Với lưu lượng truy cập trên thiết bị di động ngày càng tăng trên các website doanh nghiệp địa phương, ngày càng có nhiều vai trò mới được đặt ra cho nhà quản trị web và nhà thiết kế web. Sẽ không thể đạt được thứ hạng tốt trên vĩ mô nếu như ngay ở địa phương thứ hạng chưa tốt. Vì người dùng thiết bị di động cần thêm thông tin về doanh nghiệp địa phương, nên website của bạn cần phải sáng tạo về cách sắp xếp và thiết kế dữ liệu trong tìm kiếm. Bạn có thể sử dụng 7 chiến lược thiết kế di động Mobile Web dưới đây để có thể đạt được mục đích này.
Vì tiêu chuẩn mobile-first (ưu tiên thiết bị di động) là trọng tâm trong phần lớn các bài viết gần đây của tôi, đã có một số bạn bè trong ngành hỏi tôi lý do. Chắc chắn, Google đã thực hiện một nỗ lực không nhỏ dành cho định hướng này. Vì vậy tốt nhất hãy đi theo những gì Google đang bước. Tuy nhiên với một số website, phần lớn lượng truy cập của họ không đến từ người dùng thiết bị di động.
Hiện tại, có một số website bất ngờ nhận được một lượng truy cập trên thiết bị di động nhiều hơn thông thường và rất nhiều trong số đó chung quy là do địa điểm truy cập. Như Google đã giải thích:
“Quán cà phê, tiệm bánh mì, tiệm giày — là một trong những địa điểm phổ biến nhất mà chúng ta tìm đến. Thực tế, gần một phần ba hành vi tìm kiếm trên điện thoại di động có liên quan đến địa điểm”.
Theo logic, nó khá hợp lý. Nếu người dùng truy cập bằng máy tính để bàn hoặc laptop tại nhà riêng hoặc cơ quan, nhiều khả năng họ đang bắt đầu tìm kiếm. Cho dù họ đang làm nhiều việc cùng lúc (như vừa ăn tối vừa nói chuyện với bạn bè qua Skype), đi dạo quanh thành phố, hoặc quyết định tìm nơi cho bữa tối nhưng không muốn rời khỏi ghế, thiết bị di động là cách nhanh chóng giúp bạn làm được điều đó.
Trong bài viết này, tôi sẽ tập trung vào từng loại khách hàng và cách mà các website đã thu hút họ. Nói cách khác, nếu bạn là nhà thiết kế website bán hàng online cho các doanh nghiệp trên địa bàn, hãy tiếp tục kéo xuống để tìm hiểu cách sử dụng thiết kế Moblie web cải thiện xếp hạng tìm kiếm theo vùng địa phương.
7 chiến lược thiết kế website trên di động hỗ trợ tối ưu Local Search (ưu tiên tìm kiếm theo vùng, địa phương)
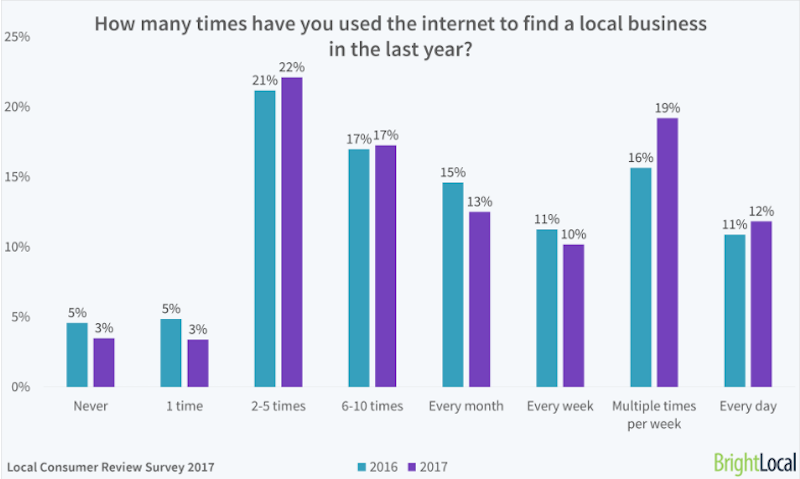
Trong cuộc khảo sát đánh giá khách hàng địa phương năm ngoái, Bright Local tiết lộ 97% số đó đã sử dụng Internet để tìm kiếm các doanh nghiệp địa phương trong thời điểm nhất định năm 2017. Với một số người dùng, Internet được sử dụng làm tài nguyên, với tỷ lệ 12% lượt tìm kiếm doanh nghiệp mới mỗi ngày và 29% lượt tìm kiếm ít nhất 1 lần / tuần.

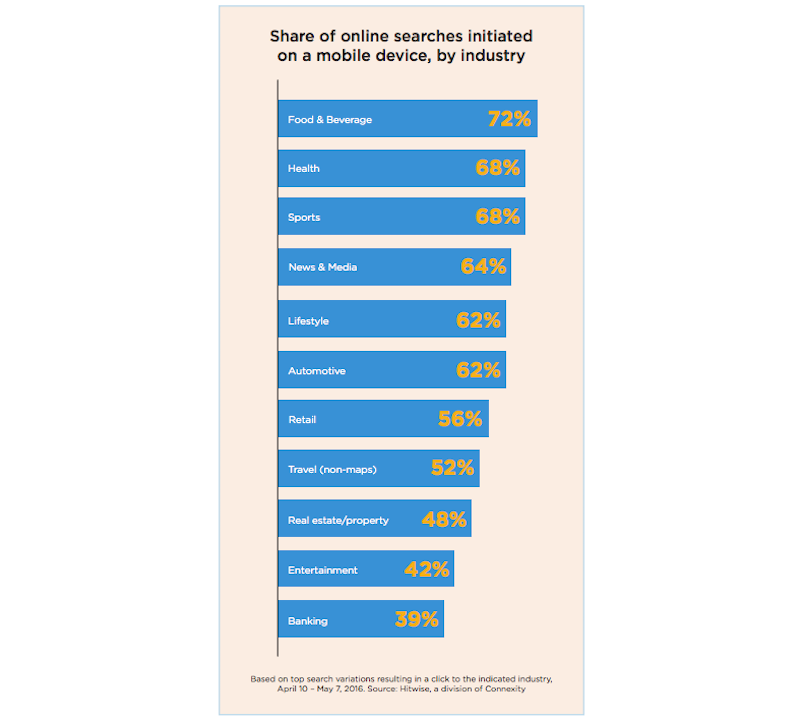
Theo một báo cáo của hitwise cho thấy phần lớn tìm kiếm trực tuyến bắt đầu từ thiết bị di động:

