Bất cứ khi xây dựng website theo loại nào, cho dù đó là landing page, cửa hàng trực tuyến hay blog cá nhân, mục tiêu làm cho nội dung và thiết kế kết hợp hài hòa và phù hợp với nhau. Với Tilda, nó trở nên dễ dàng hơn nhiều để đạt được sự cân bằng hài hòa đó.
Các trang web hiện nay vô hình chung bị “đồng hóa”. Các nhà thiết kế sử dụng các mẫu làm sẵn rất giống nhau, và hậu quả là các website được tạo bởi những người khác nhau nhưng không khác nào bản sao của nhau cả. Cách duy nhất để nổi bật giữa đám đông là nội dung. Nội dung là mang mọi người đến website của bạn đầu tiên.
Tilda là một website builder có thể được sử dụng để xây dựng website, landing page, cửa hàng trực tuyến và các dự án đặc biệt. Những người sáng tạo ra Tilda thực hiện triết lý về “nội dung đi đầu” như sau: nội dung đi trước thiết kế. Là fan hâm mộ lớn của việc kể chuyện, họ đã đưa ra cơ chế khối để xây dựng website giúp người dùng không chỉ tạo ra trang web, mà còn kể chuyện về sản phẩm hoặc dịch vụ của họ. Và nó giúp biến khách truy cập thành khách hàng hiệu quả hơn.
Bài viết này là một câu chuyện khác biệt ở Tilda so với những website builder và cách nó giúp bạn phát triển vào những gì bạn biết và yêu thích, mà không phải suy nghĩ về kỹ thuật – bởi vì bạn thường không có thời gian để học những thứ kỹ thuật đó. Dưới đây là một vài lợi ích chính của việc sử dụng Tilda để tạo website.
Cơ chế theo Khối
Khi các nhà thiết kế xây dựng website, họ thường phải triển khai các đối tượng giống nhau hết lần này đến lần khác. Điều này không chỉ làm cho quá trình thiết kế tẻ nhạt, mà còn chiếm mất thời gian quý giá.
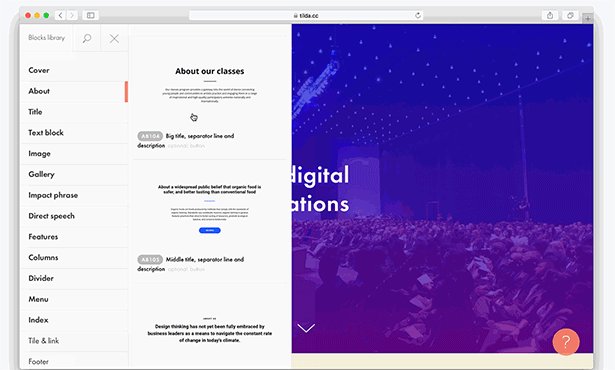
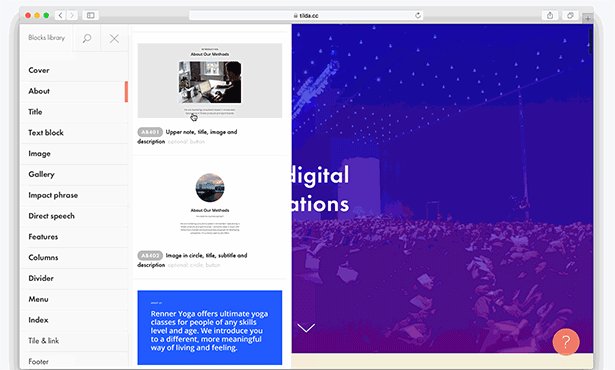
Để giải quyết vấn đề này, nhóm Tilda đã tạo ra các block, là thường các mẫu chuẩn. Cơ chế chỉnh sửa các mẫu này là cốt lõi của nền tảng. Khi bạn xây dựng website, bạn không cần phải sử dụng một template mã hóa cứng; tất cả những gì bạn cần làm là chọn ra các khối được thiết kế sẵn đáp ứng yêu cầu của bạn.
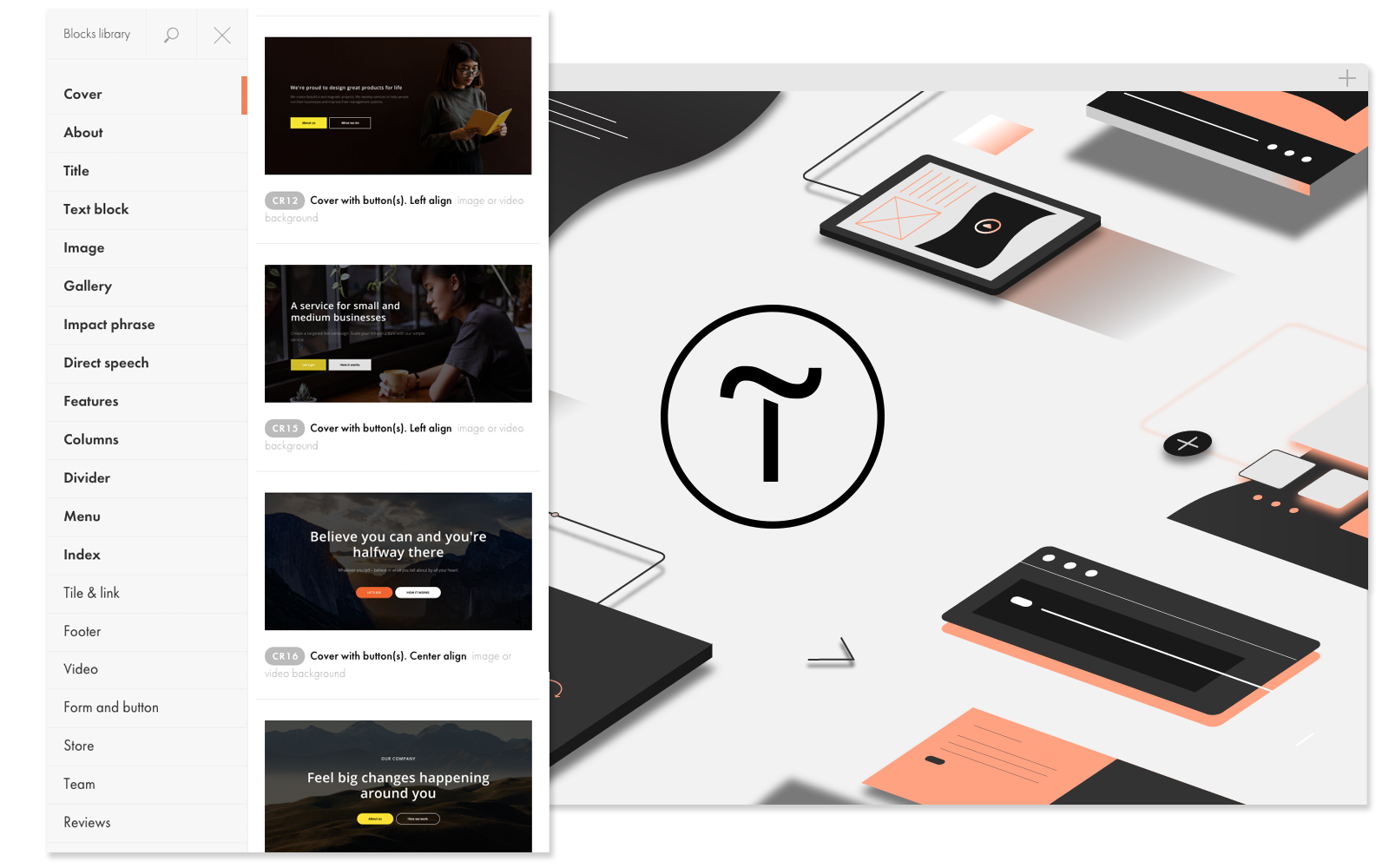
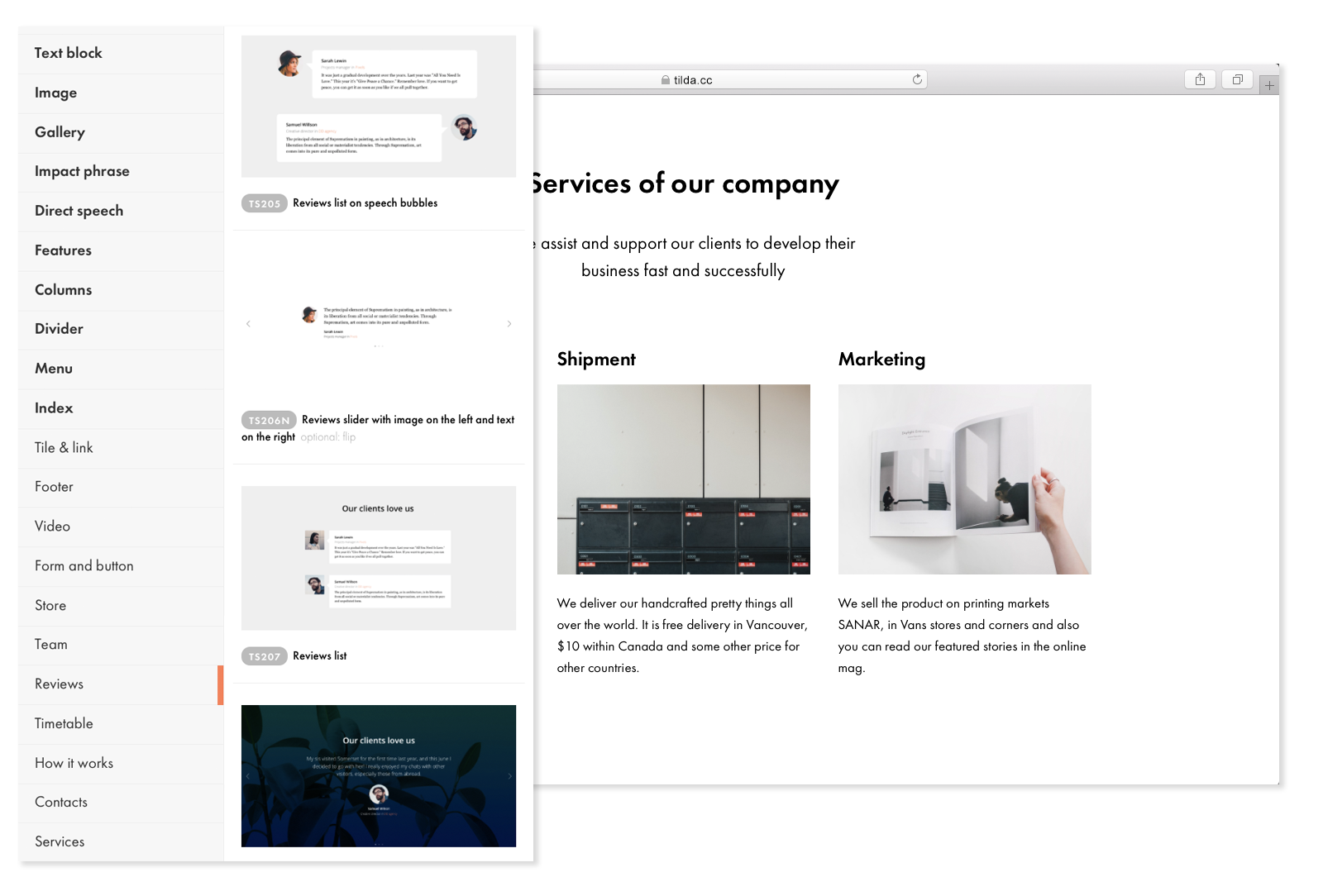
Bạn có thể truy cập vào một thư viện 450 khối mẫu. Thư viện này được cập nhật liên tục. Tilda tổ chức chúng thành các danh mục, để tạo điều kiện điều hướng giữa các block. Mỗi block trong bộ sưu tập được phân loại theo chức năng (ví dụ: ảnh bìa) hoặc theo ý nghĩa (ví dụ: đánh giá sản phẩm, “về đội ngũ chúng tôi”, v.v.)

Tất cả các block đã được tạo ra bởi các nhà thiết kế chuyên nghiệp, vì vậy bạn không cần phải lo lắng về các đặc tính thiết kế nữa. Ngoài ra, tất cả các block tương thích hài hòa với nhau, vì vậy bạn không cần phải lo lắng khi điều chỉnh từ block này sang block khác.

