Khi tối ưu tăng tốc website từ phía máy chủ, bộ nhớ đệm được đánh giá là một trong số các yếu tố quan trọng nhất. Trong bài viết này, tôi, Leonardo Losoviz, sẽ thử nghiệm một nền tảng dựa trên các thành phần tự kết xuất và SSR, phân tích cách triển khai cho các trang WordPress thông qua trình soạn thảo Gutenberg.
Bộ nhớ đệm là thành tố thiết yếu để tăng tốc website: thay vì máy chủ tự động tạo đầu ra HTML cho mỗi yêu cầu, nó có thể tạo HTML ngay sau yêu cầu đầu tiên, lưu trữ đệm và sử dụng bản lưu trong bộ nhớ đệm từ đó. Bộ nhớ đệm giúp khả năng phản hồi nhanh hơn và giải phóng tài nguyên từ máy chủ. Khi tối ưu hóa tốc độ trang web phía máy chủ, bộ nhớ đệm được xếp là một trong số các yếu tố quan trọng nhất.
Khi tạo đầu ra HTML cho trang, nếu nó chứa code trùng trạng thái người dùng, chẳng hạn như xuất một thông báo chào mừng cho người dùng đã đăng nhập: “Xin chào {{Tên người dùng}}!”, thì trang sẽ không được lưu trong bộ nhớ đệm. Mặt khác, nếu Peter truy cập trang web trước thì HTML được lưu trong bộ nhớ cache, tất cả người dùng sau đó sẽ được chào đón với câu “Xin chào Peter!”
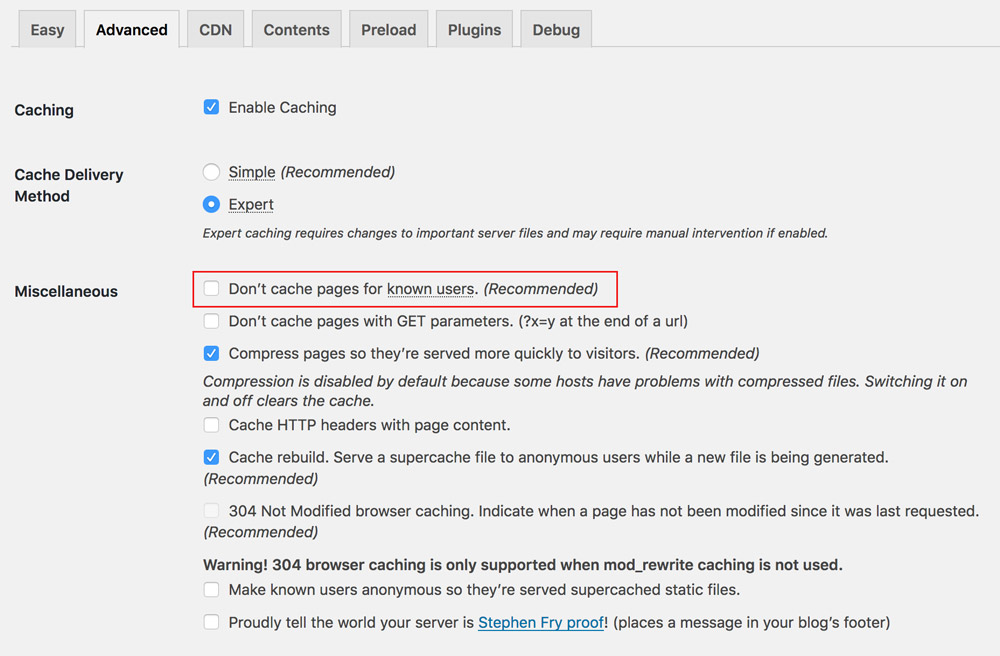
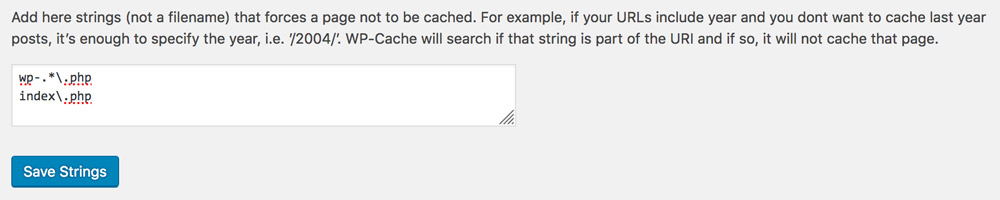
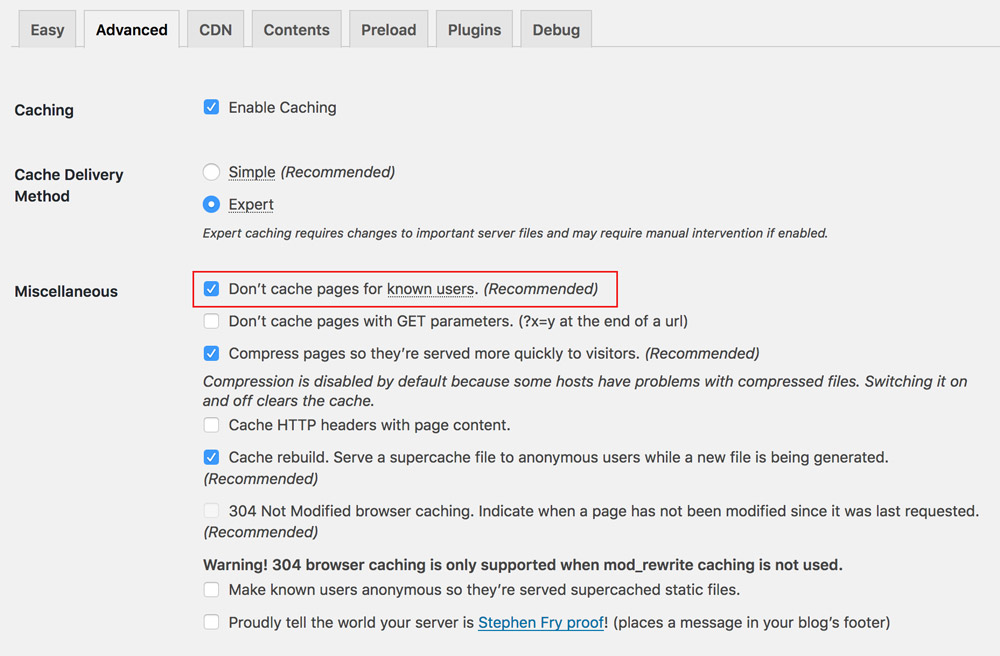
Do đó, các plugin bộ nhớ đệm, chẳng hạn như các plugin có sẵn cho WordPress, thường sẽ tắt bộ nhớ đệm khi người dùng đăng nhập, như ví dụ plugin WP Super Cache:

Việc vô hiệu hóa bộ nhớ đệm thông tin của người dùng đã đăng nhập là điều không nên làm, bởi vì ngay cả khi số lượng HTML code chứa trạng thái người dùng chỉ chiếm thiểu số so với nội dung tĩnh trong trang, vẫn sẽ không có gì được lưu vào bộ nhớ đệm. Lý do là đối tượng cần lưu trong bộ nhớ đệm là trang chứ không phải từng đoạn HTML code trong trang. Do đó, đưa một dòng code vào cũng không có gì được lưu vào bộ nhớ đệm. Đó là một tình huống hoặc “ăn cả” hoặc ngã về không.
Để giải quyết vấn đề này, chúng ta có thể cấu trúc ứng dụng để tránh kết xuất mã HTML chứa trạng thái người dùng ở phía máy chủ và chỉ kết xuất nó ở phía máy khách, sau khi tìm nạp dữ liệu cần thiết thông qua API (thường REST hoặc GraphQL). Bằng cách xóa trạng thái người dùng khỏi code được kết xuất trên máy chủ, trang đó có thể được lưu vào bộ nhớ đệm, ngay cả khi người dùng đã đăng nhập.
Trong bài viết này, chúng tôi sẽ tìm hiểu các vấn đề sau:
- Cách xác định các phân đoạn code yêu cầu trạng thái người dùng, tách chúng khỏi trang và chỉ được kết xuất ở phía máy khách?
- Làm thế nào có thể được thực hiện trên WordPress thông qua trình soạn thảo Gutenberg?
Gutenberg sẽ tạo Component cho WordPress
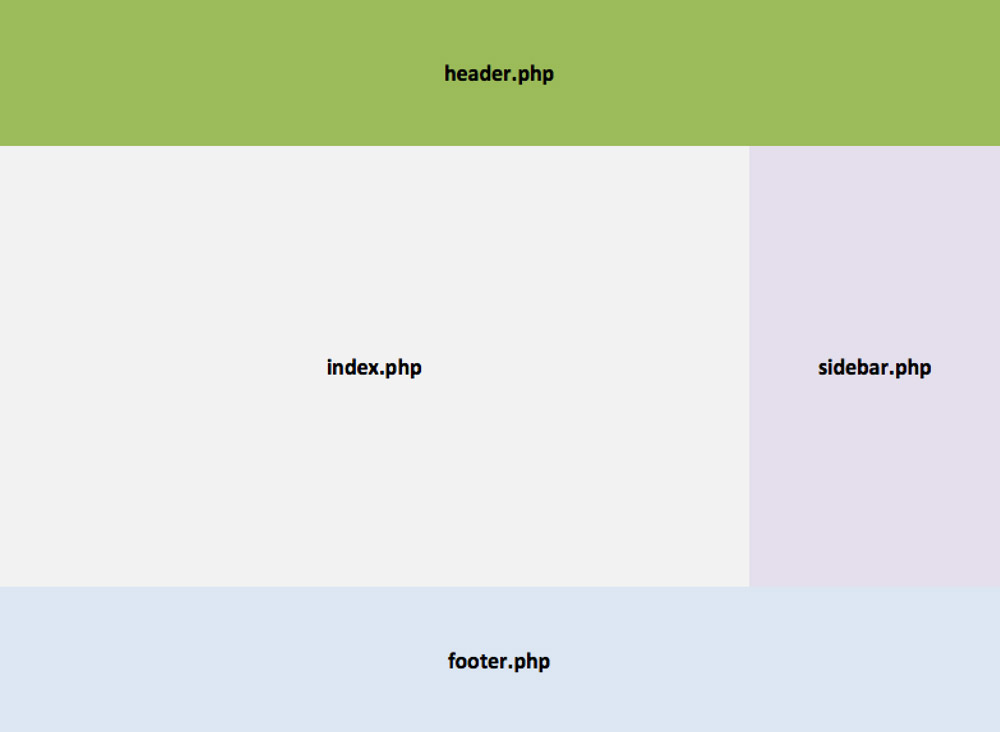
Như tôi đã giải thích trong bài viết “Implications of thinking in blocks instead of blobs” (Tại sao cần thiết kế kiểu WordPress Block thay vì dạng Blob quen thuộc?), Gutenberg là một trình soạn thảo dựa trên ngôn ngữ lập trình JavaScript cho WordPress (cụ thể nó là trình