Lưu ý đây cũng là các loại hình doanh nghiệp mà người dùng thường có xu hướng bắt đầu tìm kiếm trên thiết bị di động (chủ yếu là doanh nghiệp địa phương).
Hơn nữa, có vẻ như các loại tìm kiếm này được thực hiện cho mục đích nghiên cứu trong hành trình khách hàng chuẩn bị mua hàng. Nếu nhà thiết kế web và nhà phát triển tìm hiểu mục tiêu người dùng và các nhu cầu hoặc tính năng sản phẩm đang tìm kiếm, doanh nghiệp có thể xây dựng trải nghiệm di động liên kết mật thiết hơn thông qua website của mình.
Đối với những người chuyên xây dựng website cho khách hàng đã có người dùng cơ bản tại vùng đó, bạn nên áp dụng chiến lược thiết kế di động sao cho cải thiện kết quả tìm kiếm địa phương thật hiệu quả. Với việc đưa thêm các công cụ phụ trợ cho website (như tạo trang Google My Business và nhận phản hồi đánh giá trên Yelp), chúng có thể đóng góp rất lớn cho bản thiết kế của bạn đấy.
CHIẾN LƯỢC 1: “THIẾT KẾ” METADATA (siêu dữ liệu) CHO THIẾT KẾ DI ĐỘNG
Các copywriter và nhà phát triển web hiểu metadata đóng vai trò quan trọng thế nào trong nỗ lực tìm kiếm thị trường của website. Chỉ với vài dòng văn bản, bạn có thể nói cho các công cụ tìm kiếm và khách hàng tiềm năng rất nhiều điều về website của bạn và chi tiết từng trang trong đó. Điều này đặc biệt hữu ích cho việc tìm kiếm theo vùng địa lý khi mong muốn người dùng chỉ cần thấy kết quả “[địa điểm cần tìm] gần tôi”.
Nhưng đó không phải là chiến lược tôi đang nói ở đây. Thay vào đó, tôi muốn tập trung vào cách bạn “thiết kế” MetaData của mình để nó hấp dẫn hơn đối với người dùng di động khi Moblie web của bạn xuất hiện trong kết quả tìm kiếm của khách hàng.
Có một số cách để thực hiện:
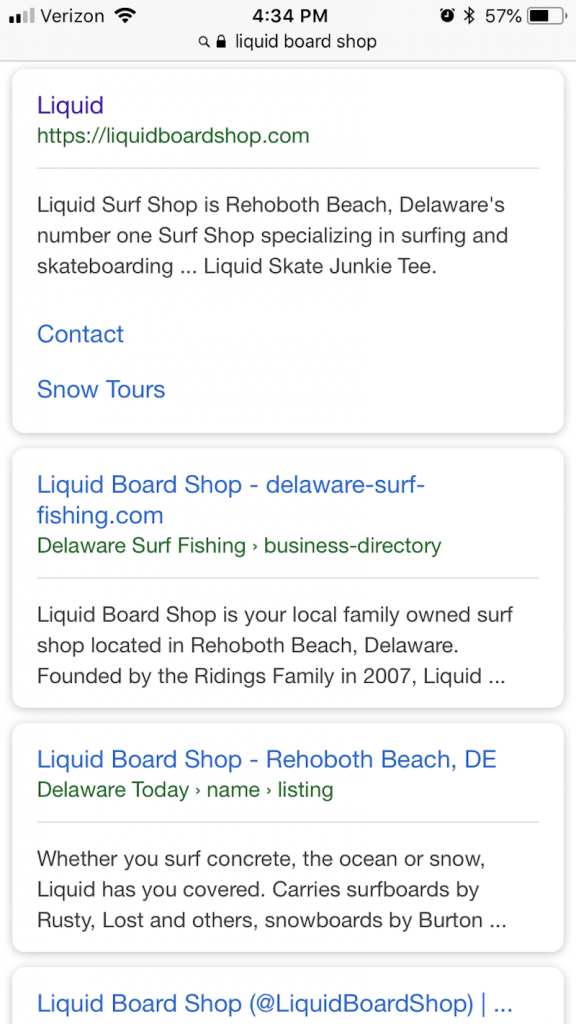
Đầu tiên là tạo các chuỗi MetaDatangắn cho mỗi trang web. Ví dụ: hãy xem xét website của Liquid Surf Shop:

Kết quả tìm kiếm đầu tiên có vẻ tuyệt, phải không? Tên website và URL vừa vặn trên một dòng. Phần mô tả nói lên chính xác những gì cửa hàng đang kinh doanh (và có cả địa chỉ cửa hàng!) đồng thời phù hợp với không gian được phân bổ cho phần mô tả tìm kiếm.
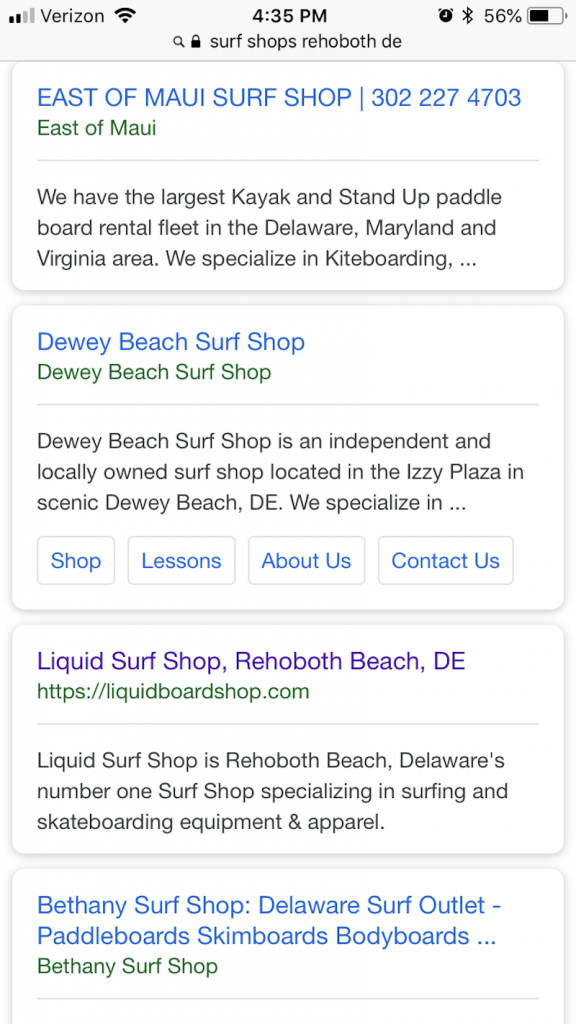
Bây giờ, hãy xem xét Liquid Surf Shop kỹ hơn khi so sánh với các đối thủ cạnh tranh trực tiếp:

Khi nhìn vào phần thông tin truy vấn của East of Maui và Dewey Beach Surf Shop ở trên, lưu ý phần mô tả luôn kết thúc với một câu chưa hoàn chỉnh. Sau đó, nhìn vào Bethany Surf Shop bên dưới, phần tiêu đề là quá dài so với cho phép. Sự thiếu chú ý đến metadata có thể làm mất các khách truy cập website nếu xung quanh là cả một danh sách được viết tốt như Liquid Surf Shop.
Một cách khác bạn có thể làm để cải thiện giao diện danh sách tìm kiếm vùng (cũng như mức độ xếp hạng) là Schema Markup (tạm dịch: lược đồ cấu trúc dữ liệu tìm kiếm) khi thiết kế code.
Schema.org tạo một bộ dữ liệu có cấu trúc rất mạnh mẽ mà các doanh nghiệp có thể sử dụng để cải thiện khả năng tích hợp công cụ tìm kiếm và chắc chắn sẽ đạt kết quả nhất định bạn mong muốn. Đặc biệt, các bạn sẽ thấy Schema Markup đặc biệt hữu ích vì nó cho phép “gắn thẻ” gợi ý các yếu tố mà khách hàng đang xu hướng tìm đến trong quá trình đưa ra quyết định.
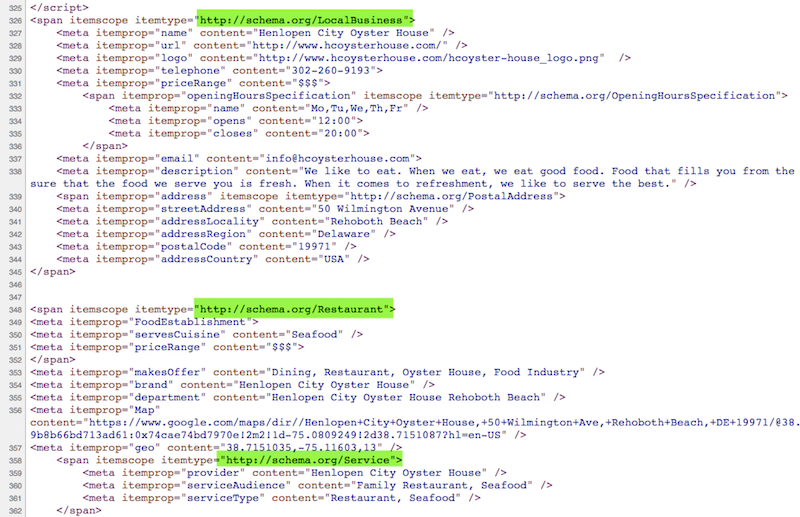
Dưới đây là ví dụ về Schema Markup được áp dụng rất tốt cho doanh nghiệp địa phương: Henlopen City Oyster House:

Như bạn có thể thấy, nhà phát triển đã đánh dấu trang chủ với nhiều dữ liệu có cấu trúc khác nhau. Cụ thể, chúng đã liên kết với 3 “loại hình”: Doanh nghiệp địa phương, Nhà hàng và Dịch vụ. Mỗi loại schema này đã được mở rộng, thậm chí đi sâu vào chi tiết về vị trí, liên hệ với nhà hàng, loại thực phẩm, v.v. Điều này rất hữu ích để kết nối giữa người dùng di động với loại doanh nghiệp địa phương mà họ tìm kiếm.
CHIẾN LƯỢC 2: THU GỌN MOBILE WEB
Với một số website trên điện thoại di động, người dùng sẽ phải cuộn 4 -5 lần trước khi chạm đến cuối trang. Hoặc cuộn qua 2 – 3 trang trước khi đến được trang mong muốn.
Điều đó nói lên rằng, hình thức mở rộng trang không phải là ý tưởng hay với người dùng di động địa phương. Trong khi Google rất quan tâm đến các yếu tố như thời gian ở lại trang và các trang được truy cập, những gì bạn cần lưu ý tới nhiều hơn là tỷ lệ thoát trang, thiếu lượng tương tác hoặc tỷ lệ chuyển đổi thấp.
Để tạo điều kiện lý tưởng cho người dùng mà vẫn xoa dịu các “vị thánh” tìm kiếm, trọng tâm khi thiết kế một website và điều hướng là giữ cho nó ngắn gọn cũng như đi thẳng vào trọng tâm.
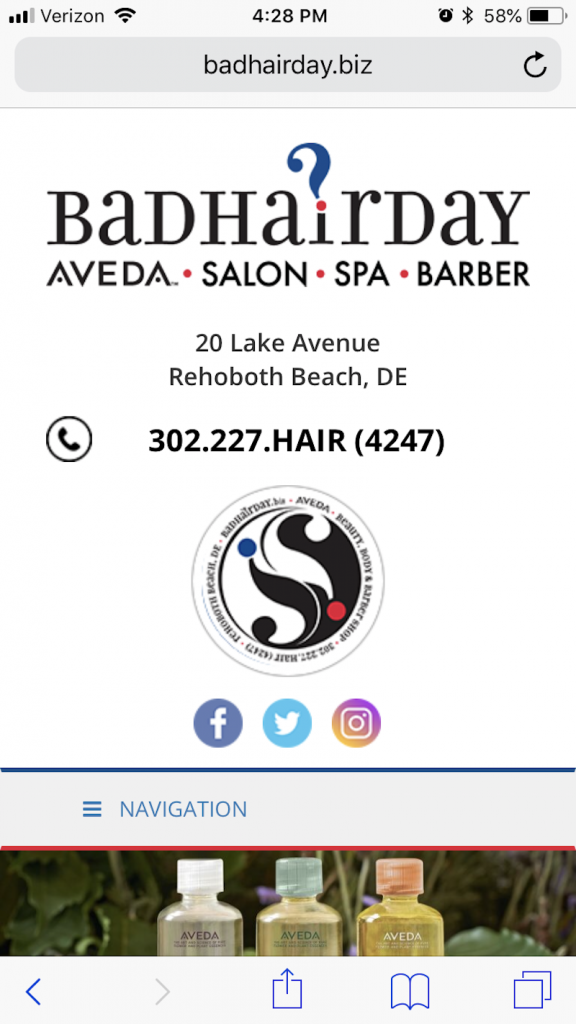
Ví dụ với website Bad Hair Day:

Tiêu đề của Moblie Web hiển thị tất cả thông tin cần thiết nếu ai đó muốn liên hệ với tiệm làm tóc và spa. Địa chỉ cùng với số điện thoại (có cài đặt chức năng nhấp-gọi) và cả các kênh mạng xã hội.
Với các website thuộc lĩnh vực khác, họ sẽ đưa thông tin đặc trưng về doanh nghiệp và lời kêu gọi hành động. Ví dụ:
- Tìm kiếm chi nhánh
- Giờ làm việc
- Đặt lịch hẹn
- Xem thực đơn (đối với thực phẩm)
… và nhiều thông tin khác.

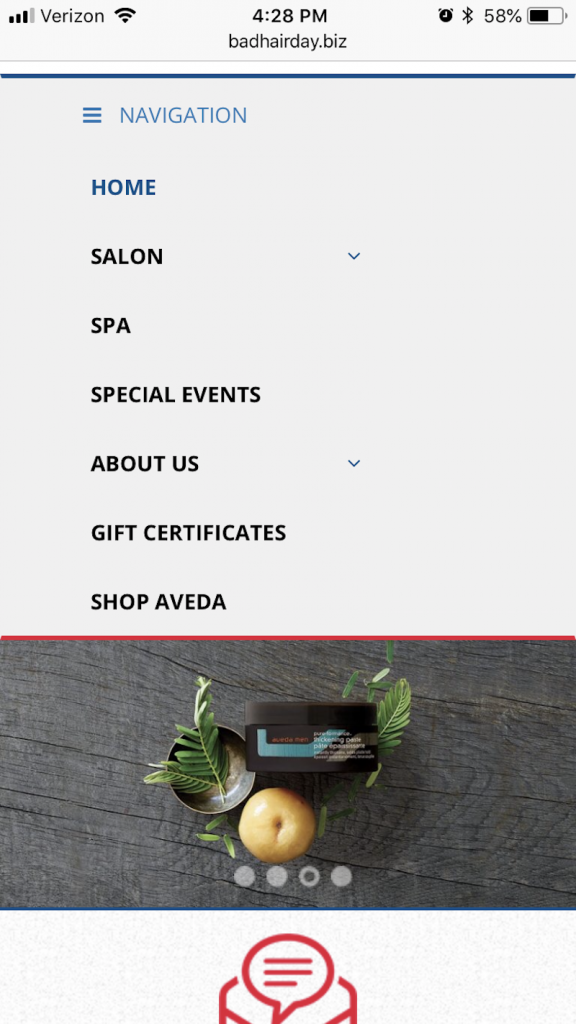
Cuộn trang xuống một chút và bạn có thể mở ra menu của trang. Như bạn thấy đấy, điều hướng này được cấu trúc rất đơn giản và đưa tất cả các yếu tố cần thiết ở trên cùng để dễ tìm kiếm.