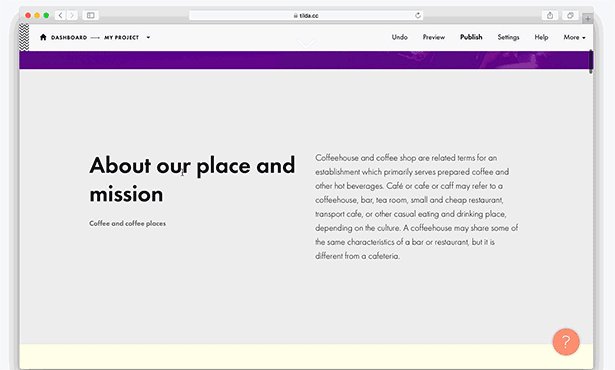
Bạn có thể đang nghĩ, “Vậy khác nào tất cả các website được tạo ở đây, bằng cách sử dụng khối, sẽ trông giống như bản sao của nhau?” Không. Hãy nghĩ các khối này giống như khung xương: bạn có thể tự sửa đổi theo nhu cầu riêng. Tilda cung cấp cho bạn khả năng thay đổi các chi tiết. Hầu như mọi thứ trong một khối đều có thể tự điều chỉnh.
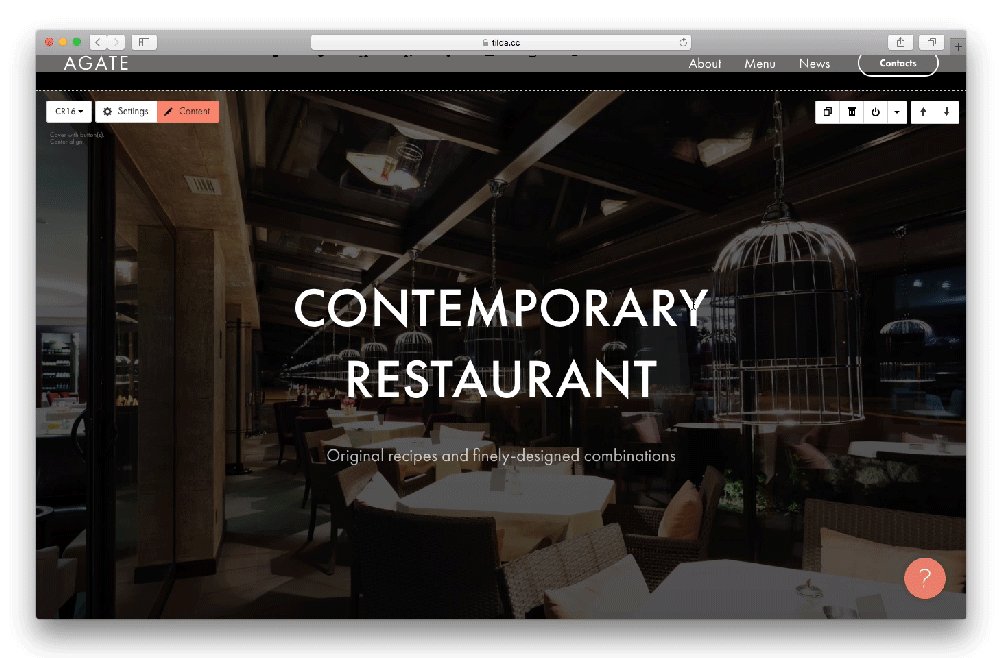
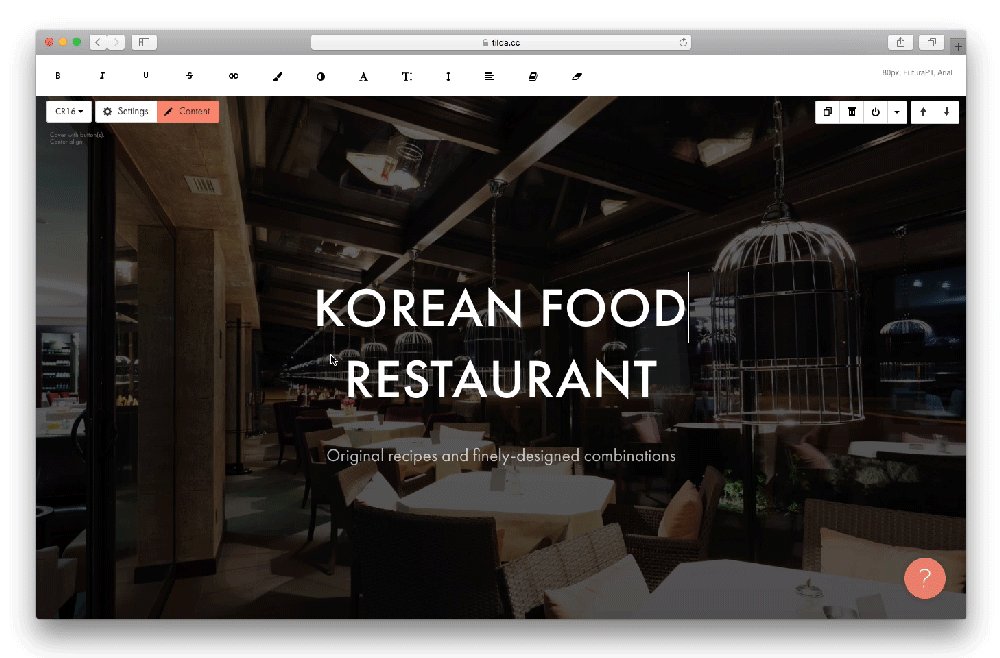
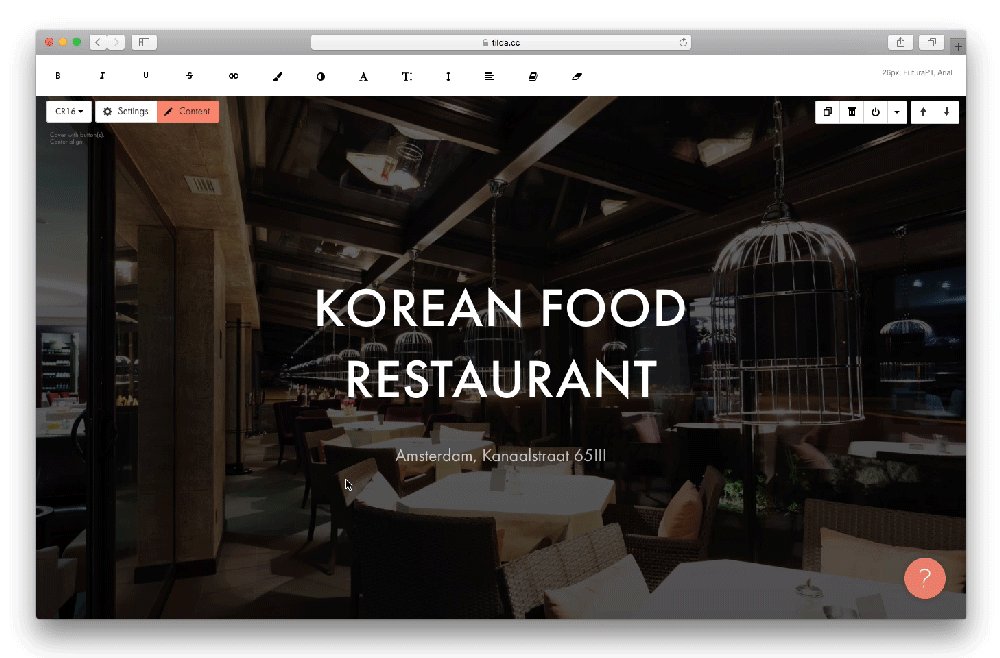
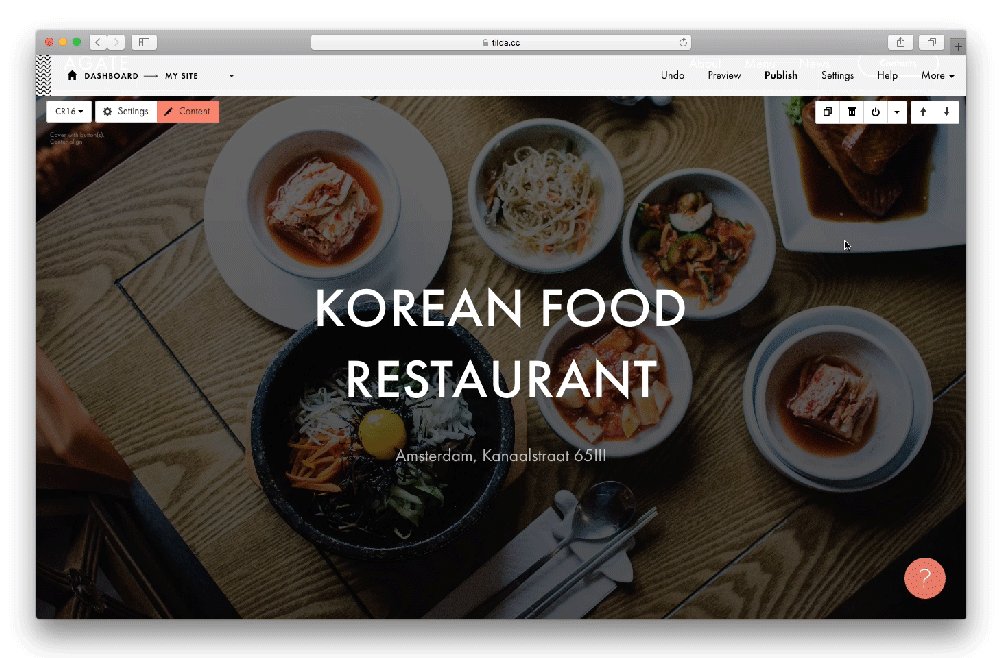
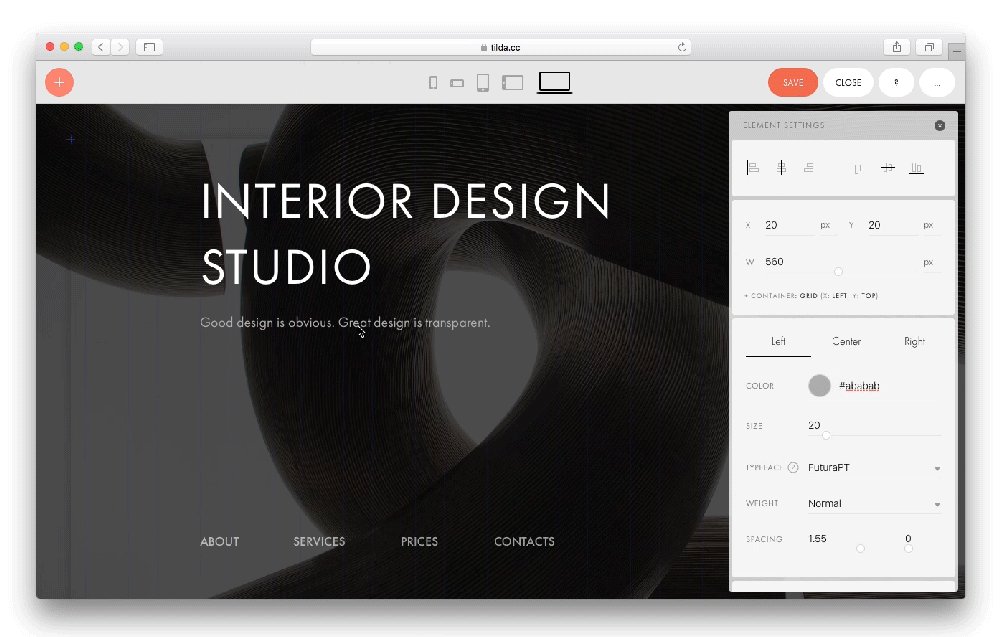
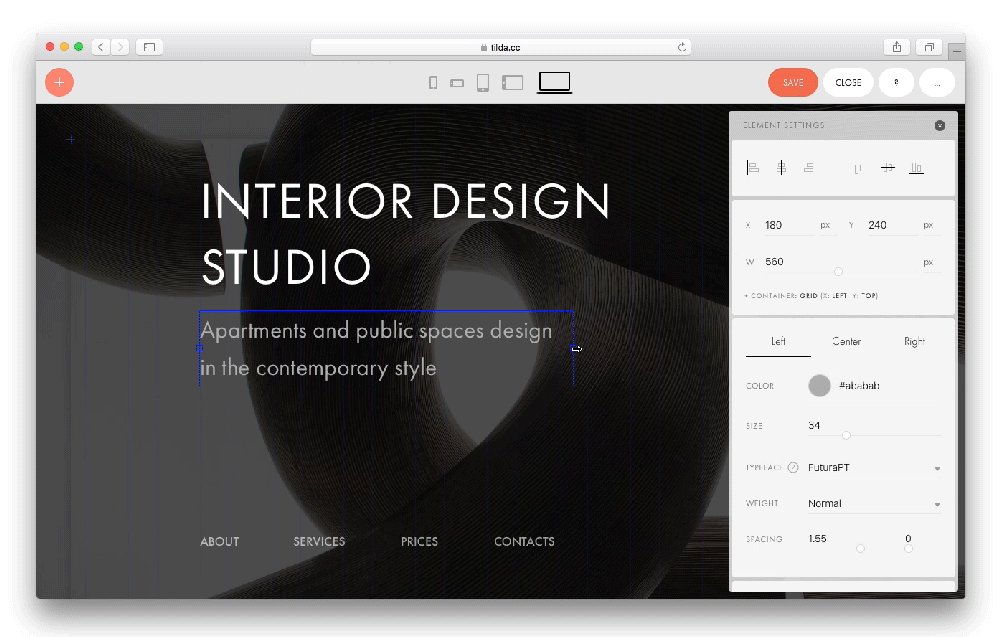
Tilda cho phép bạn tùy chỉnh khối có chứa nội dung và thay đổi vị trí khối. Nhấp vào nút “nội dung” để chỉnh sửa tất cả thông tin. Nút “Setting” cho phép bạn điều chỉnh các thông số, chẳng hạn như về giao diện trực quan của một block. Nếu bạn muốn thay đổi văn bản, nhấp và thay đổi nó trực tiếp trên màn hình. Để thay một hình ảnh, chỉ cần kéo hình ảnh đó từ máy tính của bạn.