soạn thảo dựa trên React, gói gọn các thư viện React sau global wp object) dự kiến phát hành vào 11/2018 hoặc 1/2019. Thông qua giao diện kéo-và-thả, Gutenberg sẽ thay đổi hoàn toàn trải nghiệm sáng tạo nội dung trên WordPress và sau quá trình xây dựng website, chuyển đổi việc tạo trang qua các template (header.php, index.php, sidebar.php, footer.php) và nội dung qua một blob HTML đơn, để sáng tạo các component được đặt ở bất kỳ đâu trên trang, có thể kiểm soát theo trật tự logic riêng chúng, tải dữ liệu và tự kết xuất.
Để đánh giá được sự thay đổi này một cách trực quan, WordPress sẽ thay đổi từ mô hình này:

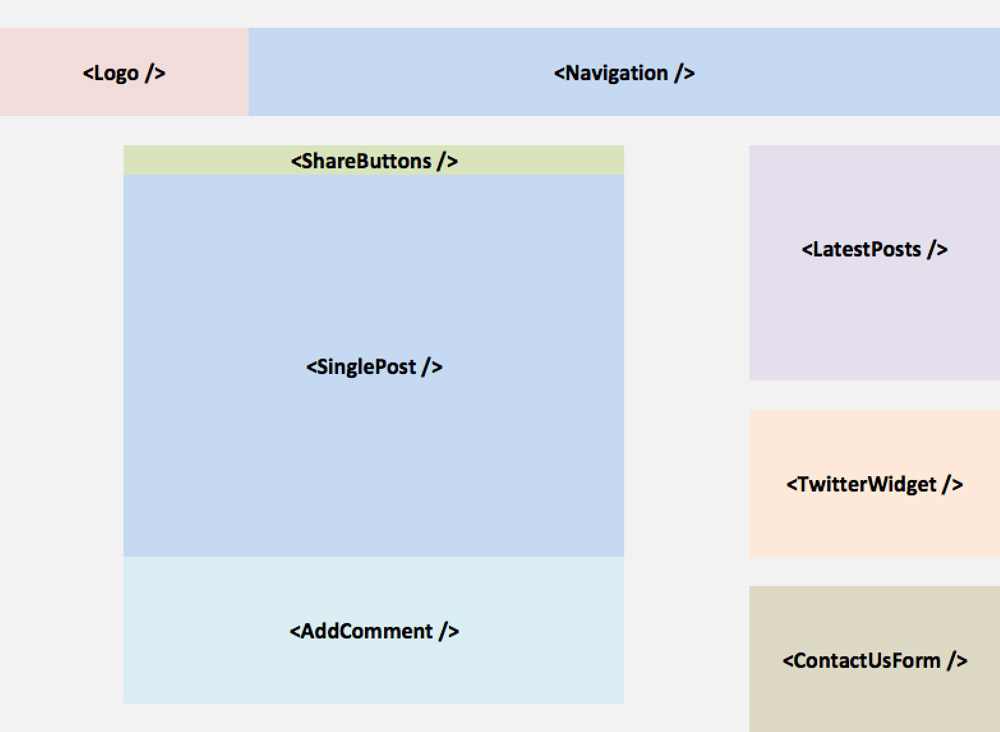
sang mô hình này:

Mặc dù để nói Gutenberg là trình dựng web thì vẫn chưa thực sự đúng, chúng ta vẫn có thể cân nhắc về các component khi thiết kế website. Với chủ đề của bài viết này, cấu trúc ứng dụng của chúng tôi sử dụng các đơn vị component để xây dựng trang, giúp thực hiện chiến lược bộ nhớ đệm nâng cao, như sẽ thấy dưới đây.
Đánh giá mối quan hệ giữa trang và các component
Như đã đề cập trước đó, đối tượng được lưu trữ là trang. Do đó, chúng ta cần đánh giá các component được đặt trên trang như thế nào để tối đa hóa khả năng lưu trữ bộ nhớ đệm. Dựa trên sự phụ thuộc vào trạng thái người dùng, chúng ta có thể phân loại các trang thành 3 nhóm sau:
- Các trang không có bất kỳ trạng thái người dùng nào, chẳng hạn như trang “Who we are”. (Tạm dịch: chúng ta là ai?)