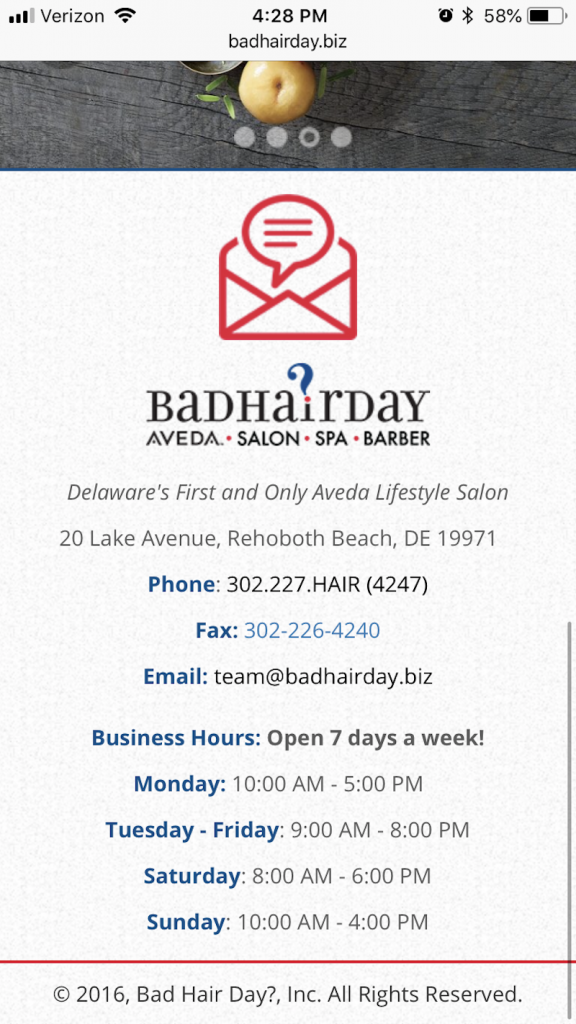
Chỉ với ba lần cuộn sẽ đưa bạn đến cuối trang chủ website, điều này thực sự tuyệt vời. Thay vì một trang chủ quá phức tạp với các phần tóm tắt buộc người dùng phải cuộn và cuộn, Bad Hair Day tiết chế sao cho trang chủ thật gọn nhất.
Bằng một bố cục và cấu trúc thân thiện với người dùng như vậy, Bad Hair Day đã tạo ra ấn tượng khi truy cập lần đầu thực sự tuyệt vời. Ngoài ra, vì mục đích đơn giản hóa, website không bị gánh quá nhiều hình ảnh, hoạt ảnh, tập lệnh, v.v. Do đó, trang web trên nền tảng di động được tải xuống khá nhanh.
CHIẾN LƯỢC 3: ĐỊNH VỊ VISUAL CONTENT (Nội Dung Bắt Mắt)
Nếu các trang Mobile Web của bạn chủ yếu là các mẫu ảnh màu và ảnh stock lớn, thì điều này sẽ khá khó để áp dụng. Tuy nhiên, nếu thiết kế của bạn bao gồm ảnh và video có thể tùy chỉnh, đó là một cơ hội duy nhất sử dụng visual content để tối ưu xếp hạng trong tìm kiếm địa phương.
Nếu có thể, hãy làm cho các bức ảnh thân thuộc có tính cộng hưởng mạnh mẽ với người dân địa phương. Những hình ảnh dễ nhận biết nhất là có cảnh quan địa phương hoặc thành phố sẽ mang đến cho du khách cảm thấy kết nối hơn với doanh nghiệp. Nó giống như liên kết với một đội thể thao địa phương trong một cuộc gọi tư vấn hoặc cuộc họp đầu tiên. Bạn chỉ có thể tạo kết nối này với họ thông qua lựa chọn hình ảnh của bạn.
Nhưng đó chỉ là cách bạn thu hút các mối quan hệ địa phương của khách truy cập trên website. Thế còn những khách tìm kiếm trên Google thì sao?
Trong trường hơp này, sử dụng văn bản thay thế trên hình ảnh và video. Điều này thường được đề xuất giúp khách truy cập có thể hiểu nội dung của bạn ngay cả khi họ không thể nhìn thấy hoặc nghe thấy các video và hình ảnh đó). Tuy nhiên, văn bản thay thế cũng có thể đọc được bởi các bot của Google. Nếu bạn sử dụng đúng loại từ khóa định vị theo vị trí trong văn bản thay thế của hình ảnh, phần nội dung dễ nhìn đó có thể xếp hạng cao hơn trong phần tìm kiếm hình ảnh địa phương. Chỉ cần nhớ rằng bạn không muốn từ bỏ khả năng truy cập cho SEO vùng.
Hãy luôn dự phòng văn bản mô tả thay thế và vẫn tìm cách cài cắm các từ khóa vùng địa phương vào đó.
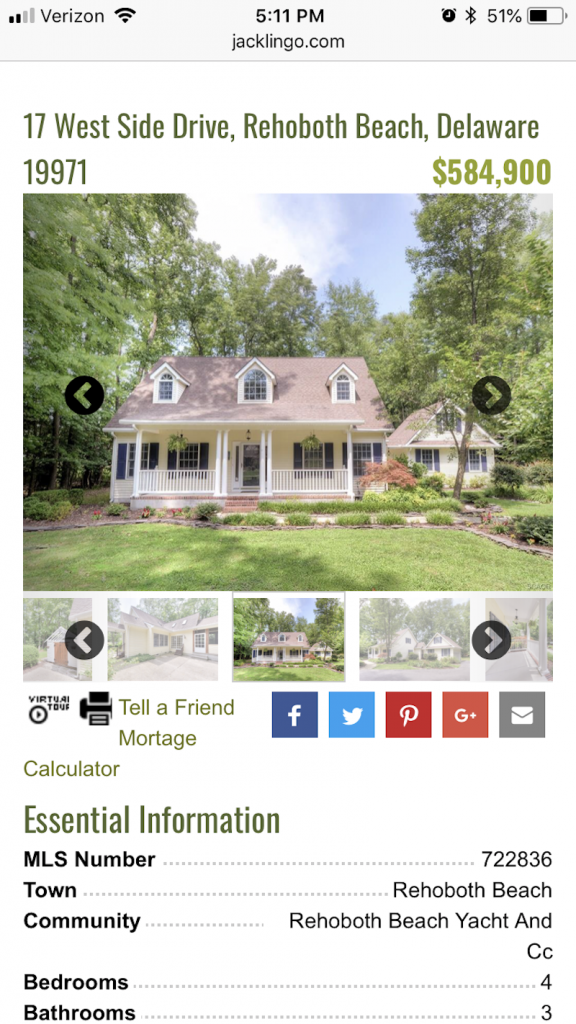
Điều này đặc biệt hữu ích đối với một trong những loại hình doanh nghiệp địa phương, đó là đại lý môi giới bất động sản. Giống như Jack Lingo Realty. Dưới đây là danh sách Jack Lingo đăng trên website của mình cho một căn nhà ở Rehoboth Beach:

Phần trên cùng của trang bao gồm một loạt các hình ảnh đẹp được chụp ngôi nhà địa chỉ 17 West Side Drive, Rehoboth Beach, Delaware.
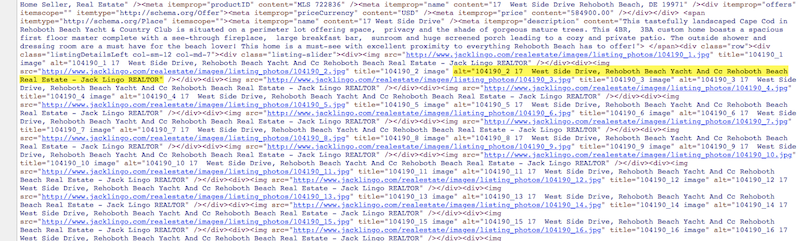
Bây giờ, hãy mở nguồn trang và xem văn bản thay thế của hình ảnh đầu tiên cho biết:

Văn bản thay thế bao gồm số nhận dạng duy nhất ở trên đầu (có thể phân biệt nó với các hình ảnh khác trong thư viện), sau đó là địa chỉ của thuộc tính. Đối với các chủ nhà tiềm năng, họ sẽ nghiên cứu thông tin về mảnh đất này trong khu vực và cộng đồng thông qua Google, hãy đoán xem họ tìm thấy gì?