Sau đây là những lợi thế lớn nhất của việc sử dụng khối:
- Dễ đọc: Tilda tập trung mạnh vào kiểu chữ. Đội ngũ của Tilda chăm sóc tận tình tất cả các yếu tố chính tả như độ dài dòng, khoảng cách và kích thước phông cho tỷ lệ hài hòa. Mỗi khối được cân bằng trên một tỷ lệ hoàn hảo để làm cho việc đọc là một trải nghiệm thú vị.
- Tương thích: Không cần tốn thời gian để tối ưu hóa các trang trên máy tính bảng và điện thoại thông minh.
- Hình thức trực quan: Diện mạo của các block có thể được thay đổi một cách đột ngột: kích thước văn bản và hình ảnh, nút – bạn có thể tự điều chỉnh ở thẻ “Setting”.
- Giải quyết các vấn đề phức tạp: Khi sử dụng các khối, bạn có thể giải quyết các vấn đề khá phức tạp một cách đơn giản như thu thập các ứng dụng hoặc bán hàng hóa, dịch vụ.
Zero Block (Khối Trống)
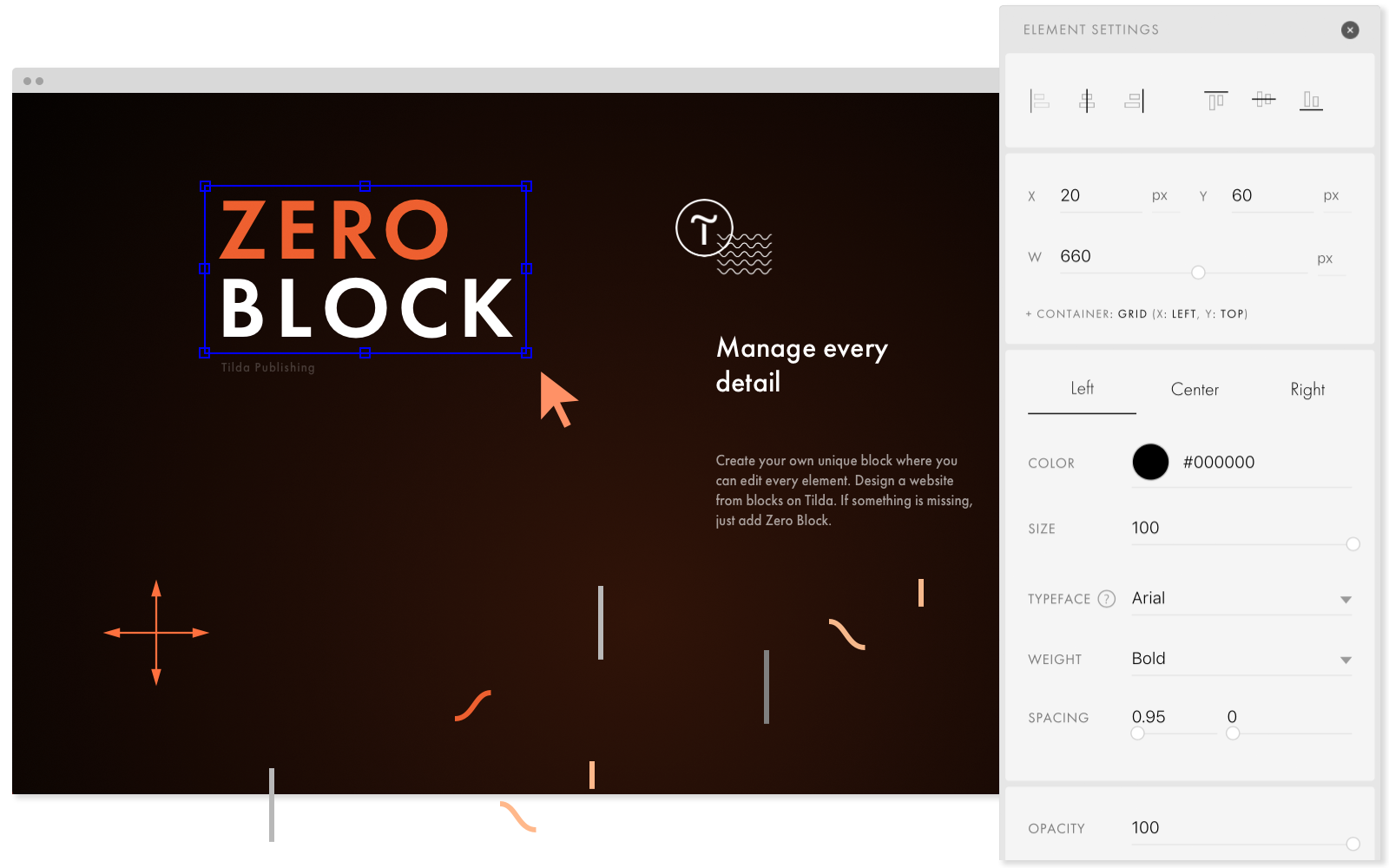
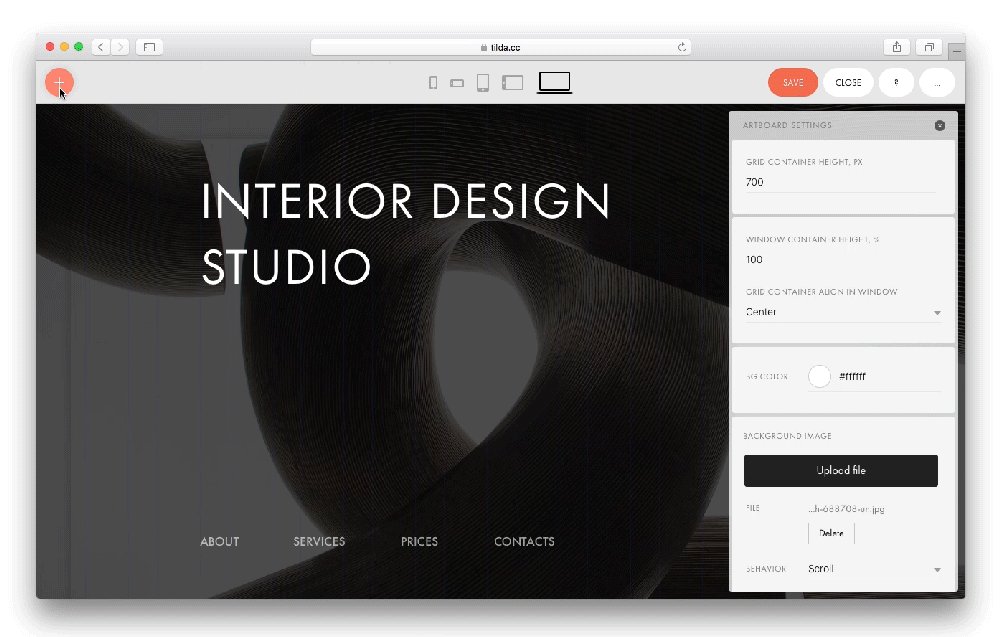
Cho dù bộ sưu tập khối mặc định có phong phú đến mức nào, một số người dùng sẽ luôn muốn tạo ra thứ mang bản sắc riêng. Chính xác cho trường hợp này, Tilda cung cấp trình soạn thảo Zero Block: trình soạn thảo tích hợp sẵn để bạn thỏa sức sáng tạo khối riêng. Như một trình soạn thảo đồ họa cho website, cho phép bạn thỏa sức sáng tạo theo ý thích: thêm văn bản, hình dạng, nút, hình ảnh, video, công cụ chú giải, biểu mẫu, thậm chí chèn mã HTML; di chuyển, biến đổi và ẩn các yếu tố trên khung vẽ. Bạn có thể bắt đầu và tạo các khối độc đáo mới!
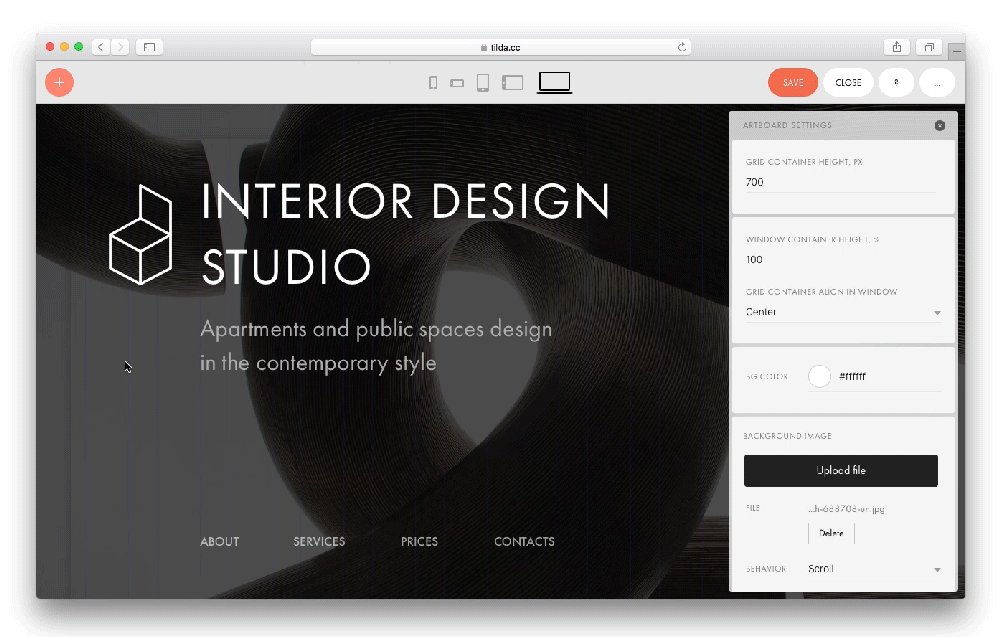
Tất cả những gì bạn cần làm để bắt đầu sử dụng trình soạn thảo là nhấp vào nút “Zero” trên một trang mới vừa tạo. Zero Block cho phép bạn quản lý mọi chi tiết của thiết kế. Bạn có thể thay đổi các tùy chọn kiểu cho các đối tượng, vị trí, kích thước của chúng và nhiều lựa chọn khác.