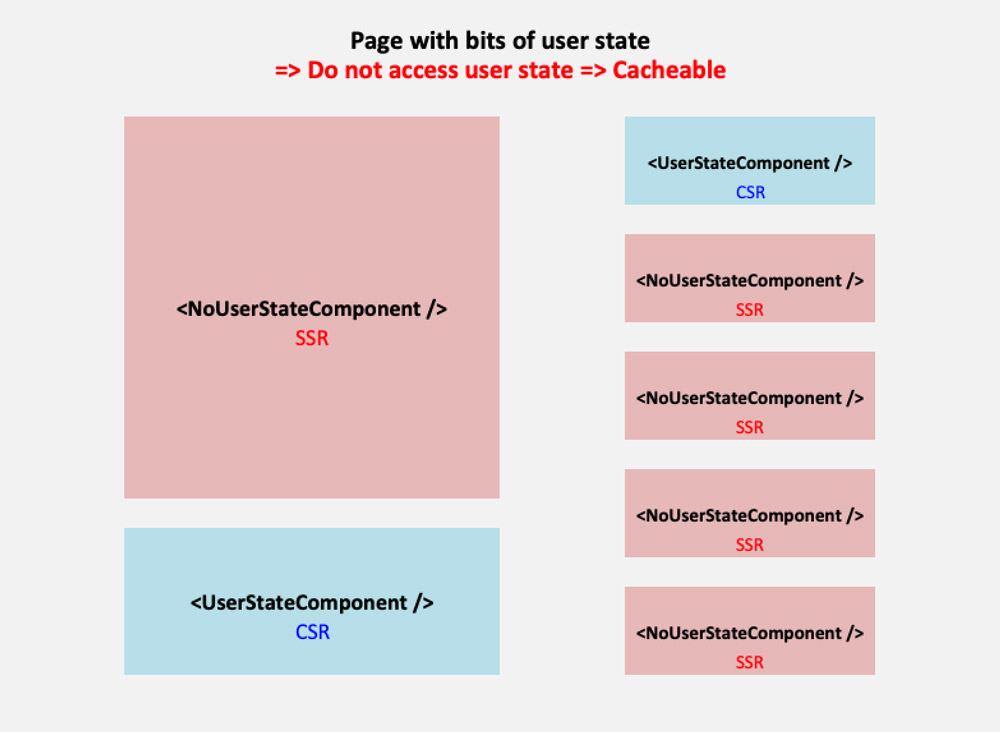
- Các trang có vài thông báo nhỏ của trạng thái người dùng, chẳng hạn như trang chủ khi chào đón người dùng (“Welcome Peter!”), hoặc trang lưu trữ với danh sách các bài đăng, hiển thị nút “Like” bên dưới mỗi bài đăng được tô xanh nếu người dùng đã thích.
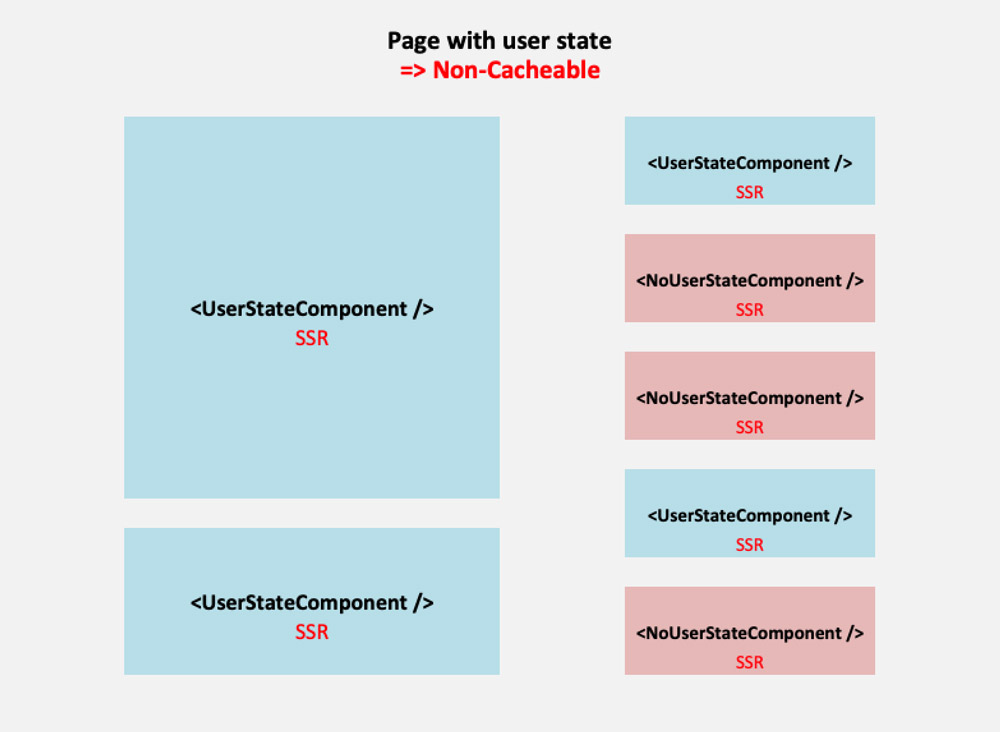
- Các trang tự nhiên có trạng thái người dùng, trong đó nội dung phụ thuộc trực tiếp từ trạng thái người dùng đã đăng nhập, chẳng hạn như mục “Bài đăng của tôi” ở trang “Thay đổi hồ sơ”.