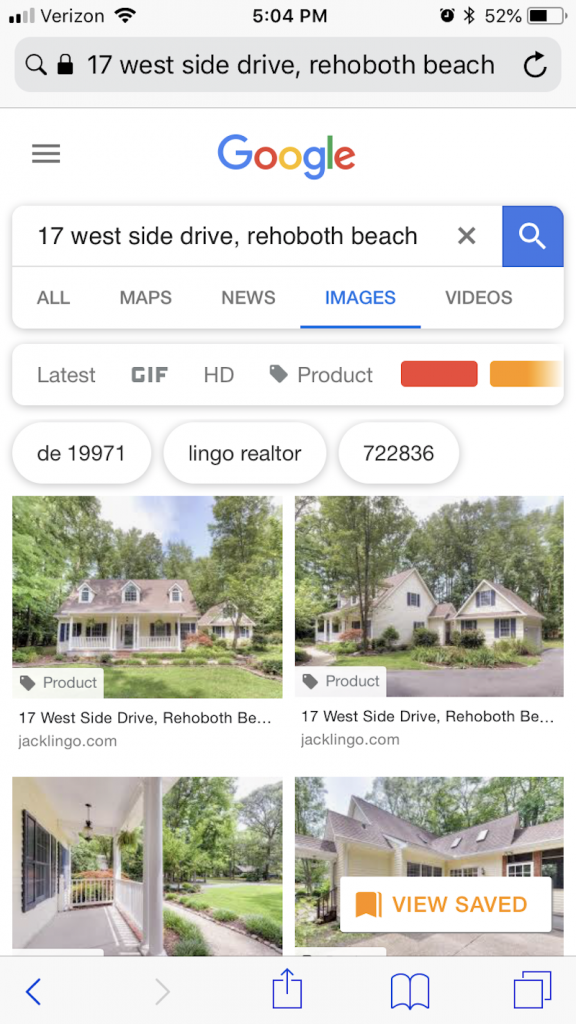
Hình ảnh bất động sản của Jack Lingo chiếm vị trí đầu tiên trong danh sách tìm kiếm. Rất ấn tượng, phải không? Vì vậy, lần sau khi thiết kế một website mà doanh nghiệp phụ thuộc vào lượt tìm kiếm hay hiển thị sản phẩm trên google, hãy nghĩ về cách bạn có thể tối ưu hóa tìm kiếm hình ảnh mang tính địa phương.
CHIẾN LƯỢC 4: THÊM ĐÁNH GIÁ VÀ XẾP HẠNG
Tôi luôn luôn khuyên website nên có phần tổng hợp các đánh giá và xếp hạng trên website của riêng bạn như một cách để kiểm soát những nhận định về thương hiệu của bạn. Điều này dễ hiểu, phải không? Khi khách hàng không có nơi để nói chuyện, họ sẽ tự tạo ra … trên Yelp, Google, Facebook, TripAdvisor và bất cứ nơi nào họ cảm thấy thích. Mặc dù không một website nào có thể hoàn toàn thoát khỏi điều này, tạo một không gian cho các bài đánh giá và xếp hạng có thể giúp kiểm soát luồng thông tin phản hồi.
Nó cũng có thể cải thiện giao diện hiển thị khi bật kết quả tìm kiếm địa phương.
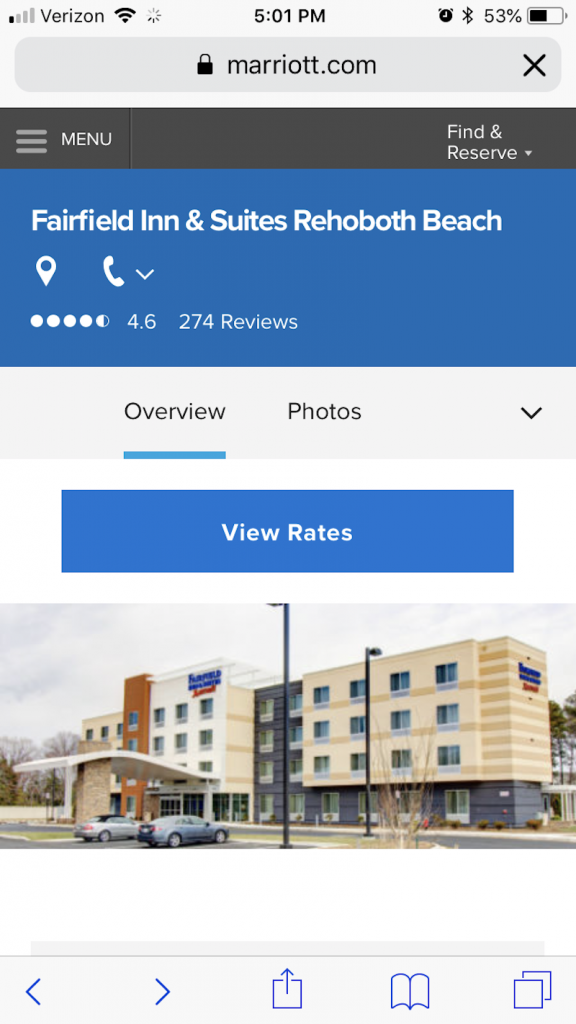
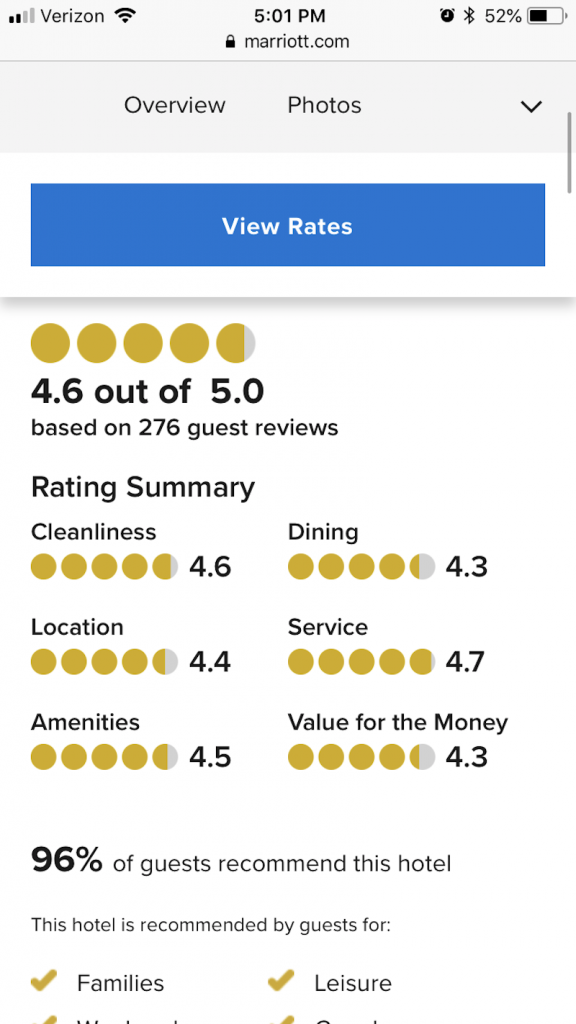
Ví dụ, tôi sẽ áp dụng cho chiến lược Fairfield Inn & Suites Rehoboth Beach:

Như bạn có thể tưởng tượng, mô hình bất động sản quy mô như khách sạn như Marriott sẽ nhận được rất nhiều đánh giá về website.

Tuy nhiên, bằng cách thêm đánh giá và xếp hạng trên Moblie Web, Marriott hoàn thành một vài yếu tố sẽ hữu ích với người dùng tìm kiếm địa phương. Đối với người mới ghé trang lần đầu, họ rất cần tính minh bạch. Marriott đã chủ động mời khách hàng phản hồi về kỳ nghỉ họ tại khách sạn và đăng tải những đánh giá đó công khai. Người dùng địa phương rất thích đánh giá trực tuyến, với 73% người khảo sát tiết lộ đánh giá tích cực làm tăng niềm tin của họ với một doanh nghiệp địa phương.