Quá trình này trông như sau:

Cũng giống như các block thông thường, Zero Block tương thích với vị khách khó tính nhất. Tilda đưa ra 5 chế độ để điều chỉnh nội dung theo các kích thước màn hình khác nhau. Bạn có thể xem trước một thiết kế trong các chế độ màn hình sau:
- Di động (chế độ dọc),
- Di động (chế độ ngang),
- Máy tính bảng (chân dung),
- Máy tính bảng (chế độ ngang),
- Màn hình máy tính
Zero Block có thể được sử dụng cùng lúc với các khối hiện có. Nó có thể chuyển đổi một block hiện có thành Zero Block và sửa đổi nó theo cách bạn muốn.máy tính để bàn.
Hiệu ứng động
Animation mang lại cảm giác tương tác trong trải nghiệm người dùng. Vì sự kết hợp chính xác, animation làm cho các phần tử một website trở nên sống động. Có rất nhiều cách khác nhau để thêm chuyển động có thể mang lại trải nghiệm cho người dùng. Ví dụ: bạn có thể sử dụng animation để tập trung sự chú ý của người dùng vào một đối tượng cụ thể (chẳng hạn gán hiệu ứng động cho nút kêu gọi hành động để hướng sự chú ý của người dùng) hoặc cho mục đích thẩm mỹ (như để tạo cảm giác chuyên nghiệp).
Tilda cho phép bạn tạo các trang tương tác tuyệt đẹp mà không cần phải lập trình. Tilda cung cấp ba loại hoạt họa mà chúng ta sẽ thấy ngay bây giờ.
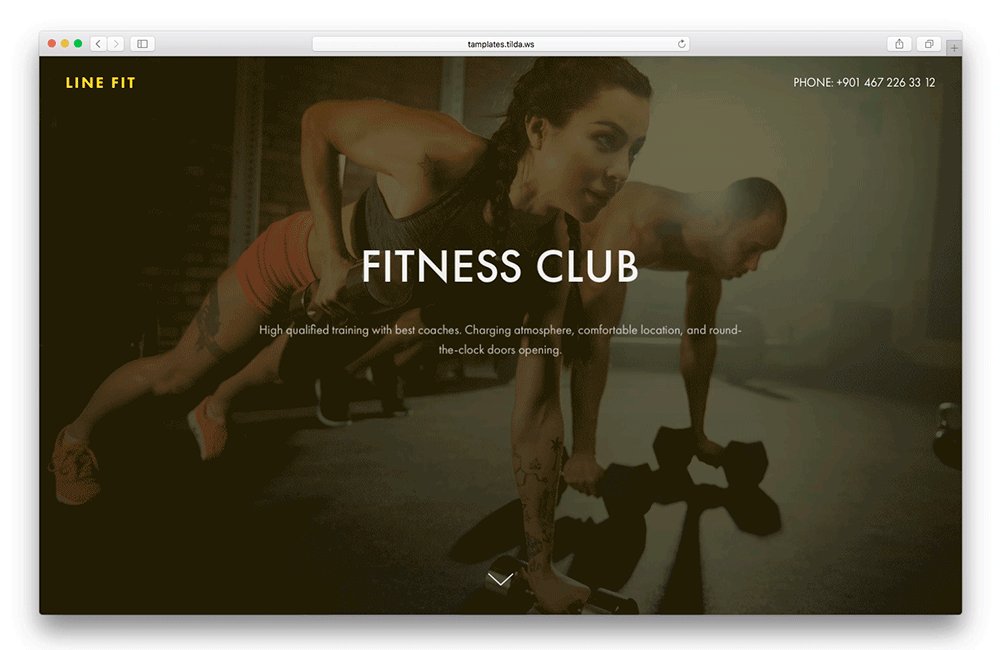
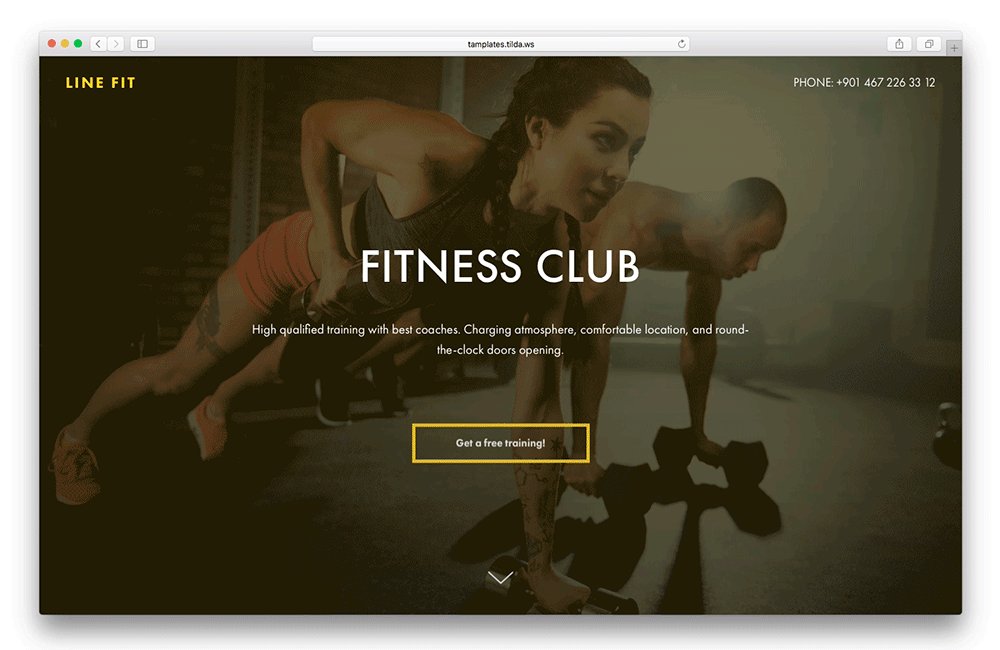
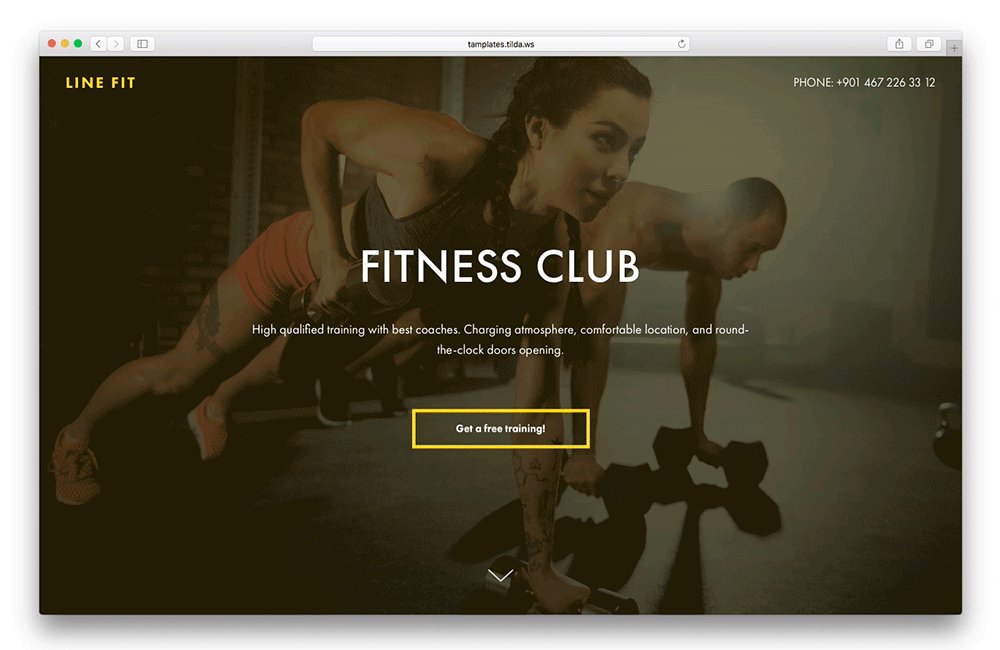
1. Animation cơ bản
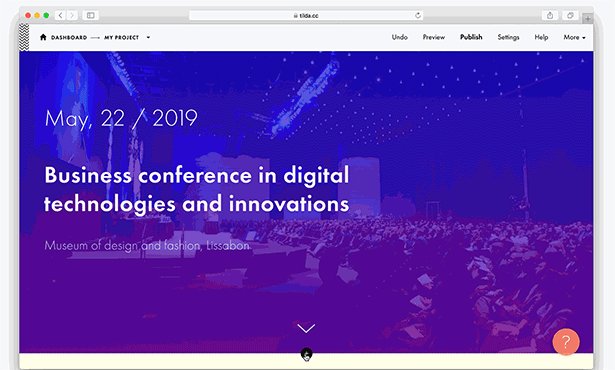
Trong tất cả các khối tiêu chuẩn, bạn có thể điều chỉnh sự xuất hiện của bất kỳ yếu tố nào để xây dựng website sống động và thú vị hơn. Ví dụ: bạn có thể thêm hiệu ứng động cho tiêu đề bìa.

Animation áp dụng với tất cả các block, ngoại trừ thanh trượt. Tất cả những gì bạn cần làm chỉ đơn giản là chọn hiệu ứng mong muốn trong phần cài đặt.
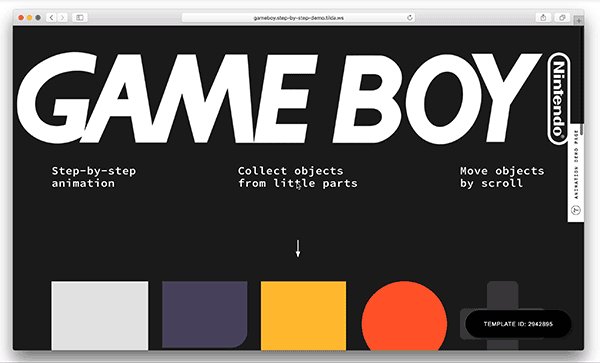
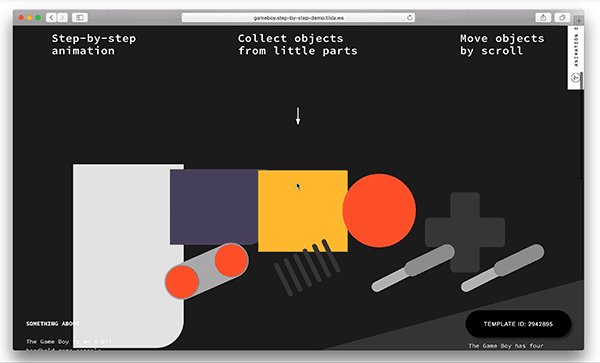
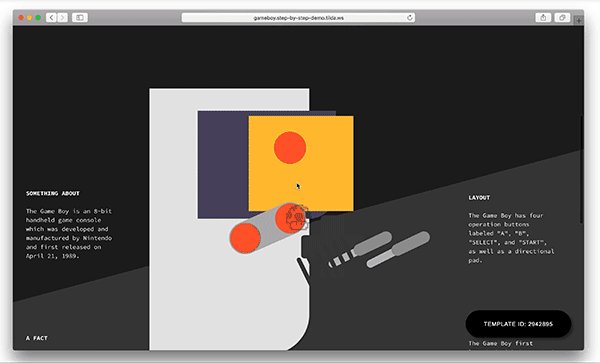
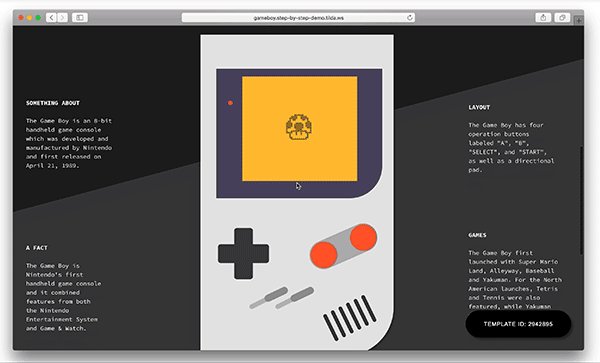
2. Animation mở rộng
Với Tilda, bạn cũng có thể tạo step-by-step animation (tạm dịch: hoạt họa từng yếu tố) trong đó bất kỳ yếu tố nào trên trang đóng vai trò là một phần trong chuỗi chuyển động tổng thể. Tilda cho phép bạn thiết lập quỹ đạo từng yếu tố một, thực hiện được hành vi phức tạp và tăng tương tác tối đa.

