy cẩn thận để đảm bảo rằng nó không xung đột hoặc làm ảnh hưởng tới các yếu tố khác.
Giờ đến lượt bạn
Trong bài viết này, chúng tôi đã nêu lên những lợi ích định lượng về việc tối ưu hóa tốc độ tải trang. Hy vọng bài viết đủ sức thuyết phục được bạn và giờ bạn đã có trong tay những công cụ cần thiết để thuyết phục được người khác. Chúng tôi cũng đặt mục tiêu tối thiểu cho tốc độ phải đạt được trên thiết bị di động: “trải trang 3 giây”.
Để chạm đến mục tiêu này, điều quan trọng là ưu tiên tối ưu hóa tác động lên cao nhất. Có rất nhiều tài nguyên trực tuyến có thể giúp xác định lộ trình này, chẳng hạn như Checklist 16 thủ thuật tối ưu website danh sách kiểm tra. Lighthouse cũng có thể là một công cụ tuyệt vời để xác định các vấn đề cụ thể trong codebase, vì vậy tôi khuyến khích đi giải quyết từ các nút thắt đó trước tiên. Đôi khi tối ưu hóa thứ nhỏ nhất có thể đem đến các các tác động lớn nhất.
Đang cập nhật thêm…
Nguồn: smashingmagazine.com
Thietkewebwp.vn – Đơn vị thiết kế Website Bán hàng chuyên nghiệp, uy tín miền Bắc