Mặt khác, các component có thể được phân loại đơn giản dựa trên yêu cầu trạng thái người dùng. Bởi vì kiến trúc coi component là viên gạch để xây dựng một trang, nên component có nhận yêu cầu trạng thái người dùng hay không. Component <WelcomeUser /> kết xuất “Welcome Peter!” sẽ thông báo việc yêu cầu trạng thái người dùng, trong khi component <WhoweAre /> báo nó không yêu cầu.
Tiếp theo, chúng ta cần đặt các component lên trang và tùy thuộc vào sự kết hợp giữa trang và component có yêu cầu trạng thái người dùng, chúng ta có thể thiết lập một chiến lược phù hợp để lưu trữ trang và kết xuất nội dung cho người dùng càng sớm càng tốt. Chúng ta có các trường hợp sau:
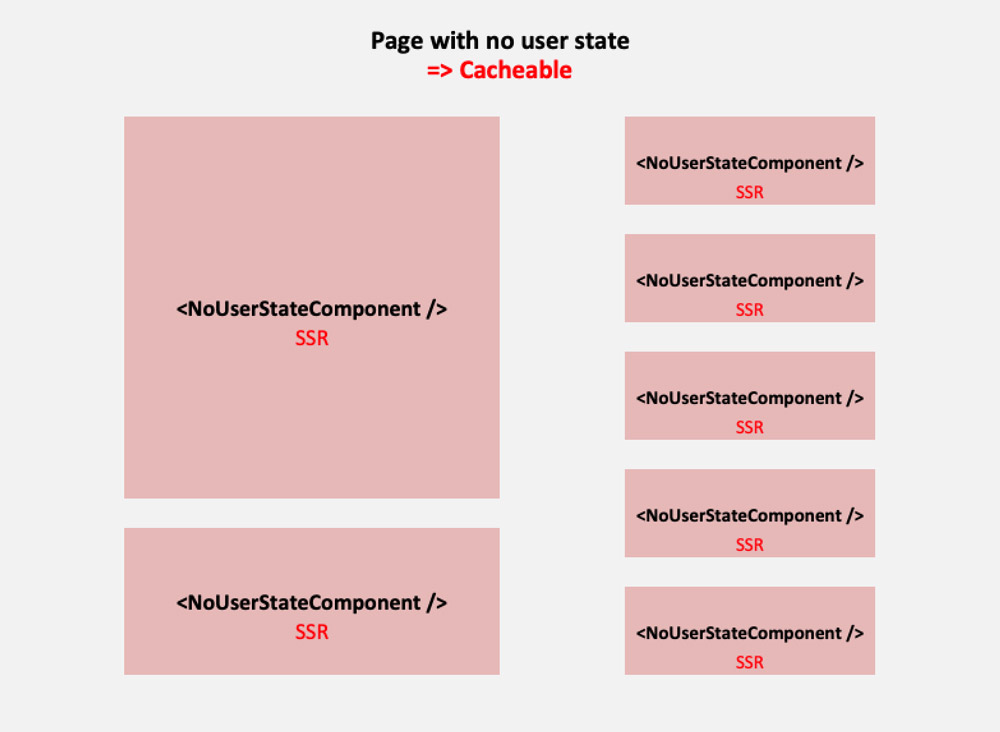
1. Các trang không có trạng thái người dùng
Các trang này có thể được lưu trữ bộ nhớ đệm mà không có vấn đề.
- Trang được lưu trữ => không thể truy cập trạng thái người dùng.
- Không có component yêu cầu trạng thái người dùng sẽ được kết xuất trong máy chủ.

2. Các trang chứa các thông tin trạng thái người dùng
Chúng ta có thể tạo trang yêu cầu trạng thái người dùng hoặc không. Nếu có thì nó không thể được lưu vào bộ nhớ đệm, sẽ rất lãng phí tài nguyên khi hầu hết nội dung trong trang là tĩnh. Do đó, chúng ta cần làm cho trang không yêu cầu trạng thái người dùng và các component yêu cầu trạng thái người dùng được đặt trên trang, chẳng hạn như <WelcomeUser /> trên trang chủ, được lazy-load (tải chậm): phía máy chủ kết xuất trống, và component thay vào đó được hiển thị ở phía máy khách sau khi nhận dữ liệu từ API.
Theo cách tiếp cận này, tất cả nội dung tĩnh trong trang sẽ được kết xuất ngay lập tức thông qua kết xuất phía máy chủ (SSR) và các thông tin trạng thái người dùng sau một số độ trễ kết xuất phía máy khách (CSR).