Ngoài các hiệu ứng bên ngoài cho trang, bạn có thể điều chỉnh parallax và fixing. Parallax cho phép chỉnh sửa tốc độ di chuyển của các đối tượng khi người dùng cuộn một trang. Fixing cho phép bạn thay đổi hình ảnh đối tượng trên màn hình trong khi cuộn. Bạn có thể thay đổi với các tham số sau: tốc độ, thời lượng, độ trễ, các yếu tố kích hoạt animation.

Dưới đây là một video nhanh cho thấy cách tạo hiệu ứng động phức tạp.
3. Khối thiết kế đặc biệt
Những block được thiết kế để thêm hiệu ứng animation. Bạn cũng có thể tạo animation bằng các block đặc biệt, chẳng hạn như:
- Một hiệu ứng typewriter
- Một hiệu ứng galaxy cho bìa
- Một slideshow động cho bìa
Template
Trong khi các mẫu template và các khối trông có vẻ khá giống nhau, thực chất không phải vậy. Template được sử dụng rất phổ biến (như landing page cho doanh nghiệp, trang sự kiện, blog, v.v.); chúng có thể được sử dụng làm mẫu ban đầu và sau đó thay đổi theo phong cách của riêng bạn. Chọn một template mà phù hợp nhất với dự án và tùy chỉnh nó theo ý muốn. Không giống như nhiều website builder khác, Tilda không bắt buộc người dùng phải chọn một template từ danh sách. Nó hoàn toàn tùy thuộc vào việc bạn muốn sử dụng một template hay một bản trống.

Thiết kế template của riêng bạn hoàn toàn khả thi. Tất cả những gì bạn cần làm là thiết kế trang của riêng và lưu nó dưới dạng một template. Bạn có thể chia sẻ template với người khác.
Tối ưu hóa SEO
Thế giới web có tới hơn 1 tỷ website và vẫn đang chưa có dấu hiệu ngừng phát triển. Tất cả các website đang cạnh tranh vì khách truy cập. Trong thị trường khốc liệt này, tối ưu hóa công cụ tìm kiếm (SEO) – cải thiện thứ hạng của website trong kết quả tìm kiếm – quan trọng hơn bao giờ hết và nó trở thành một nhiệm vụ trọng tâm của các nhà thiết kế web.
Tin tuyệt vời đây, Tilda là nền tảng thân thiện với công cụ tìm kiếm; các website tạo bằng Tilda được tự động lập chỉ mục bởi các công cụ tìm kiếm. Tệp robots.txt (cài đặt sẵn các hướng dẫn đặc biệt trên máy tìm kiếm) và tệp sitemap.xml (liệt kê các URL của website) được tạo tự động.
Người dùng có thể cải thiện kết quả tìm kiếm bằng các cài đặt đặc biệt:
- Thiết lập tiêu đề, mô tả và đặt thẻ meta cho các đối tượng HTML (ví dụ: thẻ alt cho hình ảnh).
- Thêm thẻ h1, h2 và h3. Tiêu đề h1 là nơi cho các công cụ tìm đến.
- Đặt chuyển hướng https hoặc http, www hoặc không www và 301 redirect (chuyển hướng 301 cải thiện SEO khi bạn thay đổi URL).
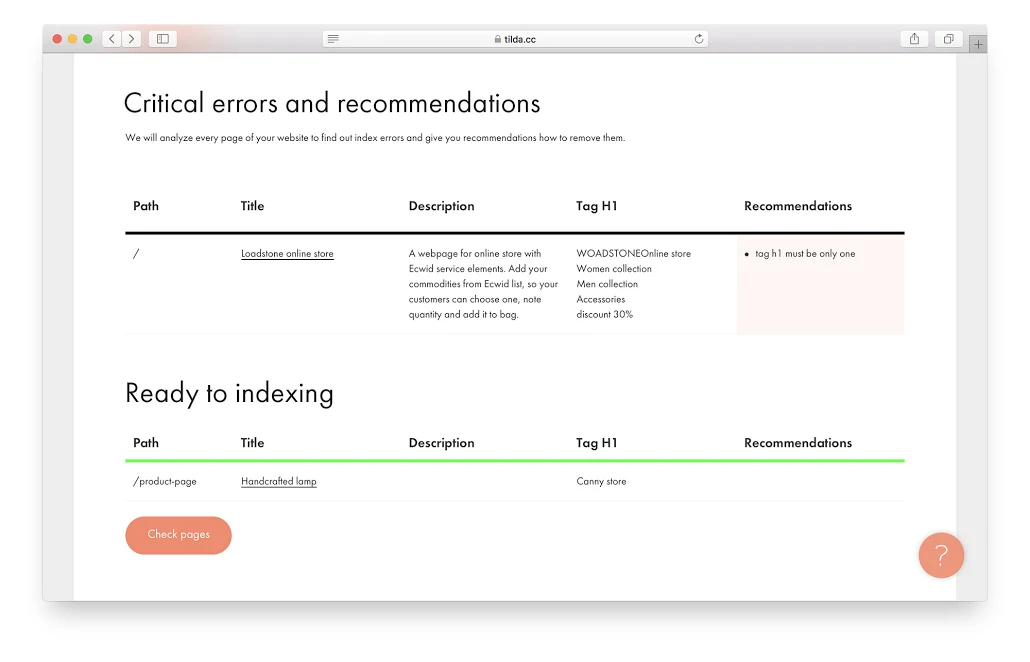
Người dùng có quyền truy cập vào “Webmaster Dashboard” của Tilda. Công cụ này kiểm tra một website dựa trên các khuyến nghị cơ bản từ các công cụ tìm kiếm và xác định các lỗi sẽ ảnh hưởng đến việc lập chỉ mục. Công cụ này có sẵn trong “Site Settings” → “Analytics and SEO” → “Tilda Webmaster Dashboard”. Người dùng có thể nhấp vào “Check Pages” trong “Critical Errors and Recommendations” để xem trang nào cần

Nếu bạn muốn nhận đề xuất cụ thể về tối ưu hóa SEO, hãy đọc hướng dẫn về SEO của Tilda.
Phông chữ
95% thông tin trên web là ngôn ngữ viết. Như Oliver Reichenstein đã nói trong bài viết “Kiểu chữ ảnh hưởng 95% trong thiết kế Web ”: Tối ưu hóa kiểu chữ là tối ưu hóa khả năng đọc, khả năng truy cập, khả năng sử dụng (!), cân bằng đồ họa tổng thể.

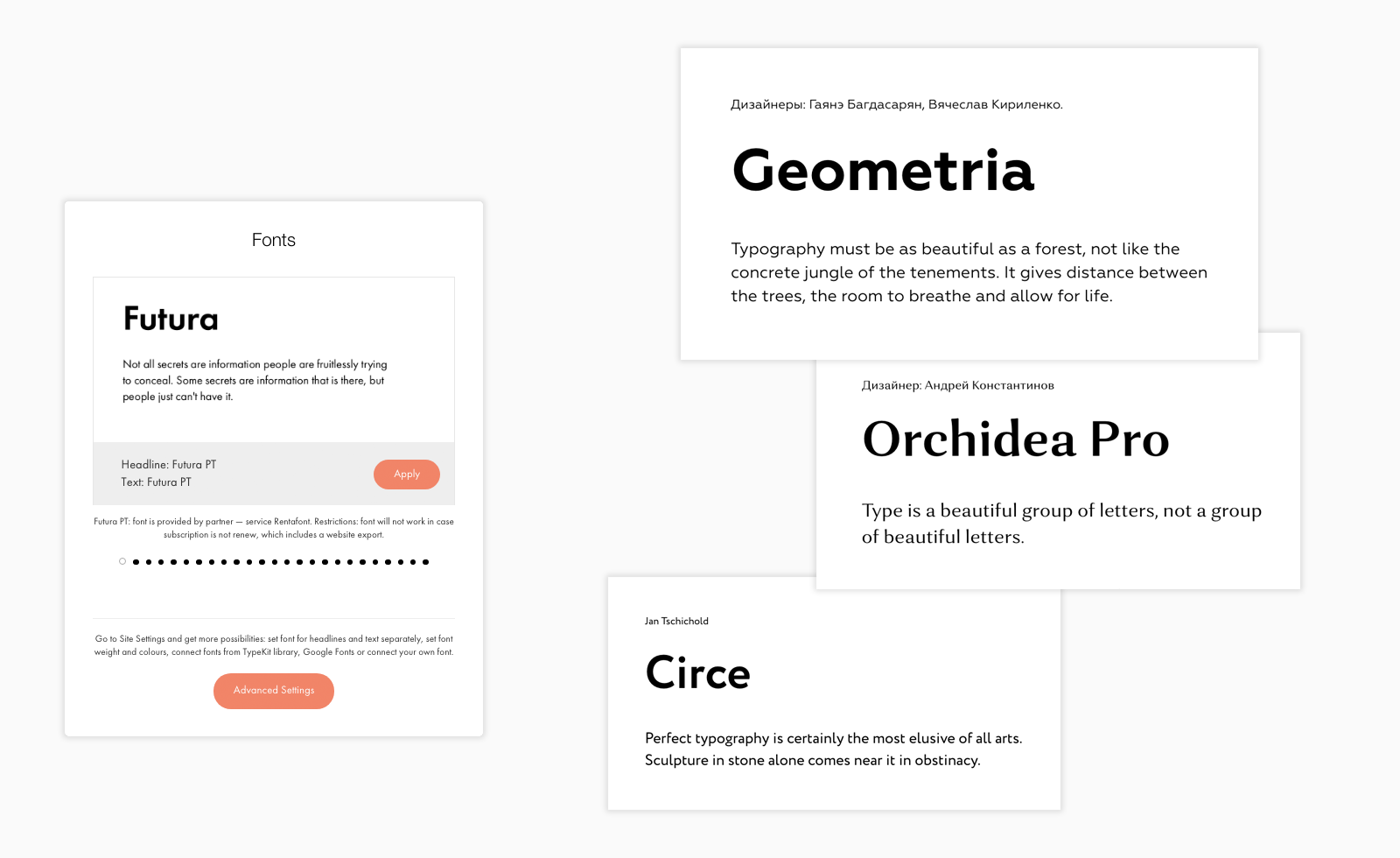
Tôi đã đề cập rằng Tilda tập trung mạnh vào kiểu chữ, nhưng đáng để nói một vài từ về bộ sưu tập phông chữ. Phông chữ có tác động trực tiếp đến thẩm mỹ của một website. Người dùng Tilda có quyền truy cập vào một bộ sưu tập phông chữ phong phú. Tilda tích hợp với Google Fonts và Typekit. Người dùng có thể sử dụng các phông chữ đặc biệt như Futura, Formular, Geometria, Circe, Kazimir và các loại khác được cung cấp bởi Rentafont.
