Công ty Bewegan được ra đời với tầm nhìn nhằm “cách mạng hóa” phương thức di chuyển của chúng ta. Họ đã tạo ra hệ thống cho thuê xe đạp (bike-share) tiên tiến nhất, kết hợp với động cơ pê-đan điện mang đẳng cấp thế giới. Công ty mong muốn website của họ phải thể hiện được công nghệ mà họ sử dụng, và cho thế giới thấy việc kiến tạo một mô hình xe đạp điện đầy sáng tạo không hề khó khăn. Bewegen sẽ mang đến một phương tiện di chuyển đầy năng động của thế giới tương lai.
“Bewegen đã xây dựng được một dịch vụ thông minh và đa chức năng. Website của Bewegen chắc chắn cũng phải làm được điều tương tự.” – Louis Paquet, Giám đốc Sáng tạo
Hai mục tiêu riêng biệt về chiếc xe đạp
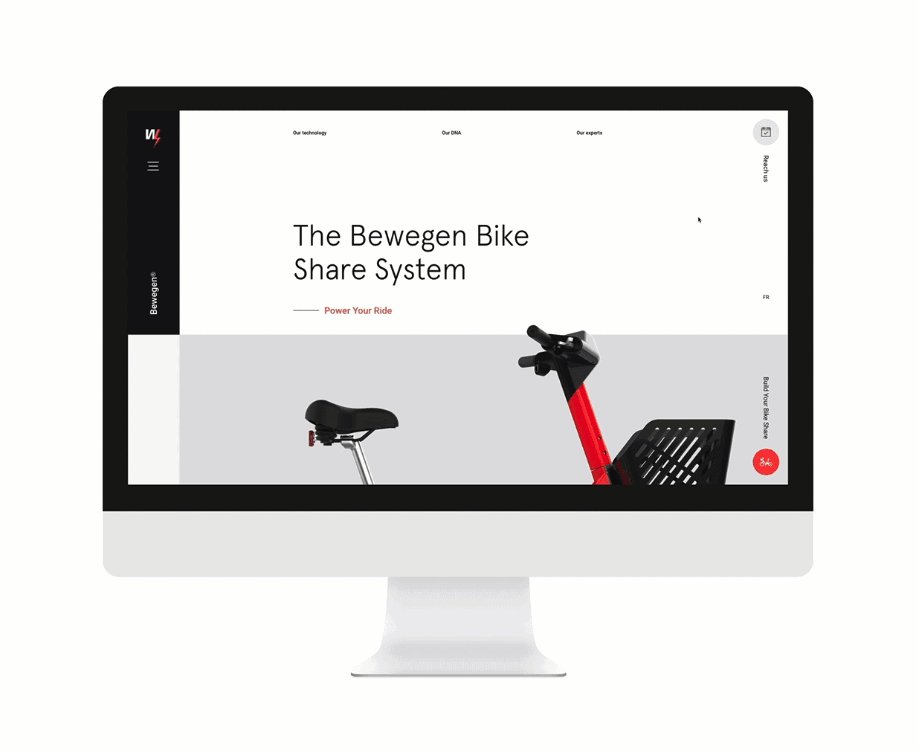
Mục tiêu thứ nhất, website phải thể hiện được sự cao cấp của xe đạp với động cơ pê-đan điện, và phải thể hiện theo cách mà mọi khách hàng đều có thể hiểu được. Thế nào là xe đạp với động cơ pê-đan chạy điện (pedelec)? Tôi có được chọn màu sắc theo ý mình không? Nó có đặc điểm nổi bật nào không (fish or fowl)? Cho dù là bất kỳ câu hỏi nào chăng nữa, cũng đều phải nhận được lời giải đáp thỏa đáng. Câu từ trong website landing page vì vậy được viết bằng ngôn ngữ giàu chất liệu và hữu ích, cung cấp các thông tin về sản phẩm và tiến bộ công nghệ được áp dụng. Mục tiêu thứ 2, thuyết phục ủy ban thành phố và các công ty tư nhân chấp thuận hệ thống bike-share này.