- Trang được lưu trữ => không thể truy cập trạng thái người dùng.
- Các component không yêu cầu trạng thái người dùng được kết xuất trong máy chủ.
- Các component yêu cầu trạng thái người dùng được kết xuất trong máy khách.

3. Các trang tự nhiên với trạng thái người dùng
Nếu thư viện hoặc framework chỉ cho phép kết xuất phía máy khách, thì chúng ta phải tuân theo cách tiếp cận tương tự như với số #2: không tạo trang yêu cầu trạng thái người dùng và thêm một component, chẳng hạn như <MyPosts /> để tự kết xuất trong máy khách.
Tuy nhiên, vì mục đích chính của trang là hiển thị nội dung người dùng, vậy nên không được ưu việt khi để người dùng chờ đợi nội dung được tải ở giai đoạn 2. Hãy xem xét một ví dụ: một người dùng chưa đăng nhập vào trang “chỉnh sửa thông tin”. Nếu trang web kết xuất nội dung trong máy chủ, vì người dùng chưa đăng nhập, máy chủ sẽ ngay lập tức chuyển hướng đến trang đăng nhập. Thay vào đó, nếu nội dung được hiển thị trong máy khách thông qua API, trước tiên người dùng sẽ được hiển thị thông báo đang tải và chỉ sau khi phản hồi từ API trở lại, người dùng sẽ được chuyển hướng đến trang đăng nhập, khiến trải nghiệm chậm hơn.
Do đó, tốt hơn hết là sử dụng thư viện hoặc framework hỗ trợ kết xuất phía máy chủ và làm cho trang yêu cầu trạng thái người dùng (để nó không thể lưu trong bộ nhớ đệm):
- Trang không được lưu trữ => Nó có thể truy cập trạng thái người dùng.
- Các component, cả yêu cầu và không yêu cầu trạng thái người dùng, được kết xuất trong máy chủ.

Từ chiến lược này và tất cả các tính năng tích hợp, để đưa ra quyết định xem một component phải được kết xuất phía máy chủ hay máy khách, đơn giản là rút gọn mã giả (pseudo-code) sau:
if (component requires user state and page can’t access user state) {
render component in client
}
else {
render component in server
}Nhờ chiến lược này chúng ta có thể đạt được mục tiêu: triển khai cho tất cả các trang, cho các component đặt trong mỗi trang và cấu hình lại trang web để không lưu đệm trạng thái người dùng truy cập. Từ đó chúng ta có thể tránh vô hiệu hóa bộ nhớ đệm các trang bất cứ khi nào người dùng đăng nhập.
Kết xuất các component phía máy khách/máy chủ thông qua Gutenberg
Trong Gutenberg, những component được nhúng trên trang này được gọi là “block” (hay còn gọi là Gutenblocks). Gutenberg hỗ trợ hai loại block là tĩnh và động:
- Các block tĩnh tái tạo mã HTML đã có trong máy khách (khi người dùng đang tương tác với trình chỉnh sửa) và lưu bên trong nội dung bài đăng. Do đó, chúng là các block dựa trên JavaScript phía máy khách.
- Mặt khác, các block động là những block có thể thay đổi nội dung một cách linh động, chẳng hạn như bài đăng block mới nhất, vì vậy chúng không thể lưu HTML đã xuất ra bên trong nội dung bài đăng. Do đó, ngoài việc tạo mã HTML của chúng ở phía máy khách, chúng cũng phải tạo code từ máy chủ khi chạy thông qua hàm PHP (được xác định theo tham số
render_callbackkhi đăng ký block trong phần phụ trợ thông qua hàmregister_block_type.)
Vì mã HTML với trạng thái người dùng không thể được lưu cùng trong nội dung bài đăng, nên một block xử lý trạng thái người dùng sẽ nhất thiết phải là một block động. Tóm lại, thông qua các block động, chúng ta có thể tạo HTML cho một component cả ở phía máy chủ và phía máy khách, cho phép thực hiện chiến lược lưu trữ tối ưu hóa bộ nhớ đệm của chúng ta. Mã giả trước đó, khi sử dụng Gutenberg, hình thức như sau:
if (block requires user state and page can’t access user state) { render block in client through JavaScript } else { render (dynamic) block in server through PHP code }
Thật không may, việc triển khai chức năng phía máy khách / máy chủ kép không dễ dàng: SSR của Gutenberg không phải là đẳng cấu, tức là nó không cho phép một cơ sở mã hóa duy nhất tạo ra output cho cả code phía máy khách và máy chủ. Do đó, các nhà phát triển duy trì 2 cơ sở mã, một trong PHP và một bằng JavaScript, không còn là giải pháp tối ưu.
Gutenberg cũng triển khai component <ServerSideRender />, tuy nhiên, chúng tôi khuyên bạn không nên sử dụng nó: component này không mấy cải thiện tốc độ của trang web hay đưa ra phản hồi ngay lập tức cho người dùng, nhưng có thể cung cấp khả năng tương thích với mã kế thừa, ví dụ một đoạn mã ngắn.