Biểu mẫu thu thập dữ liệu
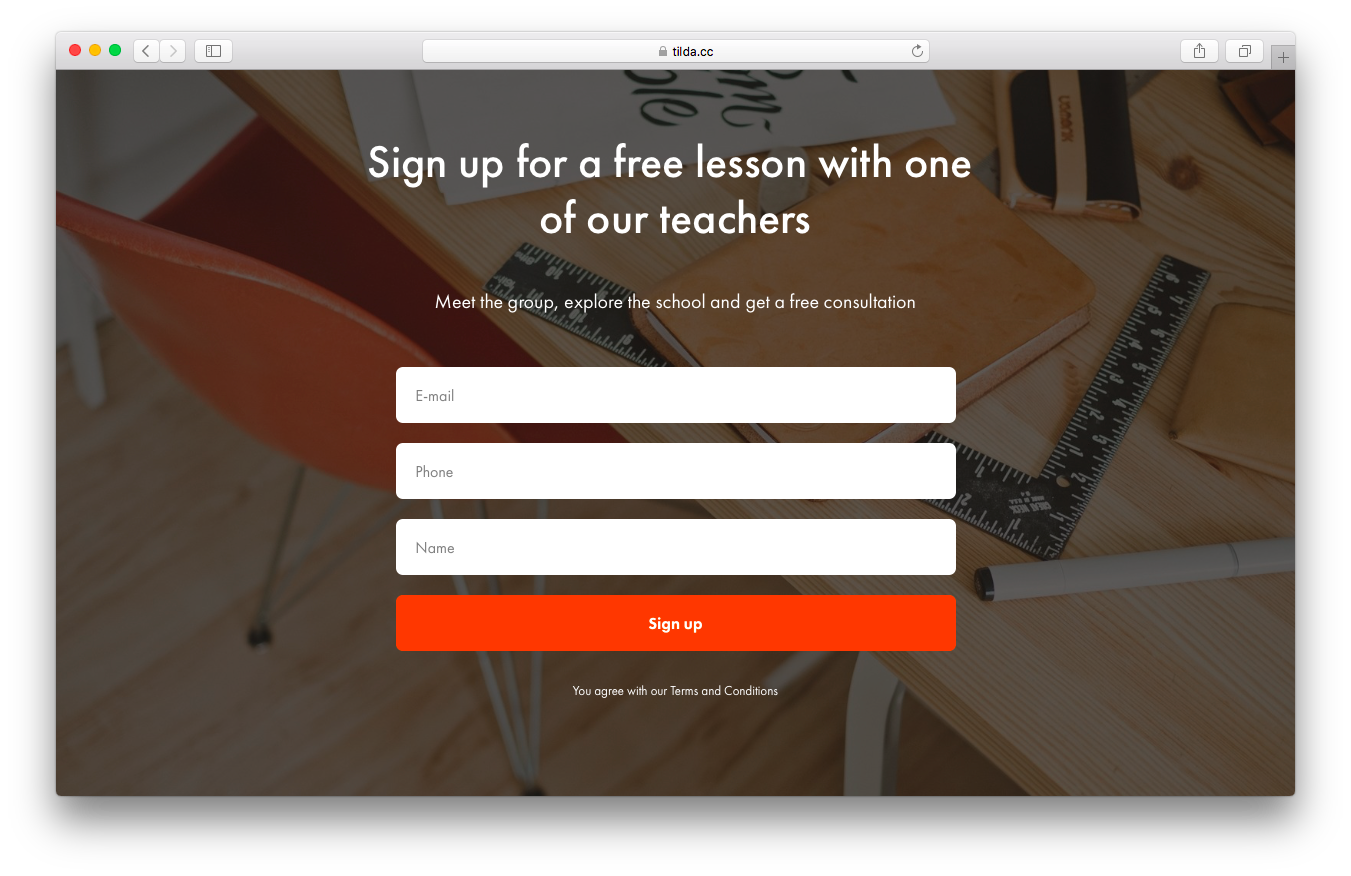
Mục tiêu hàng đầu của doanh nghiệp là thu hút và giữ chân khách hàng. Và một trong những công cụ chính cho phép doanh nghiệp làm được việc đó là biểu mẫu. Biểu mẫu là cầu nối để khách hàng gửi đơn đăng ký thành viên, phản hồi hoặc đăng ký vào danh sách nhận thư cập nhật. Với Tilda, bạn có thể tạo các biểu mẫu dạng dọc, ngang, pop-up và theo bước. Thư viện có một danh mục riêng với các tùy chọn thiết kế có sẵn.
Trong biểu mẫu dọc, bạn có thể thêm không giới hạn các trường. Mỗi trường bạn có thể chọn loại: danh sách thả xuống, checkbox, số điện thoại, tệp đính kèm, v.v. Tilda cung cấp một vài trường mẫu đặc biệt như ‘Split’ (phân tách) và ‘Calculator’ (tính toán). Trường ‘Split’ cho phép bạn chia các biểu mẫu thành các bước. Trường ‘Calculator’ cho phép bạn tính toán chi phí bằng một công thức cụ thể và hiển thị chi phí cho khách truy cập trước khi gửi. Điều này có thể cực kỳ hữu ích cho các website thương mại điện tử (trong khi mua sản phẩm).
Tilda tích hợp với các dịch vụ nhận dữ liệu khác nhau. Nó giúp bạn giải quyết các vấn đề phổ biến với việc thu thập dữ liệu, chẳng hạn như:
- Kết nối email, Telegram, Slack messenger, Trello hoặc Google Table để nhanh chóng triển khai các ứng dụng mới.
- Chạy các chiến dịch email và thu thập người đăng ký
Thiết lập một biểu mẫu trên Tilda và kết nối với danh sách gửi thư trong MailChimp, UniSender, SendGrid hoặc GetResponse.
- Thu thập dữ liệu vào hệ thống CRM các đơn đặt hàng trực tuyến
Trello, Pipedrive và AmoCRM là các hệ thống CRM có tích hợp riêng với Tilda. Tất cả những gì bạn cần làm để nhận dữ liệu là liên kết với tài khoản của bạn.
Email Campaign Builder
Tilda có sẵn tính năng tích hợp email, cho phép tạo một email trông đẹp mắt từ các block ngay lập tức. Bạn có thể kết nối các dịch vụ MailChimp, UniSender, SendGrid và gửi thư trực tiếp từ giao diện Tilda. Nếu bạn sử dụng các dịch vụ email khác, trình tạo email vẫn có thể hữu ích cho bạn – bạn có thể tải xuống mã HTML của một template được tạo trong Tilda và sử dụng nó trong dịch vụ của bạn.
Tích hợp tính năng Phân tích
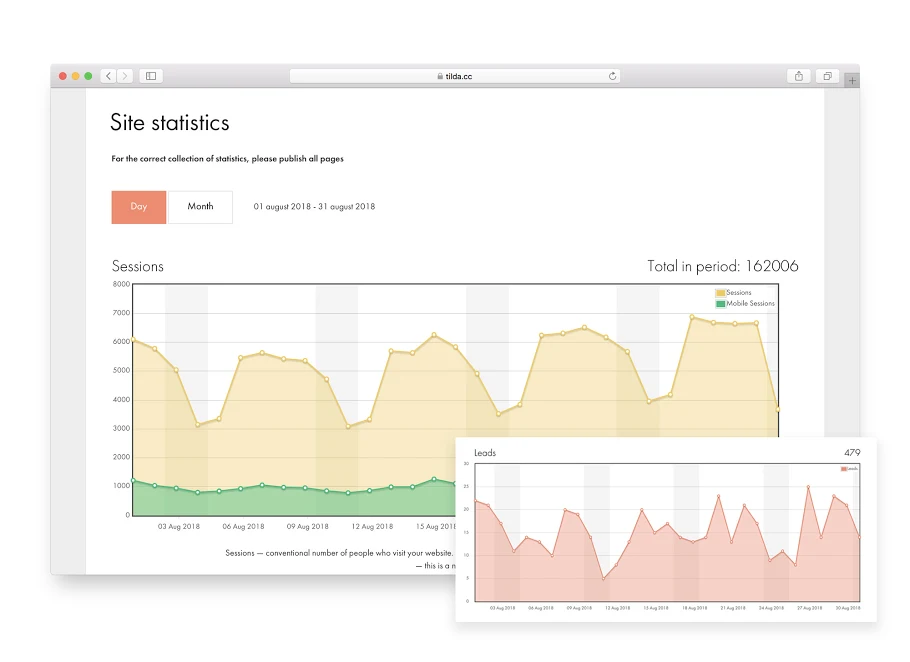
Tilda có phân tích tích hợp hiển thị các phép đo cơ bản về hiệu quả của website: lượt xem trang, chuyển đổi trang, mức độ tương tác của khách truy cập, v.v. Các chỉ số hiệu suất chính đáp ứng nhu cầu cơ bản của người dùng. Nó có thể hiển thị xem chi tiết (hiệu suất chung) và đưa ra dữ liệu cụ thể theo từng trang.

Người dùng Tilda có thể xem các thẻ nguồn, thẻ phương tiện và thẻ chiến dịch trong bảng UTM. Khi nhấp vào thẻ, bạn sẽ được đưa đến trang xem số liệu thống kê được liên kết với tham số như lượt khách truy cập, phiên, khách hàng tiềm năng và lượt xem chi tiết theo ngày.
Mặc dù phân tích Tilda sẽ tính toán giúp bạn đúng tới 90% các trường hợp, đôi khi bạn cần thêm dữ liệu. Vào những thời điểm như vậy, bạn nên dùng Google Analytics. Tilda cho phép bạn kết nối Google Analytics và Google Tag Manager để theo dõi lưu lượng truy cập website. Bạn không cần lập trình để thêm bộ đếm Google vào các trang; chỉ cần thêm tài khoản khi thiết lập theo dõi Analytics.
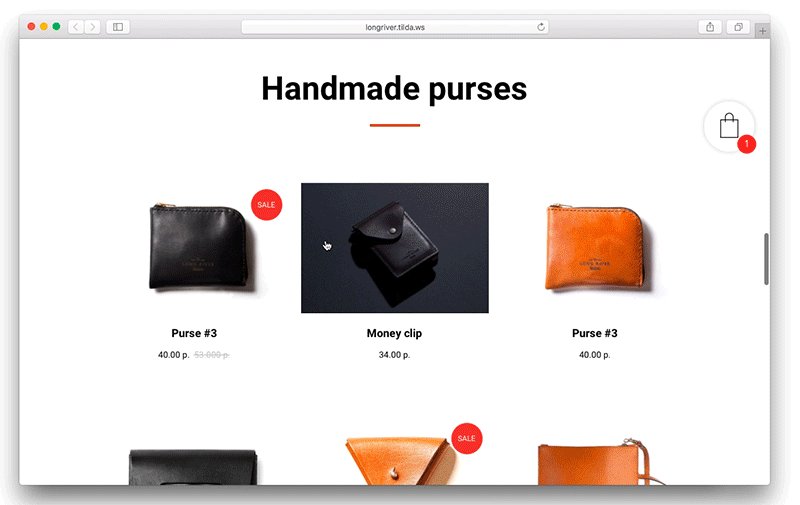
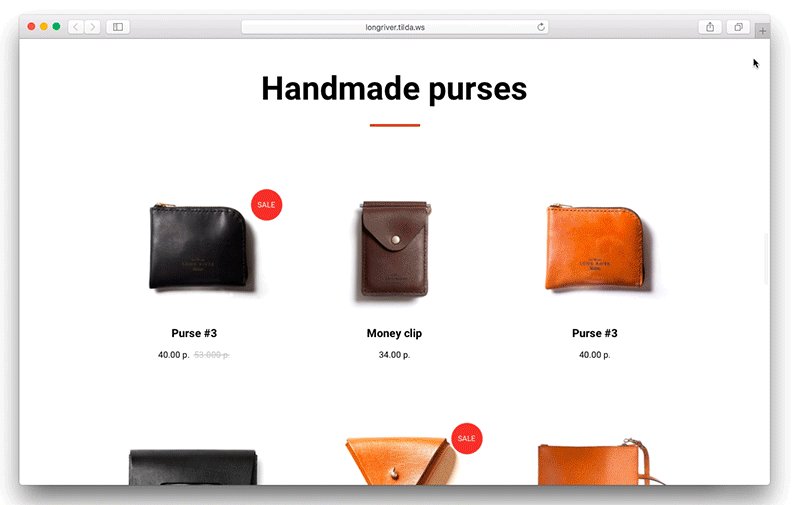
Các chức năng trên cửa hàng trực tuyến
Xây dựng các cửa hàng trực tuyến là một trong những công việc phổ biến nhất của các nhà thiết kế web. Không giống như các loại website khác, các nhà thiết kế web không chỉ cần tạo ra mẫu thiết kế tuyệt vời mà còn tích hợp với các cổng thanh toán. Tin tuyệt vời là Tilda có các công cụ thương mại điện tử tích hợp cho phép bạn xây dựng một cửa hàng trực tuyến nhỏ trong vài phút, không phải mất vài giờ hoặc vài ngày.