Ngoài ra, việc bao gồm hệ thống xếp hạng trên website của Marriott cũng mang lại lợi ích trong kết quả tìm kiếm địa phương.
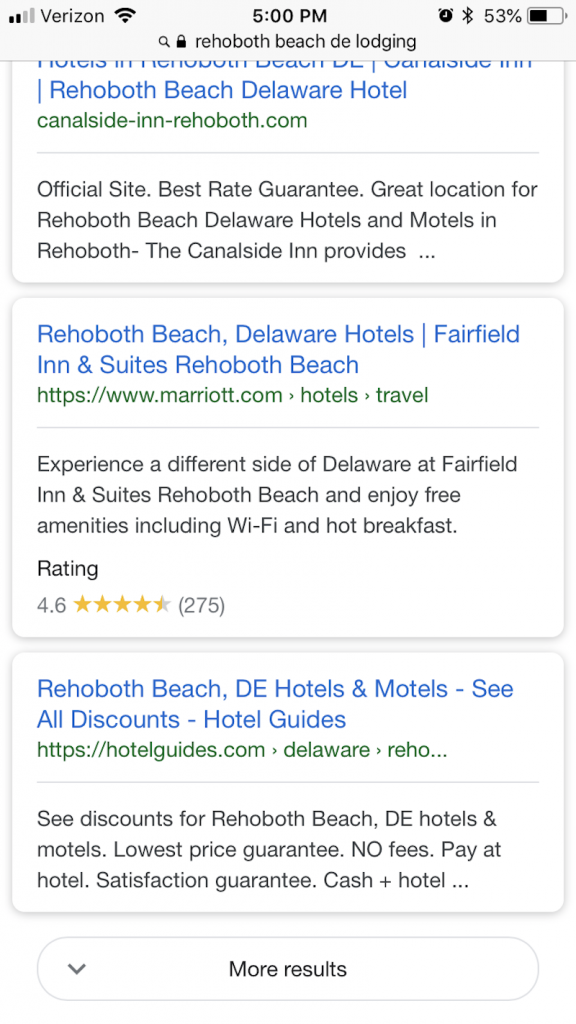
Như bạn có thể thấy trong danh sách các kết quả cho từ khóa “Rehoboth beach de lodging”, Marriott là kết quả duy nhất với một đánh giá – và điều đó gây ấn tượng nhất trong danh sách. Nếu người dùng di động nào mong muốn lướt nhanh để tìm kết quả phù hợp và hấp dẫn nhất, thì đánh giá tích cực đó có thể đủ sức hút để khiến họ phải đột ngột dừng lại.
CHIẾN LƯỢC 5: XÂY DỰNG CÁC TRANG ĐỊA ĐIỂM RIÊNG BIỆT
Khi thiết kế các website với nhiều địa điểm, hãy đảm bảo tạo mỗi một trang sẽ được thiết kế riêng biệt cho từng địa điểm. Có những lợi ích on-site để xem xét cũng như những lợi ích bổ sung kết quả tìm kiếm.
Đối với những người mới lần đầu ghé thăm trang, các trang địa phương cá nhân như vậy thường sẽ có ít các công đoạn do người ghé thăm chưa tương tác nhiều trên trang. bạn sẽ thấy trang “địa phương” trước khi bạn thấy lẫn lộn với hàng tá các địa điểm khác, mỗi thông tin liên quan đến địa điểm, số điện thoại, địa chỉ email, website v.v. Bằng cách cung cấp thông tin địa chỉ lên từng trang, bạn sẽ không phải lo lắng vấn đề khách hàng tìm kiếm địa điểm.
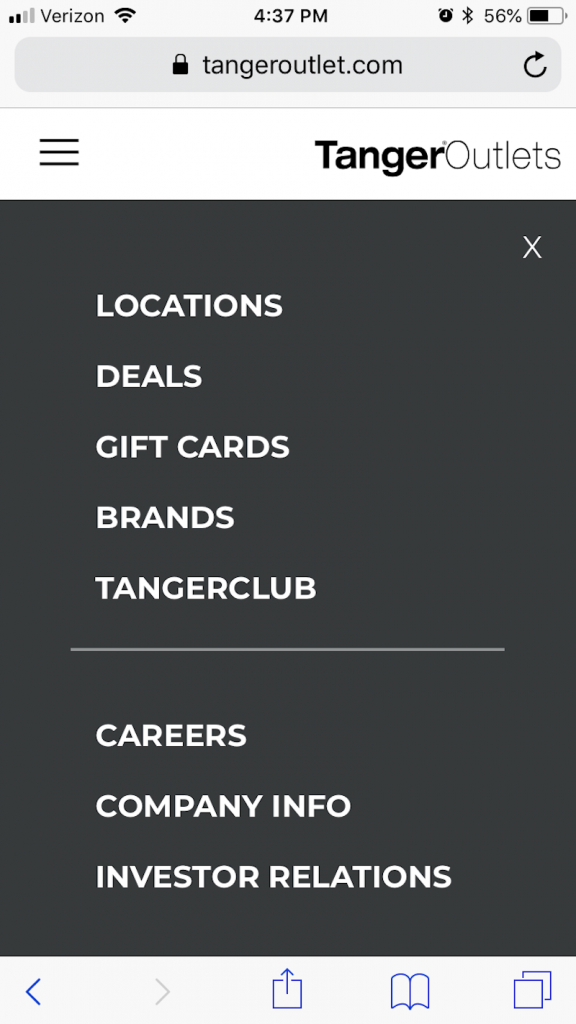
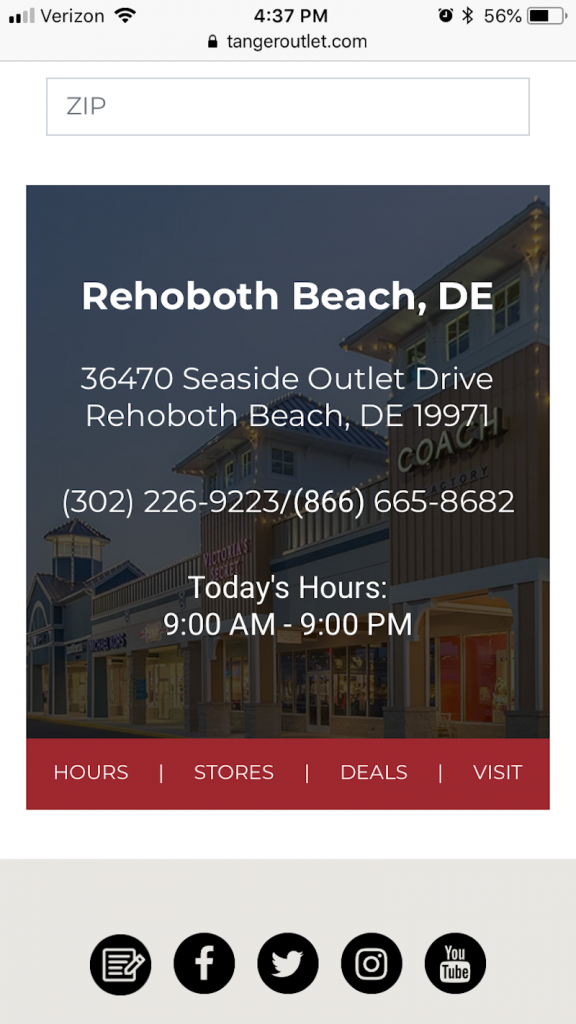
Website của Tanger Outlets thể hiện quan điểm này rất tốt. Chỉ bằng vài cú nhấp chuột, khách truy cập có thể nhanh chóng tìm hiểu thêm về địa lý cá nhân mà không thấy bối rối hoặc chuyển hướng tập trung vào những đối tượng khác.

Menu điều hướng của Tanger Outlets đặt trang “Địa điểm” ngay trên cùng. Đây có thể là nơi đầu tiên khách truy cập tìm kiếm vì họ nhắm đến việc tìm sâu hơn về trung tâm mua sắm tại địa phương và các cửa hàng và chi nhánh thương hiệu của nó.

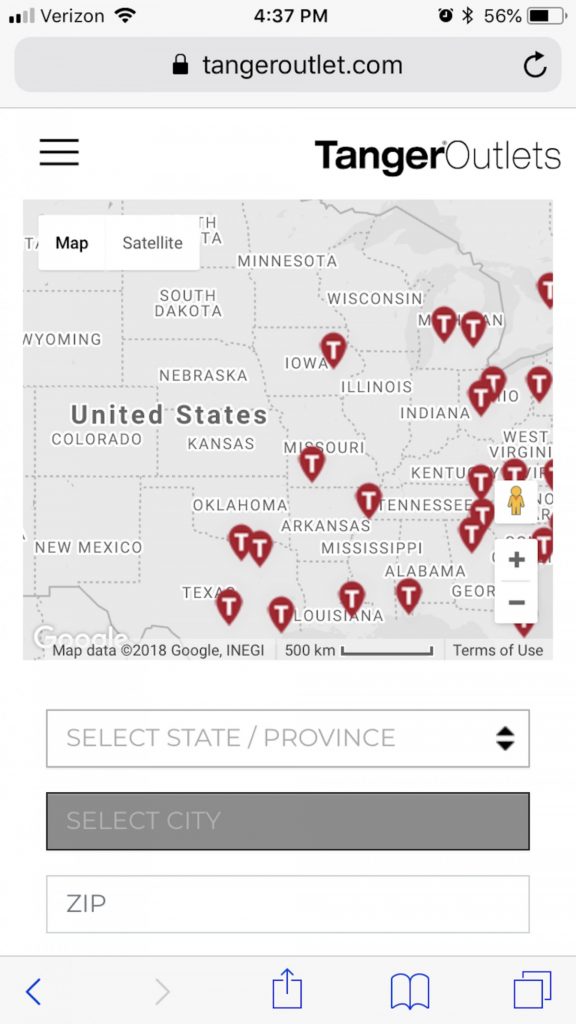
Trang “Địa điểm” cho website Tanger Outlets sau đó hiển thị một bản đồ tương tác. Người dùng có thể kéo bản đồ ra xung quanh và tự tìm vị trí họ cần hoặc có thể nhập chi tiết bên dưới vào biểu mẫu ngắn.