Như được giải thích trong tài liệu:
“ServerSideRender nên được coi là một cơ chế dự phòng hoặc kế thừa, nó không phù hợp để phát triển các tính năng mới.”
“Các block mới nên xây dựng giao thoa cùng với điểm cuối API REST cần thiết, để JavaScript có thể kết xuất phía máy khách trong hàm chỉnh sửa. Điều này mang lại trải nghiệm tốt nhất cho người dùng, thay vì dựa vào việc sử dụng PHP render_callback. Logic cần thiết để kết xuất phải được bao gồm điểm cuối, để cả logic JavaScript phía máy khách và logic PHP phía máy chủ phải có một lượng chênh lệch tối thiểu nhất định.”
Do đó, khi xây dựng trang web, chúng ta sẽ cần quyết định có triển khai SSR hay không, điều này giúp tăng tốc độ của trang web bằng cách cho phép trải nghiệm bộ nhớ đệm tối ưu và bằng cách cung cấp phản hồi ngay lập tức cho người dùng khi tải trang, nhưng cái giá phải trả là duy trì liên tục 2 cơ sở mã. Tùy thuộc vào bối cảnh để thấy nó đáng giá hay không.
Cấu hình trang nào yêu cầu trạng thái người dùng
Các trang yêu cầu (hoặc truy cập) trạng thái người dùng sẽ không được lưu trong bộ nhớ đệm, trong khi tất cả các trang khác sẽ được lưu trong bộ nhớ đệm. Do đó, chúng ta cần xác định trang nào yêu cầu trạng thái người dùng. Lưu ý rằng điều này chỉ áp dụng cho trang chứ không áp dụng cho các điểm cuối REST, vì mục tiêu là kết xuất component đã có trong máy chủ khi truy cập trang và gọi các điểm cuối của API WP REST ngụ ý lấy dữ liệu để kết xuất component trong máy khách. Do đó từ quan điểm chiến lược lưu trữ, chúng tôi có thể giả định rằng tất cả các điểm cuối REST sẽ yêu cầu trạng thái người dùng và vì vậy chúng không cần phải được lưu trữ trong bộ nhớ đệm.
Để xác định trang nào yêu cầu trạng thái người dùng, chúng ta chỉ cần tạo một hàm get_pages_with_user_state như sau:
function get_pages_with_user_state() { return apply_filters( 'get_pages_with_user_state', array() ); }
Trên đó chúng ta thực hiện các đường nối với các trang tương ứng:
// ID of the pages, retrieved from the WordPress admin define ('MYPOSTS_PAGEID', 5); define ('ADDPOST_PAGEID', 8); add_filter('get_pages_with_user_state', 'get_pages_with_user_state_impl'); function get_pages_with_user_state_impl($pages) { $pages[] = MYPOSTS_PAGEID; // "Add Post" may not require user state! // $pages[] = ADDPOST_PAGEID; return $pages; }
Hãy lưu ý cách làm thế nào để không cần thêm trạng thái người dùng cho trang “Add Post” (làm cho trang có khả năng lưu trong bộ nhớ đệm), mặc dù trang này yêu cầu xác thực rằng đăng nhập người dùng khi xác nhận biểu mẫu để tạo nội dung trên trang web. Điều này là do trang “Add Post” có thể hiển thị một biểu mẫu trống không yêu cầu trạng thái người dùng. Sau đó, việc xác thực biểu mẫu sẽ là một thao tác POST, không thể được lưu trong bộ nhớ đệm trong mọi trường hợp (chỉ có các yêu cầu được lưu vào bộ đệm).
Vô hiệu hóa bộ nhớ đệm của trang với trạng thái người dùng trong WP Super Cache
Cuối cùng, chúng tôi định cấu hình ứng dụng của mình để vô hiệu hóa bộ nhớ đệm cho các trang yêu cầu trạng thái người dùng (và lưu trữ nhiều thứ khác.) Chúng tôi sẽ thực hiện với plugin WP Super Cache, bằng cách liệt kê các URI của các trang đó trong trang cài đặt plugin:

Những gì chúng ta cần làm là tạo một tập lệnh thu được các đường dẫn cho tất cả các trang có trạng thái người dùng và lưu vào trường nhập tương ứng. Tập lệnh này sau đó có thể được tiến hành thủ công hoặc tự động như một phần của quy trình triển khai ứng dụng.