Định hướng trực quan rõ ràng
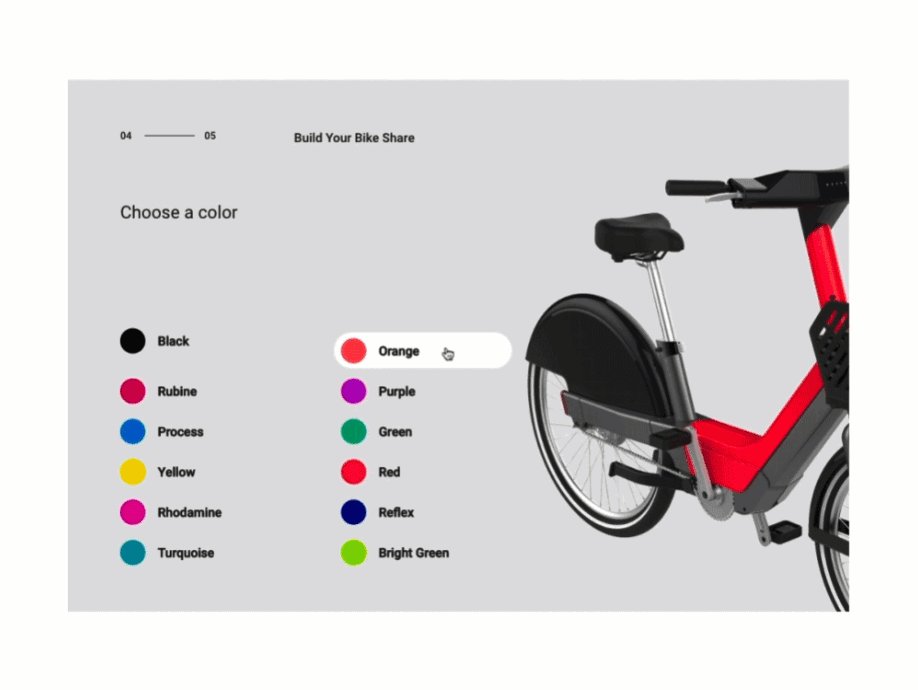
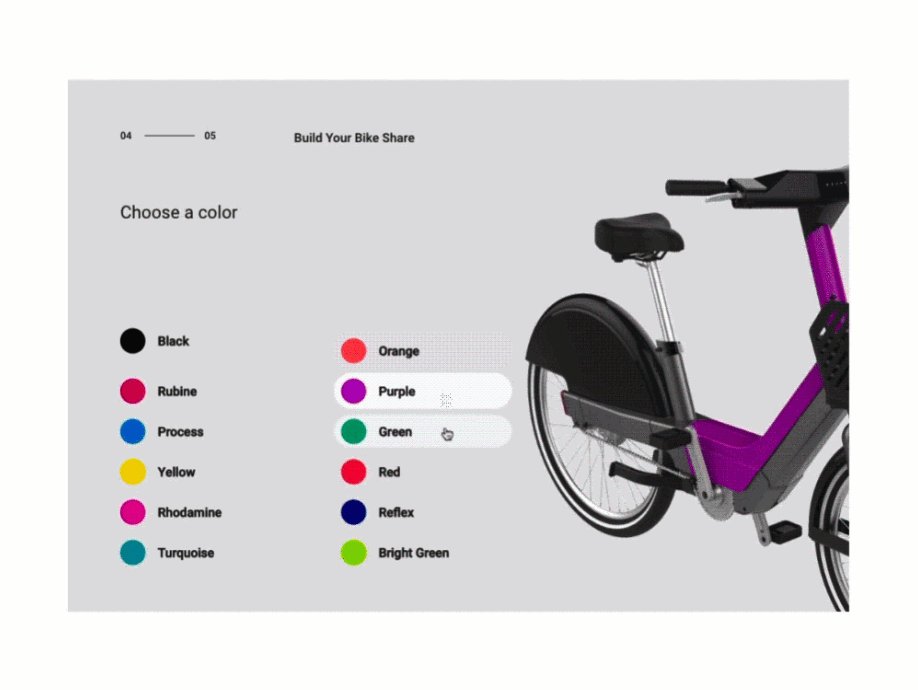
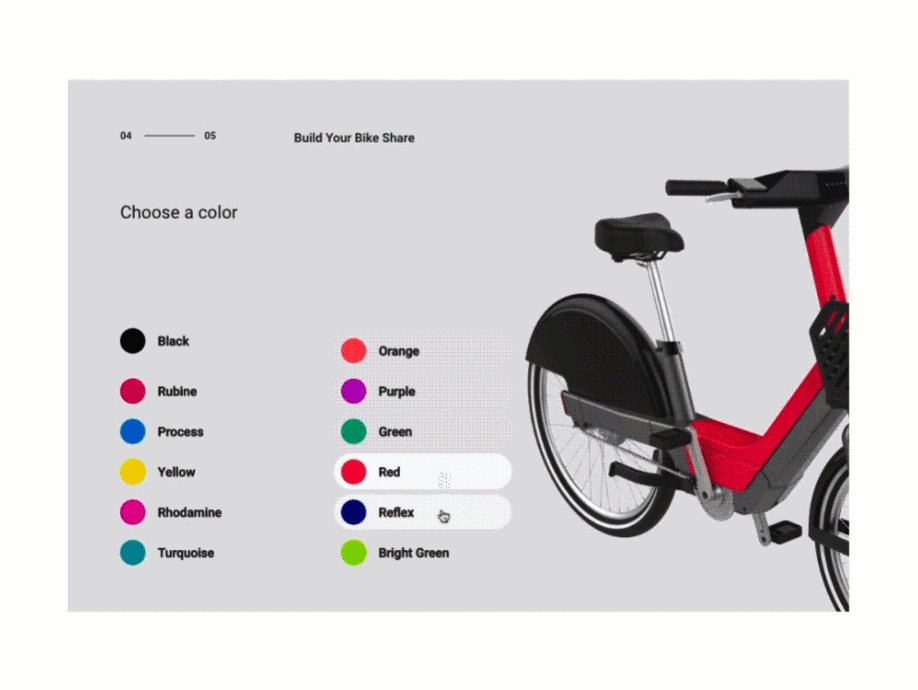
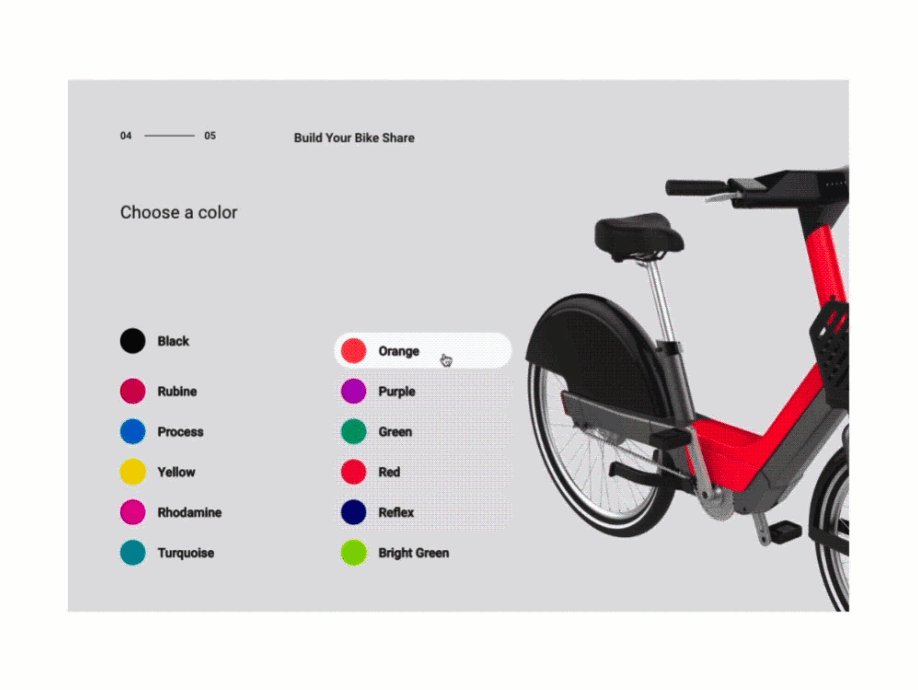
Locomotive đề ra giải pháp tạo định hướng trực quan mạnh mẽ và chuyên nghiệp cho website, cung cấp một trải nghiệm độc đáo để giúp người dùng tự tay xây dựng mô hình xe đạp cho riêng họ, đặt hàng và đặt lịch hẹn với Bewegen. Chúng tôi sử dụng hoạt họa mượt mà trên trang chủ nhằm phô ra được các tính năng mạnh nhất của sản phẩm.