Sau khi tìm vị trí của họ, người dùng sau đó nhận được tổng quan cấp cao về địa điểm, số điện thoại và giờ hoạt động của Tanger Outlets gần họ. Có các trang bổ sung mà họ có thể truy cập để tìm hiểu thêm về cửa hàng và giao dịch tại trung tâm mua sắm cụ thể đó.
Tạo các trang địa điểm riêng biệt trên website cũng là tạo cơ hội để gia tăng thứ hạng của bạn trong kết quả tìm kiếm địa phương.
CHIẾN LƯỢC 6: KÊU GỌI HÀNH ĐỘNG (CTA) Ở PHÍA TRÊN VÀ TRUNG TÂM
Như bạn có thể đã nhận thấy, ở đây có một số tiêu chí phổ biến xuyên suốt trong các chiến lược: Sự đơn giản và trực diện. Bạn càng có thể truyền tải thông tin cho khách truy cập thông qua các kỹ thuật thiết kế thông minh nhanh chóng bao nhiêu, khả năng họ sẽ tương tác và / hoặc chuyển đổi càng khả quan bấy nhiêu.
Khi biết mình cần gì trong phần Kêu gọi này, bạn rõ ràng hiểu phải làm thế trong khâu thiết kế các nút CTA cho thiết bị di động: hiển thị thật lớn, đầy màu sắc, nhấp được và nằm trong vùng chạm của ngón tay cái. Nhưng còn vị trí sao thì hợp lý? Một số người cho rằng CTA phải luôn được đặt ở vị trí hợp lý nhất. Có thể là ngay sau phần văn bản mô tả “mơi” khách truy cập để họ có lý do nhấp vào đó.
Trên thiết bị di động, bạn thực sự không được phép lãng phí thời gian. Và nếu họ đang gấp gáp tìm kiếm một doanh nghiệp địa phương triển khai công việc X, Y, Z nào đó, đặt lời gọi hành động ở trên đầu và ở trung tâm là hoàn hảo.
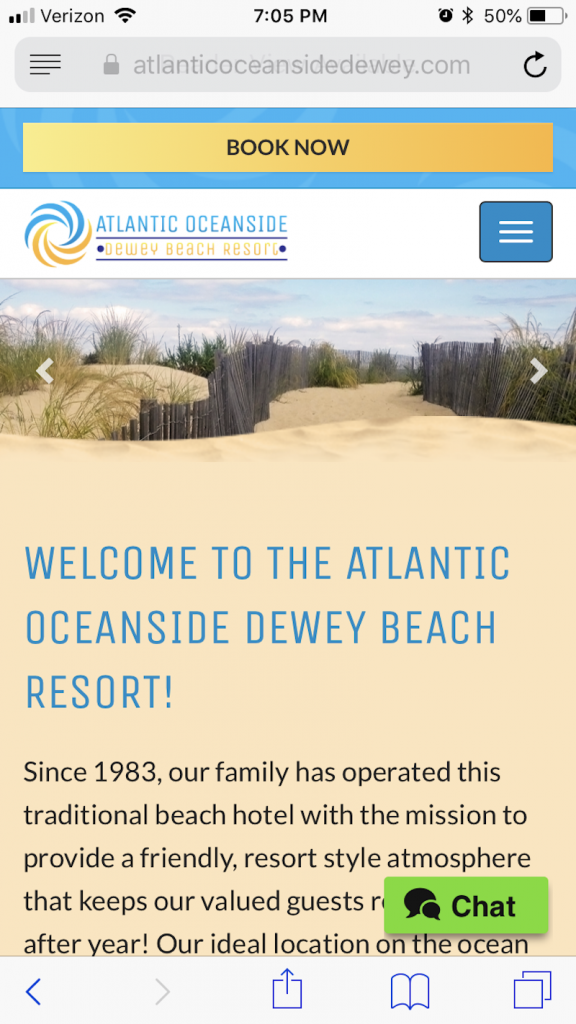
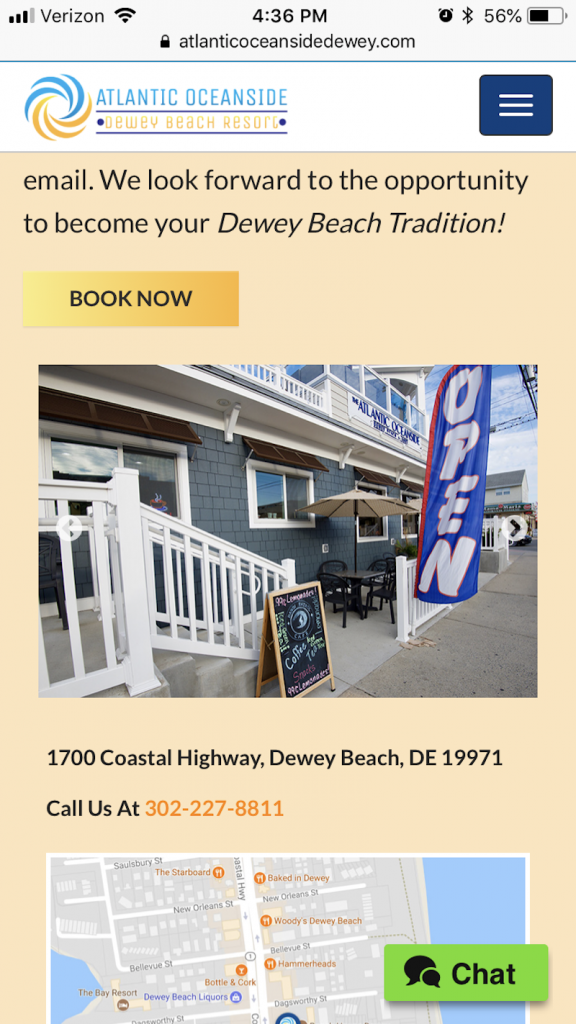
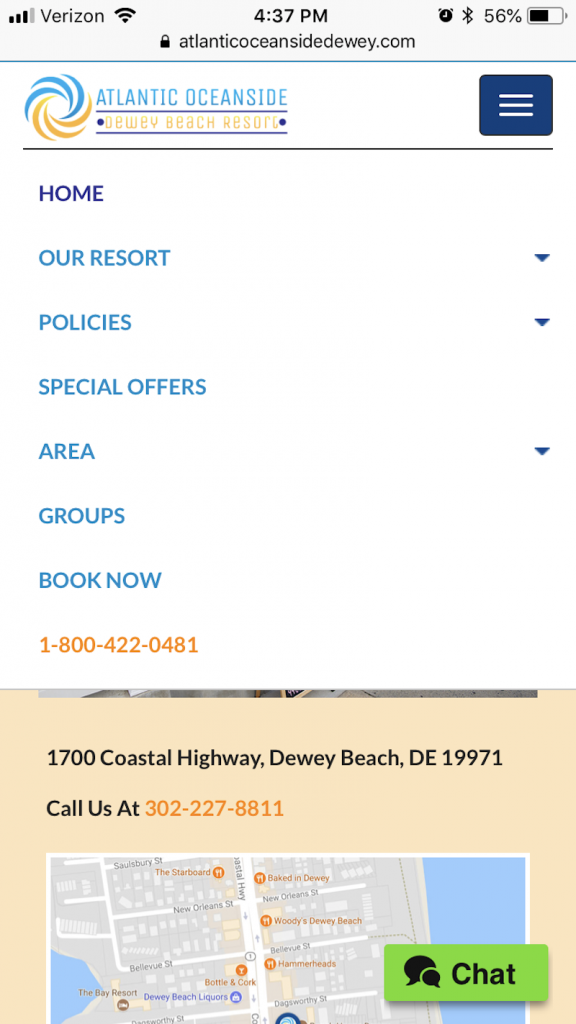
Atlantic Oceanside là một ví dụ cực tốt về chiến lược này. Đó là một trong những trang web tôi tin rằng tất cả được thực hiện tốt một cách đồng bộ với nhau:

Phần trên cùng của website Atlantic Oceanside là một nút “Book Now” nổi bật. Phải thừa nhận, một số người dùng có thể chưa sẵn sàng nhấp đặt phòng khách sạn khi chỉ mới vài giây họ truy cập trang web, nhưng nút vẫn nên đặt ở đó. Đó là một lời nhắc nhở rằng quá trình đặt phòng sẽ gặp ít trở ngại nhất có thể.