Shopping Cart (Giỏ hàng)
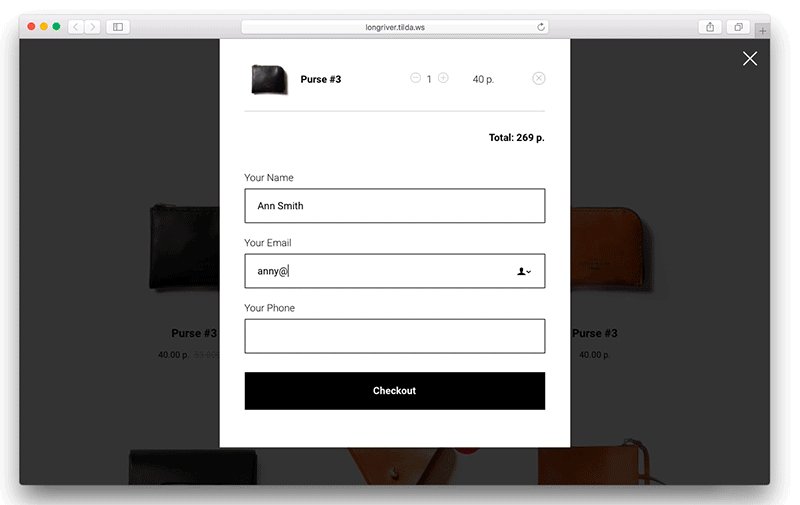
Người dùng của Tilda có thể thêm một giỏ hàng vào website của họ. Các widget giỏ hàng là rất đại trà và bạn có thể sử dụng nó để bán hàng hóa và dịch vụ. Giỏ hàng được tích hợp với các biểu mẫu đặt hàng mà bạn có thể tùy chỉnh theo ý muốn. Chỉ cần thêm các trường yêu cầu và bạn sẽ nhận được thông tin bạn cần.
Biểu mẫu đặt hàng của Tilda rất thân thiện với người dùng. Khách truy cập sẽ có thể thêm sản phẩm và thay đổi số lượng tùy thích. Bạn có thể sửa đổi hình thức thanh toán bất cứ nơi nào bạn muốn – ví dụ: bạn có thể thêm một vài tùy chọn đơn vị vận chuyển khác và / hoặc một trường đặc biệt cho việc nhập mã khuyến mãi. Tổng thành tiền được tính tự động. Sau khi thanh toán thành công, khách hàng sẽ nhận được email thông tin chi tiết đơn hàng (tính năng này được cấu hình sẵn khi cài đặt hệ thống thanh toán).

Chấp nhận thanh toán trên website của bạn
Thanh toán trực tuyến mới là vấn đề lớn. Nhưng với Tilda, bạn không cần phải lo lắng. Thiết lập cổng thanh toán rất dễ dàng. Tất cả những gì bạn cần làm là chọn phương thức thanh toán phù hợp với loại hình: thẻ tín dụng, PayPal hoặc Stripe. Chi tiết đơn hàng sẽ gửi trong email, Google Drive hoặc CRM – bạn có thể kết nối bất kỳ dịch vụ tiếp nhận dữ liệu nào.

Các tính năng dành cho nhà quản trị website
Tilda cung cấp một vài tính năng tuyệt vời cho các chủ quản trị web:
- Tilda API tích hợp website
- Mã Bespoke: Bạn luôn có thể thêm chức năng nâng cao khi xây dựng website của mình bằng lập trình. Thật dễ dàng để thêm mã HTML, JavaScript hoặc CSS vào website Tilda của bạn. Bạn có thể thêm mã HTML bằng cách sử dụng khối “Insert HTML” hoặc nhúng bất kỳ loại mã nào, bao gồm các thẻ script và style.
- Xuất dữ liệu: Điều gì sẽ xảy ra nếu bạn không muốn phụ thuộc vào Tilda và muốn lưu trữ website của bạn trên máy chủ của bạn? Không vấn đề gì. Mọi thứ bạn thực hiện trên Tilda đều có thể dễ dàng xuất trong kho lưu trữ. Để xuất mã của bạn, hãy truy cập “Project Settings” → “Export”. Kho lưu trữ sẽ bao gồm mã HTML tĩnh và tất cả các tệp, chẳng hạn như hình ảnh, CSS và JavaScript. Mã xuất đã sẵn sàng để sử dụng; tất cả những gì bạn cần làm để chạy website là giải nén tệp lưu trữ và sao chép các tệp đó vào máy chủ.
Nền tảng xuất bản
Tilda không chỉ là một website builder. Nó cũng là một công cụ xuất bản khá mạnh mẽ dựa trên nền tảng đám mây. Xây dựng website bằng Tilda có thể được xuất bản trên các máy chủ Tilda, hoặc xuất sang máy chủ của bạn. Dưới đây là một số những lợi ích.
Không cần Hosting
Với Tilda, bạn không cần phải trả hí cho hosting. Tilda đảm bảo tốc độ tải cao và bảo vệ DDoS.
Tối ưu hóa tốc độ tải trang vượt trội
Tốc độ tải cao nhờ được cung cấp bởi mạng phân phối nội dung (CDN) lưu trữ hình ảnh. Tất cả các website được tạo trên Tilda đều được bật chế độ tải trễ (lazy-loading) theo mặc định. Điều này cho phép nội dung được tải xuống rất nhanh, ngay cả trên thiết bị di động.
Kết nối tên miền
Rất dễ dàng chỉ định một địa chỉ duy nhất cho website. Chỉ cần truy cập vào “Project Settings” → “Domain”, và đặt tên miền của bạn vào trường “Custom Domain”.
Cấu hình HTTPS
Tilda cung cấp HTTPS miễn phí cho người dùng. Cài đặt chứng chỉ SSL tương đối dễ dàng. Chuyển đến “Settings” → “Analytics and SEO” → “Tilda Webmaster Panel” → “HTTPS Settings” và tạo một chứng chỉ miễn phí.
Tilda dành cho ai
Bây giờ bạn đã biết Tilda là gì và có những tính năng ra sao, đã đến lúc thảo luận về cách các nhà thiết kế web có thể sử dụng công cụ này. Theo đội ngũ Tilda cho biết, công cụ này được sử dụng nhằm mục đích:
- Xây dựng website cho doanh nghiệp: Có thể là một website công ty hoặc một cửa hàng trực tuyến nhỏ.
- Tạo Landing page: Một landing page thu hút mọi người đến một hội nghị, trình bày một sản phẩm mới hoặc một dự án đặc biệt.
- Tạo một blog công ty hoặc tạp chí trực tuyến: Nó có thể tạo ra một giao diện trực quan nổi bật cho một bài viết hoặc case study bằng Tilda.
- Dẫn chứng một giả thuyết: Xây dựng website mẫu để làm bằng chứng cho cuộc kiểm tra thử nghiệm. Ví dụ: tạo một landing page và khảo sát xem mọi người có quan tâm đến sản phẩm hoặc dịch vụ hay không.
- Học kỹ năng web: Tilda hướng dẫn các nhà thiết kế bằng cách đưa ra các ví dụ về phương cách thực hiện.
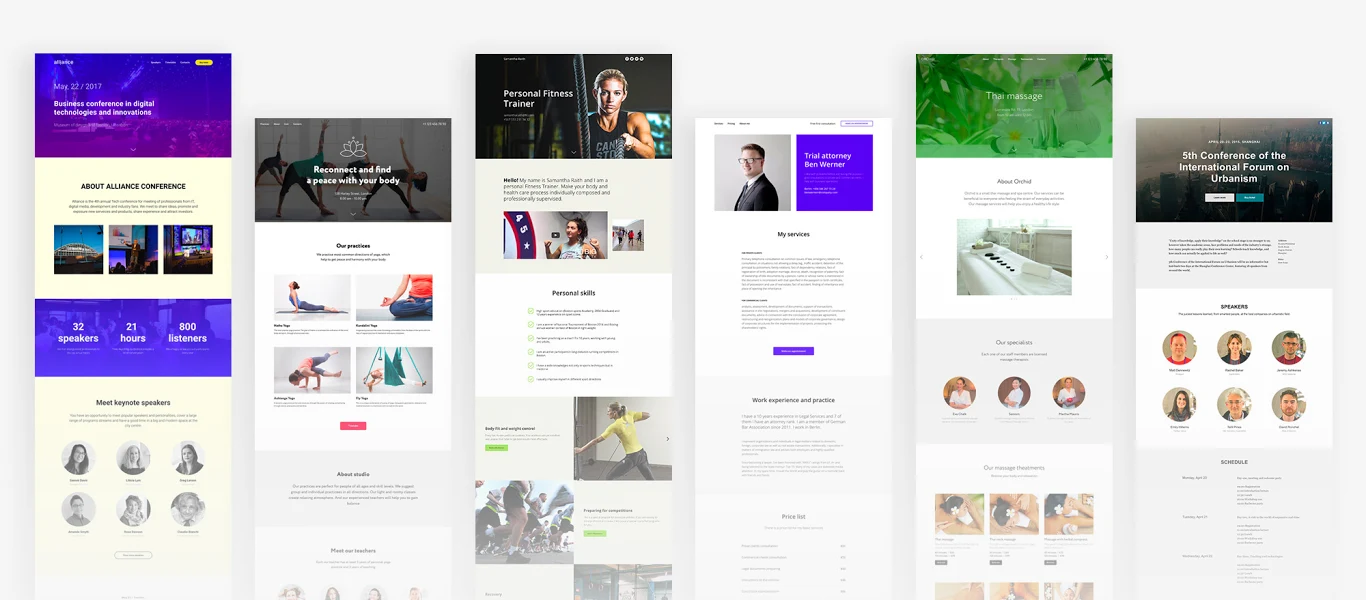
Ví dụ về các website được tạo bằng Tilda
Đội ngũ Tilda cũng thu thập các ví dụ tốt nhất về các website được xây dựng bằng công cụ tạo trang. Dưới đây là một vài website truyền cảm hứng được thiết kế với Tilda.
Bạn cũng có thể đọc những gì mọi người nói về Tilda trên Capterra và Product Hunt (Tilda được mệnh danh “Sản phẩm của ngày” trong năm 2016).
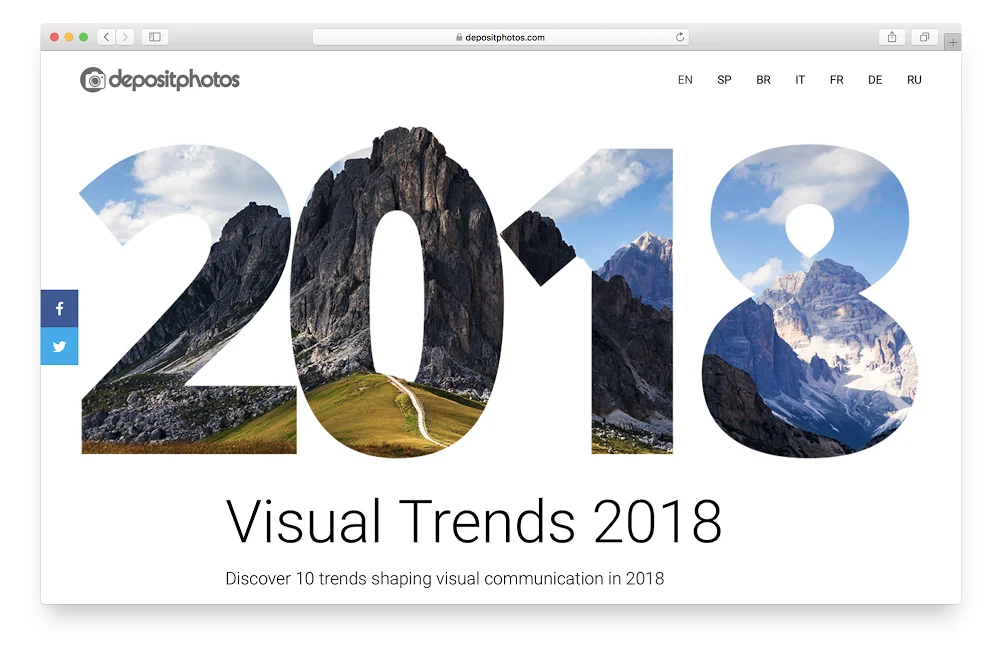
Báo cáo xu hướng
Tilda giúp bạn hiển thị hình ảnh, video và văn bản chất lượng cao trong một bộ sưu tập hoàn toàn tùy biến. “Visual Trends 2018” của Deposit Photos là một ví dụ tuyệt vời về cách trình bày thông tin hình ảnh thú vị và hấp dẫn.