Trước tiên, chúng ta thu được tất cả các URI cho các trang có trạng thái người dùng:
function get_rejected_strings() { $rejected_strings = array(); $pages_with_user_state = get_pages_with_user_state(); foreach ($pages_with_user_state as $page) { // Calculate the URI for that page to the list of rejected strings $path = substr(get_permalink($page), strlen(home_url())); $rejected_strings[] = $path; } return $rejected_strings; }
Và sau đó thêm các chuỗi bị từ chối vào tệp cấu hình WP Super Cache, nằm trong wp-content/wp-cache-config.php, cập nhật giá trị của mục truy nhập $cache_Vjection_uri với danh sách đường dẫn:
function set_rejected_strings_in_wp_super_cache() { if ($rejected_strings = get_rejected_strings()) { // Keep the original values in $rejected_strings = array_merge( array('wp-.*\\\\.php', 'index\\\\.php'), $rejected_strings ); global $wp_cache_config_file; $cache_rejected_uri = "array('".implode("', '", $rejected_strings)."')"; wp_cache_replace_line('^ *\$cache_rejected_uri', "\$cache_rejected_uri = " . $cache_rejected_uri . ";", $wp_cache_config_file); } }
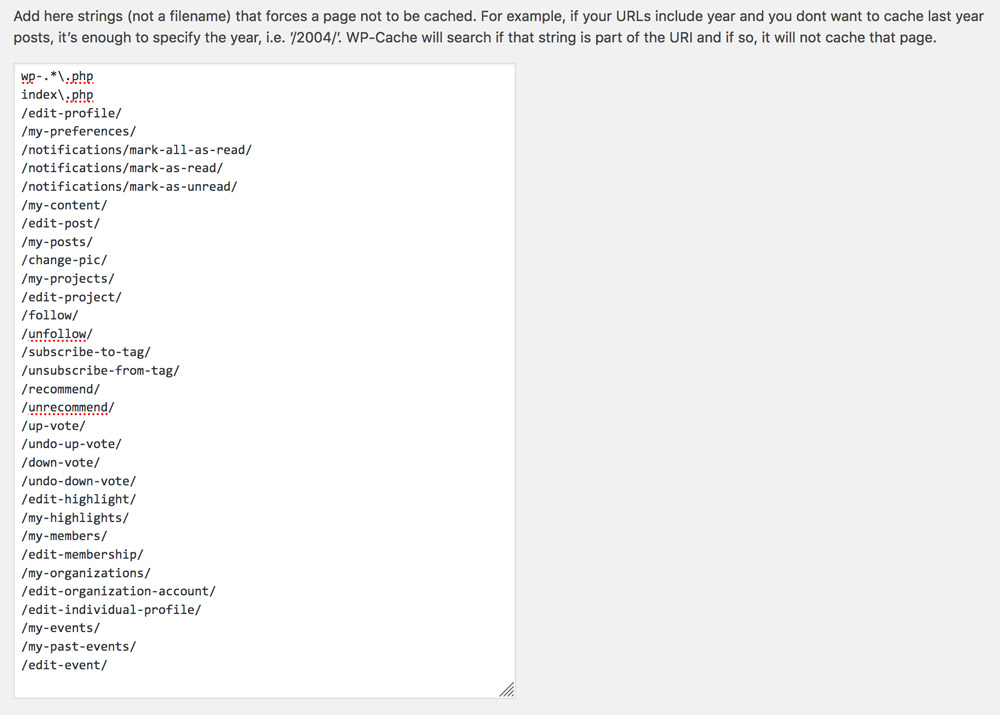
Sau khi thực hiện hàm set_Vjection_strings_in_wp_super_cache, các cài đặt sẽ được cập nhật với các chuỗi bị từ chối (rejected strings) mới:

Cuối cùng, vì giờ đây chúng ta có thể vô hiệu hóa bộ nhớ đệm cho từng trang cụ thể có yêu cầu trạng thái người dùng, không cần phải xóa bộ nhớ đệm người dùng đã đăng nhập nữa:

Kết luận
Trong bài viết này, chúng ta đã khám phá cách để tăng cường bộ nhớ đệm trang web – chủ yếu nhằm mục đích cho phép lưu vào bộ nhớ đệm trên trang web ngay cả khi người dùng đã đăng nhập. Chiến lược là chỉ dựa vào việc vô hiệu hóa bộ nhớ đệm cho những trang yêu cầu trạng thái người dùng và sử dụng các component quyết định xem có được kết xuất trên máy khách hoặc ở phía máy chủ hay không, tùy thuộc vào trang có truy cập trạng thái người dùng hay không.
Là một khái niệm khá phổ biến, chiến lược có thể được thực hiện trên bất kỳ nền tảng nào hỗ trợ kết xuất các component phía máy chủ. Cụ thể, chúng tôi đã phân tích cách có thể triển khai cho các trang WordPress thông qua Gutenberg, khuyên bạn nên đánh giá xem có thể gặp phải sự cố khi duy trì 2 cơ sở mã, một trong PHP cho mã phía máy chủ và một trong JavaScript cho mã phía máy khách .
Cuối cùng, bài viết đã giải thích rằng giải pháp có thể được tích hợp vào plugin bộ nhớ đệm thông qua tập lệnh tùy chỉnh tự động tạo danh sách các trang để tránh lưu vào bộ nhớ đệm, và tạo code cho plugin WP Super Cache.
Sau khi thực hiện chiến lược tăng tốc website, khách truy cập đăng nhập hay không không còn quan trọng nữa. Họ sẽ luôn truy cập nhờ vào bản được lưu sẵn trong bộ nhớ đệm của trang chủ, cung cấp phản hồi nhanh hơn và trải nghiệm người dùng tốt hơn.
Nguồn: www.smashingmagazine.com