Đối với những khách truy cập chưa sẵn sàng đặt ngay, website cũng cấu trúc sẵn một số CTA trong toàn bộ phần còn lại của trang web. Nó được thiết kế và diễn đạt nhất quán để khách truy cập luôn biết nơi nào có thể tìm thấy chúng.

Có một trường hợp khác của CTA mà tôi cho là chọn vị trí khá tốt và nó xuất hiện trong thanh điều hướng. Bạn có thể thấy rằng tất cả các chi tiết quan trọng về địa điểm lưu trú được trình bày trước, sau đó “Book Now” và số điện thoại doanh nghiệp nằm cuối danh sách để người dùng không phải mần mò trong các trang tìm số điện thoại đó.
Nếu bạn muốn khiến công cuộc chuyển đổi trở nên dễ dàng hơn cho người dùng thiết bị di động, đừng cố gắng “chôn vùi, làm lu mờ” các nút CTA của bạn.
CHIẾN LƯỢC 7: TÍNH NĂNG GEOTARGETING (định vị địa lý người dùng)
Chiến lược cuối cùng tôi đề xuất sẽ giảm thiểu về mặt thiết kế và thiên hướng về các tính năng có thể áp dụng cho trang web nhằm cá nhân hóa trải nghiệm khách hàng.
Các dịch vụ Geotargeting và Geolocation (như công nghệ beacon – thiết bị phát tín hiệu) thực sự là chủ đề nóng một vài năm trước đây. Cùng nhìn lại khi Pokémon Go chính là chủ đề mà tất cả mọi thứ đổ dồn về. Người dùng thiết bị di động sẵn sàng cung cấp cho ứng dụng dữ liệu vị trí của họ, để đổi lấy những gì họ cho là một trải nghiệm đầy thú vị. Tôi tin rằng bạn nên áp dụng tương tự khi thiết kế website trên thiết bị di động cho người dùng tìm kiếm địa phương.
Với các tính năng geotargeting, bạn có cơ hội nâng cao trải nghiệm của khách truy cập mà website phân phối toàn cầu không thể làm được.
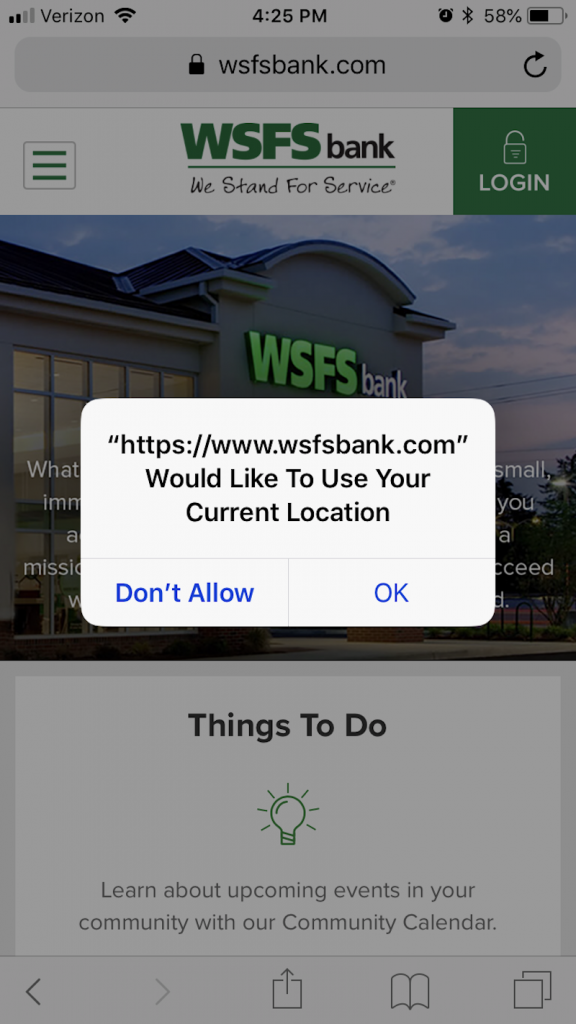
WSFS Bank là một ví dụ về một doanh nghiệp sử dụng tốt tính năng này. Đầu tiên, nó yêu cầu quyền truy cập vị trí hiện tại được xác định bởi thiết bị di động người dùng:

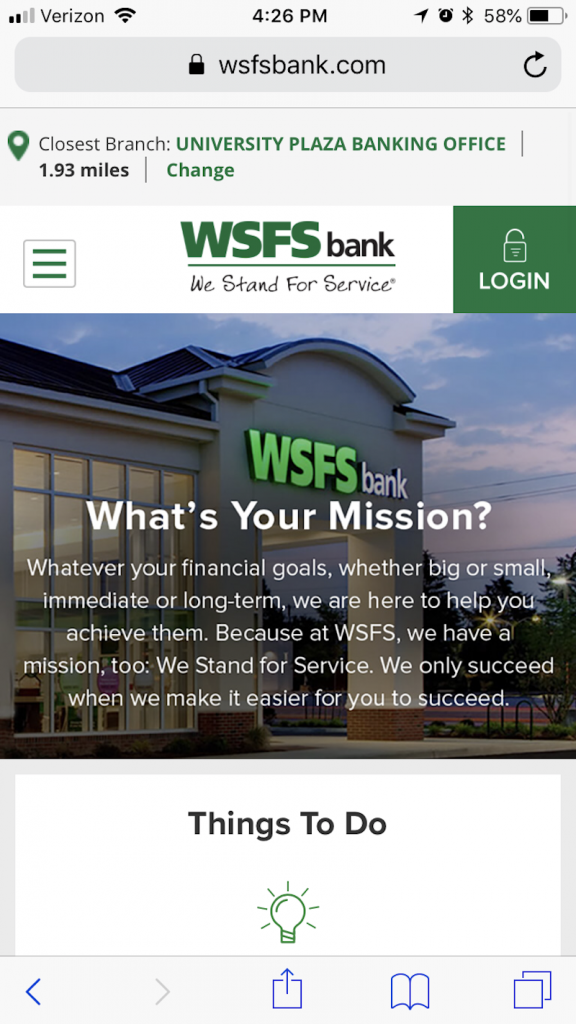
Sau khi cấp quyền truy cập vào website trên điện thoại di động, vị trí người dùng sau đó được trình bày ở trên cùng vị trí chi nhánh ngân hàng WSFS gần nhất:

Có các trường hợp sử dụng khác cho geotargeting mà khách truy cập của bạn cũng có thể thấy hữu ích. Ví dụ: bạn có thể triển khai một chương trình giảm giá, bao gồm giảm giá tại cửa hàng và chuyển đổi giá sang nội tệ của họ (nếu là ngoại tệ). Cuối cùng, đề nghị quyền truy cập vị trí của họ nhằm cải thiện trải nghiệm khách hàng và buộc họ phải giao dịch trực tuyến, hoặc ghé thăm cửa hàng truyền thống.
Tóm lại
Ngày nay thiết kế ưu tiên thiết bị di động không còn quá khó khăn, giờ đây chúng ta đã có thời gian để biến thiên nó. Điều đó nói lên rằng, công cuộc tối ưu website trên di động cho người dùng tìm kiếm địa phương đã chuyển sang một trang mới. Không phải là họ không đánh giá cao thiết kế đáp ứng hoặc các biểu mẫu liên hệ ngắn gọn. Chỉ là mục đích của họ không phải lúc nào cũng giống với đa số người khác.
Vì vậy, ngoài việc thiết kế website phù hợp với chỉ số mobile-first, hãy chú ý đến cách thiết kế ảnh hưởng đến giao diện tìm kiếm cũng như cách người dùng nhận về kết quả tìm kiếm ra sao.
Nguồn: www.smashingmagazine.com