Xây dựng hệ thống bike-share của riêng bạn
Để người dùng tham gia nhiều hơn vào trải nghiệm với Bewegen, chúng tôi nảy ra ý tưởng cho phép người dùng xây dựng hệ thống bike-share của riêng họ. Bao nhiêu chiếc xe? Xe đạp có bị gắn vào giá hay không (Dock-based or Dockless)? Kích thước của xe đạp như thế nào? Khách hàng thậm chí có thể thiết kế trực tuyến mà không phải đến tận cửa hàng!
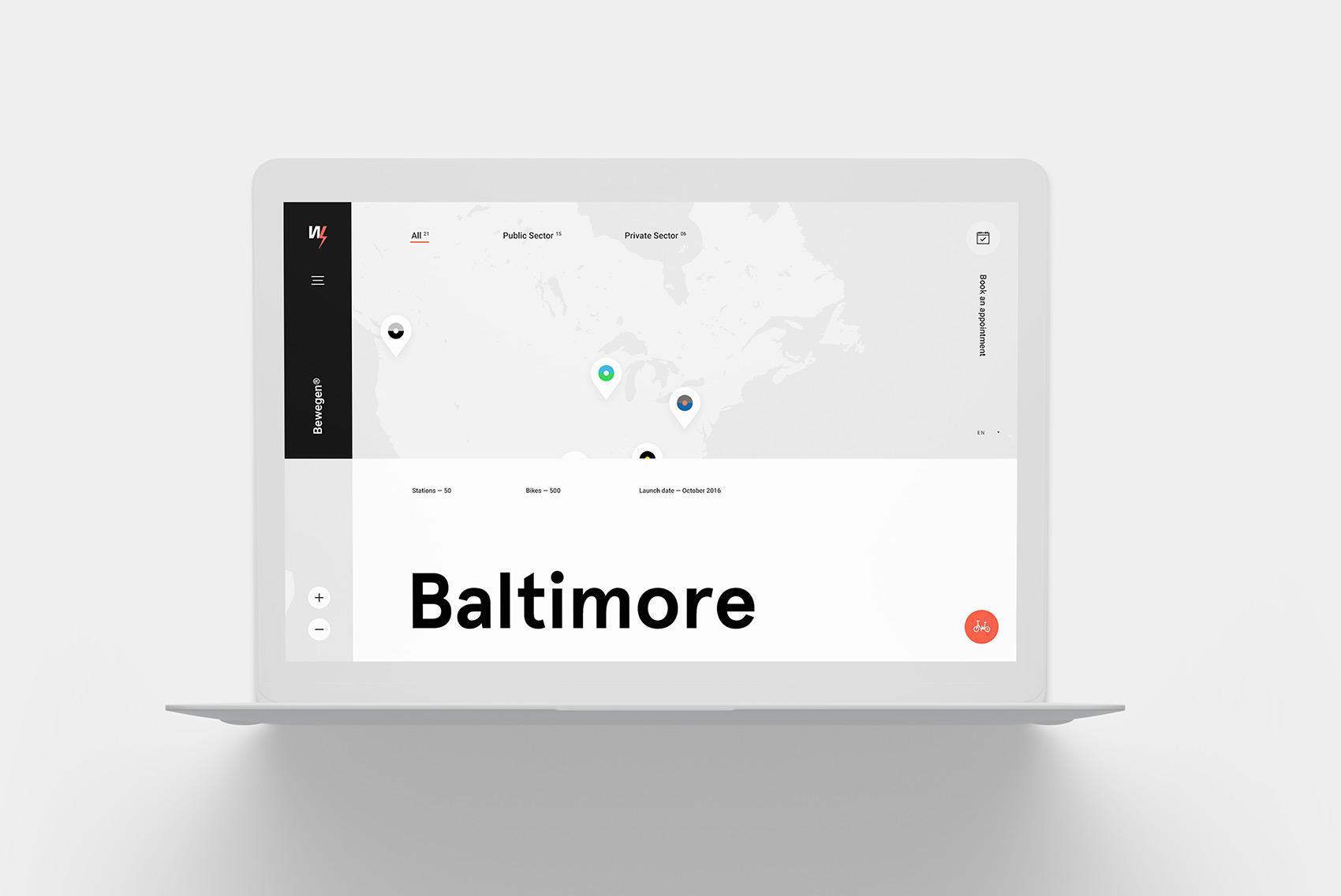
Mạng lưới bike-share
Bản đồ tương tác mạng lưới thực của Bewegan được tạo ra cho tất cả các ủy ban thành phố và công ty tư nhân có sử dụng dịch vụ. Người dùng cũng có thể thấy nhiều thông tin cụ thể trên mỗi khu vực được chỉ định. Các đối tượng trên bản đồ này được hiện ra với đầy đủ dữ kiện cần thiết, mặc dù Bewegan mới chỉ là một công ty non trẻ. Tập đoàn đã tự chứng minh năng lực của bản thân, rất đáng tin cậy.