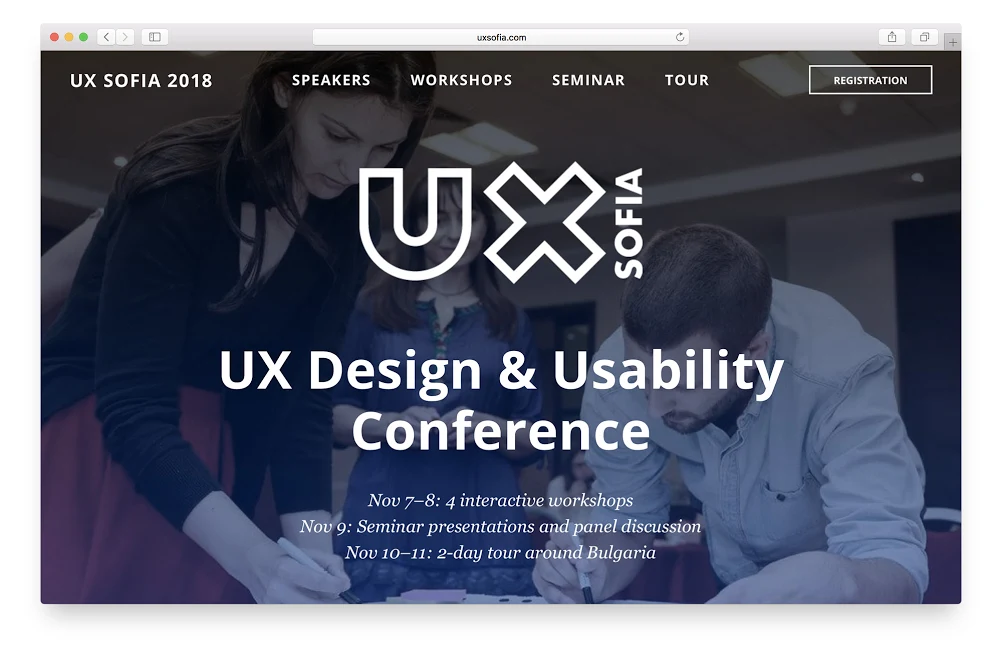
Sự kiện
Khi nói đến việc tạo các trang web cho các sự kiện, nó rất cần thiết để trình bày nhiều thông tin theo cách logic và dễ đọc-lướt-qua. Kiểm tra UX Sofia 2018, một website cho một hội nghị UX nơi tổ hợp các thông tin khác nhau, chẳng hạn như các cuộc trò chuyện và hội thảo chính, thông tin về các diễn giả và địa điểm tổ chức, tất cả đặt nơi dễ nhìn nhất.
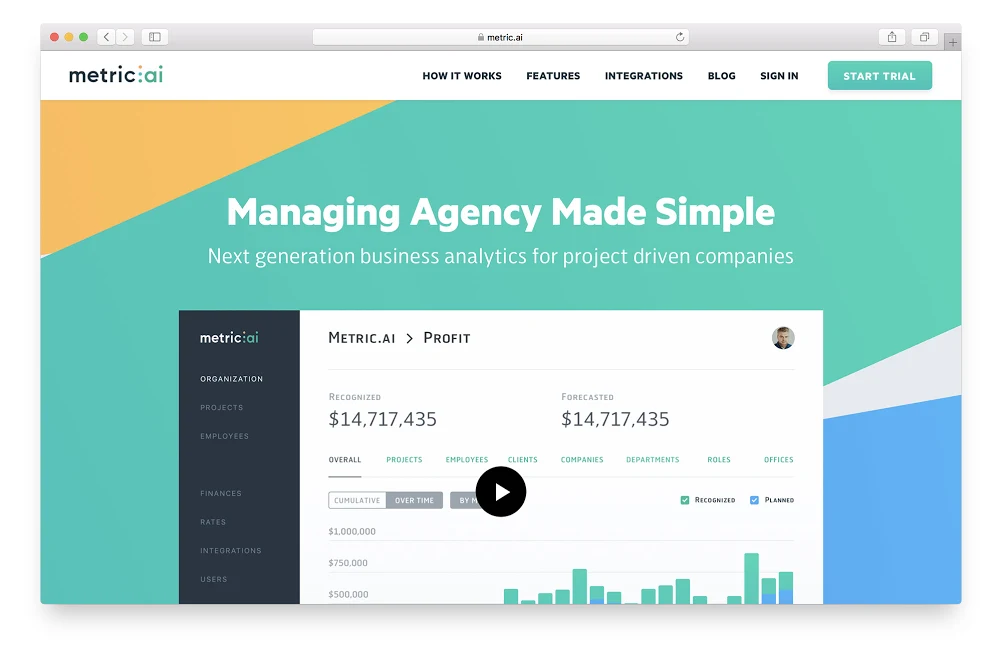
Landing page
Mục đích của landing page là chuyển đổi khách truy cập thành khách hàng. Rất nhiều yếu tố có thể ảnh hưởng đến tỷ lệ chuyển đổi, nhưng rõ ràng rằng các landing page được thiết kế tốt sẽ đánh bật được các đối thủ cạnh tranh. Kiểm tra landing page của Metric.ai, trong đó có một công cụ có thể ước tính lợi nhuận của cả dự án.
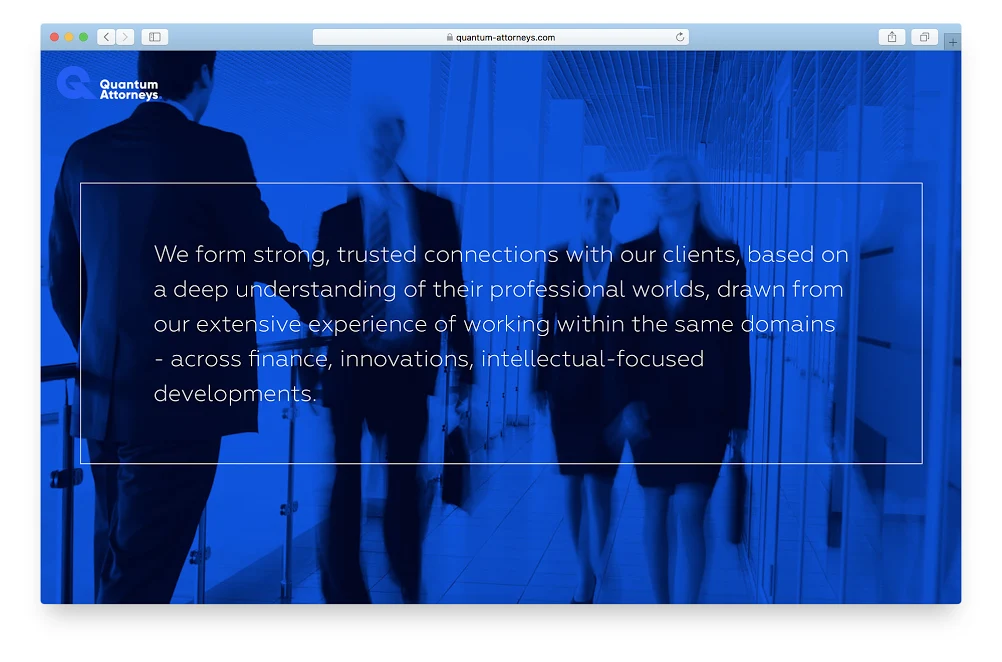
Website doanh nghiệp
Trong thế giới hiện đại, sự tương tác đầu tiên giữa khách hàng và doanh nghiệp xảy ra trong môi trường trực tuyến. Mọi người truy cập một website và quyết định xem họ có muốn hợp tác với công ty đó hay không. Thiết kế đóng một vai trò quan trọng trong việc đưa ra quyết định. Một website trông mới mẻ và hiện đại có một cơ hội tốt hơn. Quantum Attorneys sử dụng rất nhiều hiệu ứng hình ảnh phổ biến (màu sắc rực rỡ, duotone, kiểu chữ thu hút) để tạo cảm giác thực sự độc đáo cho khách truy cập.
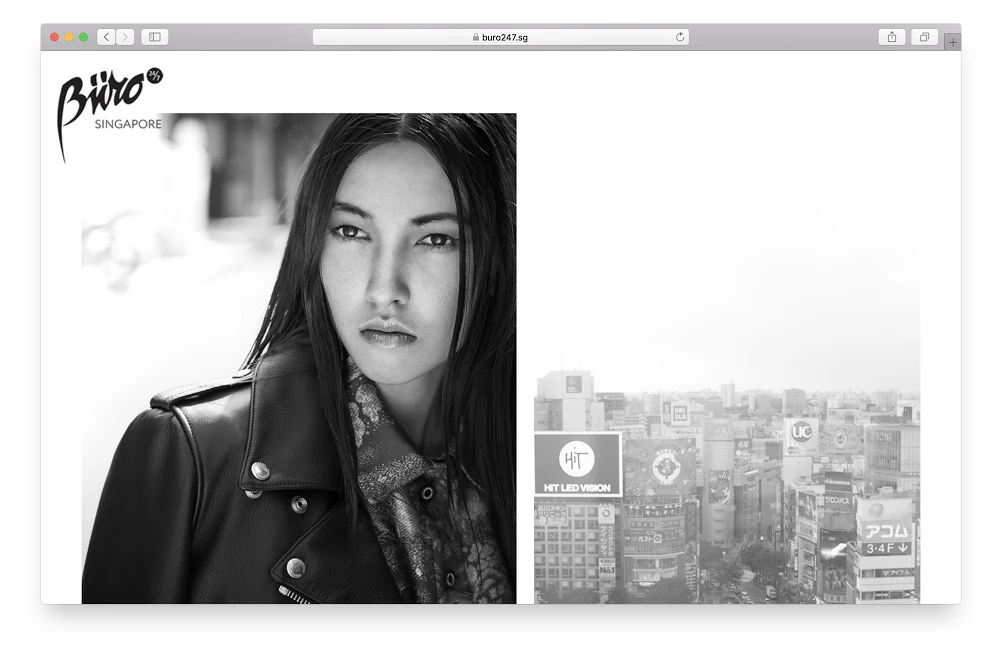
Nghệ thuật
Mọi người thường đến với một website để lấy cảm hứng. Cảm hứng có thể đến dưới nhiều hình thức. Nhưng đôi khi, một thiết kế tương đối đơn giản có thể khơi dậy rất nhiều cảm xúc. Không gian màu trắng là một trong những khía cạnh quan trọng nhất của thiết kế. Hãy xem dự án của Buro247, có tên là Silent Rebellion Fashion. Thẩm mỹ đen trắng kết hợp với không gian màu trắng tạo cảm giác độc đáo.
Chi phí các gói Tilda bao nhiêu?
Tilda có cả gói miễn phí và trả phí:
- Gói miễn phí cho phép bạn tạo một website với bộ sưu tập 50 khối cơ bản. Gói này có một vài hạn chế: Bạn không thể kết nối tên miền của riêng bạn và một nhãn UI “Made on Tilda” được đặt mặc định trên tất cả các trang.
- Gói cá nhân là $10 mỗi tháng. Gói này cho phép bạn xây dựng website và quyền truy cập vào tất cả bộ sưu tập. Nó cũng cho phép bạn tùy chỉnh cấu hình một miền. Không tính phí phụ khi bạn xây dựng website thương mại điện tử.
- Gói doanh nghiệp là $20 mỗi tháng. Nó bao gồm mọi thứ trong gói cá nhân nhưng cũng cho phép bạn tạo tối đa 5 website và xuất mã nguồn.
Kết Luận
Xây dựng bất cứ website nào, cho dù đó là landing page, cửa hàng trực tuyến hay blog cá nhân, mục tiêu của bạn là làm cho nội dung và thiết kế hoạt động hài hòa và phù hợp với nhau. Với Tilda, điều đó trở nên dễ dàng hơn nhiều để đạt được sự cân bằng hài hòa đó.
Nguồn: www.smashingmagazine.com