Công nghệ và Thách thức
- Sass (trình tiền xử lý CSS)
- Babel (trình biên dịch JS ES6)
- Npm (trình quản lý module)
- Grunt (trình khởi chạy tác vụ)
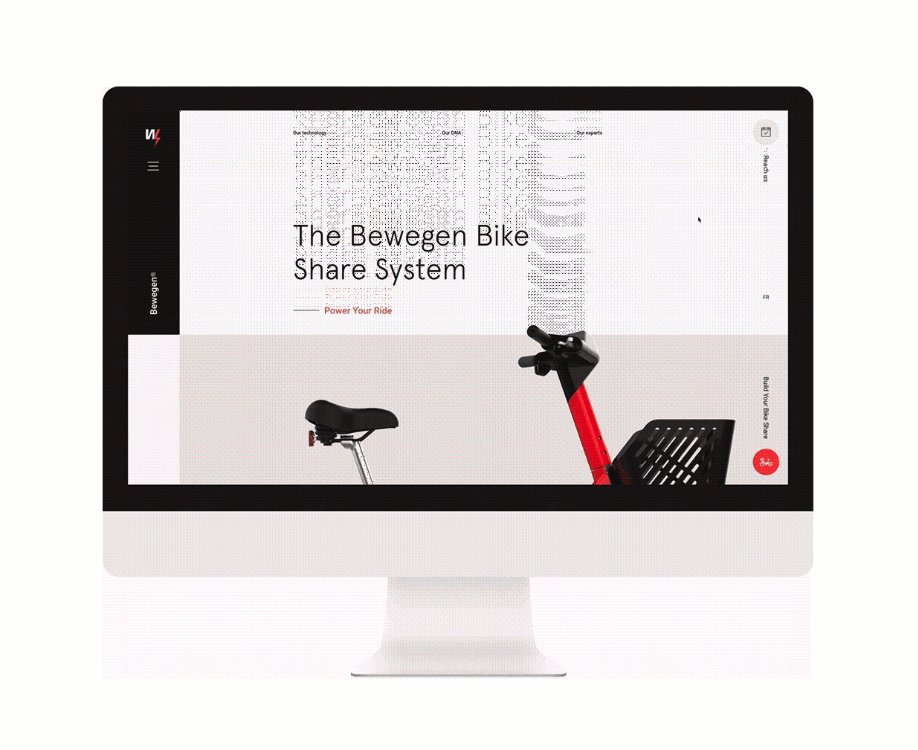
Hoạt họa cuộn chuột
Một trong những thách thức lớn nhất của dự án này là xử lý hoạt họa dựa trên hành vi cuộn chuột. Chúng tôi sẽ phải tạo trải nghiệm mượt mà nhất có thể, bất kể có là RAIL animation (hoạt họa chỉ hoạt động khi có tương tác từ người dùng) hoặc xoay vòng trên trang chủ. Để làm được điều này chúng ta đã dùng “cuộn Locomotive”. Nó tạo cảm giác uyển chuyển cho website trong khi mọi thứ vẫn phải thật trơn tru.
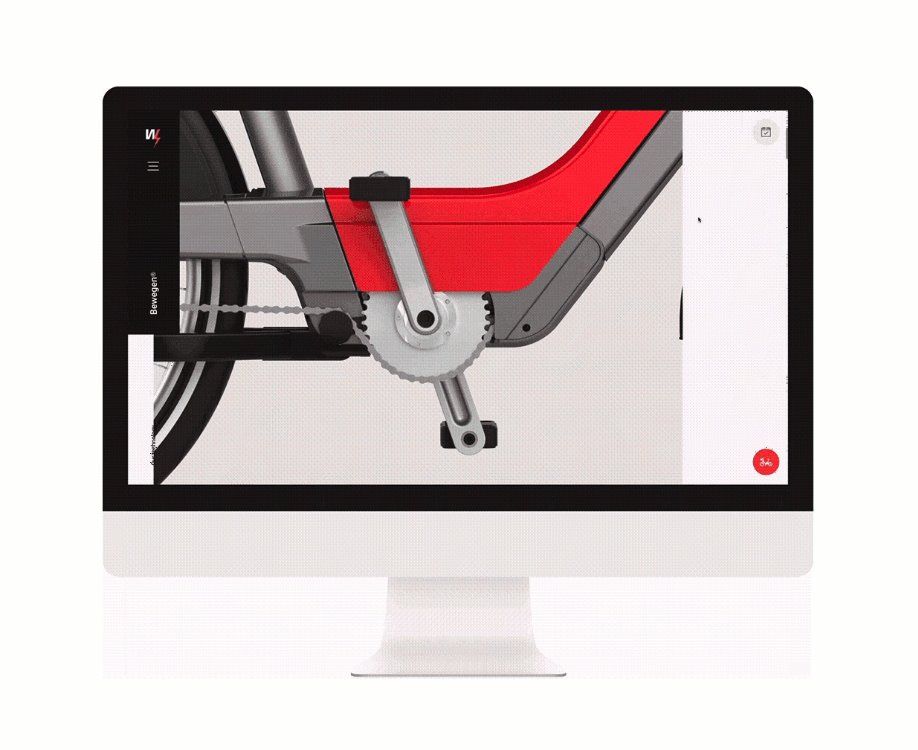
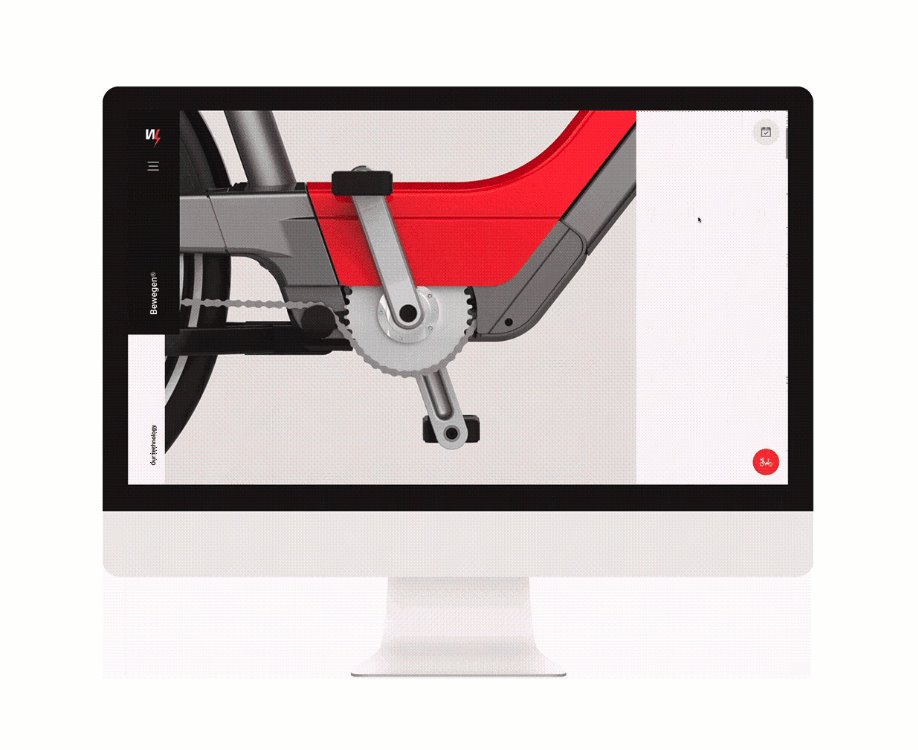
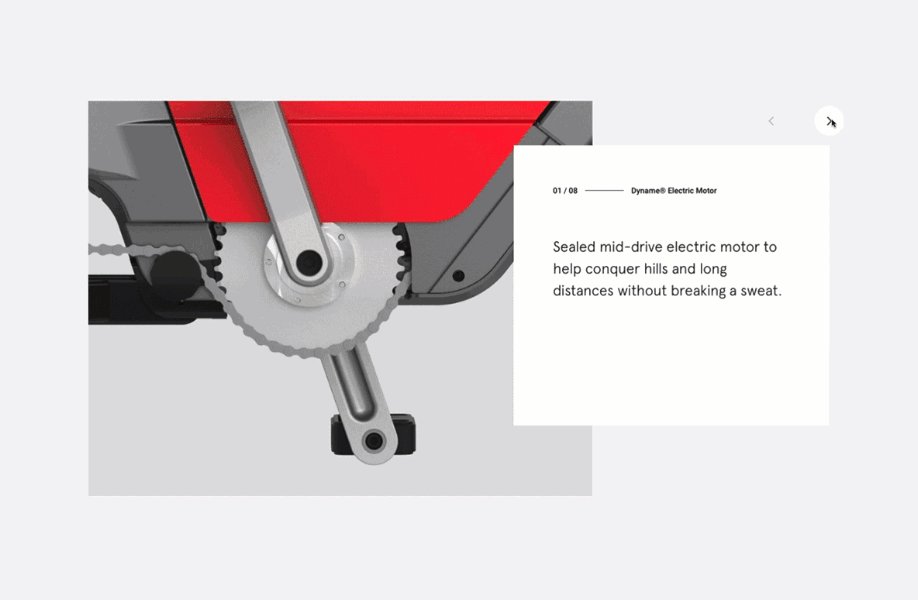
Phóng to phong cách Carousel (xoay vòng)
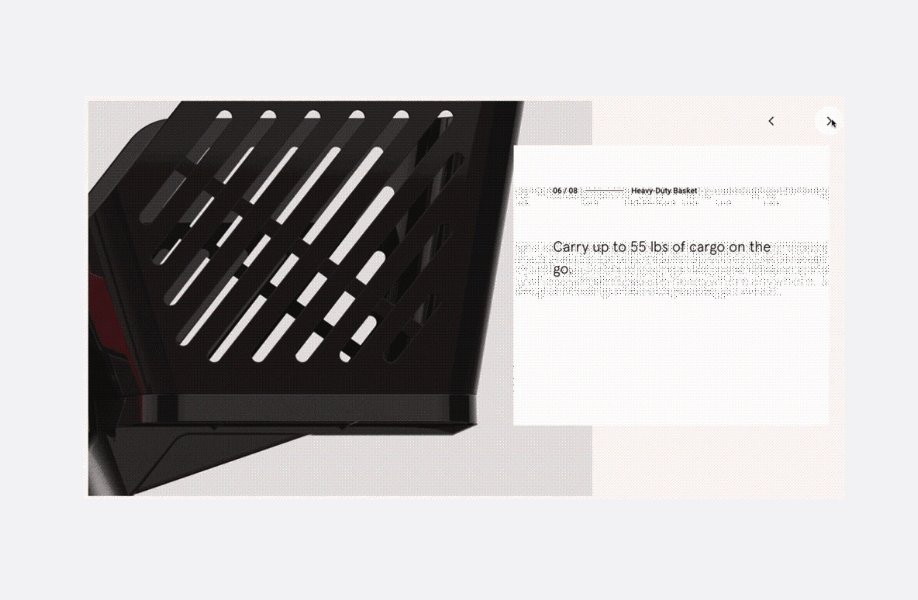
Một trong những tính năng nổi bật nhất của dự án là cấu trúc xoay vòng ngay trên trang chủ. Thay vì tạo ra các hoạt họa chuyển đổi đơn giản giữa các hình ảnh, chúng tôi muốn phóng to vào từng bộ phận của chiếc xe. Chúng tôi tin rằng làm vậy sẽ làm thỏa mãn những mong muốn của khách hàng, và còn giúp cho trải nghiệm thêm phần phong phú. Chúng tôi làm được điều này nhờ ứng dụng TweenMax và 3D Transform trên từng khung ảnh đơn.
Sơ đồ
Việc nhúng biểu đồ có thể gây lỗi. Để giải quyết điều này, chúng tôi sử dụng MapBox, và nó đã đáp ứng được những gì chúng tôi cần. Tôi thích sự đơn giản mà MapBox đem lại trong việc điều chỉnh các điểm tìm kiếm. Và MapBox cũng rất mạnh mẽ trong việc phối kết hợp với Canvas thay vì iFrame.
Về Locomotive
Locomotive là một agency thiết kế website có trụ sở tại Montreal, cung cấp rất đa dạng các dịch vụ về chiến lược và sáng tạo.
Nguồn: awwards.com
Thietkewebwp.vn – Chuyên gia thiết kế Website chuẩn Digital Marketing